网格布局
将整个面板划分为若干个格子 , 每个格子的大小是一样的 , 每个格子中可以放置一个控件(布局) , 类似于表格的方式。在网格布局
中放入控件的时候 , 还需要指定位置。
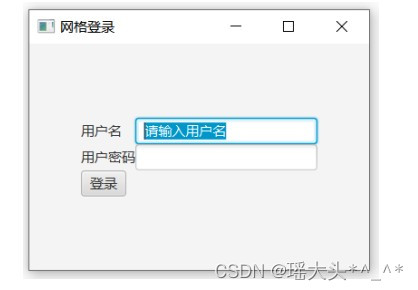
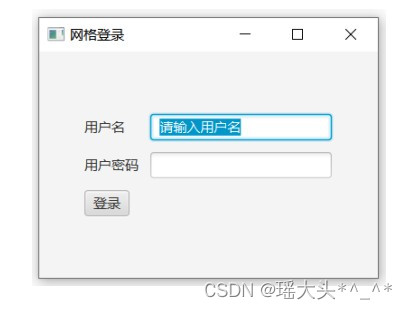
GridPane gridPane = new GridPane(); 我们将要排出这个布局 , 也就是登陆页面的优化版本

位置原理讲解
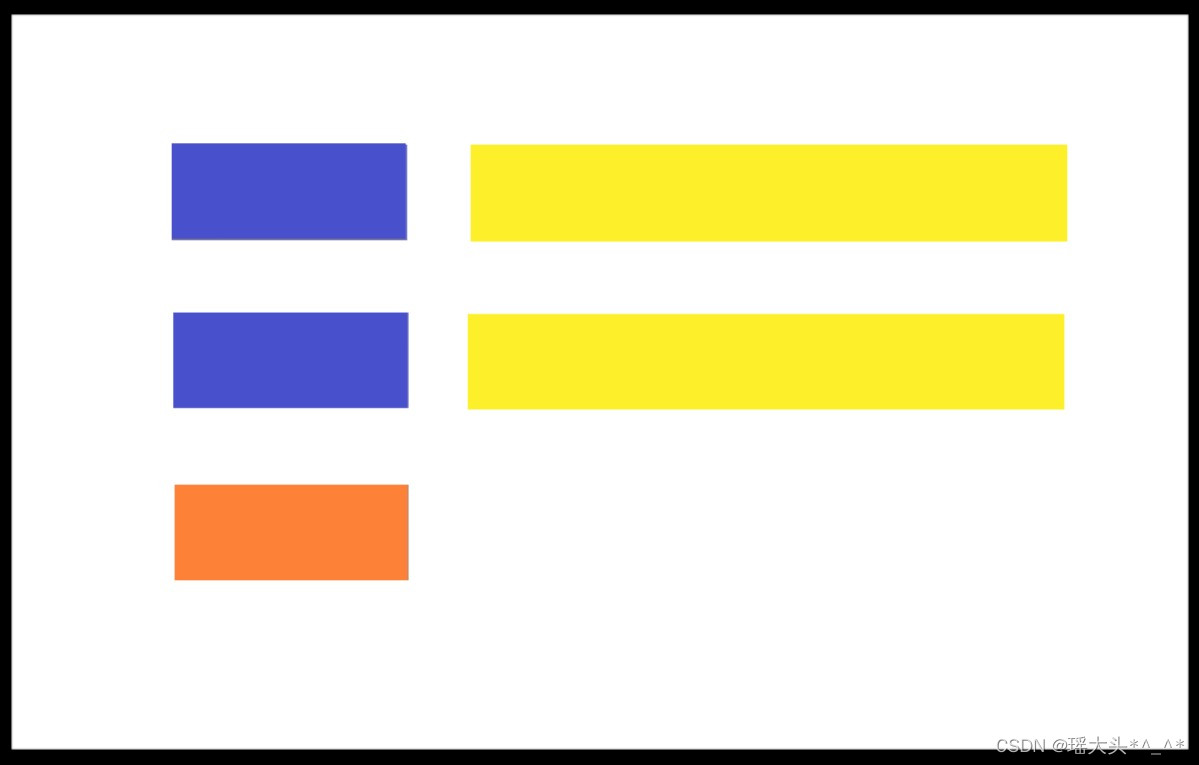
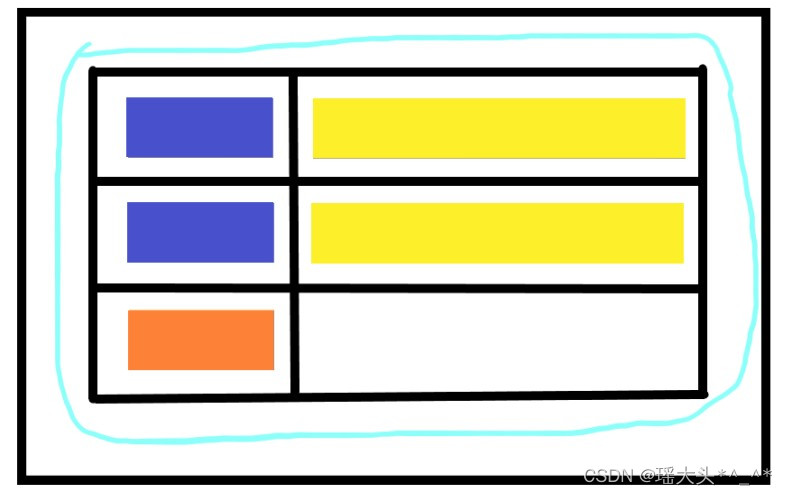
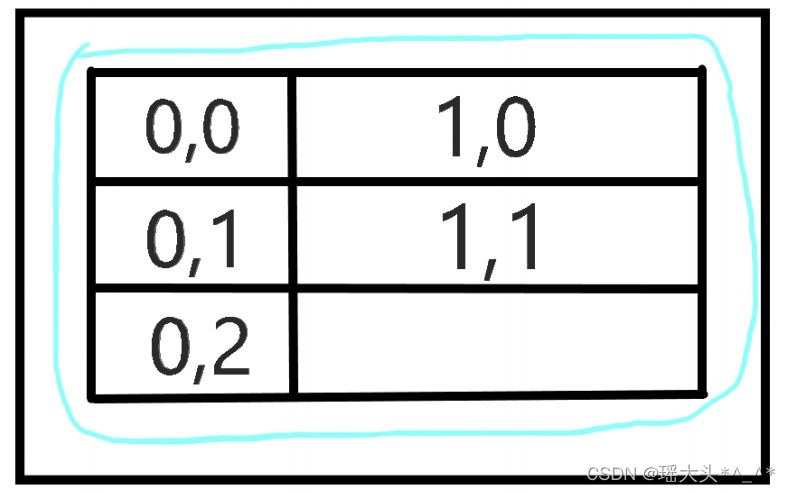
以网格布局的思维来拆分该布局 , 可以分出一个 2*3 的网格

我们可以给格子从上到下,从左到右依次编号,分别是:

得出结论:
位置 a,b 其中 a 向右移动需要变大 , 向下移动则 b 需要变大
且 a,b 都从 0 开始增长
代码讲解
//新建文本标签:用户名
Label l1 = new Label("用户名");
//新建输入框
TextField name = new TextField("请输入用户名");
//新建文本标签:用户密码
Label l2 = new Label("用户密码");
//新建密码框
PasswordField pwd = new PasswordField();
//登录按钮的创建
Button login = new Button("登录");
//指定位置:按照之前的位置图进行对比并完成位置推理
gridPane.add(l1, 0, 0);
gridPane.add(name, 1, 0);
gridPane.add(l2, 0, 1);
gridPane.add(pwd, 1, 1);
gridPane.add(login, 0, 2);
网格布局中的网格是默认居左上的

可以通过代码调整其网格位置
//设置居中方式
gridPane.setAlignment(Pos.CENTER);Pos类中定义了一些居中方式
public enum Pos {
TOP_LEFT 左上
TOP_CENTER 居上
TOP_RIGHT 右上
CENTER_LEFT 居左
CENTER 居中
CENTER_RIGHT 居右
BOTTOM_LEFT 左下
BOTTOM_CENTER 居下
BOTTOM_RIGHT 右下
}
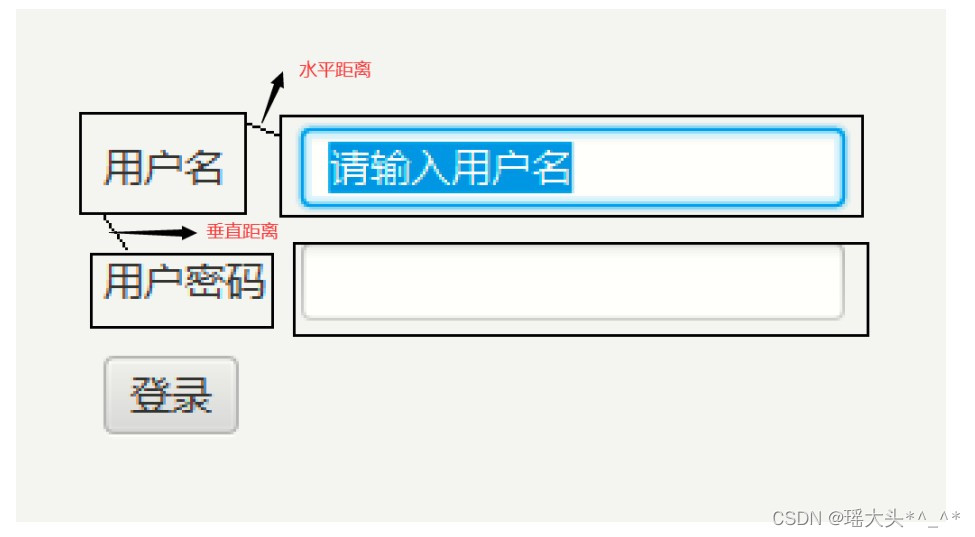
可以观察到每个控件之间挨得太近了,可以使用代码将距离调整开

gridPane.setHgap(10);//两个格子之间的水平距离
gridPane.setVgap(10);//两个各自之间的垂直距离

完整代码
@Override
public void start(Stage primaryStage) throws IOException {
//新建布局
GridPane gridPane = new GridPane();
//设置居中方式
gridPane.setAlignment(Pos.CENTER);
//调整间隙
gridPane.setHgap(10);
gridPane.setVgap(10);
//新建文本标签:用户名
Label l1 = new Label("用户名");
//新建输入框
TextField name = new TextField("请输入用户名");
//新建文本标签:用户密码
Label l2 = new Label("用户密码");
//新建密码框
PasswordField pwd = new PasswordField();
//登录按钮的创建
Button login = new Button("登录");
//添加控件进行位置绑定
gridPane.add(l1, 0, 0);
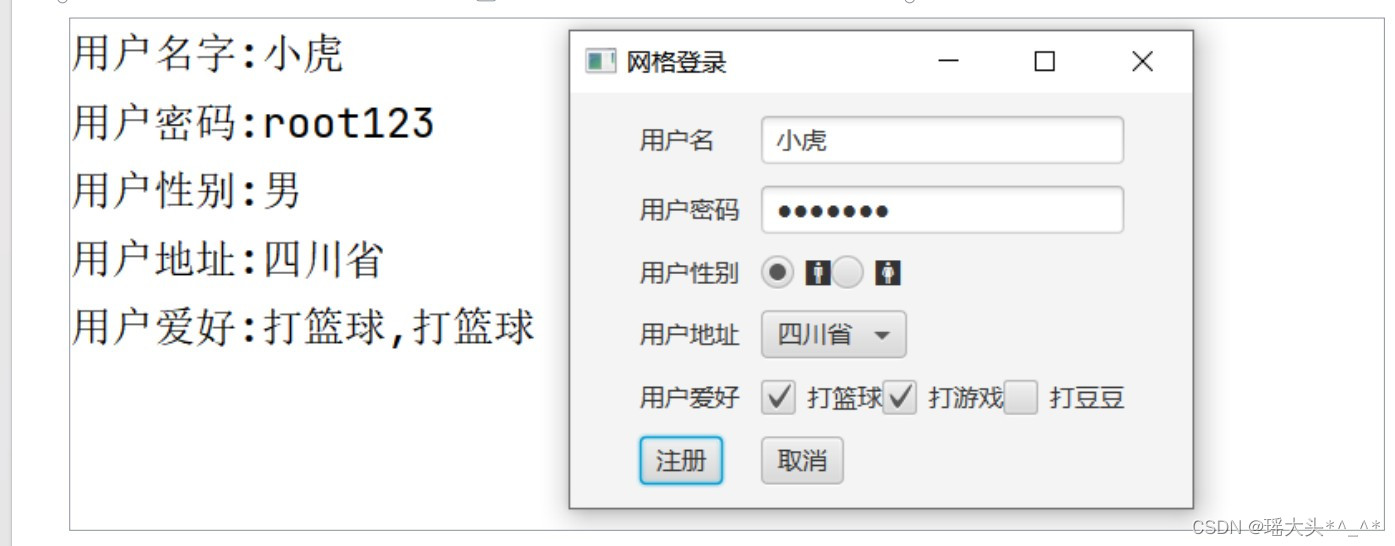
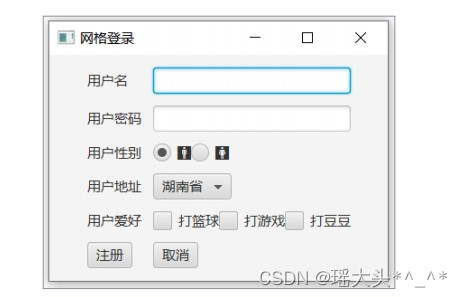
注册页面案例制作
分析布局
分析控件
用户名 输入框 TextField
用户密码 密码框 PasswordField
用户性别 单选框 RadioButton
用户地址 下拉框 ChoiceBox
用户爱好 复选框 CheckBox
注册,取消 按钮 Button
控件讲解
单选框的使用
构建单选框
这样的单选框是无法实现单选功能的,只有当单选按钮在一组的时候才能完成单选功能
gridPane.add(name, 1, 0);
gridPane.add(l2, 0, 1);
gridPane.add(pwd, 1, 1);
gridPane.add(login, 0, 2);
//生成场景并完成布局绑定,同时设定场景大小
Scene scene = new Scene(gridPane, 300, 200);
//主容器标题设置
primaryStage.setTitle("网格登录");
//给主容器绑定场景(让场景显示出来)
primaryStage.setScene(scene);
//不要忘了这一行,让主容器显示
primaryStage.show();
} 注册页面案例制作
分析布局

分析控件
用户名 输入框 TextField
用户密码 密码框 PasswordField
用户性别 单选框 RadioButton
用户地址 下拉框 ChoiceBox
用户爱好 复选框 CheckBox
注册 , 取消 按钮 Button
控件讲解
单选框的使用
构建单选框
RadioButton men = new RadioButton("图标");
RadioButton miss = new RadioButton("图标"); 这样的单选框是无法实现单选功能的 , 只有当单选按钮在一组的时候才能完成单选功能
ToggleGroup group = new ToggleGroup();//构建单选按钮组 设置两个按钮为一组
RadioButton men = new RadioButton("图标");
RadioButton miss = new RadioButton("图标");
ToggleGroup group = new ToggleGroup();
//实现单选功能
men.setToggleGroup(group);
miss.setToggleGroup(group);
完整代码
@Override
public void start(Stage primaryStage) throws Exception {
FlowPane flowPane = new FlowPane();
ToggleGroup group = new ToggleGroup();
RadioButton men = new RadioButton("图标");
RadioButton miss = new RadioButton("图标");
men.setToggleGroup(group);
miss.setToggleGroup(group);
flowPane.getChildren().addAll(men, miss);
Scene scene = new Scene(flowPane, 300, 100);
primaryStage.setScene(scene);
primaryStage.show();
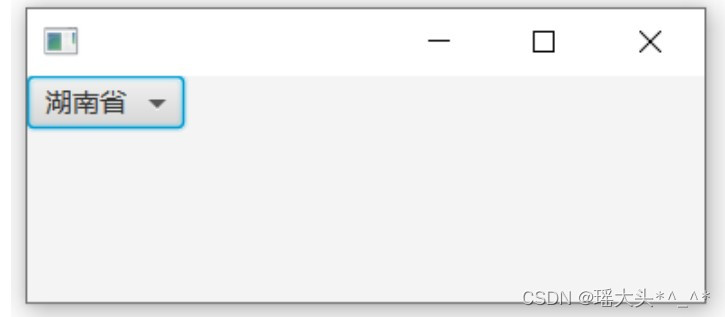
} 下拉框的使用
ChoiceBox choiceBox = new ChoiceBox(); 下拉框的选项是一个 ObservableList , 所以我们是无法直接向其中添加文本作为下拉框选项 , 需要进行代码改造
1. 将文本内容放到 List 集合中
2. 将 List 集合转换成一个 ObservableList
3. 通过构造方法或者是 setItems 方法给下拉框设置选项
//定义下拉框内容集合
List<String> items = Arrays.asList("湖南省", "四川省", "湖北省");
//转换成下拉框需要的数据集合
ObservableList<String> items = FXCollections.observableList(list);
//通过构造方法设置选项
ChoiceBox choiceBox = new ChoiceBox(items);
因为 ObservableList 也是一个List集合,我们也可以直接调用 add 方法为其添加选项
ChoiceBox choiceBox = new ChoiceBox();
choiceBox.getItems().add("湖南省");
choiceBox.getItems().add("四川省");
choiceBox.getItems().add("湖北省");重点:我们还可以给下拉框对象设置泛型,从而可以实现超简易写法
ChoiceBox<String> choiceBox = new ChoiceBox<String>(); 注意, getItems() 方法得到的是一个 ObservableList ,我们讲解过的 List 方法它也都能使用
choiceBox.getItems().addAll("湖南省","四川省","湖北省") 运行之后可以观察到下拉框中默认是没有选中值的 , 可以通过方法设置其下拉框默认选中
choiceBox.setValue("湖南省");
也可容易通过方法来获得下拉框中被选中的选项与选项下标
//被选中选项的下标
int selectedIndex = choiceBox.getSelectionModel().getSelectedIndex();
//被选中的选项
String selectedItem = choiceBox.getSelectionModel().getSelectedItem()还可以通过 getValue() 来获得下拉框选中的值
String value = choiceBox.getValue(); 完整代码
@Override
public void start(Stage primaryStage) throws Exception {
FlowPane flowPane = new FlowPane();
ChoiceBox<String> choiceBox = new ChoiceBox<String>();
choiceBox.getItems().addAll("湖南省","四川省","湖北省");
choiceBox.setValue("湖南省");
flowPane.getChildren().add(choiceBox);
Scene scene = new Scene(flowPane, 300, 100);
primaryStage.setScene(scene);
primaryStage.show();
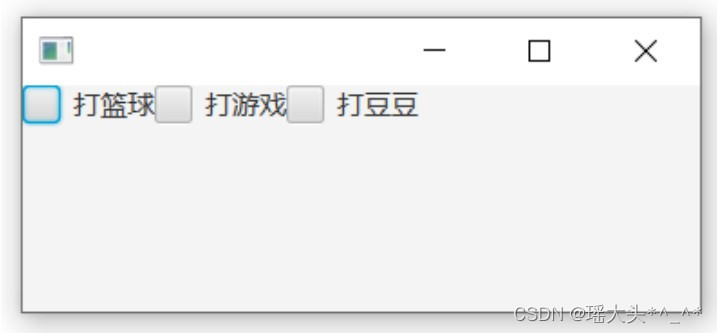
} 复选框的使用
CheckBox checkBox = new CheckBox("打篮球"); 对于复选框和单选框,都可以通过 setSelected(boolean) 来设置选中状态,通过 isSelected() 来获取选中状态
CheckBox c1 = new CheckBox("打篮球");
CheckBox c2 = new CheckBox("打游戏");
CheckBox c3 = new CheckBox("打豆豆");
完整代码
@Override
public void start(Stage primaryStage) throws Exception {
FlowPane flowPane = new FlowPane();
CheckBox c1 = new CheckBox("打篮球");
CheckBox c2 = new CheckBox("打游戏");
CheckBox c3 = new CheckBox("打豆豆");
flowPane.getChildren().addAll(c1, c2, c3);
Scene scene = new Scene(flowPane, 300, 100);
primaryStage.setScene(scene);
primaryStage.show();
} 页面制作
布局设置
//新建布局
GridPane gridPane = new GridPane();
//设置居中方式
gridPane.setAlignment(Pos.CENTER);
//调整间隙
gridPane.setHgap(10);
gridPane.setVgap(10); 文本控件设置
//文本标签
Label l1 = new Label("用户名");
Label l2 = new Label("用户密码");
Label l3 = new Label("用户性别");
Label l4 = new Label("用户地址");
Label l5 = new Label("用户爱好"); 输入框控件设置
TextField f1 = new TextField();//用户名
PasswordField f2 = new PasswordField();//用户密码 单选框设置
ToggleGroup group = new ToggleGroup();//按钮组
RadioButton men = new RadioButton("图标");//男
RadioButton miss = new RadioButton("图标");//女
men.setToggleGroup(group);//添加到按钮组,实现单选
miss.setToggleGroup(group);//添加到按钮组,实现单选
men.setSelected(true);//设置默认选中男,防止用户不选的情况 因为按钮的个数不一致 , 导致使用网格布局的时候会出现计算位置比较麻烦的情况 , 我们可以这么做:将多个控件放到一个布局中 ,
再把布局对象当成组件放到对应的网格中
这里我们可以采用 流式布局 , 也可以采用 HBox 布局: 在这个布局中 , 控件都显示为 一行
HBox h1 = new HBox();
h1.getChildren().addAll(men, miss); 下拉框设置
//构建选项集合
List<String> list = Arrays.asList("湖南省", "四川省", "湖北省");
//生成并设置下拉框选项
ChoiceBox<String> choiceBox = new ChoiceBox<String>(items);
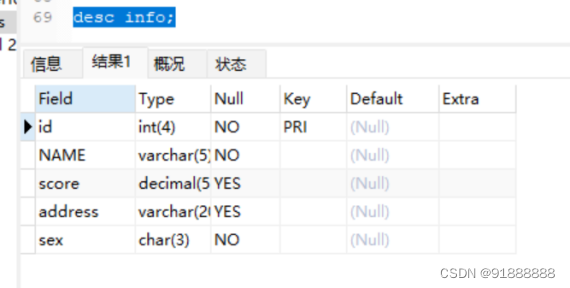
//这里替换成数据库的集合便可以完成数据库值的显示
choiceBox.addAll(list);
//设置下拉框默认值
choiceBox.setValue(list.get(0)) 复选框设置
CheckBox c1 = new CheckBox("打篮球");
CheckBox c2 = new CheckBox("打游戏");
CheckBox c3 = new CheckBox("打豆豆"); 可以选择和单选框一样的做法
HBoxh2=newHBox();
h2.getChildren().addAll(c1,c2,c3); 按钮设置
Buttonregister=newButton("注册");
Buttoncancel=newButton("取消"); 控件与网格绑定
//用户名
gridPane.add(l1,0,0);
gridPane.add(f1,1,0);
//用户密码
gridPane.add(l2,0,1);
gridPane.add(f2,1,1);
//用户性别
gridPane.add(l3,0,2);
gridPane.add(h1,1,2);
//用户地址
gridPane.add(l4,0,3);
gridPane.add(choiceBox,1,3);//用户爱好
gridPane.add(l5,0,4);
gridPane.add(h2,1,4);
//按钮
gridPane.add(register,0,5);
gridPane.add(cancel,1,5);
一定要注意上面的单选框和复选框是放的HBox布局对象,这两个布局对象中已经放了相应的控件了
完整代码
@Override
publicvoidstart(StageprimaryStage)throwsIOException{//新建布局GridPanegridPane=newGridPane(); //设置居中方式gridPane.setAlignment(Pos.CENTER); //调整间隙gridPane.setHgap(10);gridPane.setVgap(10);//文本标签Labell1=newLabel("用户名");Labell2=newLabel("用户密码"); Labell3=newLabel("用户性别"); Labell4=newLabel("用户地址"); Labell5=newLabel("用户爱好");//输入框TextFieldf1=newTextField();PasswordFieldf2=newPasswordField();//性别ToggleGroupgroup=newToggleGroup();RadioButtonmen=newRadioButton("图标");RadioButtonmiss=newRadioButton("图标"); men.setToggleGroup(group);miss.setToggleGroup(group);men.setSelected(true);HBoxh1=newHBox();h1.getChildren().addAll(men,miss);//构建选项集合List<String>list=Arrays.asList("湖南省","四川省","湖北省"); //生成并设置下拉框选项ChoiceBox<String>choiceBox=newChoiceBox<String>(items);//这里替换成数据库的集合便可以完成数据库值的显示choiceBox.addAll(list);//设置下拉框默认值choiceBox.setValue(list.get(0));//复选框CheckBoxc1=newCheckBox("打篮球");CheckBoxc2=newCheckBox("打游戏"); CheckBoxc3=newCheckBox("打豆豆"); HBoxh2=newHBox();h2.getChildren().addAll(c1,c2,c3);//登录按钮的创建Buttonregister=newButton("注册"); Buttoncancel=newButton("取消");//用户名gridPane.add(l1,0,0);gridPane.add(f1,1,0);//用户密码gridPane.add(l2,0,1);gridPane.add(f2,1,1);//用户性别gridPane.add(l3,0,2);gridPane.add(h1,1,2);//用户地址gridPane.add(l4,0,3);gridPane.add(choiceBox,1,3); //用户爱好gridPane.add(l5,0,4);gridPane.add(h2,1,4);//按钮gridPane.add(register,0,5);gridPane.add(cancel,1,5);//生成场景并完成布局绑定,同时设定场景大小Scenescene=newScene(gridPane,300,200); //主容器标题设置primaryStage.setTitle("网格登录");//给主容器绑定场景(让场景显示出来)primaryStage.setScene(scene);//不要忘了这一行,让主容器显示primaryStage.show();
} 按钮事件制作
取消按钮
cancel.setOnAction(e->{Platform.exit();//退出程序}); 注册按钮
需要在这里获取到对应的值 , 然后带入数据库执行插入操作 , 对于绝大部门控件 , 都可以通过
框则需要使用 getValue() 方法 , 而对于单选框与多选框 , 则需要对选中状态进行判断
//获得用户名
Stringusername=f1.getText();//获得密码
Stringpassword=f2.getText();//获得性别 men男单选框 miss女单选框
Stringgender="男";//默认是选中了男,可以查看上面的代码
if(miss.isSelected()){gender="女";}//通过拼接的方式获得所有的爱好每个爱好以,隔开
StringJoinerjoiner=newStringJoiner(",");//对于复选框而言,如果该复选框被选中,则记录该值
if(c1.isSelected()){joiner.add(c1.getText())
;}
if(c2.isSelected()){joiner.add(c1.getText())
;}
if(c3.isSelected()){joiner.add(c1.getText());
}
Stringhobby=joiner.toString(); 可以使用正常的拼接 , 但是后面会多一个逗号,所以推荐使用StringJoiner该类会帮我们加上自定义的分隔符
//下拉框选中的值
Stringaddress=choiceBox.getValue().toString(); 这里拿到的如果是 Object, 我们需要的地址是 String, 所以请记得调用 toString() 方法
下面就可以去数据库访问了