[动态规划] (六) 路径问题: LeetCode 63.不同路径II
文章目录
- [动态规划] (六) 路径问题: LeetCode 63.不同路径II
- 题目解析
- 解题思路
- 状态表示
- 状态转移方程
- 初始化和填表
- 返回值
- 代码实现
- 总结
63. 不同路径 II

题目解析
(1) 机器人从左上角移动到右下角
(2) 机器人只能向右或者向下移动
(3) 有可能有障碍物(1为有障碍物,0为无障碍物)
(4) 求有多少种方法
解题思路
本题是上一道题的变种,不会说的太详细,建议先参考上一题。
状态表示
dp[i] [j] :以(i,j)为终点,到达(i,j)的方法的数量
状态转移方程
和上道题一样,取决于到达dp[i-1] [j] 和 dp[i] [j-1]的方法数量。
本题多了个障碍物,所以在填表时,判断一下对应位置是否有障碍物即可。有就不填写,没有就进行填写。
dp[i] [j] = dp[i-1] [j] + dp[i] [j-1]
初始化和填表
- 初始化

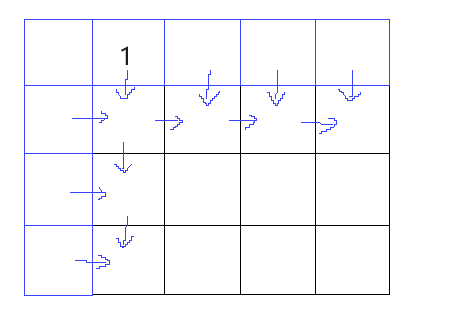
每一个格子都取决于前一个与上一个相加。
所以我们只需要初始化dp[0] [1] 或者 dp[1] [0] 为1即可。
- 填表
先填第一列,然后第二列,然后…
返回值
返回dp[m] [n]即可。
看到这里,大家可以尝试实现代码,再来看下面的内容。
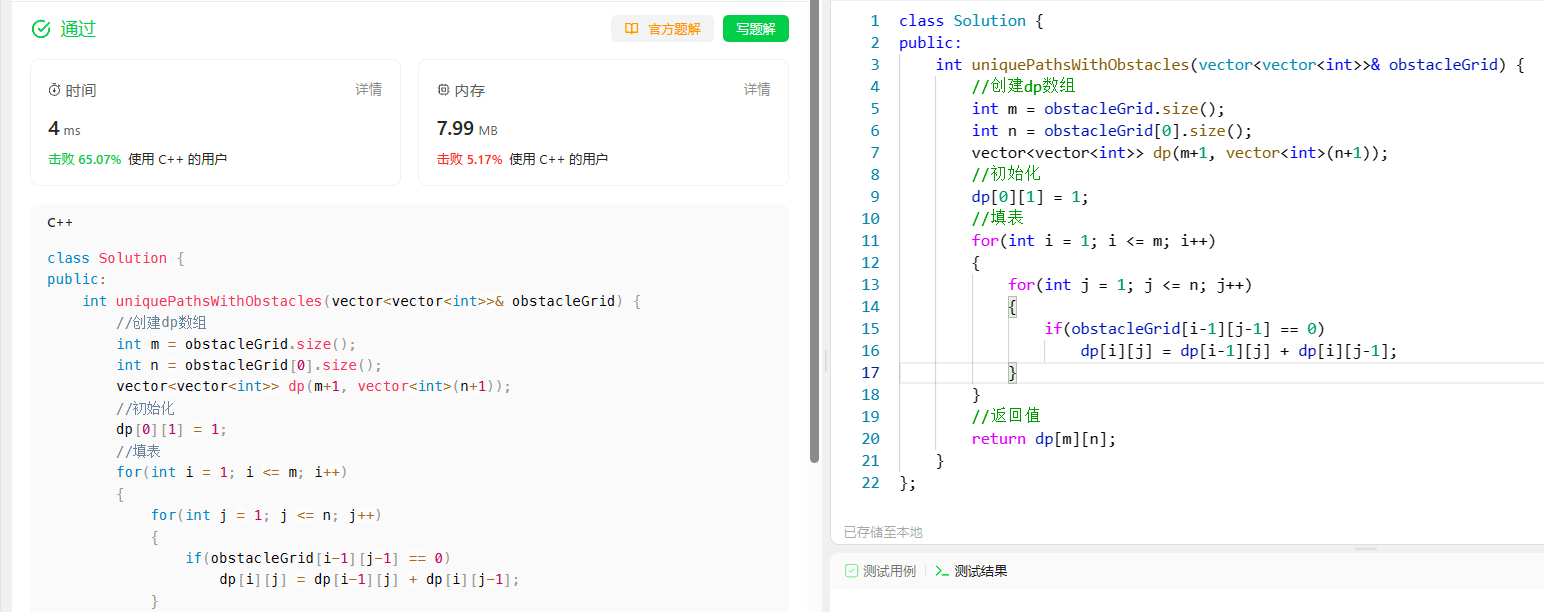
代码实现
class Solution {
public:int uniquePathsWithObstacles(vector<vector<int>>& obstacleGrid) {//创建dp数组int m = obstacleGrid.size();int n = obstacleGrid[0].size();vector<vector<int>> dp(m+1, vector<int>(n+1));//初始化dp[0][1] = 1;//填表for(int i = 1; i <= m; i++){for(int j = 1; j <= n; j++){if(obstacleGrid[i-1][j-1] == 0)dp[i][j] = dp[i-1][j] + dp[i][j-1];}}//返回值return dp[m][n];}
};

总结
细节:我们在扩大了一列和一排,所以我们在判断对应位置是否有障碍物时,需要进行-1操作。