上一篇文章「一个案例入门tableau——NBA球队数据可视化实战解析」我们学习了tableau的基本使用方法,本篇中我们继续深入,仍然通过实战案例来学习tableau制作bump chart。
本文目录如下:
案例引入
可视化效果和数据结论
西部联盟
东部联盟
制作过程详解
数据准备
效果分析
静态效果实现
动态效果实现
小结
案例引入
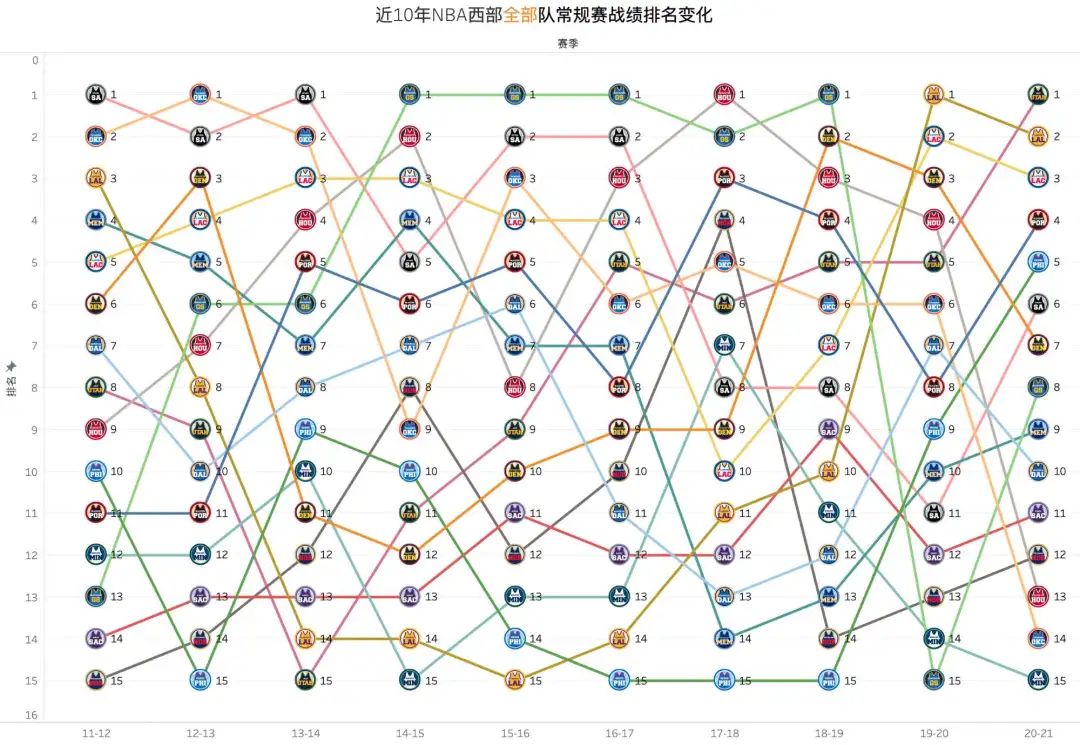
为了对近些年来NBA球队的实力变化有一个直观的认识,本文收集了近10个赛季以来,30支球队在各自联盟的排名,使用凹凸图(bump chart)进行了可视化展示。下面一起来看下实现效果和具体做法。
可视化效果和数据结论
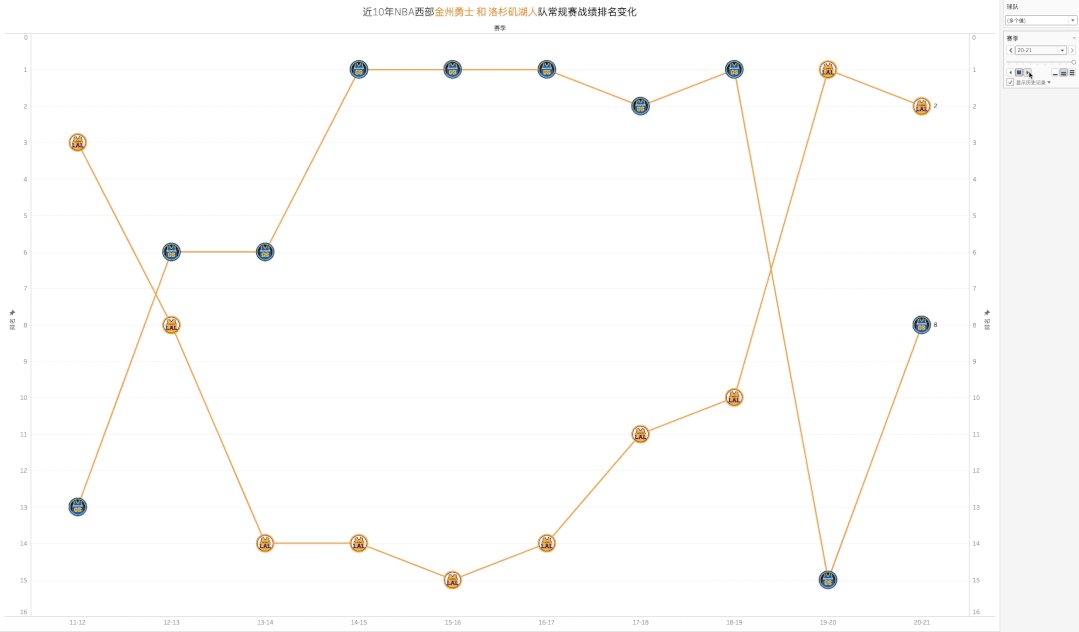
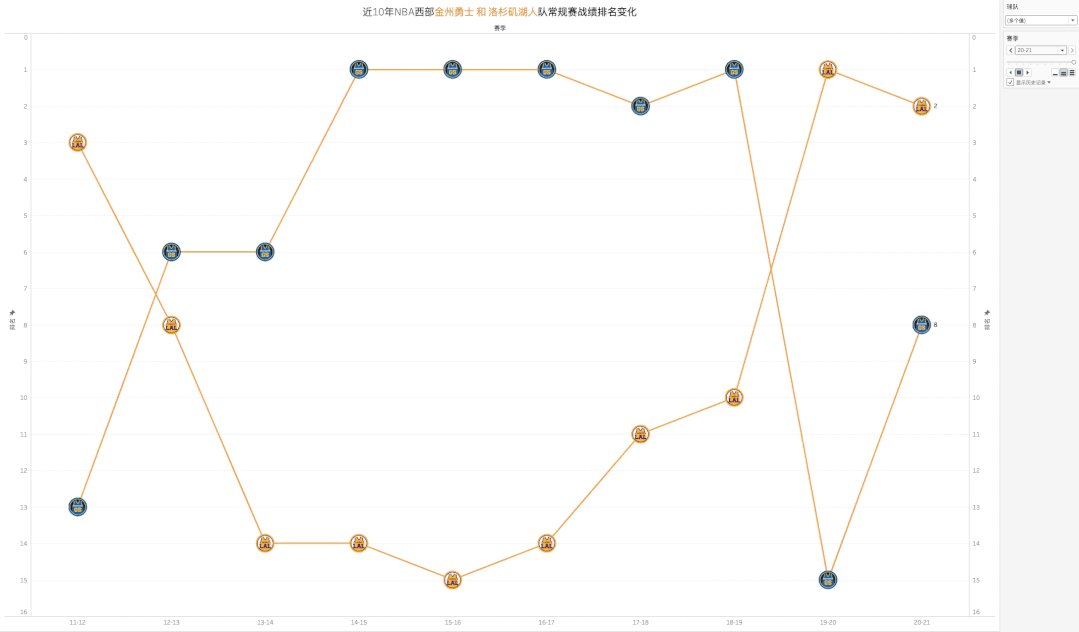
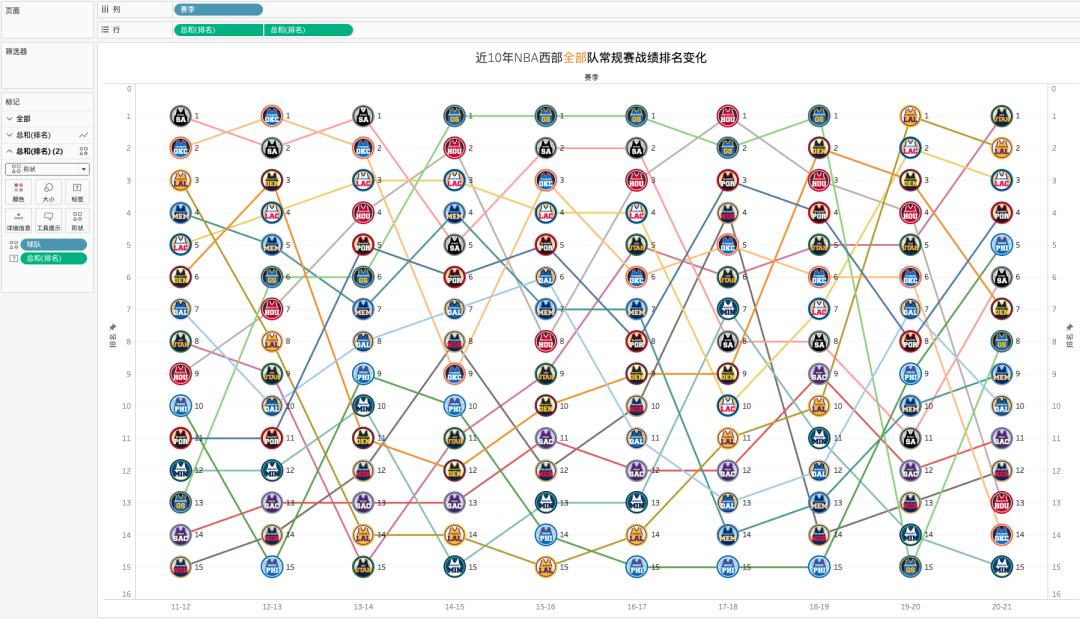
西部联盟

| 球队 | 排名简述 |
|---|---|
| 勇士 | 低谷到巅峰再到低谷 |
| 马刺 | 由巅峰稳定中下滑 |
| 开拓者 | 波动中上升 |
| 太阳 | 常年落后,一飞冲天 |
| 森林狼 | 常年垫底,最好第七 |
| 雷霆 | 由巅峰逐渐陨落 |
| 快船 | 螺旋上升,偶有低谷 |
| 爵士 | 稳步上升,终入巅峰 |
| 掘金 | 高峰低谷,循环往复 |
| 火箭 | 也曾巅峰,辉煌不再 |
| 湖人 | 上游直落谷底,终再夺巅峰 |
| 灰熊 | 阶梯式下降,爬坡式上升 |
| 国王 | 虽不曾垫底,却也始终落后 |
| 独行侠 | 从不弱小,也不曾强大 |
可结合下面视频观看单只球队效果。
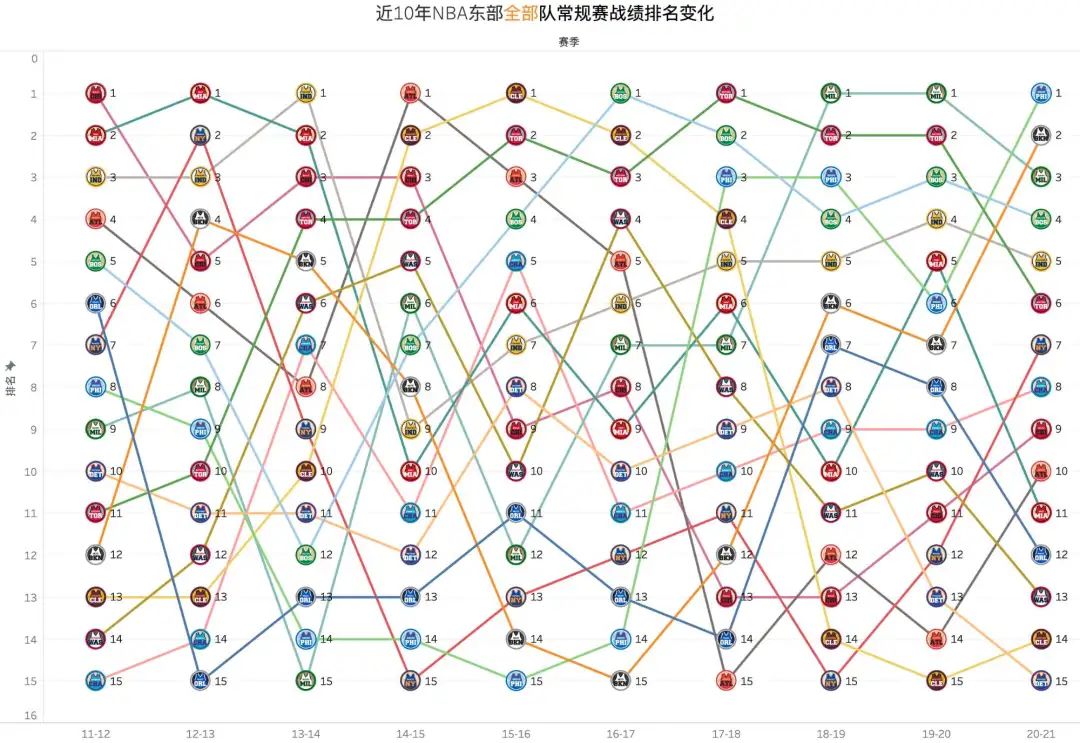
东部联盟

| 球队 | 排名简述 |
|---|---|
| 魔术 | 常年下游徘徊,最好第六 |
| 凯尔特人 | 起起落落,近来稳定 |
| 篮网 | 大起大落,极不稳定 |
| 活塞 | 中游偏下,今年垫底 |
| 猛龙 | 逐年积累,默默变强 |
| 76人 | 今非昔比,终于崛起 |
| 奇才 | 几经冲锋,终难突破 |
| 骑士 | 跌落谷底,巅峰难再 |
| 热火 | 中游起落,也曾强大 |
| 雄鹿 | 稳中有升,强队之列 |
| 尼克斯 | 起起落落,少有高光 |
| 黄蜂 | 稳步提升,波澜不惊 |
| 老鹰 | 脱胎换骨,巅峰不再 |
| 步行者 | 不曾变弱,稳于前列 |
| 公牛 | 始于顶峰,逐渐凋零 |
可结合下面视频观看单只球队效果。
此外,球队排名的变化也可以像下面这样动态展示。

下面来学习一下制作的过程,可以进一步学习tableau可视化操作的基本知识。
制作过程详解
数据准备
数据主要来源于stat-nba和NBA中国官网。开始可视化之前,先做数据处理。
由于有些球队经历过改名,因此首先以目前的球队名称为标准,对历史名称做了统一。如布鲁克林篮网,达拉斯独行侠,新奥尔良鹈鹕,夏洛特黄蜂等。还把由于翻译导致的球队名称统一起来,如:“克利夫兰”和“克里夫兰”统一为“克里夫兰”,“俄克拉俄马城”和“俄克拉荷马”统一为“俄克拉荷马”。
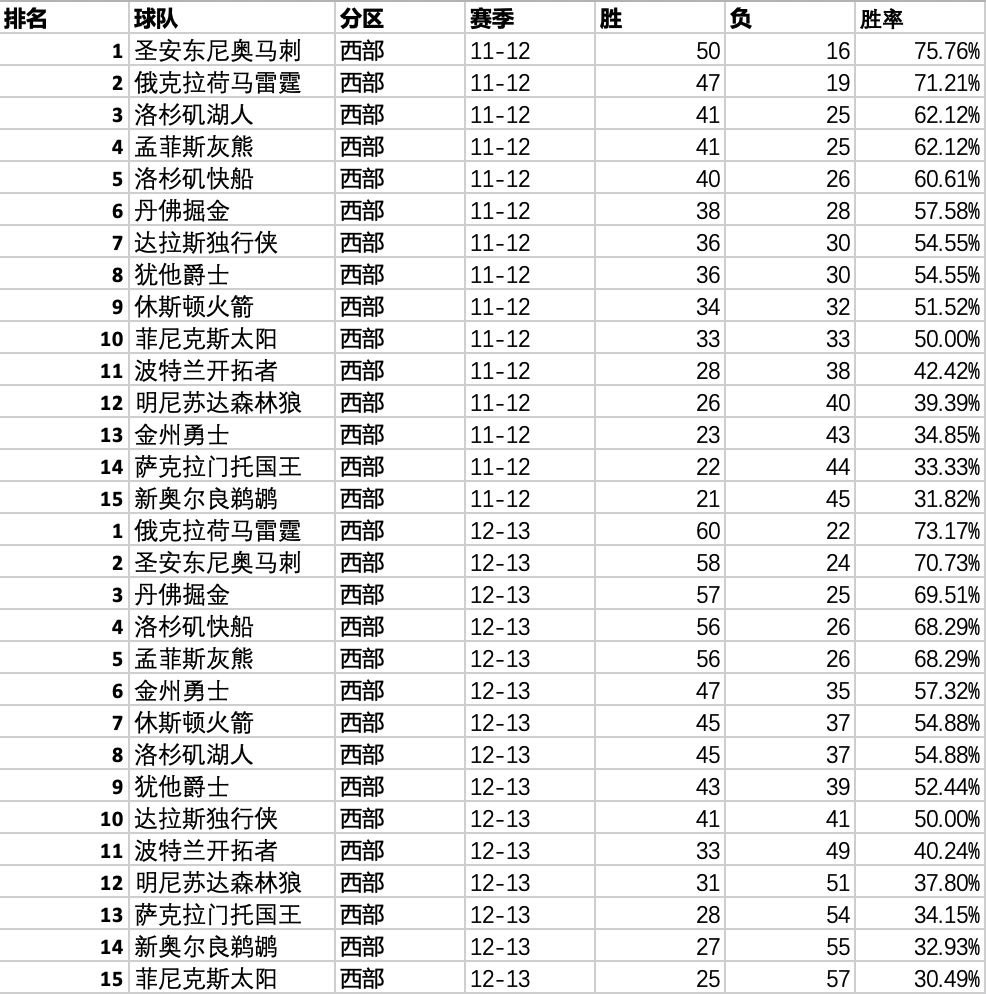
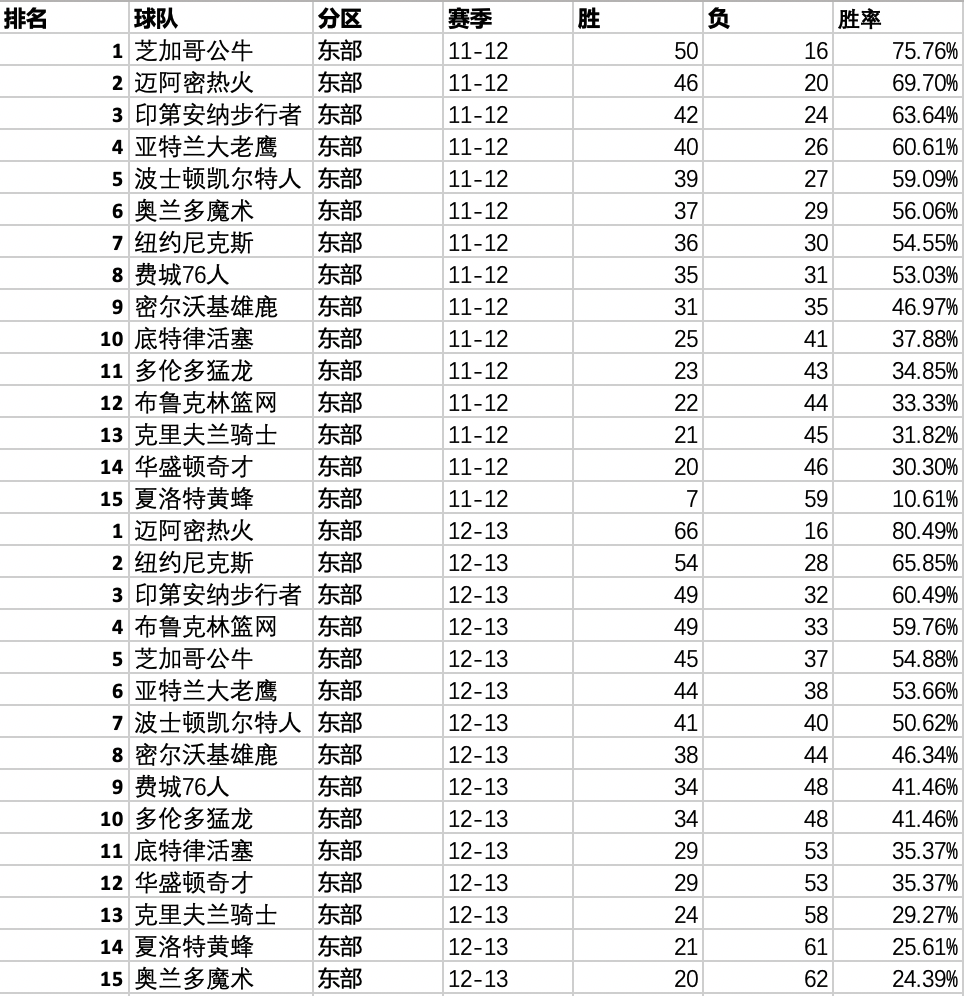
为了使结果呈现更为清晰简洁,分成了东部和西部球队分别排名。最终整理成如下所示数据结果,东部球队和西部球队放于两个sheet中。
后台回复「排名」即可获取本文数据,工作簿,PDF文档等全部资料。
西部球队

东部球队

效果分析
从结果来看,最终要实现的很简单:一个球队一条折线,横轴表示赛季,纵轴表示排名,比较特别的是每个点需要用球队logo来表示。最后,动态显示排名随赛季的变化情况。这里涉及到的核心知识有以下几点:
图层叠加
自定义形状
页面功能的使用
除此之外,有些细节虽然比较简单,但需要稍加注意:右侧显示排名,坐标轴倒序,标题动态变化等等。下面我们以西部球队排名为例,逐一来学习。如果先忽略赛季的动态变化,将静态效果拆解,其实是折线图 + 自定义形状的散点图。
静态效果实现
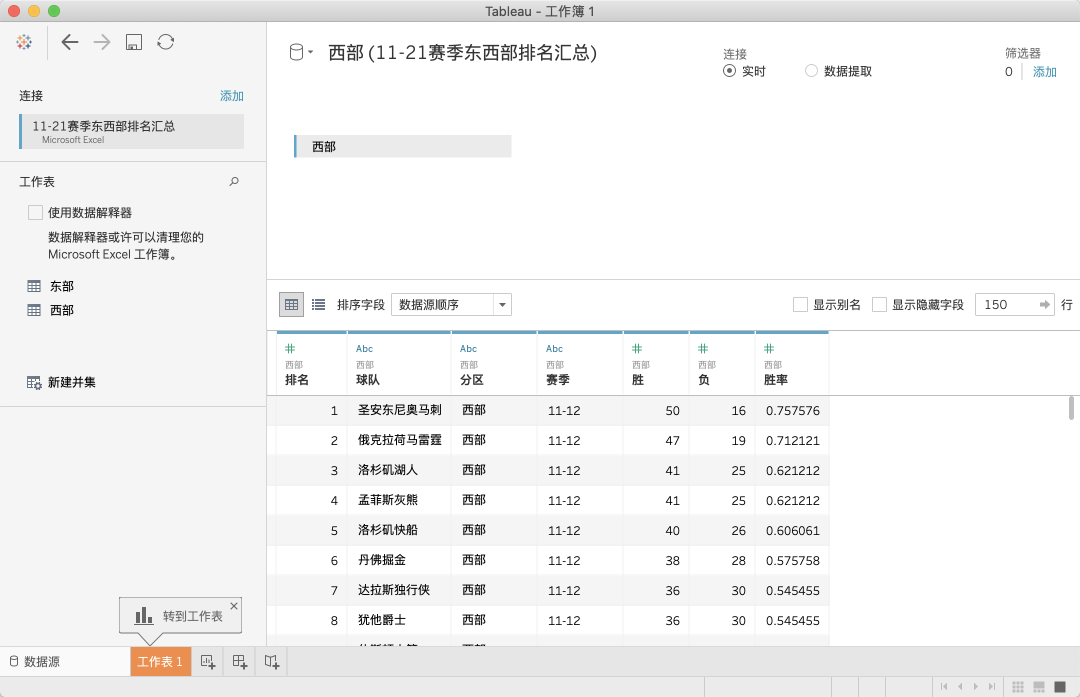
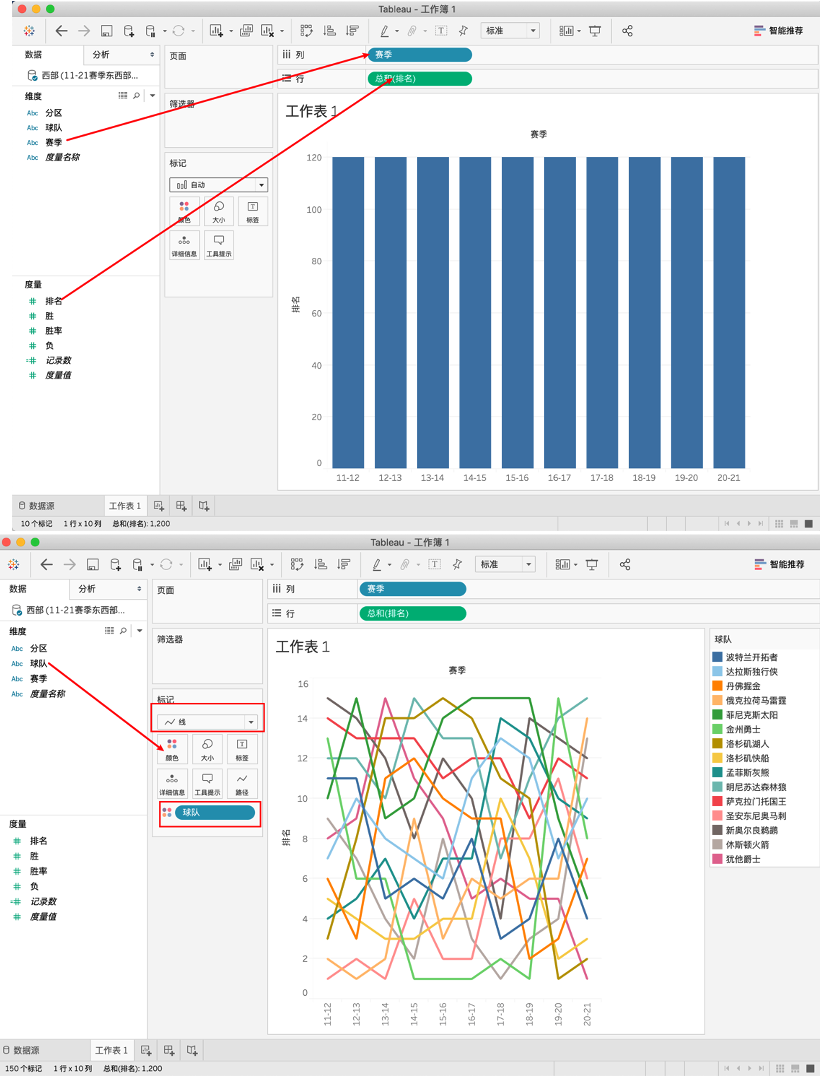
首先制作折线图:新建工作簿,导入数据,选择「西部」sheet,新建工作表,如下图所示。

然后,将「赛季」拖至列,「排名」拖至行。默认是以条形图展示所有球队的排名总和。我们将标记卡更改为线,条形图就会变为折线图。将球队拖至颜色上,每支球队就会自动分配相应颜色的一条线,折线的部分就完成了。

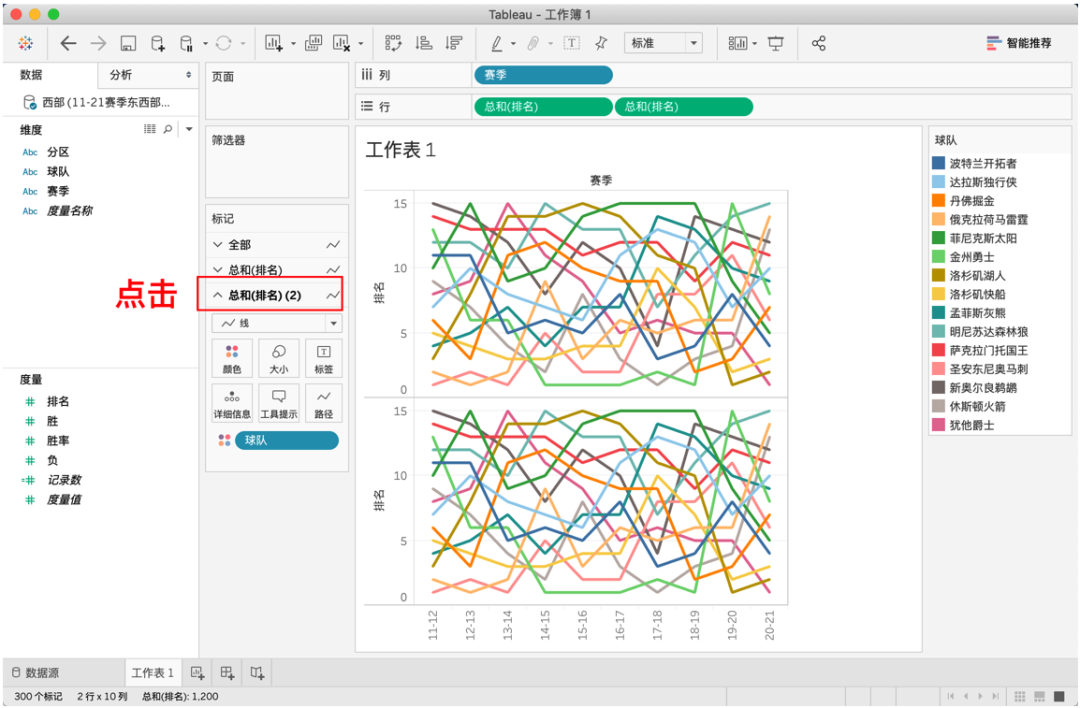
接下来制作形状图。前面我们用折线表示了球队的排名,这里只是换成把折线换成形状,表示的依然是各球队排名。首先将排名复制一份。直接将排名再一次拖到行上,或者,按住command(windows是ctrl)拖动已经在行上的“总和(排名)”。可以实现同样的效果。

这样就有了两个一模一样的球队排名折线图。在“标记”卡的下方出现了“总和(排名)”和“总和(排名)(2)”,可以理解为两个「图层」,上方还有一个“全部”。我们单击第二个图形,即“总和(排名)(2)”,使其变为黑色,表示对下方的折线图进行操作。

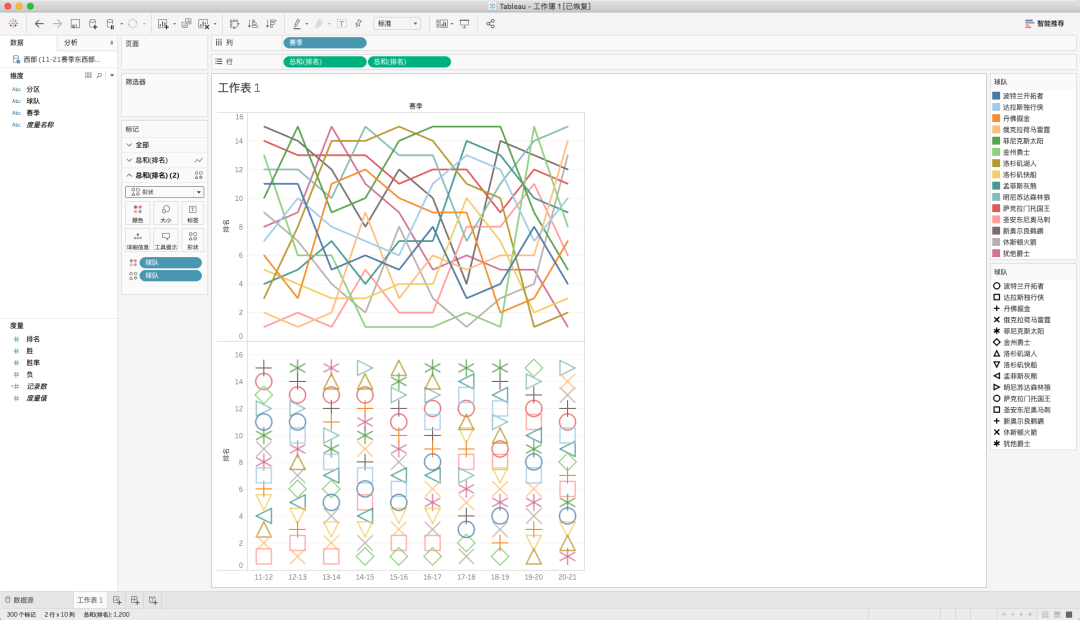
将默认的线改为形状,并将球队拖至形状上。可以看到下方的图形变成了不同形状表示的球队排名。
前面的文章我们学习了自定义形状的使用,这里采用同样的方式,编辑形状,更改为球队logo,注意要对第二个图层进行操作。
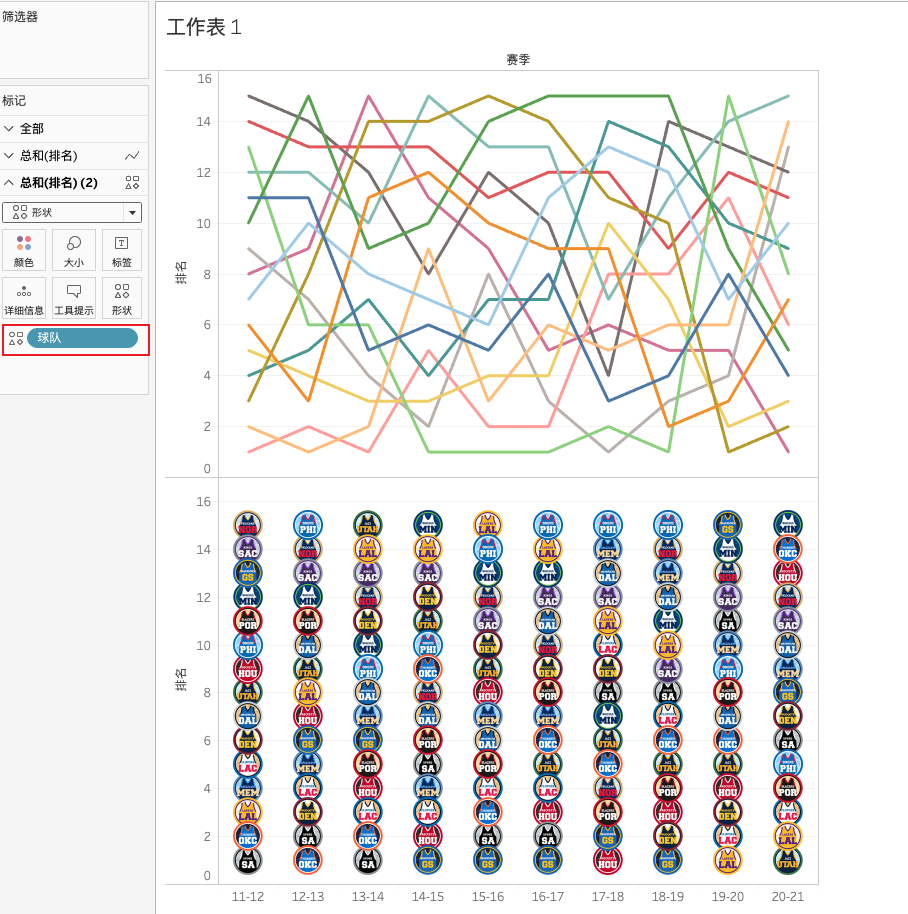
 修改完后,还需要将原来的颜色上的球队移除,只保留形状上的球队,才能正常显示,如下图所示,球队logo的大小可以通过标记卡的大小来调整。
修改完后,还需要将原来的颜色上的球队移除,只保留形状上的球队,才能正常显示,如下图所示,球队logo的大小可以通过标记卡的大小来调整。
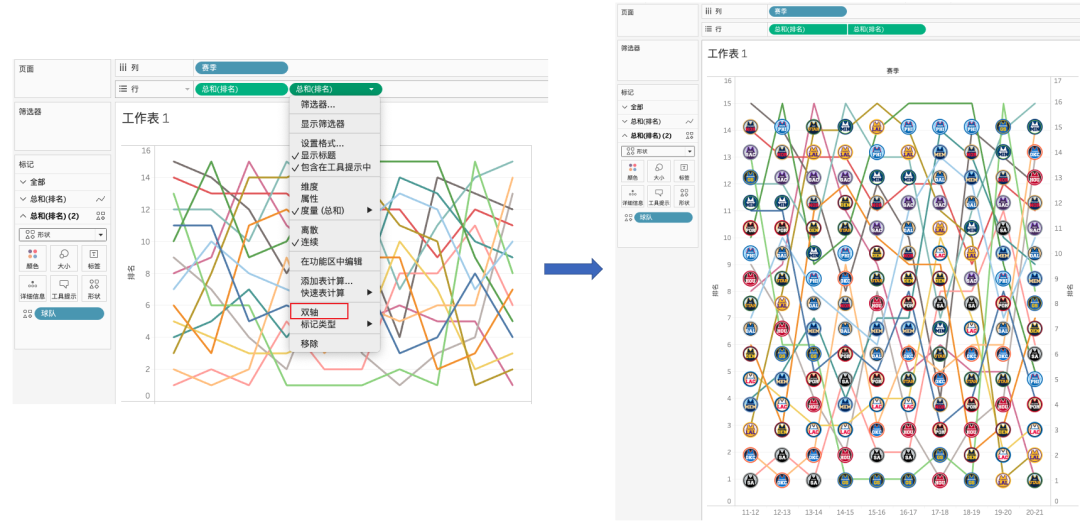
接下来,我们将两个图层合二为一。点击行上的第二个“总和(排名)”右边三角,选择双轴。效果如下图。

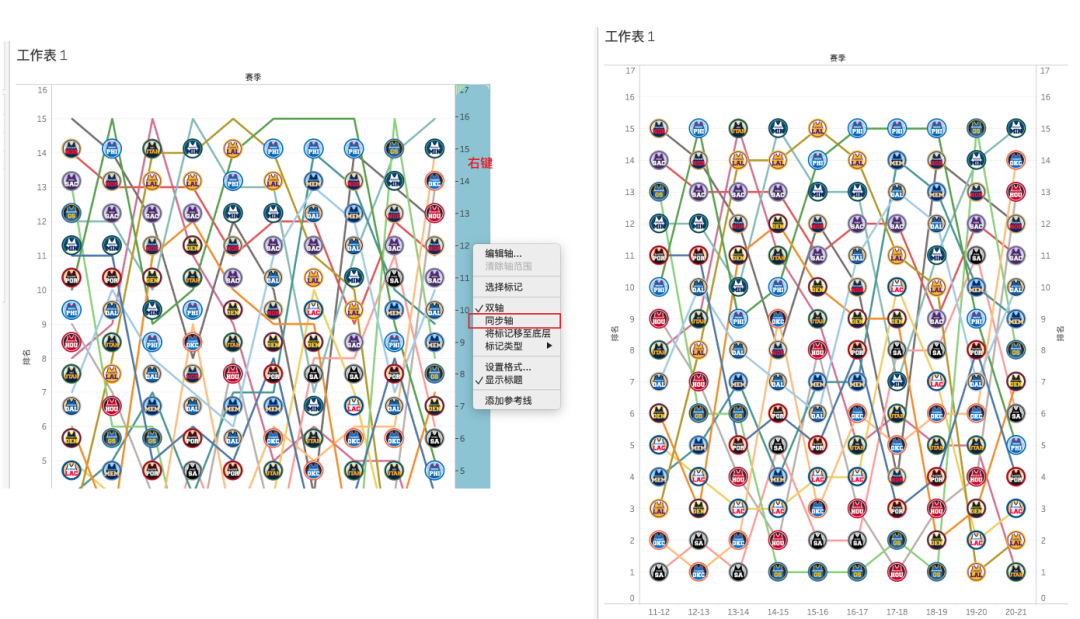
可以看到,我们的目标似乎已经成型了,但线条有些杂乱,线的交点没有和圆心对上,这是因为两边的轴刻度是有差异的。(注意到左边轴最上边刻度是16,右边轴最上边刻度是17)。我们在右边轴上右键选择“同步轴”,就可以解决这个问题。

最后做一些细节调整:首先,轴的最大值可以改为16,并设置为倒序,即从上到下排名序号依次变大。右键-->编辑轴,即可进行调整。

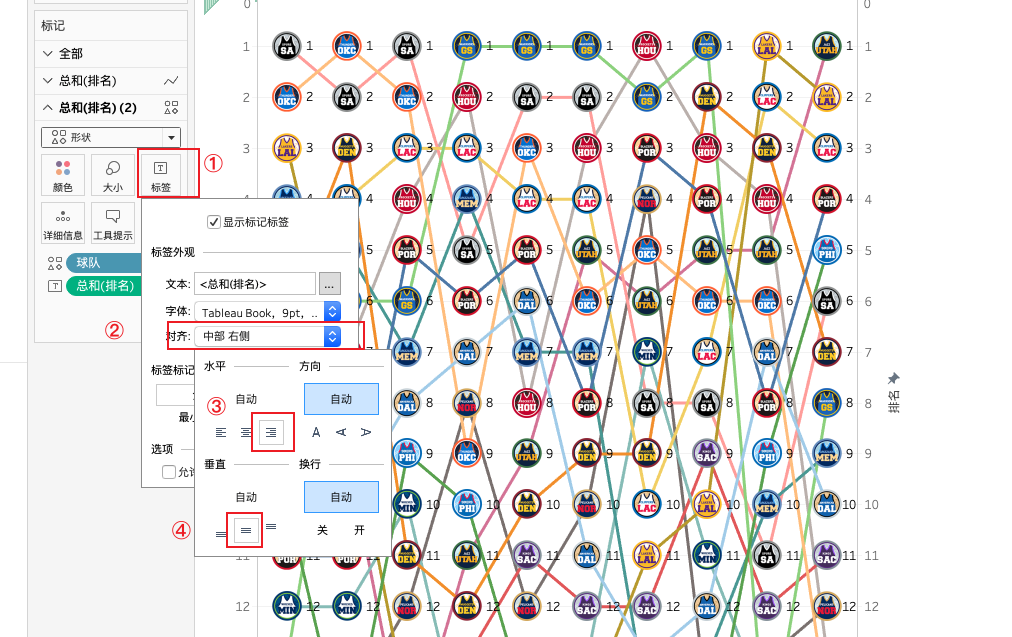
然后,在第二个图层上,把排名拖至标签,并设置标签的位置为靠右侧居中。

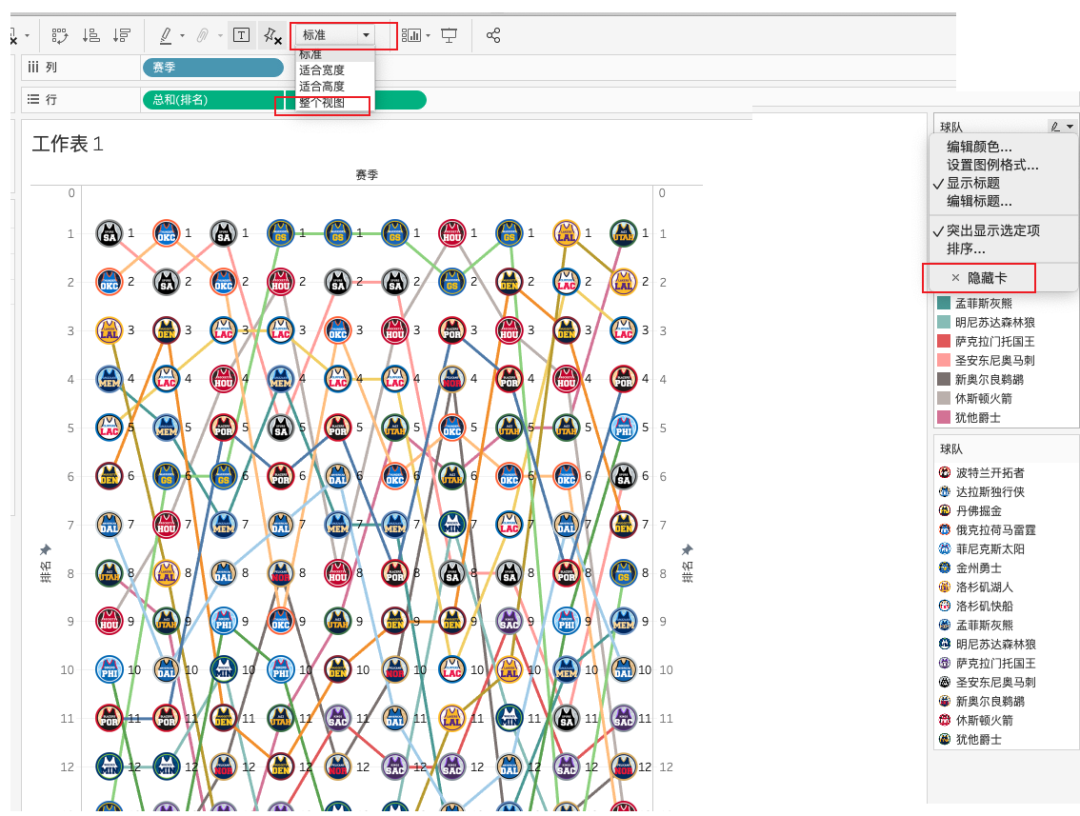
最后,把视图调整为整个视图,把形状和颜色图例都去掉,再适当调整下logo大小。

除此以外,还可以编辑一下标题。将球队作为变量插入(参考上篇文章)。
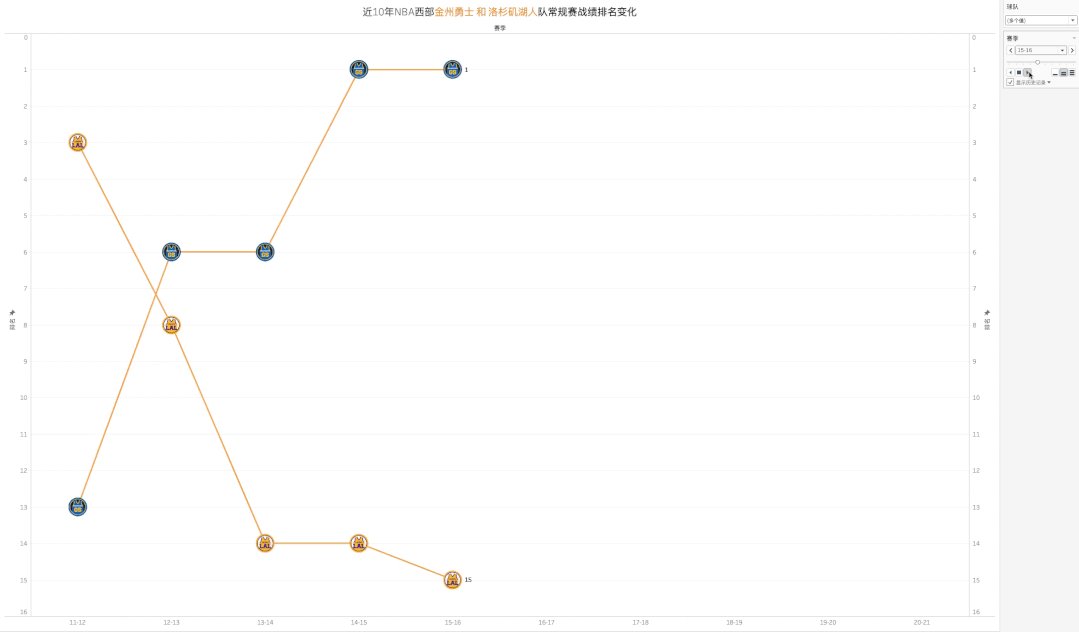
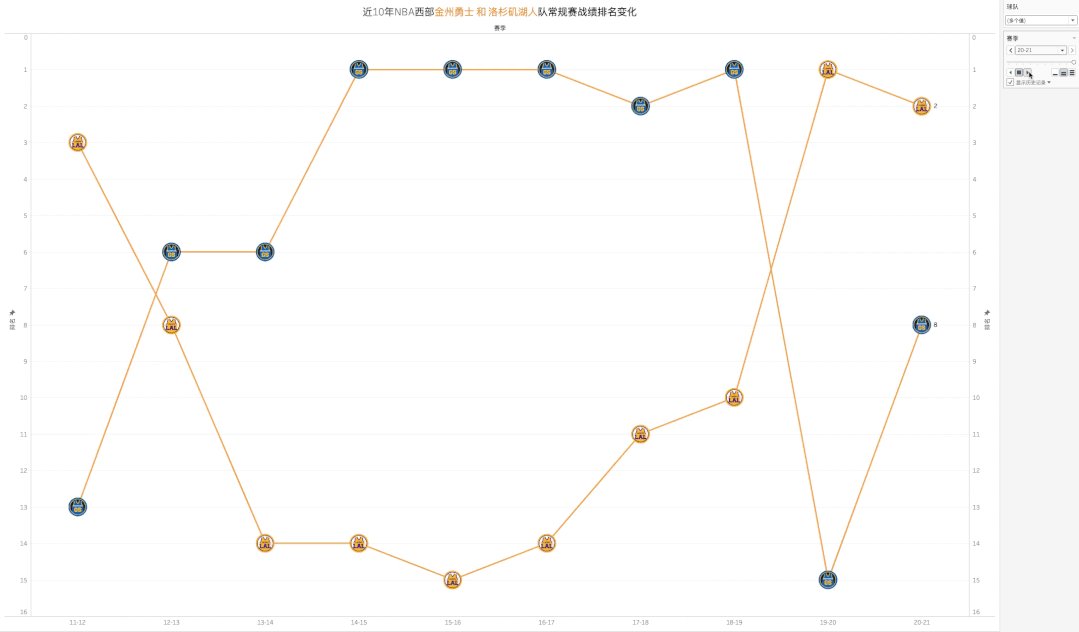
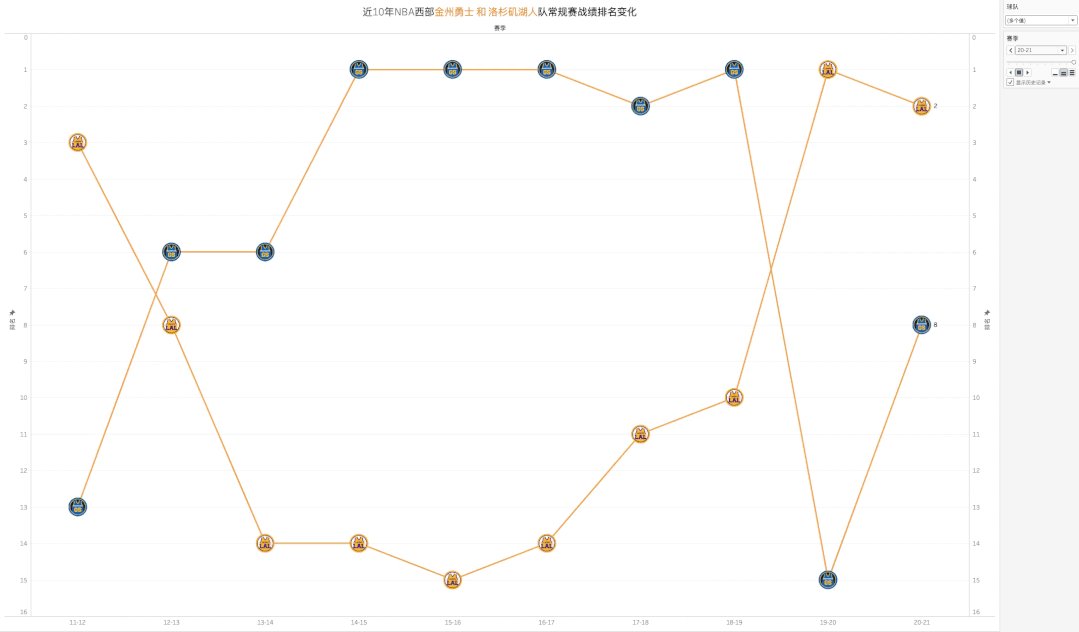
文章开头的静态效果图即可实现:

动态效果实现
前面我们完成了球队排名的静态bump chart。虽然能够比较直观的展示各球队历年来的排名变化,但15个球队放在一起,多少有点眼花缭乱。一方面我们可以对球队进行筛选,每次只查看3个以内的球队,减少视觉干扰。另一方面,可以使用tableau的“页面”功能,动态地查看各个球队的排名变化过程。
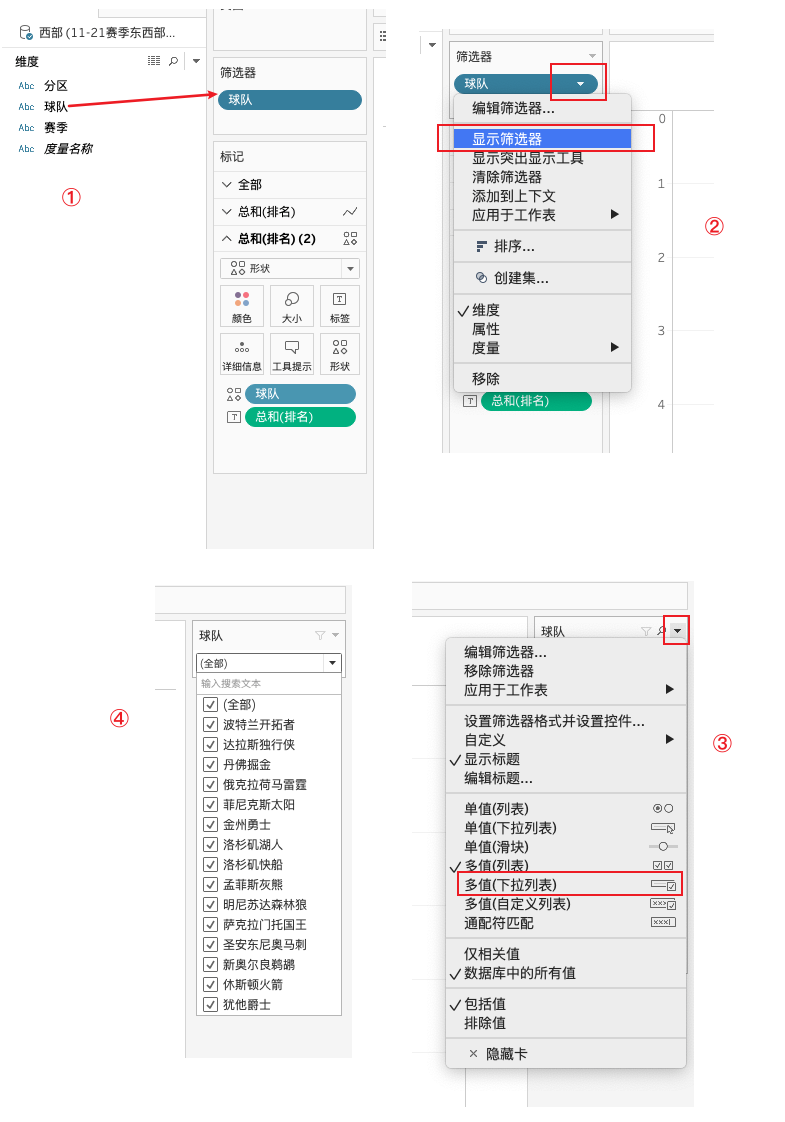
将「球队」放至筛选器中,显示筛选器,调整为多值下拉框的样式,就可以筛选出少数的球队,查看其排名变动。如下图所示:

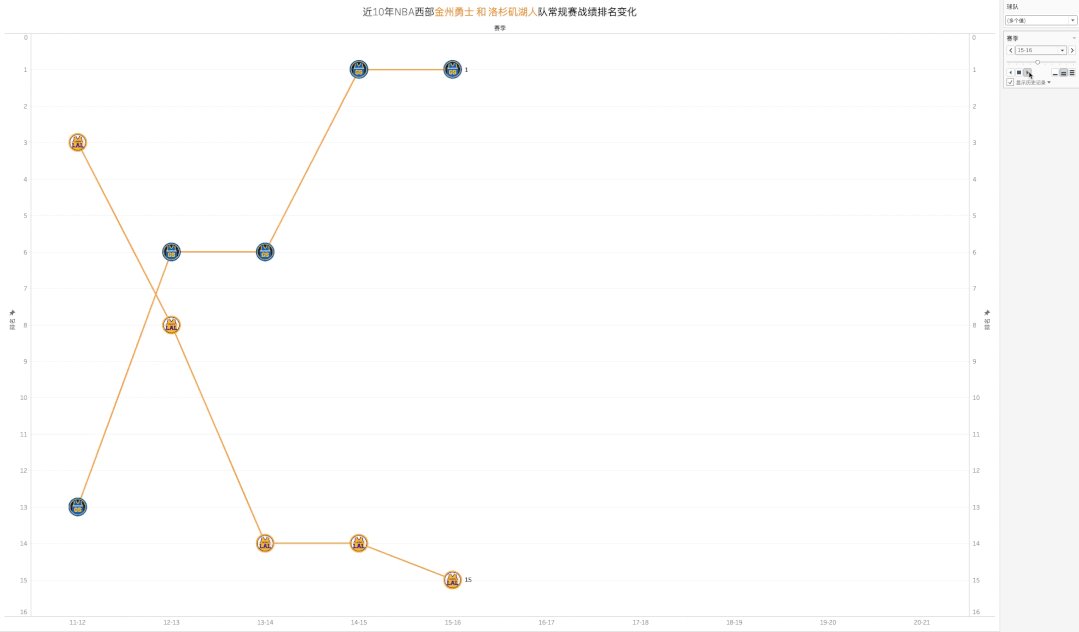
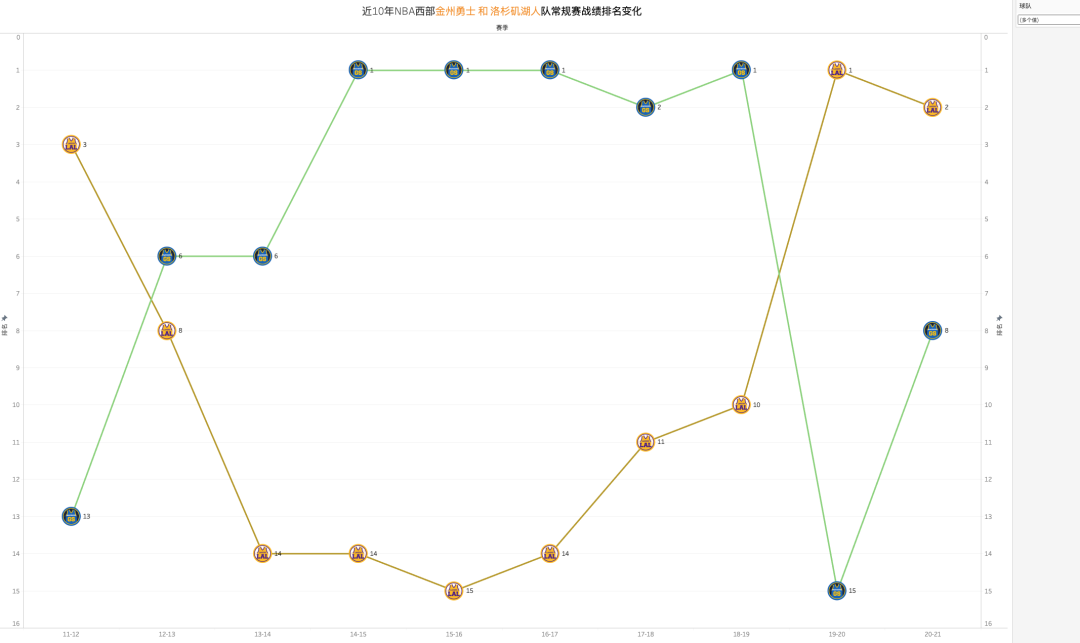
只勾选湖人和勇士的效果如下图:

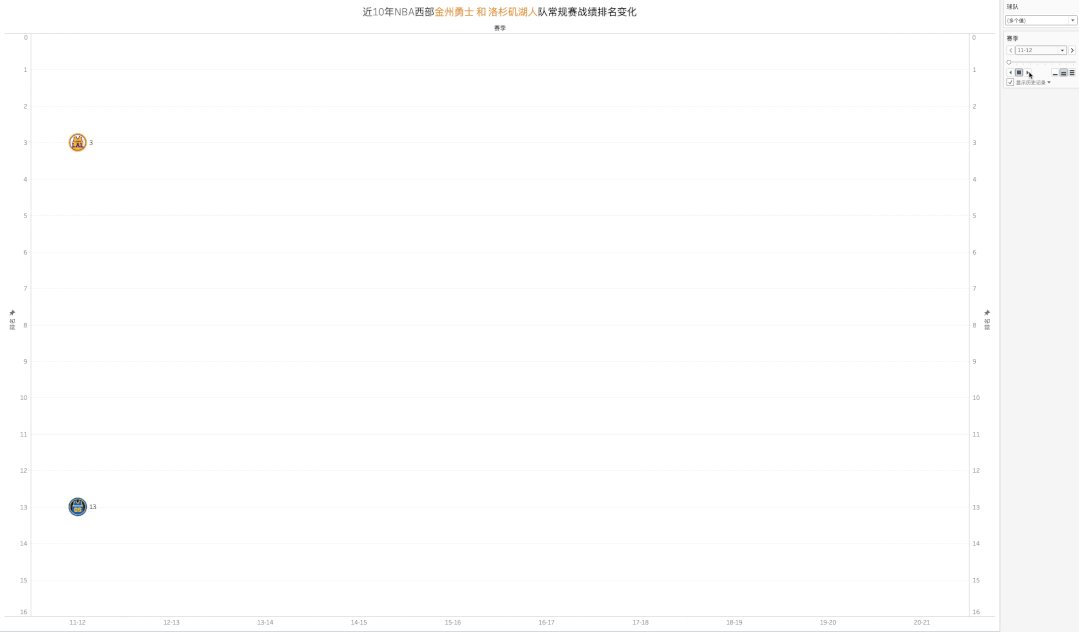
接下来,我们让每个球队的排名动起来。将赛季拖至页面卡中,在右侧会出现一个“播放器”,可以看到有播放和停止按钮。勾选上显示历史记录,可以对播放器做一些设置。如下图所示。

点击播放,即可看到球队的排名就随着赛季的变化动起来了。

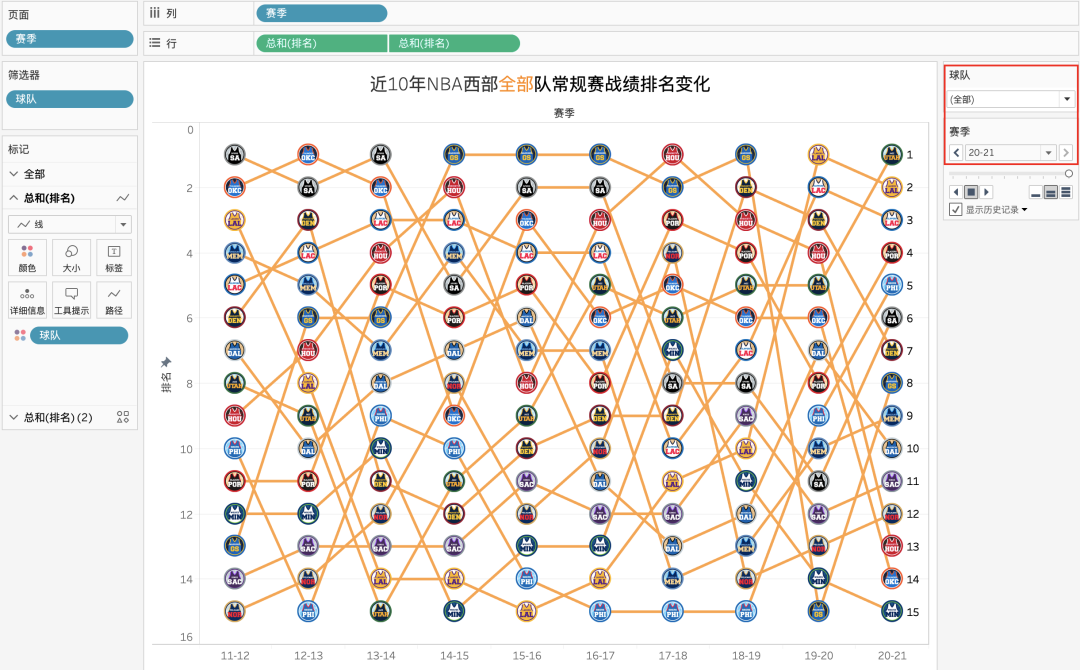
使用页面,并选择了全部球队的效果如下:(注意此时赛季必须选择最后一个才能显示所有赛季)
按照西部球队同样的方式,可以同样制作东部球队的排名。这里说明一下同一个工作簿使用多个数据源的方法。先新建一个工作表,命名为「东部」,然后点击工具栏添加数据源,选择相应的“东部”数据源即可。
小tips
不知道你有没有发现,展示「全部」球队时,未使用页面功能和使用了页面功能时,展示的效果是有一些差异的。
具体来讲,不使用页面功能时,同一个球队的连线颜色是不同的。而把赛季加到页面上之后,所有球队的连线都变成了同一种颜色。差别在于,前者是用颜色表示的连线,而后者的连线其实只是轨迹的颜色,我们在播放器设置的时候选择了这个颜色,且正是由于我们保留了轨迹,才能在播放时保留前面的状态。二者是有本质上的差别的。
小结
本文通过NBA球队排名的可视化过程,学习了bump chart这种图表,并用tableau进行了实现。这种图本质上是折线图的一种变体,非常适用于展示“排名类”的数据,如果想展示更多的信息,还可以对圆圈的大小,颜色等稍加修饰来实现,具体的使用就留给读者自行探索了。
至于tableau的操作,本文主要引入了“图层叠加”和“页面”功能,顺带提及了坐标轴编辑,添加数据源等小知识点,算是tableau入门操作的一个补充。结合前一篇文章和这一篇,tableau的基本入门操作就介绍得差不多了,快快行动起来练习吧!
后台回复「排名」即可获取本文数据,工作簿,PDF文档等全部资料。

推荐阅读
一个案例入门tableau——NBA球队数据可视化实战解析
「超哥的杂货铺」原创文章导航
中国行政单位树形图的可视化实战!
七步搞定一个综合案例,掌握pandas进阶用法!
实例讲解利用python进行数据获取与数据预处理
Pandas tricks 之 transform的用法