1 Ionic4.x 文件分析

1.1 app.module.ts 分析

Ionic 是一个基于 Angular 的移动应用开发框架,能帮助开发者使用 Web 技术(HTML5、CSS3、JavaScript)创建跨平台的应用程序。在 Ionic 应用程序中,app.module.ts 文件是整个应用程序的入口点,它定义了应用程序的模块和依赖项,并且配置了应用程序的生命周期事件。
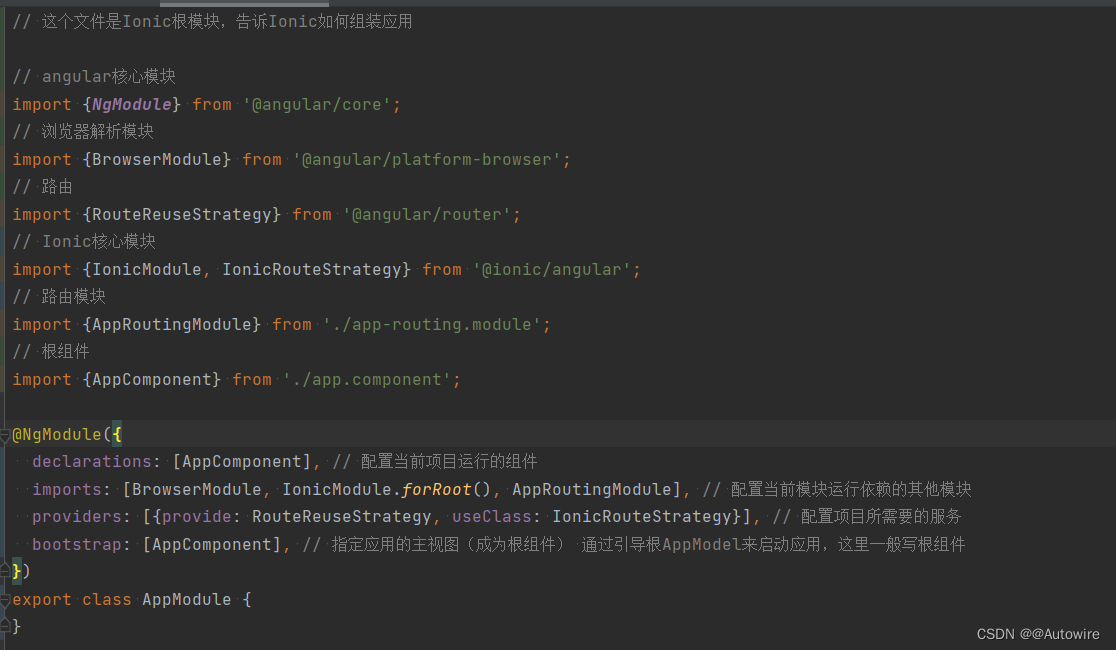
app.module.ts是Ionic的根模块,告诉Ionic如何组装应用。根模块用来引导并运行应用。可以为根模块的输出类取任何名称,默认名称为AppModule。
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { RouteReuseStrategy } from '@angular/router';import { IonicModule, IonicRouteStrategy } from '@ionic/angular';
import { SplashScreen } from '@ionic-native/splash-screen/ngx';
import { StatusBar } from '@ionic-native/status-bar/ngx';import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';@NgModule({declarations: [AppComponent],entryComponents: [],imports: [BrowserModule, IonicModule.forRoot(), AppRoutingModule],providers: [StatusBar,SplashScreen,{ provide: RouteReuseStrategy, useClass: IonicRouteStrategy }],bootstrap: [AppComponent]
})
export class AppModule {}
1.1.1 引入依赖
// Angular核心
import { NgModule } from '@angular/core';
// 浏览器解析的模块
import { BrowserModule } from '@angular/platform-browser';
// 路由
import { RouteReuseStrategy } from '@angular/router';// Ionic核心模块
import { IonicModule, IonicRouteStrategy } from '@ionic/angular';
// 启动画面插件相关服务
import { SplashScreen } from '@ionic-native/splash-screen/ngx';
// 导航条插件相关服务
import { StatusBar } from '@ionic-native/status-bar/ngx';// 根路由
import { AppRoutingModule } from './app-routing.module';
// 根组件
import { AppComponent } from './app.component';
1.1.2 @NgModule装饰器
创建功能模块,接收用来描述模块属性的元数据对象。可以将AppModule标记为Angular模块类(也叫NgModule类),告诉Angular如何编译和启动应用。
@NgModule({//...
})
export class AppModule {}
1.1.3 declarations
配置当前项目运行的组件(声明组件)。
@NgModule({declarations: [AppComponent]
})
export class AppModule {}
1.1.4 imports
配置当前模块运行依赖的其它模块。
@NgModule({imports: [BrowserModule, //浏览器解析IonicModule.forRoot(), AppRoutingModule], //路由配置
})
export class AppModule {}
1.1.5 providers
配置项目所需要的服务。自定义的服务要在此声明,引入的ionic-native插件也要在次声明。
@NgModule({providers: [StatusBar, //导航条SplashScreen, //启动画面{ provide: RouteReuseStrategy, useClass: IonicRouteStrategy } //注册一个路由服务],
})
export class AppModule {}
1.1.6 bootstrap
指定应用的主视图,通过引导AppModule来启动应用,这里默认写的是根组件。
@NgModule({bootstrap: [AppComponent]
})
export class AppModule {}
1.1.7 export
导出模块。根模块AppModule没有其它模块调用,所以不需要导出任何内容,但必须要写。
export class AppModule {}
2 创建页面以及页面跳转
- cd 到我们的项目目录
C:\Users\zhaoshuai-lc\Desktop\ionic-demo\myApp>
- 通过 ionic g page 页面名称如下图所示
C:\Users\zhaoshuai-lc\Desktop\ionic-demo\myApp>ionic g page button
> ng.cmd generate page button
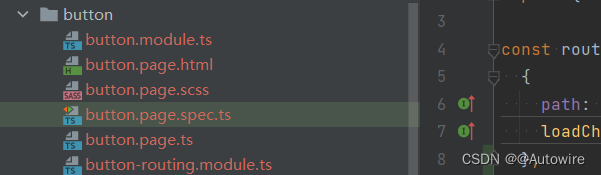
CREATE src/app/button/button-routing.module.ts (347 bytes)
CREATE src/app/button/button.module.ts (472 bytes)
CREATE src/app/button/button.page.html (302 bytes)
CREATE src/app/button/button.page.spec.ts (452 bytes)
CREATE src/app/button/button.page.ts (256 bytes)
CREATE src/app/button/button.page.scss (0 bytes)
UPDATE src/app/app-routing.module.ts (534 bytes)
[OK] Generated page!
-
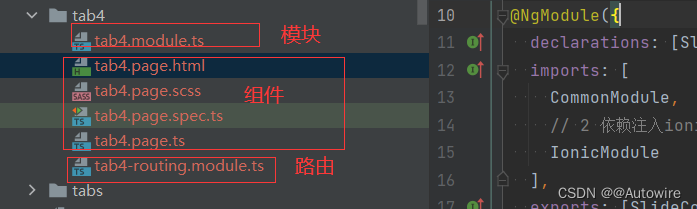
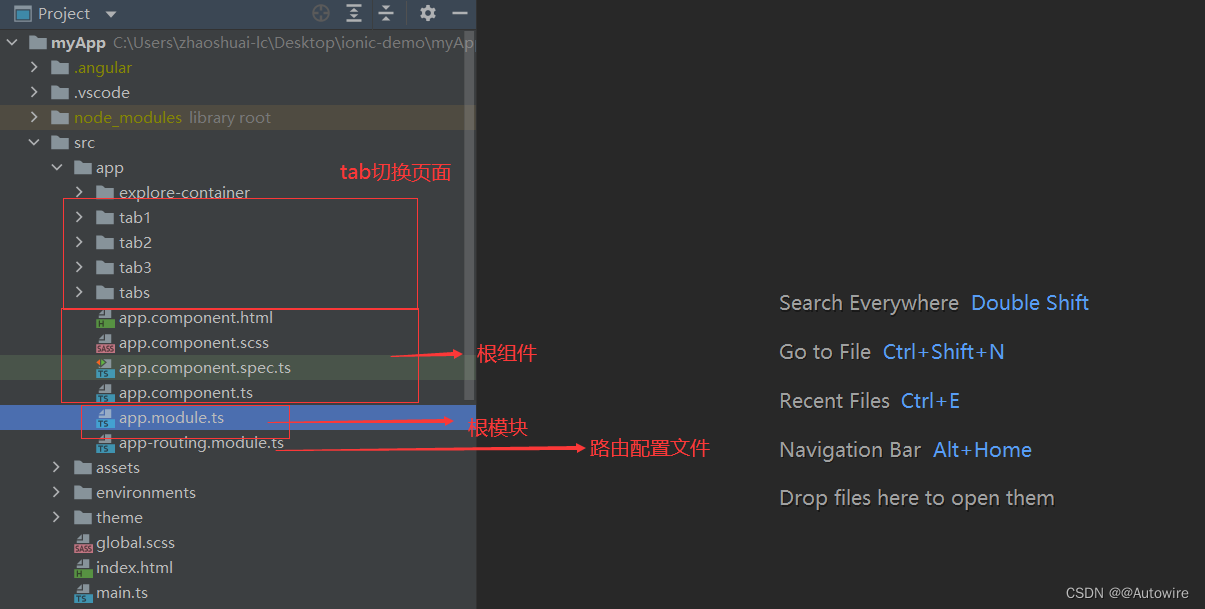
创建完成组件以后会在src 目录下面多一个button 的目录,它既是一个页面也是一个模块


-
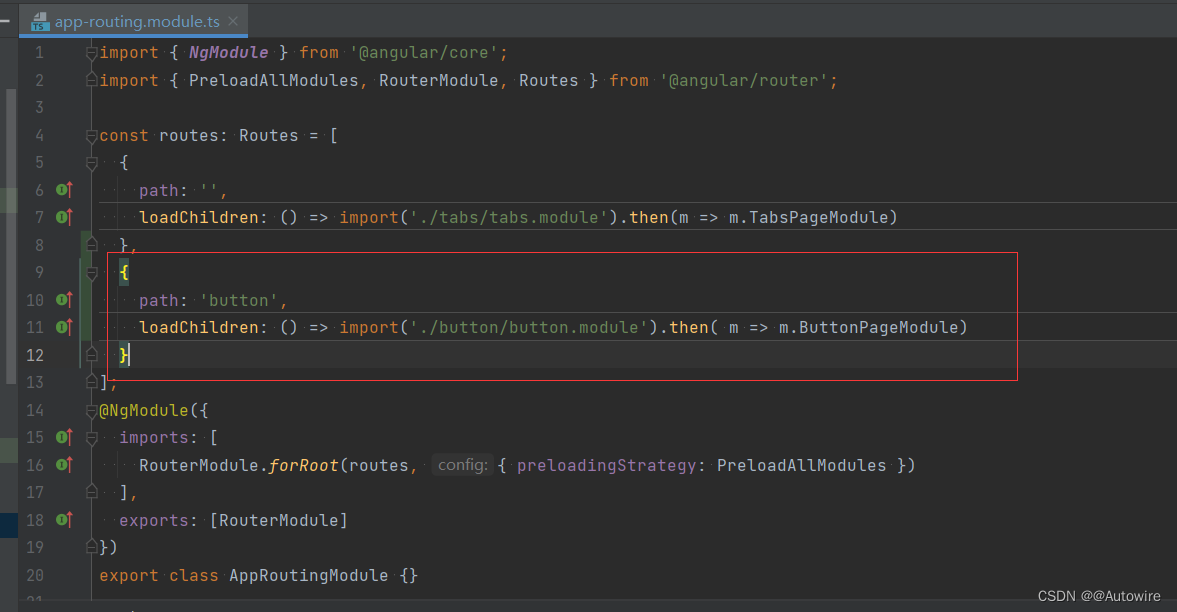
如果我们想在tab1 里面写一个按钮点击跳转到 button 页面的话我们可以通过使用Angular 的路由跳转。在ionic4.x 中路由是完全基于angular,用法几乎和angular 一样。
<ion-header [translucent]="true"><ion-toolbar><ion-title>Tab 1</ion-title></ion-toolbar>
</ion-header><ion-content [fullscreen]="true"><ion-header collapse="condense"><ion-toolbar><ion-title size="large">Tab 1</ion-title></ion-toolbar></ion-header><ion-button color="primary" [routerLink] = "['/button']">跳转到button页面</ion-button><app-explore-container name="Tab 1 page"></app-explore-container>
</ion-content>- ionic4.x 中跳转到其他页面不会默认加返回按钮,如果我们想给button 页面加返回的话需要找到button 对应的button.page.html,然后在再头部加入ion-back-button。
<ion-header [translucent]="true"><ion-toolbar><ion-buttons slot="start"><ion-back-button default-href="/tabs/tab1" text="back" icon="caret-back"></ion-back-button></ion-buttons><ion-title>button</ion-title></ion-toolbar>
</ion-header><ion-content [fullscreen]="true"><ion-header collapse="condense"><ion-toolbar><ion-title size="large">button</ion-title></ion-toolbar></ion-header>
</ion-content>3 Ionic4.x 新增底部tabs 页面
- 创建tab4 模块
ionic g page tab4
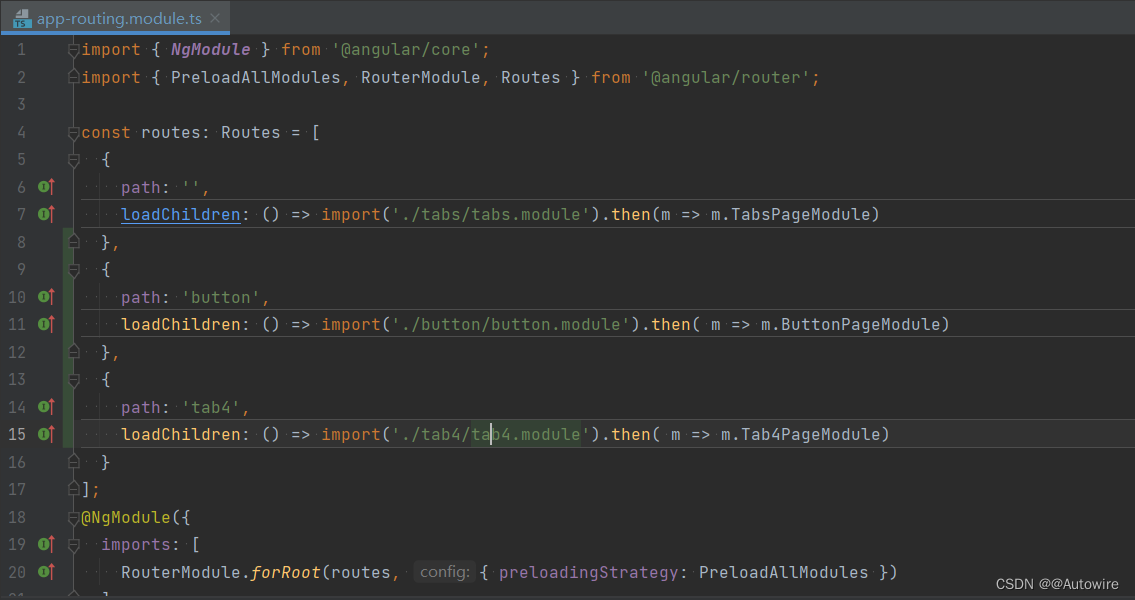
- 修改根目录里app-routing.module.ts 文件里面的路由配置,去掉默认增加的路由

- tabs.router.module.ts 中新增路由
{path: 'tab4',loadChildren: () => import('../tab4/tab4.module').then(m => m.Tab4PageModule)}
- tabs.page.html 中新增底部tab 切换按钮
<ion-tabs><ion-tab-bar slot="bottom"><ion-tab-button tab="tab1" href="/tabs/tab1"><ion-icon aria-hidden="true" name="triangle"></ion-icon><ion-label>Tab 1</ion-label></ion-tab-button><ion-tab-button tab="tab2" href="/tabs/tab2"><ion-icon aria-hidden="true" name="ellipse"></ion-icon><ion-label>Tab 2</ion-label></ion-tab-button><ion-tab-button tab="tab3" href="/tabs/tab3"><ion-icon aria-hidden="true" name="square"></ion-icon><ion-label>Tab 3</ion-label></ion-tab-button><ion-tab-button tab="tab4" href="/tabs/tab4"><ion-icon aria-hidden="true" name="settings"></ion-icon><ion-label>Tab 4</ion-label></ion-tab-button></ion-tab-bar></ion-tabs>4 Ionic4.x 中自定义公共模块
- 创建公共模块以及组件
ionic g module module/slide
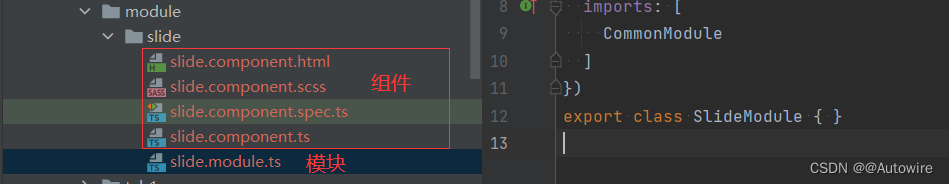
ionic g component module/slide

- 公共模块slide.module.ts 中暴露对应的组件
import {NgModule} from '@angular/core';
import {CommonModule} from '@angular/common';// 1 导入组件
import {SlideComponent} from "./slide.component";@NgModule({// 2 声明组件declarations: [SlideComponent],imports: [CommonModule],// 3 暴露组件exports: [SlideComponent]
})
export class SlideModule {
}- 用到的地方引入自定义模块,并依赖注入自定义模块
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { FormsModule } from '@angular/forms';import { IonicModule } from '@ionic/angular';import { Tab4PageRoutingModule } from './tab4-routing.module';import { Tab4Page } from './tab4.page';// 1 引入自定义模块
import {SlideModule} from "../module/slide/slide.module";@NgModule({imports: [CommonModule,FormsModule,IonicModule,Tab4PageRoutingModule,// 2 依赖注入自定义模块SlideModule],declarations: [Tab4Page]
})
export class Tab4PageModule {}- 使用自定义模块
<ion-header [translucent]="true"><ion-toolbar><ion-title>tab4</ion-title></ion-toolbar>
</ion-header><ion-content [fullscreen]="true"><ion-header collapse="condense"><ion-toolbar><ion-title size="large">tab4</ion-title></ion-toolbar></ion-header>
<!-- 使用模块--><ion-content><app-slide></app-slide></ion-content>
</ion-content>5 Ionic4.x 自定义公共模块中使用 ionic 内置组件
import {NgModule} from '@angular/core';
import {CommonModule} from '@angular/common';import {SlideComponent} from "./slide.component";
// 1 导入ionic核心模块
import {IonicModule} from "@ionic/angular";@NgModule({declarations: [SlideComponent],imports: [CommonModule,// 2 依赖注入ionic核心模块IonicModule],exports: [SlideComponent]
})
export class SlideModule {
}<p>slide works!
</p>
<ion-button>ionic-button</ion-button>
6 page和module的区别?
在Ionic框架中,Page和Module是两个重要的概念,它们有以下区别:
- 定义方式:Module是Angular的概念,用于声明、配置和组装应用模块。而Page是Ionic的概念,通常指的是一个单独的页面或视图。
- 功能:Module主要负责组织和维护代码,它包含组件、服务、指令等。Page则更关注的是页面的呈现和用户的交互。
- 生命周期:Module的生命周期主要依赖于Angular的依赖注入机制。而Page的生命周期则与Ionic的导航和路由系统密切相关。
- 使用场景:在复杂的Angular应用中,我们会使用Module来组织代码。而在Ionic应用中,Page通常用于定义和管理各个页面或视图。