一、鼠标按下事件
//鼠标按下事件,获取屏幕位置,并显示,移动显示框
void Widget::mousePressEvent(QMouseEvent *event)
{if(event->button() != Qt::LeftButton){return ;}QPoint point = event->pos();QPointF winPt = event->screenPos();QPointF gloalPt = event->globalPos();//相对屏幕的绝对位置QString str = QString::asprintf("point = (%d,%d)",point.x(),point.y());str += QString::asprintf("\nwinPt = (%.0f,%.0f)",winPt.x(),winPt.y());str += QString::asprintf("\ngloalPt = (%.0f,%.0f)",gloalPt.x(),gloalPt.y());ui->label->move(event->pos());ui->label->setText(str);QWidget::mousePressEvent(event);
}
二、鼠标移动事件
//鼠标移动实时获取鼠标位置,并显示
void Widget::mouseMoveEvent(QMouseEvent *event)
{QString str;QPoint point = event->pos();//str = QString("%1 , %2").arg(QCursor().pos().x()).arg(QCursor().pos().y());//获取鼠标相对整个屏幕的位置str = QString::asprintf("(%d,%d)",point.x(),point.y());//获取相对屏幕的位置
// ui->label->move(event->pos());ui->label_2->setText(str);//实时显示在框内QWidget::mouseMoveEvent(event);
}
三、键盘按下事件
//点击键盘按钮A或者左键,左移;点击按钮右键或者D键,右移;以此类推
void Widget::keyPressEvent(QKeyEvent *event)
{QPoint poit = ui->pushButton->pos();//获取按钮坐标位置if((event->key() == Qt:: Key_A) || (event->key() == Qt::Key_Left)){ui->pushButton->move(poit.x() -30, poit.y());}else if((event->key() == Qt::Key_W) || (event->key() == Qt::Key_Up)){ui->pushButton->move(poit.x(), poit.y() -30);}else if((event->key() == Qt::Key_S) || event->key() == Qt::Key_Down){ui->pushButton->move(poit.x(), poit.y() + 30);}else if((event->key() == Qt::Key_D) || event->key() == Qt::Key_Right){ui->pushButton->move(poit.x() + 30,poit.y());}
}
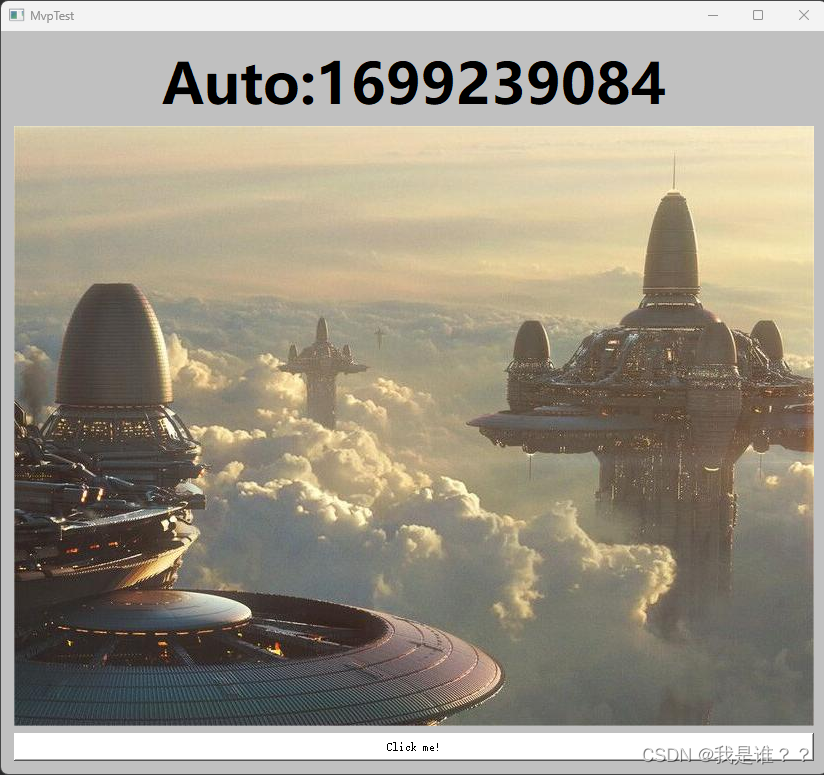
四、绘制背景图片
//绘制一张背景图片
void Widget::paintEvent (QPaintEvent *event){Q_UNUSED(event);QPainter pait(this);pait.drawPixmap(0,0,this->width(),this->height(),QPixmap(":/image/bj.png"));
}
五、注意
在构造函数中加入以下代码,才可以实现相应事件。
this->setMouseTracking(true);//开启鼠标跟踪
grabKeyboard();//获取所有按键
通过以下操作,可以查看Widget类中的虚函数事件。
第一步右键点击类,第二步点击Refactor,第三步点击Insert Virty=ual Function of Base Classes,就可以弹出虚函数事件。

选中相关需要的虚函数事件,将2个Add相关的复选框选中,点击ok即可添加。