最近遇了mysql 和达梦整数类型的数据范围对比,做了个表格供大家分享
对比表格
要说明的是我整理的时候,达梦貌似没有无符号整数类型(防杠保护),也就是只能将mysql/dm 的有符号整数类型的的范围值进行对比
| MYSQL - type | MYSQL-range | DM-range | DM- type |
|---|---|---|---|
| TINYINT | -128 ~ 127 | -128 (-27)~ 127(-27-1) | TINYINT |
| SMALLINT | -32768 ~ 32767 | -32768(-215)~+32767(215-1) | SMALLINT |
| MEDIUMINT | -8388608 ~ 8388607 | ||
| INT | -2147483648( -231) ~ 2147483647 (231-1 ) | -2147483648( -231) ~ 2147483647 (231 -1 ) | INT/INTEGER |
| BIGINT | -9223372036854775808(-2 63)~9223372036854775807(263-1) | -9223372036854775808(-2 61)~9223372036854775807(263-1) | BIGINT |
备注
mysql 的int(11) 在达梦应该怎么选
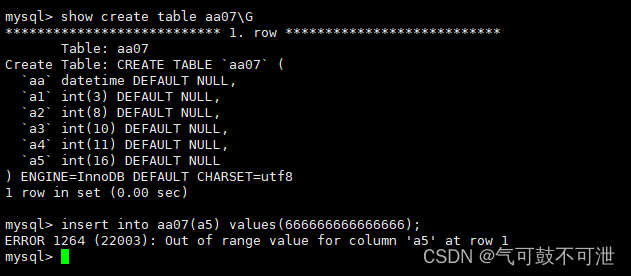
mysql的int(11) 的最大存储范围与dm的int 一致,mysql ( ) 表示的是字符显示宽度与数值存储范围无关,实际测试下,是会报错的,因此mysql 的int 我们就无脑映射为达梦的int 就可以了

参考链接
11.1.2 Integer Types (Exact Value) - INTEGER, INT, SMALLINT, TINYINT, MEDIUMINT, BIGINT
1.4.1 常规数据类型



















![[动态规划] (十四) 简单多状态 LeetCode LCR 091.粉刷房子](https://img-blog.csdnimg.cn/img_convert/f67a4ae3724bf6776b5fe0243422260e.png)