创建一致且引人注意的视觉样式是任何项目管理应用程序的重要要求,这就是为什么我们会在这个系列中继续探索DHTMLX Gantt图库的自定义。在本文中我们将考虑一个新的甘特图定制场景,DHTMLX Gantt组件如何创建一个项目路线图。
DHTMLX Gantt正式版下载
用例 - 带有自定义时间尺度、拆分任务和文本标签的项目路线图
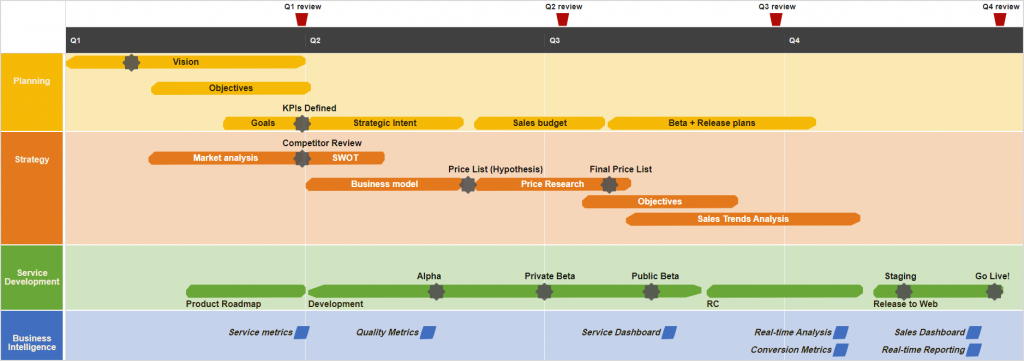
DHTMLX Gantt通常用于项目管理应用程序中详细的项目调度和管理,但它也可以用于构建项目路线图,如下面的例子所示。

客户要求我们基于Office Timeline Pro插件创建一个类似于swimlane PowerPoint模板的示例。
该路线图在时间轴上提供了项目目标和主要可交付成果(任务、里程碑)的高级概述,在这个演示中添加了swimlanes来可视化工作流,Swimlanes有助于清晰地将任务和里程碑划分为产品路线图的不同阶段。
但是这个演示中最值得注意的部分是团队交付的几个自定义更改,这里我们讨论的是甘特图时间轴上的刻度、任务分割(分割模式)的使用、任务栏的形状以及该显示任务栏文本内容的多个选项。
让我们在编程级别讨论这些定制的实现。
定制指南
时间刻度和标记
我们从甘特图顶部的刻度和标记开始,使用scales属性指定scales的配置,在scales配置的数组中包含了两个scale对象,这些对象带有unit属性,其中指定了相应的“年”和“季度”比例。
gantt.config.scales = [
{
unit: "year", step: 1, date: function (date) {
const markerDates = [
new Date("2025-03-28"),
new Date("2025-07-05"),
new Date("2025-09-25"),
new Date("2025-12-20"),
];
const markers = [];
markerDates.forEach(function (markerDate, index) {
markers.push(`span class="scale_label" style="left: ${gantt.posFromDate(markerDate)}px;" Q${index + 1} review /span`)
})return markers.join(“”)
}
},
{
unit: “quarter”, step: 1, date: function (date) {
return “Q” + (new Date(date).getMonth() / 3 + 1)
}
},
];在较高的“年”刻度中,我们还添加了自定义标记。要做到这一点,需要使用posFromDate()方法确定标记的位置,并使用左侧CSS属性指定此位置。
拆分任务的项目阶段
现在我们进入这个场景中最有趣的部分,即在时间轴中显示具有拆分任务的项目阶段。有四个主要(父)任务(计划、策略、服务开发和商业智能),它们被划分为显示在同一行中的子任务(子任务)。
为了在特定任务中启用分割模式,我们通常需要将其渲染属性设置为split。但是当前版本的DHTMLX Gantt没有内置在不同垂直位置显示拆分任务的功能,因此我们必须想出一个定制的解决方案。对于每个任务,我们添加了level参数,其中使用从1到4的变量来表示其位置。
根据该参数的取值,task_class模板中会返回不同的类名,任务的位置由CSS样式决定(margin-top参数)。在task_class模板中,我们还指定了任务文本应该显示的位置。
gantt.templates.task_class = function (start, end, task) {
const css = [];
if (task.level) {
css.push("level_" + task.level)
}
if (task.type == "skew") {
css.push("skew")
}
if (task.text_position) {
css.push("text_position_" + task.text_position)
}
css.push(styleFromParent(task.parent))return css.join(” “);
};这个甘特图场景不需要创建任务依赖项和更改任务进度的能力,因此我们在此场景中禁用这些功能。
gantt.config.drag_links = false;
gantt.config.drag_progress = false;子任务的形状
时间轴上的子任务(子分裂任务)具有多边形和八边形的形状,而不是正矩形和菱形,任务的形状可以用CSS样式修改。例如,使用clip-path属性创建多边形形式的分割任务,此属性用于在CSS中创建复杂的形状。
.gantt_task_line.gantt_bar_task .gantt_task_content {
clip-path: polygon(50% 0%, 98% 0, 100% 21%, 100% 65%, 96% 98%, 2% 100%, 0 77%, 0% 43%, 4% 0);
}任务栏的文本标签
最后我们继续考虑显示任务标签的选项。默认情况下,在task_text模板中指定HTML内容后,会显示在任务栏中。但在我们的演示中,任务的文本内容也显示在任务栏之外。
如果需要在任务栏外显示文本,task_text模板应该包含text_position参数。在本例中,task_text模板返回一个空字符串。
gantt.templates.task_text = function (start, end, task) {
if (task.text_position) {
return ""
}
return task.text
};让我们更详细地研究一下如何在任务栏的左侧添加文本块,为此使用了leftside_text模板。该模板还包括text_position参数,但这里我们返回任务文本。
gantt.templates.leftside_text = function (start, end, task) {
if (task.text_position) {
return task.text
}
};任务文本的位置是使用CSS样式指定的,选择器的第一部分由task_class模板返回,而它的第二部分(.gantt_side_content.gantt_left)可以从任务栏左侧的元素中获取。
按照这些说明,您可以使用DHTMLX Gantt创建与我们的示例类似的自定义项目路线图。