目录
- 在中心位置插入一张图片
- 并排插入多张图片
- 多排插入多张图片
- 垂直(竖向)插入多张图片
- 并排(橫向)插入多张图片且有两张以上图像共用同一个子标题
- 图片重叠插入
- 图片的混合排版
- 最后
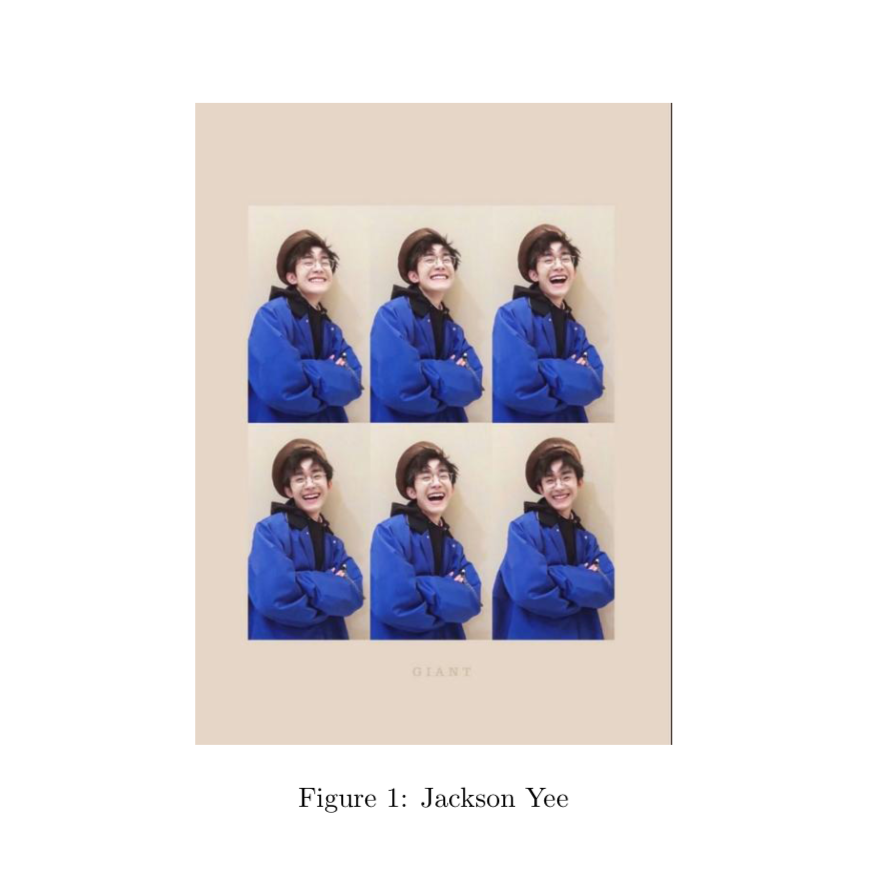
在中心位置插入一张图片

代码如下:
\usepackage{graphicx} %需要使用的宏包\begin{figure}
\centering
\includegraphics[width=6cm]{Jackson.JPG} %[图片大小]{图片路径}
\caption{Jackson Yee} %图片标题
\end{figure}
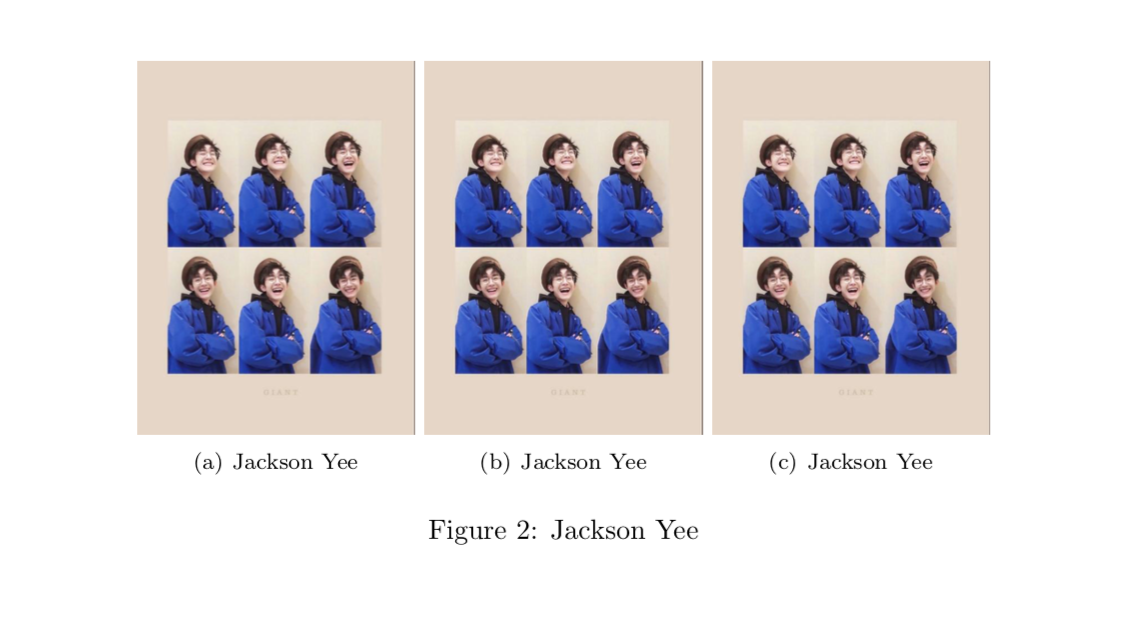
并排插入多张图片

代码如下:
\usepackage{graphicx}
\usepackage{subfigure} %需要使用的宏包\begin{figure}
\centering
\subfigure
[Jackson Yee] %子图片标题
{\includegraphics[width=3.5cm]{Jackson.JPG}} %[图片大小]{图片路径}
\subfigure[Jackson Yee]{\includegraphics[width=3.5cm]{Jackson.JPG}}
\subfigure[Jackson Yee]{\includegraphics[width=3.5cm]{Jackson.JPG}}
\caption{Jackson Yee} %图片标题
\label{fig:1} %图片交叉引用时的标签
\end{figure}
多排插入多张图片

只需在并排插入图片的代码中加入换行即可,代码如下:
\usepackage{graphicx}
\usepackage{subfigure} %需要使用的宏包\begin{figure}
\centering
\subfigure[Jackson Yee]{\includegraphics[width=3.5cm]{Jackson.JPG}}
\subfigure[Jackson Yee]{\includegraphics[width=3.5cm]{Jackson.JPG}}
\\ %换行
\centering
\subfigure[Jackson Yee]{\includegraphics[width=3.5cm]{Jackson.JPG}}
\subfigure[Jackson Yee]{\includegraphics[width=3.5cm]{Jackson.JPG}}
\caption{Jackson Yee} %图片标题
\end{figure}
垂直(竖向)插入多张图片

代码如下:
\usepackage{graphicx}
\usepackage{subfigure} %需要使用的宏包\begin{figure}
\centering
\subfigure[Jackson Yee]{\begin{minipage}[b]{0.23\linewidth} %0.23为minipage的宽度,可以调节子图间的距离\includegraphics[width=4cm]{Jackson.JPG}\vspace{1pt} %图片的宽度、路径和垂直间距\includegraphics[width=4cm]{Jackson.JPG}\vspace{1pt}%\vspace要紧跟在对应的includegraphics,不然得不到想要的结果\end{minipage}
}
\quad %退一格
\qquad %退两格,调节子图间的距离
\subfigure[Jackson Yee]{\begin{minipage}[b]{0.23\linewidth}\includegraphics[width=4cm]{Jackson.JPG}\vspace{1pt} \includegraphics[width=4cm]{Jackson.JPG}\vspace{1pt}\end{minipage}
}
\caption{Jackson Yee}
\end{figure}
并排(橫向)插入多张图片且有两张以上图像共用同一个子标题

代码如下:
\usepackage{graphicx}
\usepackage{subfigure} %需要使用的宏包\begin{figure}
\centering
\subfigure[Jackson Yee]{\begin{minipage}[t]{0.3\textwidth}\includegraphics[width=3cm]{Jackson.JPG}\end{minipage}\begin{minipage}[t]{0.3\textwidth}\includegraphics[width=3cm]{Jackson.JPG}\end{minipage}
}
\subfigure[Jackson Yee]{\includegraphics[width=4cm]{Jackson.JPG}}
\caption{Jackson Yee}
\end{figure}
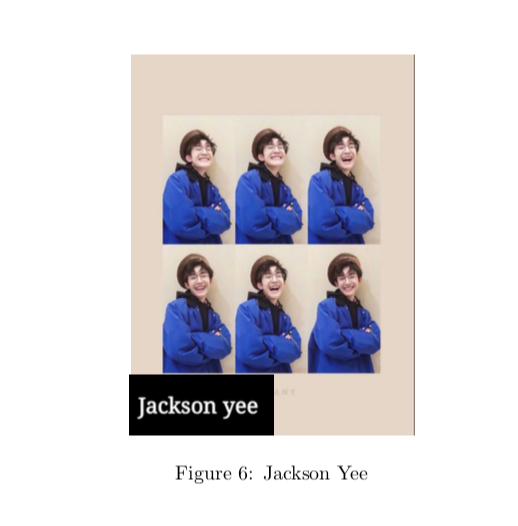
图片重叠插入

代码如下:
\usepackage{graphicx}
\usepackage{overpic} %需要使用的宏包\begin{figure}
\centering
\begin{overpic}
[width=5cm] {Jackson.JPG} % 大图片的宽度和路径
\put(-0.5,0) %小图片相对于大图片的放置位置
{\includegraphics[scale=0.1]{logo.JPG}} %大图片的缩放尺寸和路径
\end{overpic}
\caption{Jackson Yee}
\end{figure}
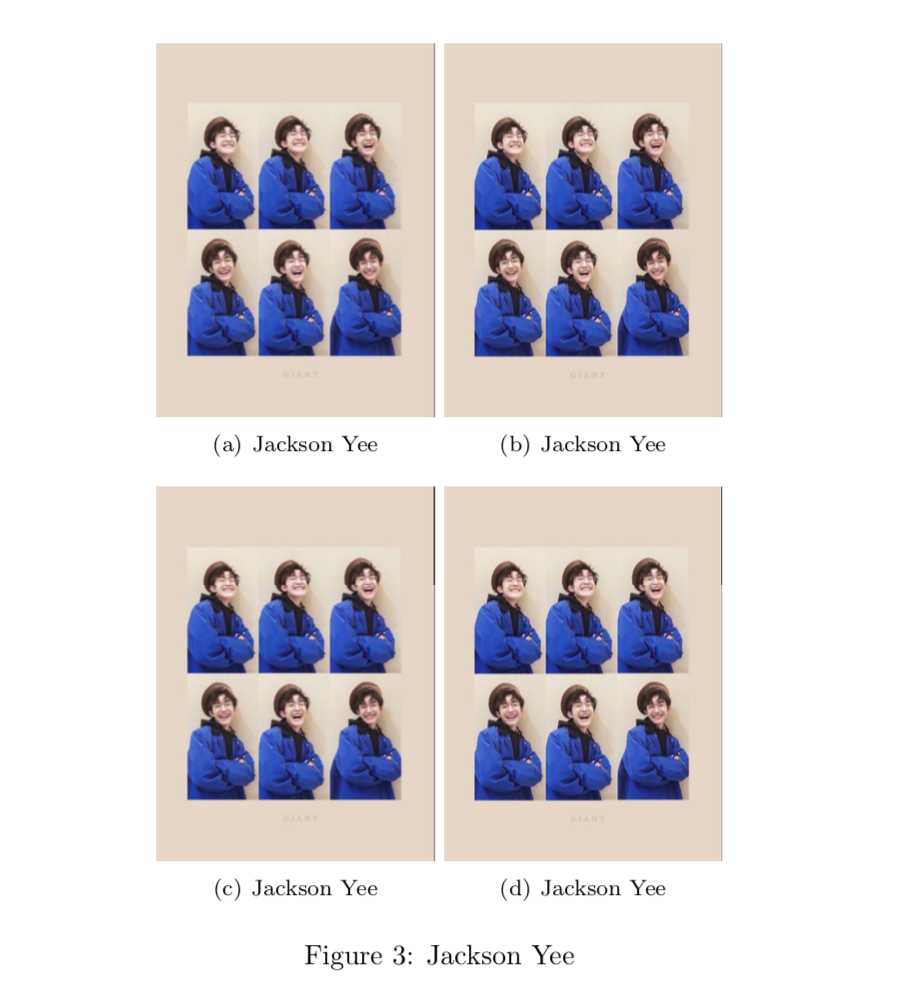
图片的混合排版
a.(如下图)

代码如下:
\usepackage{graphicx}
\usepackage{subfigure}
\usepackage{overpic} %需要使用的宏包\begin{figure}
\centering
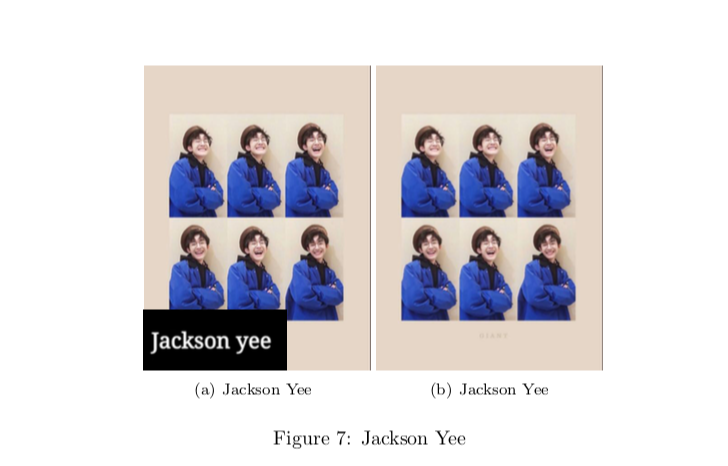
\subfigure[Jackson Yee]{\begin{overpic}[width=4cm] {Jackson.JPG} \put(-0.5,0) {\includegraphics[scale=0.1]{logo.JPG}}\end{overpic}
}
\subfigure[Jackson Yee]{\includegraphics[width=4cm]{Jackson.JPG}}
\caption{Jackson Yee}
\end{figure}
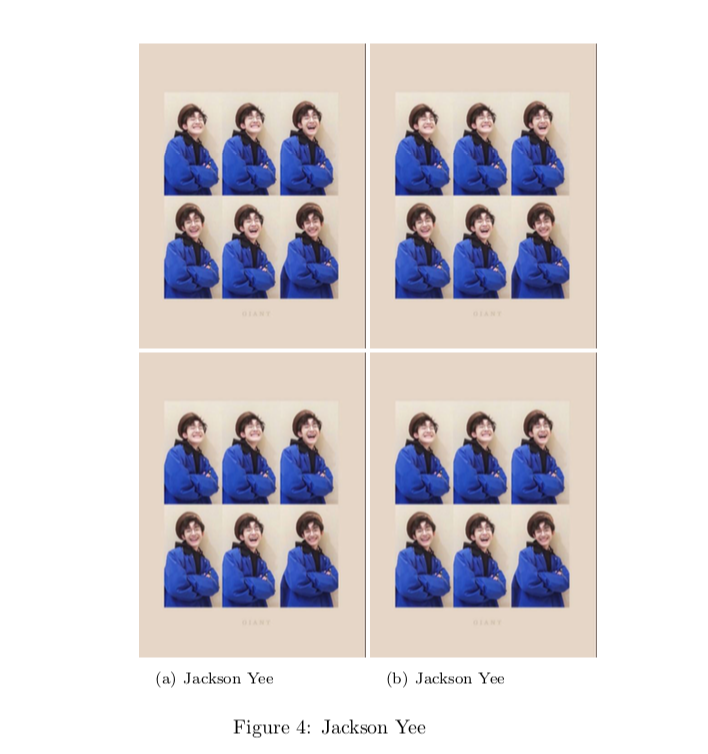
b.(如下图)

\usepackage{graphicx}
\usepackage{subfigure}
\usepackage{overpic} %需要使用的宏包\begin{figure}
\centering
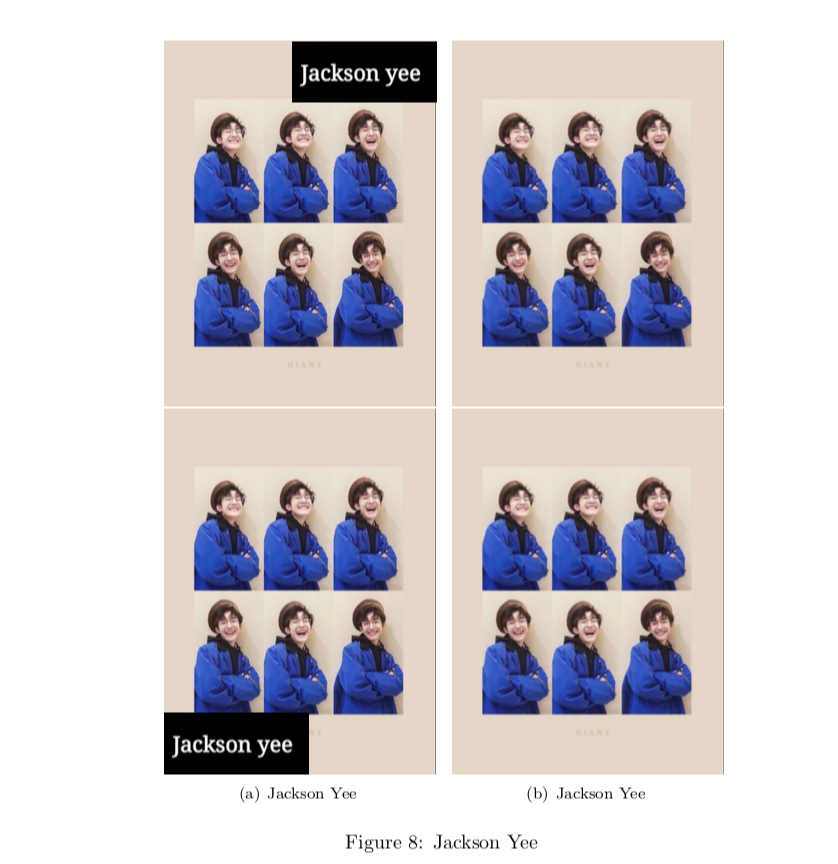
\subfigure[Jackson Yee]{\begin{minipage}[b]{0.4\linewidth}\begin{overpic}[width=4.8cm]{Jackson.JPG} \put(35,83){\includegraphics[scale=0.1]{logo.JPG}}\vspace{1pt} \end{overpic}\begin{overpic}[width=4.8cm]{Jackson.JPG} \put(0,0){\includegraphics[scale=0.1]{logo.JPG}}\vspace{1pt} \end{overpic}\end{minipage}}
\subfigure[Jackson Yee]{\begin{minipage}[b]{0.4\linewidth}\includegraphics[width=4.8cm]{Jackson.JPG}\includegraphics[width=4.8cm]{Jackson.JPG}\end{minipage}}
\caption{Jackson Yee}
\end{figure}
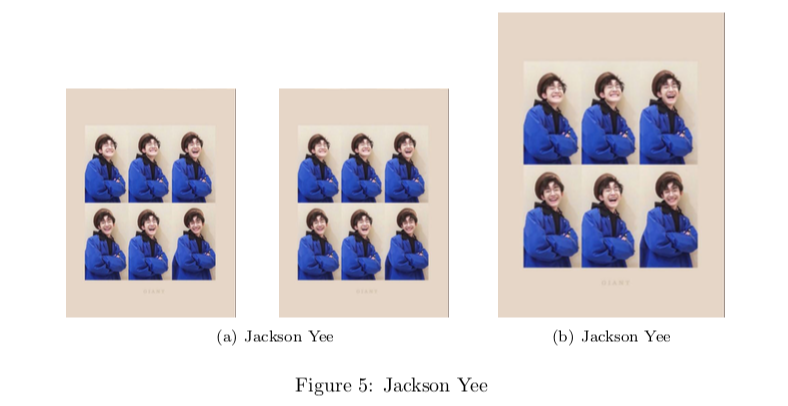
c.(如下图)

\usepackage{graphicx}
\usepackage{subfigure}
\usepackage{overpic} %需要使用的宏包\begin{figure}
\centering
\subfigure[Jackson Yee]{\begin{minipage}[b]{0.3\linewidth}\begin{overpic}[width=3.8cm]{Jackson.JPG} \put(0,76){\includegraphics[scale=0.1]{logo.JPG}}\end{overpic}\begin{overpic}[width=3.8cm]{Jackson.JPG} \put(0,76){\includegraphics[scale=0.1]{logo.JPG}}\end{overpic}\begin{minipage}[b]{0.48\linewidth}\includegraphics[width=1.8cm]{Jackson.JPG}\end{minipage}\begin{minipage}[b]{0.48\linewidth}\includegraphics[width=1.8cm]{Jackson.JPG}\end{minipage}\end{minipage}}
\subfigure[Jackson Yee]{\begin{minipage}[b]{0.3\linewidth}\includegraphics[width=3.8cm]{Jackson.JPG}\includegraphics[width=3.8cm]{Jackson.JPG}\begin{minipage}[b]{0.48\linewidth}\includegraphics[width=1.8cm]{Jackson.JPG}\end{minipage}\begin{minipage}[b]{0.48\linewidth}\includegraphics[width=1.8cm]{Jackson.JPG}\end{minipage}\end{minipage}}
\caption{Jackson Yee}
\end{figure}
d.(如下图)

\usepackage{graphicx}
\usepackage{subfigure}
\usepackage{overpic} %需要使用的宏包\begin{figure}
\centering
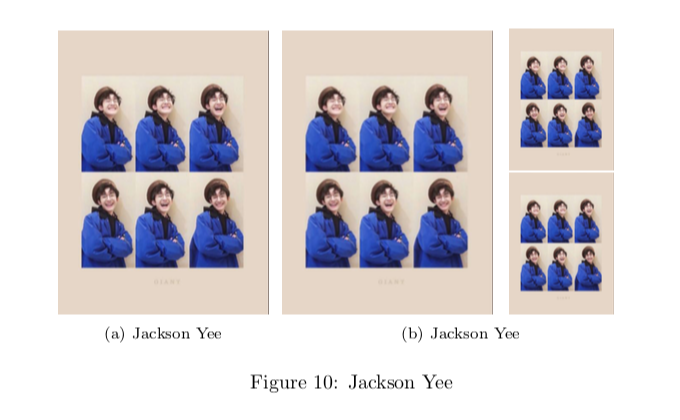
\subfigure[Jackson Yee]{\includegraphics[height=5cm]{Jackson.JPG}}
\subfigure[Jackson Yee]{\begin{minipage}[b]{0.32\linewidth}\includegraphics[height=5cm]{Jackson.JPG}\end{minipage}\begin{minipage}[b]{0.2\linewidth}\includegraphics[height=2.5cm]{Jackson.JPG}\includegraphics[height=2.5cm]{Jackson.JPG}\end{minipage}}
\caption{Jackson Yee}
\end{figure}
最后
1.示例图片来源于网路,如有侵权,请联系我删除。
-
minipage宏包相关参考内容:
http://www.sascha-frank.com/latex-minipage.html
https://www.latexstudio.net/archives/9128.html -
比较全的公式和符号总结:
https://www.cnblogs.com/bnuvincent/p/9550350.html