Skia是一款跨平台的2D图形库,是Google公司开发的,可以用于开发各种应用程序,如浏览器、游戏、移动应用程序等。Skia引擎的主要特点是速度快、可移植性强、占用的内存少、稳定性佳,适用于多种硬件平台。
Skia的目标是提供快速、高效、可扩展的2D图形库,它支持多种颜色模式和平滑算法,同时也支持字体、文本渲染和图像扭曲。Skia的绘图引擎可以与多个图形API进行集成,包括OpenGL、Vulkan和Metal等,并提供了自己的软件渲染器和GPU渲染器。
Skia引擎可以在多个操作系统和平台上使用,包括Android、iOS、Windows、Mac OS X和Linux。它是许多Google应用程序的核心组件,例如Chrome浏览器、Android操作系统和谷歌地图等。
Skia 与 Flutter 的关系
Flutter 是 Google 打造的高性能、跨平台的UI框架,不仅支持 Android、iOS,还支持 Windows、Linux 等操作系统。它可以给开发者提供简单、高效的方式来构建和部署跨平台、高性能移动应用;给用户提供漂亮、无平台区分的APP体验。
图形库 Skia 是 Flutter 跨平台的基石。Skia 保证了同一套代码调用在 Android 和 iOS 平台上的渲染效果是完全一致的。
目前,Skia 已然是 Android 官方的图像渲染引擎了,因此 Flutter Android SDK 无需内嵌 Skia 引擎就可以获得天然的 Skia 支持;而对于 iOS 平台来说,由于 Skia 是跨平台的,因此它作为 Flutter iOS 渲染引擎被嵌入到 Flutter 的 iOS SDK 中,替代了 iOS 闭源的 Core Graphics/Core Animation/Core Text,这也正是 Flutter iOS SDK 打包的 App 包体积比 Android 要大一些的原因。
Skia的基本原理
Skia库使用了一种称为“GPU加速”的技术来提高图形渲染的性能。它利用了硬件加速器(如手机或平板电脑上的GPU)来加速图形计算和绘制过程。通过利用GPU的并行处理能力,Skia可以在短时间内渲染大量的图形元素,提供流畅的用户体验。
Skia库还采用了一种称为“延迟渲染”的技术。延迟渲染意味着Skia并不立即将图形元素绘制到屏幕上,而是将它们存储在内存中的一个缓冲区中。当需要更新屏幕时,Skia引擎会一次性将缓冲区中的所有图形元素绘制到屏幕上,从而减少了渲染的次数,提高了绘制的效率。
使用Skia引擎绘制图形
为了使用Skia引擎绘制图形,我们需要在Android应用程序中添加Skia库的依赖。首先,在项目的build.gradle文件中添加Skia库的引用:
dependencies {implementation 'org.skia:skia:1.0.0'
}
然后,在代码中使用Skia库的API来创建和绘制图形元素。下面是一个简单的示例,演示了如何使用Skia引擎绘制一个圆形:
import org.skia.*;public class SkiaDemoActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_skia_demo);// 创建一个SkSurface对象,用于绘制图像Surface surface = Surface.makeRasterN32Premul(400, 400);Canvas canvas = surface.getCanvas();// 创建一个画笔对象,并设置其颜色和样式Paint paint = new Paint();paint.setColor(Color.RED);paint.setStyle(Paint.Style.FILL);// 在画布上绘制一个圆形canvas.drawCircle(200, 200, 100, paint);// 将绘制的图像显示在屏幕上Bitmap bitmap = Bitmap.createBitmapFromPixels(surface.peekPixels(), 400, 400, Bitmap.Config.ARGB_8888);ImageView imageView = findViewById(R.id.imageView);imageView.setImageBitmap(bitmap);}
}
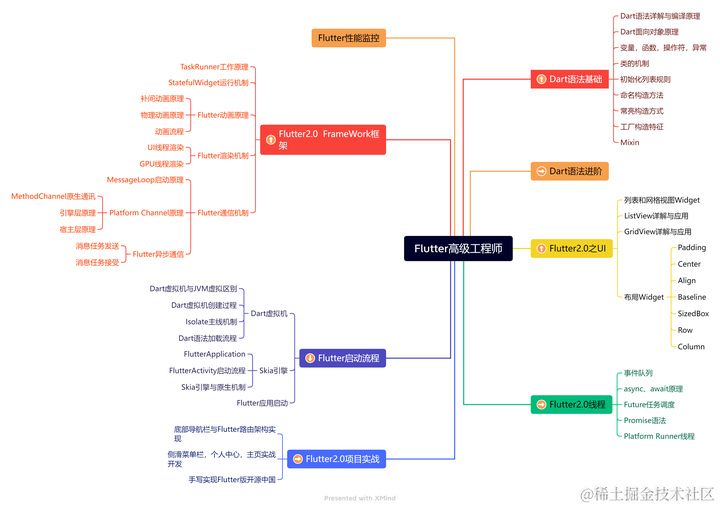
上述代码首先创建了一个SkSurface对象,它代表了一个可绘制图像的表面。然后创建了一个Paint对象,用于设置绘制图形的样式和颜色。最后,使用Canvas对象的drawCircle()方法绘制了一个圆形,并将绘制的图像显示在屏幕上。更多关于flutter的进阶学习,可以参考《实战混合式开发Flutter3.0手册》点击可以擦查看里面的详细内容。

总结
Skia引擎是Android系统中的一个重要组成部分,它提供了高性能的图形渲染能力,能够在各种硬件平台上快速绘制和处理2D图形。开发者可以使用Skia库的API来创建自定义的图形界面和动画效果。通过利用GPU加速和延迟渲染等技术,Skia引擎能够提供流畅的用户体验。希望本文对你理解Android Skia引擎有所帮助。