一. 前言
1. 两位先驱
- 艾伦·麦席森·图灵
-
- 二战时期,破译了德军的战争编码一英格玛。让二战提前2年结束,拯救了上千万人的生命。
- 设立图灵奖,被后人誉为:人工智能之父。
- 约翰·冯·诺依曼
-
- 制订了现代计算机标准一一冯诺依曼体系结构。
- 提出:计算机要采用二进制、明确计算机组成部分。被后人誉为:现代计算机之父。
2. 计算机基础
- 硬件
-
- 输入设备:键盘、鼠标
- 输出设备:音响、显示器
- 存储器:内存、硬盘
- 运算器+控制器:CPU
- 软件
-
- 系统软件
- 应用软件
-
-
- C/S架构:大型专业应用、安全性较高的应用采用C/S架构
-
-
-
-
- 需要安装
- 偶尔更新
- 不跨平台
-
-
-
-
- B/S架构
-
-
-
-
- 无需安装
- 无需更新
- 可跨平台
-
-
- 前段工程师
-
- 微信小程序
- React Native(客户端开发)
- uni-app + vue(客户端开发)
- node.js(搭建网页)
- ECHARTES(数据可视化)
3. 浏览器
- 浏览器 内核 问世时间
- Opera Blink 1995.04
- IE Trident 1995.08
- Firefox Gecko 2002.09
- Safari webkit 2003.01
- Chrome Blink 2008.09
4. 网站
- 网址
- 网页
-
- 结构-HTML
- 表现-CSS
- 行为-JavaScript
5. HTML标准结构
<!DOCTYPE html>
<html lang="zh-CN">
<head><!-- 告诉浏览器用什么字符集解码 --><meta charset="UTF-8"> <title>Document</title>
</head>
<body></body>
</html>6.字符编码
- ASCII:大写字母、小写字母、数字、一些符号,共计128个。
- ISO 8859-1: 在ASCII基础上,扩充了一些希腊字符等,共计是256个。
- GB2312 : 继续扩充,收录了6763个常用汉字、682个字符。
- GBK:收录了的汉字和符号达到20000+,支持繁体中文。
- UTF-8 :万国码,包含世界上所有语言的:所有文字与符号。-很常用。
7. 开发者文档
- w3c:www.w3c.org
- w3School: www.w3school.com.cn
- MDN: developer.mozilla.org ——平时用的最多。
二.HTML 标签
超文本:是一种组织信息的方式,通过超链接将不同空间的文字、图片、等各种信息组织在一起,能从当前阅读的内容,跳转到超链接所指向的内容。
1. 语义化标签
- 概念: 用特定的标签,去表达特定的含义。
- 原则: 标签的默认效果不重要,语义最重要
- 优势:
-
- 代码结构清晰可读性强。
- 有利于SEO(搜索引擎优化)。
- 方便设备解析(如屏幕阅读器、盲人阅读器等)。
2. 块级元素与行内元素
- 规则:
-
- 块级元素中能写行内元素和块级元素
-
-
- 特殊:h1~h6不能互相嵌套。 p中不要写块级元素
-
-
- 行内元素中能写行内元素,但不能写块级元素。
3. 排版标签
- h1 ~h6:标题
-
- h1最好写一个,h2~h6能适当多写。
- p:段落
- div:没有任何含义,用于整体布局
4. 文本标签
用于包裹:词汇、短语等。通常写在排版标签里面。
文本标签通常都是行内元素。
- em:斜体
- strong:加粗
- span:没有语义,用于包裹短语的通用容器
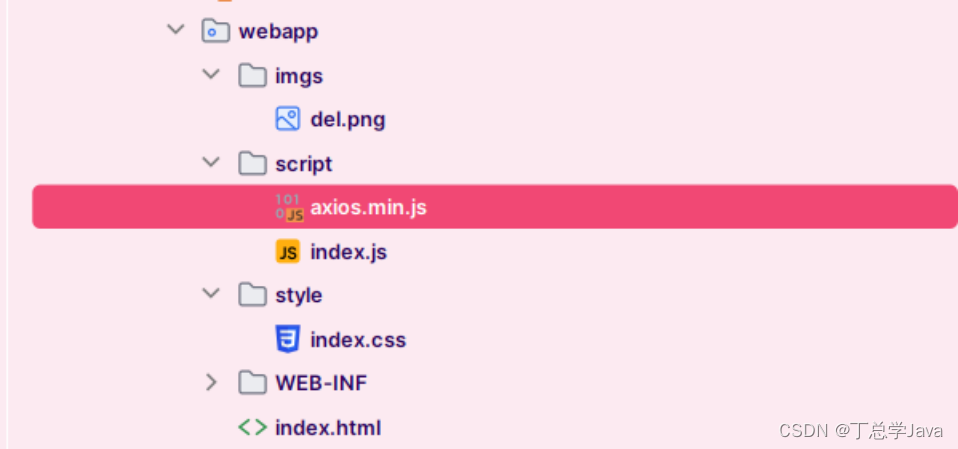
5. 图片标签
- img 行内块元素
-
- src 属性:图片路径
- alt 属性:图片描述
- width 属性:图片宽度,单位是像素
- height 属性:图片高度,单位是像素
- 路径:
-
- 相对路径:以当前位置作为参考点,去建立路径。
-
-
- ./ : 当前位置
- ../ : 上一级目录
-
-
- 绝对路径:以根位置作为参考点,去建立路径。
- 图片格式
-
- jpg格式:是一种有损的压缩格式(把肉眼不容易观察出来的细节丢弃了)。
-
-
- 主要特点:支持的颜色丰富、占用空间较小、不支持透明背景、不支持动态图。
- 使用场景:对图片细节没有极高要求的场景,例如:网站的产品宣传图等。--该格式网页中很常见。
-
-
- png格式:是一种无损的压缩格式,能够更高质量的保存图片。
-
-
- 主要特点:支持的颜色丰富、占用空间略大、支持透明背景、不支持动态图。
- 使用场景:①想让图片有透明背景;②想更高质量的呈现图片;例如∶公司logo图、重要配图等。
-
-
- bmp格式:不进行压缩的一种格式,在最大程度上保留图片更多的细节。
-
-
- 主要特点:支持的颜色丰富、保留的细节更多、占用空间极大、不支持透明背景、不支持动态图。
- 使用场景:对图片细节要求极高的场景,例如:一些大型游戏中的图片。(网页中很少使用)
-
-
- gif格式:仅支持256种颜色,色彩呈现不是很完整。
-
-
- 主要特点:支持的颜色较少、支持简单透明背景、支持动态图。
- 使用场景:网页中的动态图片。
-
-
- webp格式:谷歌推出的一种格式,专门用来在网页中呈现图片。
-
-
- 主要特点:具备上述几种格式的优点,但兼容性不太好,一旦使用务必要解决兼容性问题。
- 使用场景:网页中的各种图片。
-
-
- base64格式:把图片进行base64编码,形成一串文本。
-
-
- 使用场景:一些较小的图片,或者需要和网页一起加载的图片。
-
6. 超链接标签
- 6.1 a 标签:行内元素(除了本身,可以包含任意元素)
-
- href属性:要跳转的具体位置。
- target属性 :跳转时如何打开页面,常用值如下:
-
-
- _self: 在本页签中打开。
- _blank :在新页签中打开。
-
-
- download属性:强制触发下载
- name 属性:锚点,属性值唯一且区分大小写。跳到锚点用“# + 属性值”
- 6.2 锚点:具有href属性的a标签是超链接,具有name属性的a标签是锚点
-
- 设置锚点: name和id都是区分大小写的,且id最好别是数字开头。
- 跳转到锚点:
<!-- 第一种方式:a标签的name属性 -->
<a name="test1"></a><!-- 第二种方式:其它标签的id属性 -->
<p id="test2"></p><!--跳转到test1锚点-->
<a href="#test1">去test1锚点</a><!-- 跳到本页面顶部-->
<a href="#">回到顶部</a><!--跳转到其他页面锚点-->
<a href="demo.html#test1">去demo.html页面的test1锚点</a><!--刷新本页面-->
<a href="">刷新本页面</ a>- 6.3 唤起指定的应用
<!--唤起设备拨号-->
<a href="tel:10010">电话联系</a><!--唤起设备发送邮件-->
<a href="mailto:1001@qq.com">邮件联系</a><!--唤起设备发送短信-->
<a href="sms:10086">短信联系</a>7. 常用标签
- 换行标签:br/
- 分割标签:hr/
- 原文显示标签:pre
8. 列表标签
- 有序列表(Ordered list):ol
-
- 列表项(List item):li
- 无序列表(unOrdered list):ul
-
- 列表项(List item):li
- 自定义列表(Definition list):dl
-
- 术语名称:dt
- 术语描述:dd
9. 表格标签
- 基本结构
-
- 表格:table
-
-
- border 属性:表格边框
- width 属性:表格宽度
- height 属性:表格高度(最小高度)
- cellspacing 属性:单元格间距
-
-
- 表格标题:caption
- 表格头部:thead
-
-
- 行:tr
- 单元格:th
- height 属性:表头高度
- align 属性:水平对齐方式
- valign 属性:垂直方向对齐
-
-
- 表格主体:tbody
-
-
- 行:tr
- 列:td
- height 属性:主体高度(属性值 > (表格高度-表头高度-注脚高度) : 主体高度才有效果)
- align 属性:水平对齐方式
- valign 属性:垂直方向对齐
-
-
- 表格注脚:tfoot
-
-
- 行:tr
- 列:td
-
- 单元格:td
-
- rowspan属性:跨行
- colspan属性:跨列
10. 表单标签
- 属性:
-
- action :用于指定表单的提交地址
- target :打开页面方式
- method:用于控制表单的提交方式
- 子标签:
-
- input标签:输入框
-
-
- type属性:
-
-
-
-
- text:文本
- password:密码
- radio:单选框(name属性一致,指定value属性)
- checkbox:复选框(name属性一致,指定value属性)
- hidden:隐藏域,用户不可见的一个区域
- submit:提交按钮(不带有name属性)
- reset:重置按钮
- button:普通按钮
-
-
-
-
- name属性:数据的名称。
- value属性:输入框的默认输入值。
- checked属性:单选|复选按钮默认选中
- maxlength属性:输入框最大可输入长度。
- disabled 属性:禁用表单控件
-
-
- button标签:按钮
-
-
- type属性:
-
-
-
-
- submit:提交
- reset:重置
- button:普通按钮
-
-
-
- textarea标签:文本域
- select标签:下拉框
-
-
- option标签(selected属性:默认选中)
-
-
- label标签:l可与表单控件相关联,关联之后点击文字,与之对应的表单控件就会获取焦点。
-
-
- 方式一:让label标签的for属性的值等于表单控件的id。
- 方式二:把表单控件套在label标签的里面。
-
-
- fieldset标签 & legend 标签:fieldset可以为表单控件分组、legend标签是分组的标题。
11. 框架标签
- iframe 标签:在网页中嵌入其他文件
-
- 属性:
-
-
- name:框架名字,可以与target属性配合。
- width :框架的宽。
- height:框架的高度。
- frameborder :是否显示边框,值:0或者1。
-
-
- 应用
-
-
- 在网页中嵌入广告。
- 与超链接或表单的target 配合,展示不同的内容。
-
12. HTML字符实体

13. HTML全局属性