文章目录
- 效果如下所示:
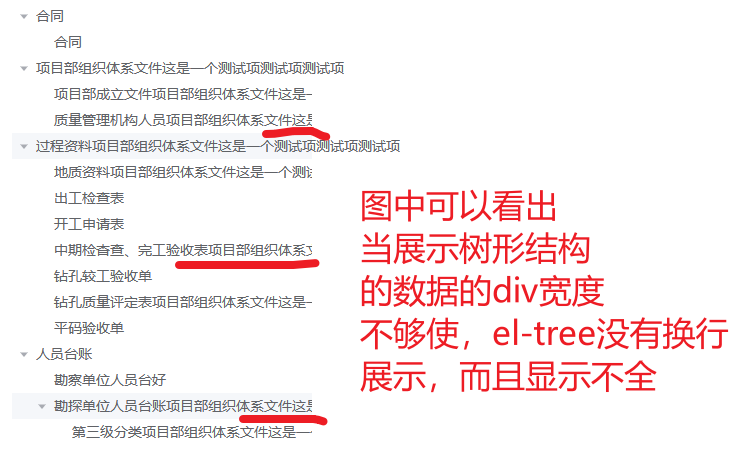
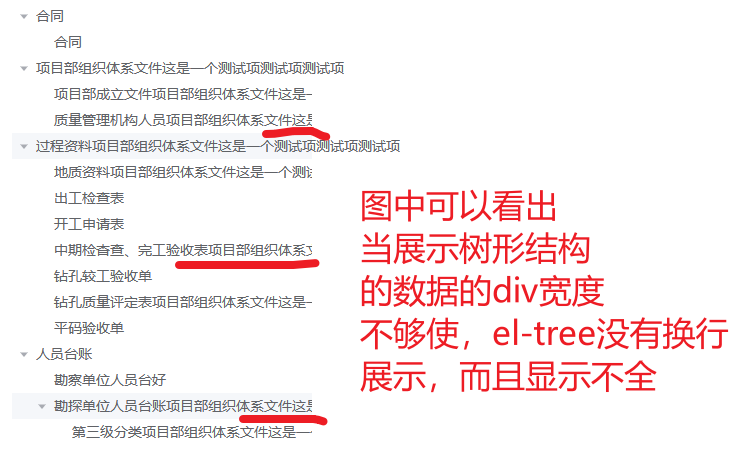
- 没有换行展示的效果
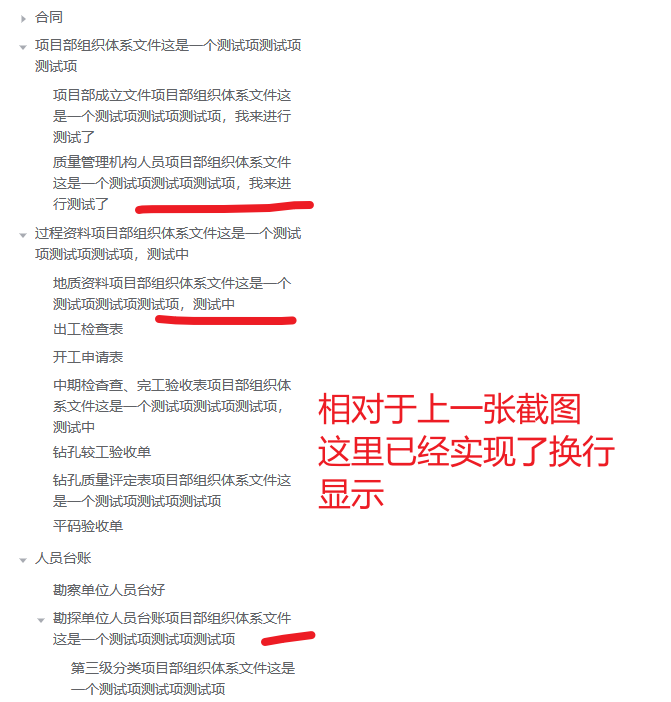
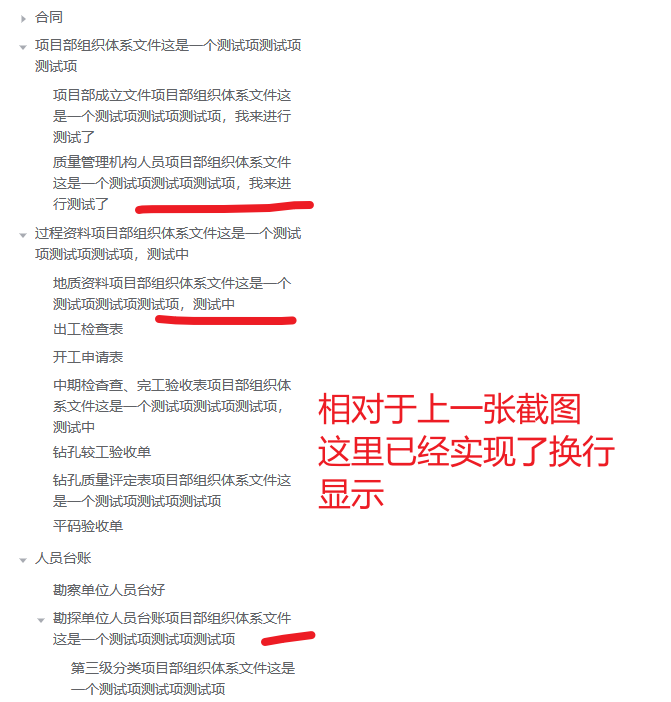
- 修改样式换行之后的展示效果
- 想要了解el-tree使用的详情往下看
- 代码和数据如下所示
- Vue代码中可能使用到的数据如下
- Vue的代码如下:
- 没有换行展示的效果
- 换行之后的展示效果
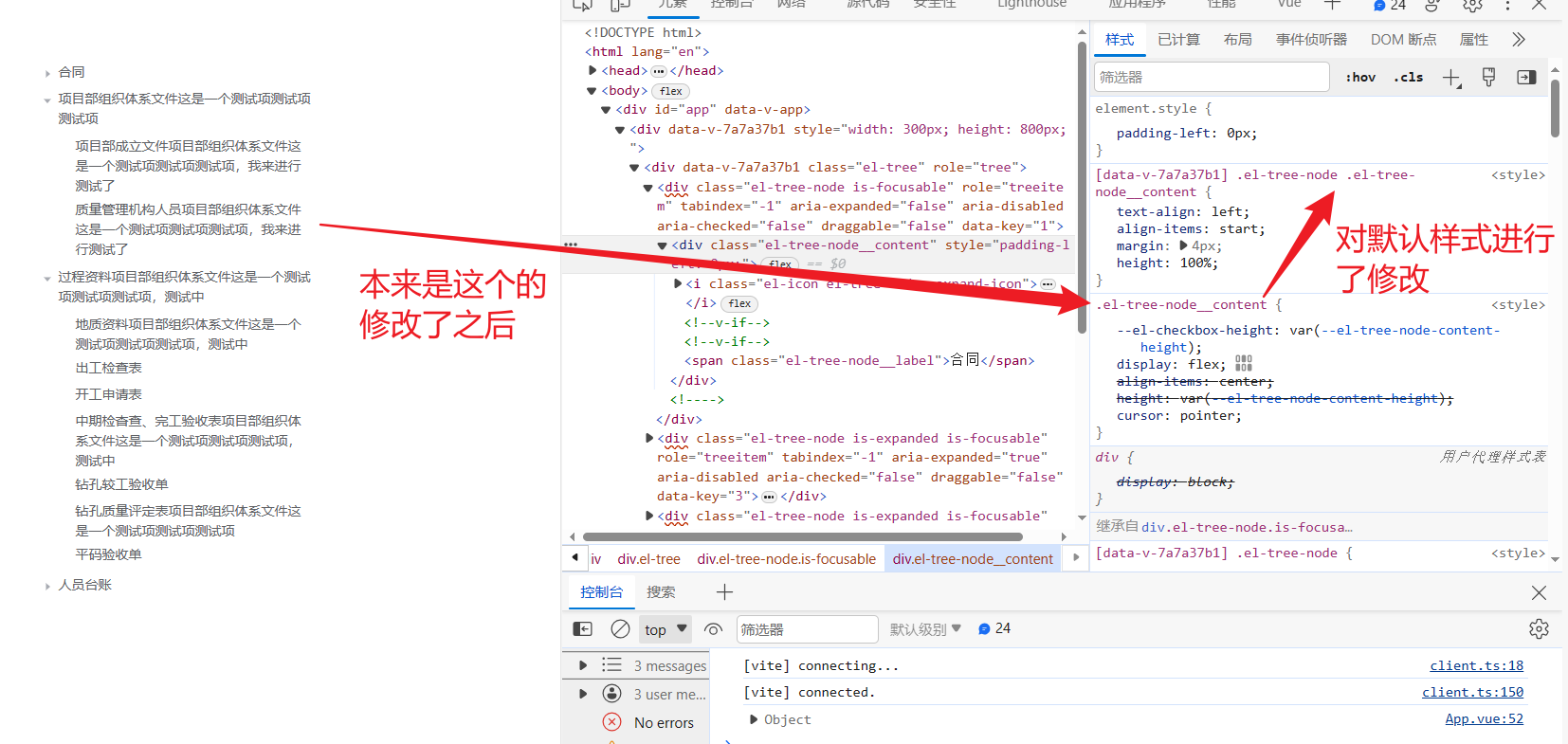
- 样式调试
效果如下所示:
没有换行展示的效果

修改样式换行之后的展示效果
本质上就是在vue代码中对el-tree的默认样式进行了修改,这是修改样式的代码。如果想了解详细的,往后看就行了
<!-- <style scoped>/* 这里需要用到深度选择器,否则改变不了样式,
无论scoped是否存在都需要使用到深度选择器 */
:deep(.el-tree-node) {white-space: normal;outline: 0;
}:deep(.el-tree-node__content) {text-align: left;align-items: start;margin: 4px;height: 100%;}</style> --><style scoped lang="scss">
// 如果使用了sass时,也可以这样写,
// 使用了sass也可以像上面一样写,就写两个深度选择器
// 这个我也是F12,然后看到它们对应的关系的
:deep(.el-tree-node) {white-space: normal;outline: 0;.el-tree-node__content {text-align: left;align-items: start;margin: 4px;height: 100%;}}
</style>

想要了解el-tree使用的详情往下看
这里使用的是Vite(Home | Vite中文网 (vitejs.cn)) + Vue3 + Ts建立的项目,使用了element plus(设计 | Element Plus (element-plus.org))这个组件库。
package.json中对应的版本信息如下所示
{"name": "vue3-ts-vite-wen-zhang-ji-lu-xiang-mu","private": true,"version": "0.0.0","type": "module","scripts": {"dev": "vite","build": "vue-tsc && vite build","preview": "vite preview"},"dependencies": {"element-plus": "^2.4.2","vue": "^3.3.4"},"devDependencies": {"@vitejs/plugin-vue": "^4.2.3","typescript": "^5.0.2","vite": "^4.4.5","vue-tsc": "^1.8.5"}
}
代码和数据如下所示
Vue代码中可能使用到的数据如下
假设从后端请求有一份这样的数据,属性数据result.json文件如下所示
{"code": 200,"message": "成功","data": [{"mediaCatalogId": 1,"mediaCatalogName": "合同","parentId": -1,"children": [{"mediaCatalogId": 2,"mediaCatalogName": "合同","parentId": 1,"children": []}]},{"mediaCatalogId": 3,"mediaCatalogName": "项目部组织体系文件这是一个测试项测试项测试项","parentId": -1,"children": [{"mediaCatalogId": 4,"mediaCatalogName": "项目部成立文件项目部组织体系文件这是一个测试项测试项测试项,我来进行测试了","parentId": 3,"children": []},{"mediaCatalogId": 5,"mediaCatalogName": "质量管理机构人员项目部组织体系文件这是一个测试项测试项测试项,我来进行测试了","parentId": 3,"children": []}]},{"mediaCatalogId": 6,"mediaCatalogName": "过程资料项目部组织体系文件这是一个测试项测试项测试项,测试中","parentId": -1,"children": [{"mediaCatalogId": 7,"mediaCatalogName": "地质资料项目部组织体系文件这是一个测试项测试项测试项,测试中","parentId": 6,"children": []},{"mediaCatalogId": 8,"mediaCatalogName": "出工检查表","parentId": 6,"children": []},{"mediaCatalogId": 9,"mediaCatalogName": "开工申请表","parentId": 6,"children": []},{"mediaCatalogId": 10,"mediaCatalogName": "中期检杳查、完工验收表项目部组织体系文件这是一个测试项测试项测试项,测试中","parentId": 6,"children": []},{"mediaCatalogId": 11,"mediaCatalogName": "钻孔较工验收单","parentId": 6,"children": []},{"mediaCatalogId": 12,"mediaCatalogName": "钻孔质量评定表项目部组织体系文件这是一个测试项测试项测试项","parentId": 6,"children": []},{"mediaCatalogId": 13,"mediaCatalogName": "平码验收单","parentId": 6,"children": []}]},{"mediaCatalogId": 14,"mediaCatalogName": "人员台账","parentId": -1,"children": [{"mediaCatalogId": 15,"mediaCatalogName": "勘察单位人员台好","parentId": 14,"children": []},{"mediaCatalogId": 16,"mediaCatalogName": "勘探单位人员台账项目部组织体系文件这是一个测试项测试项测试项","parentId": 14,"children": [{"mediaCatalogId": 17,"mediaCatalogName": "第三级分类项目部组织体系文件这是一个测试项测试项测试项","parentId": 16,"children": []}]}]}]
}
对应的ts类型,MediaCatalog.ts
/*** MediaCatalog*/
export interface MediaCatalog {/*** 创建者*/createBy?: string;/*** 更新时间*/createTime?: string;/*** 媒体目录ID*/mediaCatalogId?: number;/*** 媒体目录名称*/mediaCatalogName?: string;/*** 父级ID*/parentId?: number;/*** 备注*/remark?: string;/*** 类型*/type?: string;/*** 更新者*/updateBy?: string;/*** 更新时间*/updateTime?: string;/*** 树形结构*/children?: MediaCatalog[]}Vue的代码如下:
el-tree的用法看官网:Tree 树形控件 | Element Plus (element-plus.org),这里有基础用法,就不重复追叙了,直接上代码
<template><div style="width: 300px; height: 800px;"><el-tree :data="treeData" :props="defaultProps" @node-click="handleNodeClick" /></div>
</template><script setup lang="ts">
import { ref, onMounted } from 'vue'
import { MediaCatalog } from './test/MediaCatalog.ts'
import result from './test/result.json'interface Tree {/*** 媒体目录ID*/mediaCatalogId?: number;/*** 媒体目录名称*/mediaCatalogName?: string;/*** 父级ID*/parentId?: number;/*** 子集*/children?: Tree[]
}const defaultProps = {id: 'mediaCatalogId',// 这个children项在树形数据中也是需要有的children: 'children',mediaCatalogId: 'mediaCatalogId',mediaCatalogName: 'mediaCatalogName',// 可以适当多添加几项,根据需求来parentId: "parentId",// // 这个label选项是必须要有的,否则无法显示文字,只展示树形关系,也就是每一层都是空白label: 'mediaCatalogName'}const handleNodeClick = (data: Tree) => {console.log("点击属性结构某一项的数据", data)
}const treeData = ref<MediaCatalog[]>([])onMounted(() => {console.log(result)treeData.value = result.data
})</script><!-- <style scoped>/* 这里需要用到深度选择器,否则改变不了样式,
无论scoped是否存在都需要使用到深度选择器 */
:deep(.el-tree-node) {white-space: normal;outline: 0;
}:deep(.el-tree-node__content) {text-align: left;align-items: start;margin: 4px;height: 100%;}</style> --><style scoped lang="scss">
// 如果使用了sass时,也可以这样写,
// 使用了sass也可以像上面一样写,就写两个深度选择器
// 这个我也是F12,然后看到它们对应的关系的
:deep(.el-tree-node) {white-space: normal;outline: 0;.el-tree-node__content {text-align: left;align-items: start;margin: 4px;height: 100%;}}
</style>
没有换行展示的效果

换行之后的展示效果
在代码中的

从上面的代码可以看出,本质上就是修改了el-tree的默认样式
<!-- <style scoped>/* 这里需要用到深度选择器,否则改变不了样式,
无论scoped是否存在都需要使用到深度选择器 */
:deep(.el-tree-node) {white-space: normal;outline: 0;
}:deep(.el-tree-node__content) {text-align: left;align-items: start;margin: 4px;height: 100%;}</style> --><style scoped lang="scss">
// 如果使用了sass时,也可以这样写,
// 使用了sass也可以像上面一样写,就写两个深度选择器
// 这个我也是F12,然后看到它们对应的关系的
:deep(.el-tree-node) {white-space: normal;outline: 0;.el-tree-node__content {text-align: left;align-items: start;margin: 4px;height: 100%;}}
</style>样式调试
从F12之后调试中我们可以看到