系列文章目录
文章目录
- 系列文章目录
- 前言
- 一、高德地图文档入口
- 二、使用步骤
- 1.创建文件以及路由
- 2.编写页面代码
- 3.样式
- 4变量以及方法
- 5.编写查询方法
- 总结
前言
提示:这里可以添加本文要记录的大概内容:
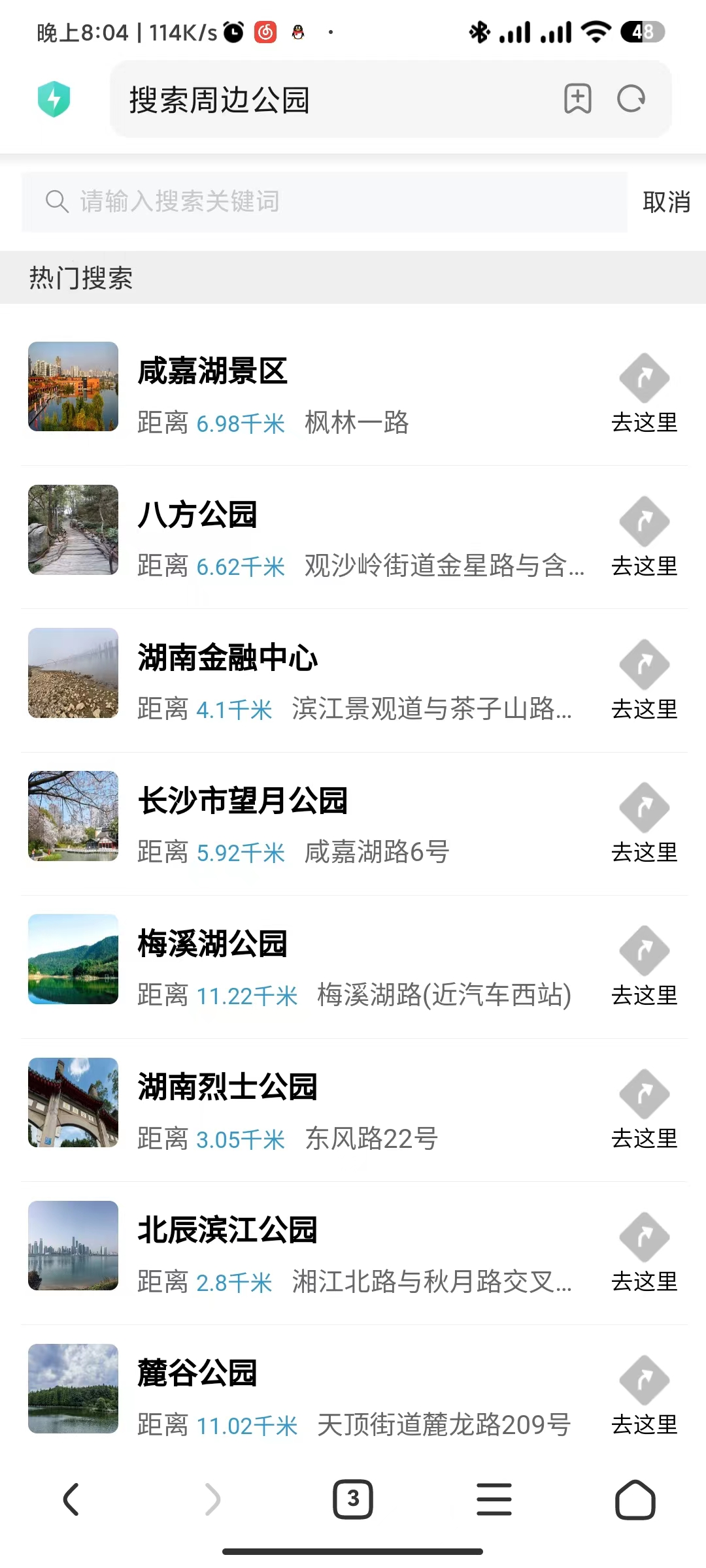
本篇要实现的功能,看下图

提示:以下是本篇文章正文内容,下面案例可供参考
一、高德地图文档入口
配合文档一起食用更好
Web服务概述
二、使用步骤
1.创建文件以及路由

路由如下:
{path: 'search',name: 'parkSearch',component: () => import('../views/park/search.vue'),meta: {title: '搜索周边公园',keepAlive: false,},
},

2.编写页面代码
代码如下(示例):
<div class="container"><van-search v-model="searchValue" show-action placeholder="请输入搜索关键词" @input="onSearch" @cancel="onCancel" /><main class="main"><div class="title">热门搜索</div><div class="park-list"><map-item v-for="item in parkList" :key="item.id" :item="item"><p>距离<span style="color: #3399cc">{{getDistances(position[1], position[0], item.location.split(',')[1], item.location.split(',')[0]).km}}千米</span> {{ item.address }}</p></map-item></div></main></div>
这是已经写好的变量,后面我会补充,并且按照步骤来
3.样式
<style scoped lang="scss">
.container {.main {height: calc(100vh - 108px);overflow-y: auto;.title {background-color: #eee;color: #333;font-size: 28px;padding: 10px 30px;}.park-list {padding: 20px;}}
}
</style>4变量以及方法
data变量
searchValue: '', // 无作用queryParams: {keywords: '公园',types: '110000',children: 1,city: '长沙',page_num: 1,page_size: 20,},parkList: [], // 查询列表position: [], // 当前定位
import 引入方法
import AMapLoader from '@amap/amap-jsapi-loader';// 首先,导入lodash库的debounce函数
import { debounce } from 'lodash';import { mapPlaceText } from '@/api/map.js';
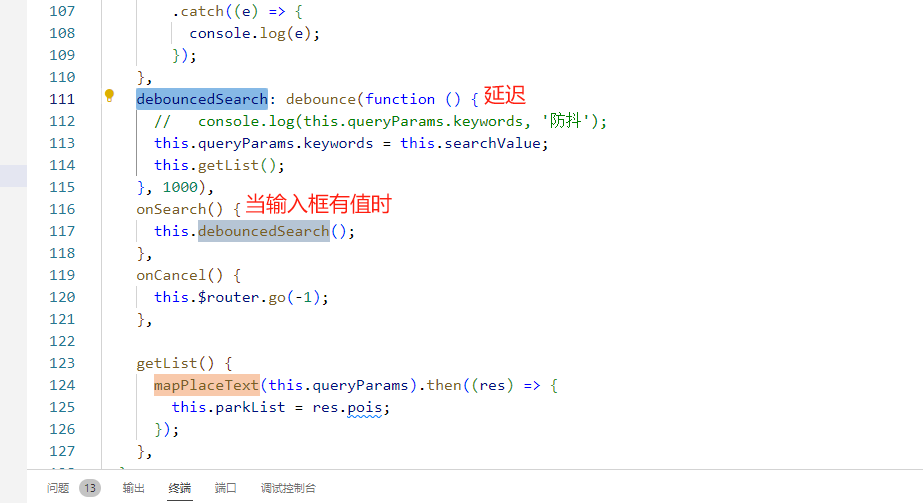
因为,我做的搜索栏是实时的,但是要加一个过滤时间,就是搜索输入框2秒钟后再执行查询方法。
methods方法
init() {this.initMap();this.getList();},initMap() {AMapLoader.load({key: this.mapJsKey, // 申请好的Web端开发者Key,首次调用 load 时必填//2.0版本太卡了 ,所以使用的1.4.0版本 其插件也有不同 如:ToolBarversion: '1.4.0', // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15resizeEnable: true, // 定位到当前位置plugins: ['AMap.Geolocation', //定位], // 需要使用的的插件列表,如比例尺'AMap.Scale'等}).then((AMap) => {this.geolocation = new AMap.Geolocation({//定位enableHighAccuracy: true, //是否使用高精度定位,默认:truetimeout: 5000, //超过10秒后停止定位,默认:无穷大maximumAge: 0, //定位结果缓存0毫秒,默认:0convert: true, //自动偏移坐标,偏移后的坐标为高德坐标,默认:trueshowButton: true, //显示定位按钮,默认:truebuttonPosition: 'RB', //定位按钮停靠位置,默认:'LB',左下角buttonOffset: new AMap.Pixel(60, 20), //定位按钮与设置的停靠位置的偏移量,默认:Pixel(10, 20)showMarker: true, //定位成功后在定位到的位置显示点标记,默认:trueshowCircle: true, //定位成功后用圆圈表示定位精度范围,默认:truepanToLocation: true, //定位成功后将定位到的位置作为地图中心点,默认:truezoomToAccuracy: true, //定位成功后调整地图视野范围使定位位置及精度范围视野内可见,默认:false});this.geolocation.getCurrentPosition((status, result) => {if (status == 'complete') {this.locationInfo = result;this.position = [result.position.lng, result.position.lat];} else {console.log('error: =>', result);}});}).catch((e) => {console.log(e);});},debouncedSearch: debounce(function () {// console.log(this.queryParams.keywords, '防抖');this.queryParams.keywords = this.searchValue;this.getList();}, 1000),onSearch() {this.debouncedSearch();},onCancel() {this.$router.go(-1);},getList() {mapPlaceText(this.queryParams).then((res) => {this.parkList = res.pois;});},
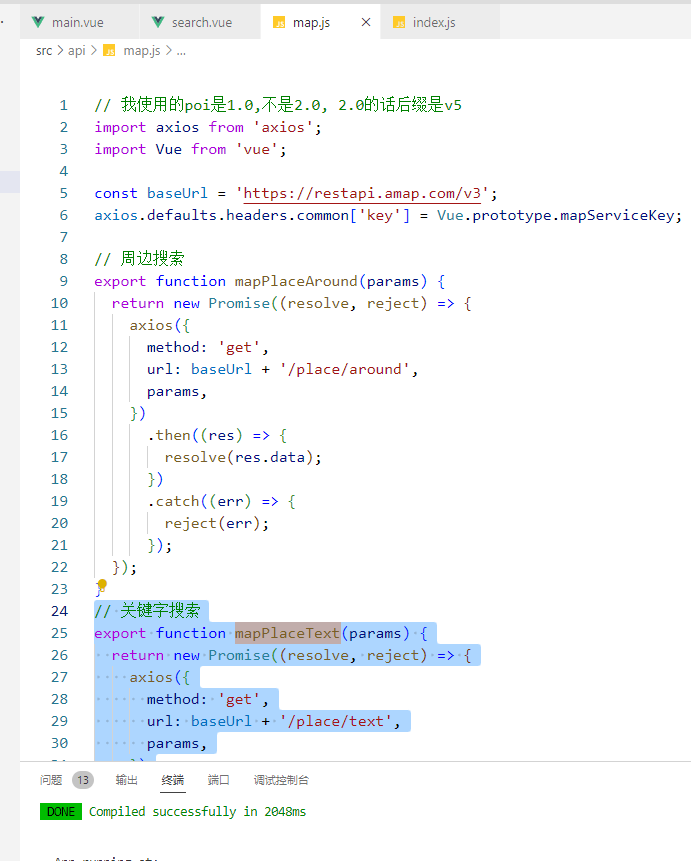
5.编写查询方法
这个在前面的教程里有

// 关键字搜索
export function mapPlaceText(params) {return new Promise((resolve, reject) => {axios({method: 'get',url: baseUrl + '/place/text',params,}).then((res) => {resolve(res.data);}).catch((err) => {reject(err);});});
}
可能要下载lodash这个,因为我做了一个延迟

总结
提示:这里对文章进行总结:
看了我之前的教程,肯定不会出错。因为我也是建了个新项目一步步来的。