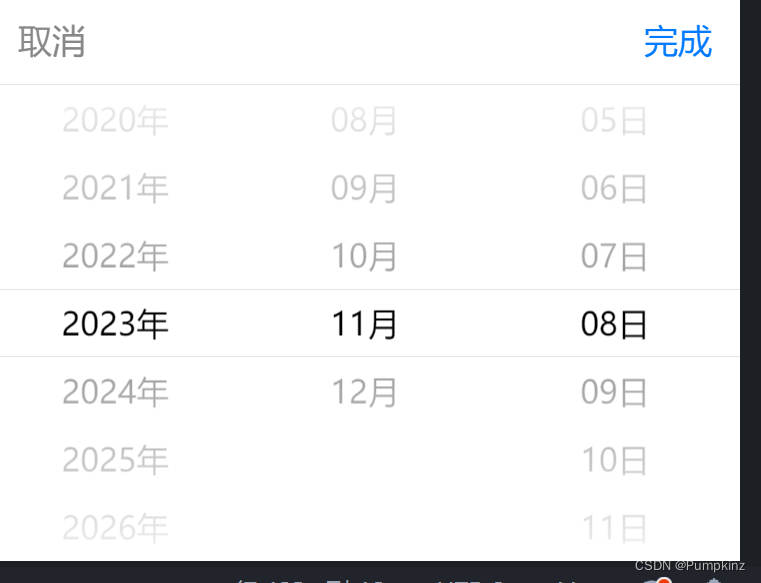
如图所示,uniapp中picker组件的日期格式为:
但后端要 2023-11-08 00:00:00格式

如何从2023-11-08转化为 2023-11-08 00:00:00:👇
const date = new Date(e.detail.value);//"2023-11-17"
date.setHours(0, 0, 0);
// 2. 使用Date对象的方法,获取年、月、日、小时、分钟和秒
const year = date.getFullYear();
const month = (date.getMonth() + 1).toString().padStart(2, '0');
const day = date.getDate().toString().padStart(2, '0');
const hours = date.getHours().toString().padStart(2, '0');
const minutes = date.getMinutes().toString().padStart(2, '0');
const seconds = date.getSeconds().toString().padStart(2, '0');
// 3. 构建格式化后的日期字符串
const formattedDateString = `${year}-${month}-${day} ${hours}:${minutes}:${seconds}`; // 4.输出:2023-11-17 00:00:00反之2023-11-08 00:00:00转化为2023-11-08
const date = new Date(time);//"2023-11-17 00:00:00"date.setHours(0, 0, 0);// 2. 使用Date对象的方法,获取年、月、日、小时、分钟和秒const year = date.getFullYear();const month = (date.getMonth() + 1).toString().padStart(2, '0');const day = date.getDate().toString().padStart(2, '0');const hours = date.getHours().toString().padStart(2, '0');const minutes = date.getMinutes().toString().padStart(2, '0');const seconds = date.getSeconds().toString().padStart(2, '0');return `${year}-${month}-${day}`; // 4.输出:2023-11-17
![[Linux/UOS]同一解决方案下的控制台程序依赖SO库的方法](https://img-blog.csdnimg.cn/4ab3620531794bb38bbaf3cdce4988d3.png)