前言
本篇使用Selenium3+Junit5对个人博客进行自动化测试,如有错误,请在评论区指正,让我们一起交流,共同进步!
文章目录
- 前言
- 一.web自动化测试用例
- 二.测试准备
- 1.注册界面自动化测试
- 测试过程中遇到的Bug:
- 2.登录界面自动化测试
- 登录测试的过程中的Bug:
- 3.个人博客管理页自动化测试
- 测试个人博客管理页的Bug
- 4.博客编辑页自动化测试
- 博客编辑页出现的Bug
- 5.总博客列表页自动化测试
- 6.测试套件 - RunSuiteTest
- 三、小结
- 参考代码
- 总结
本文开始
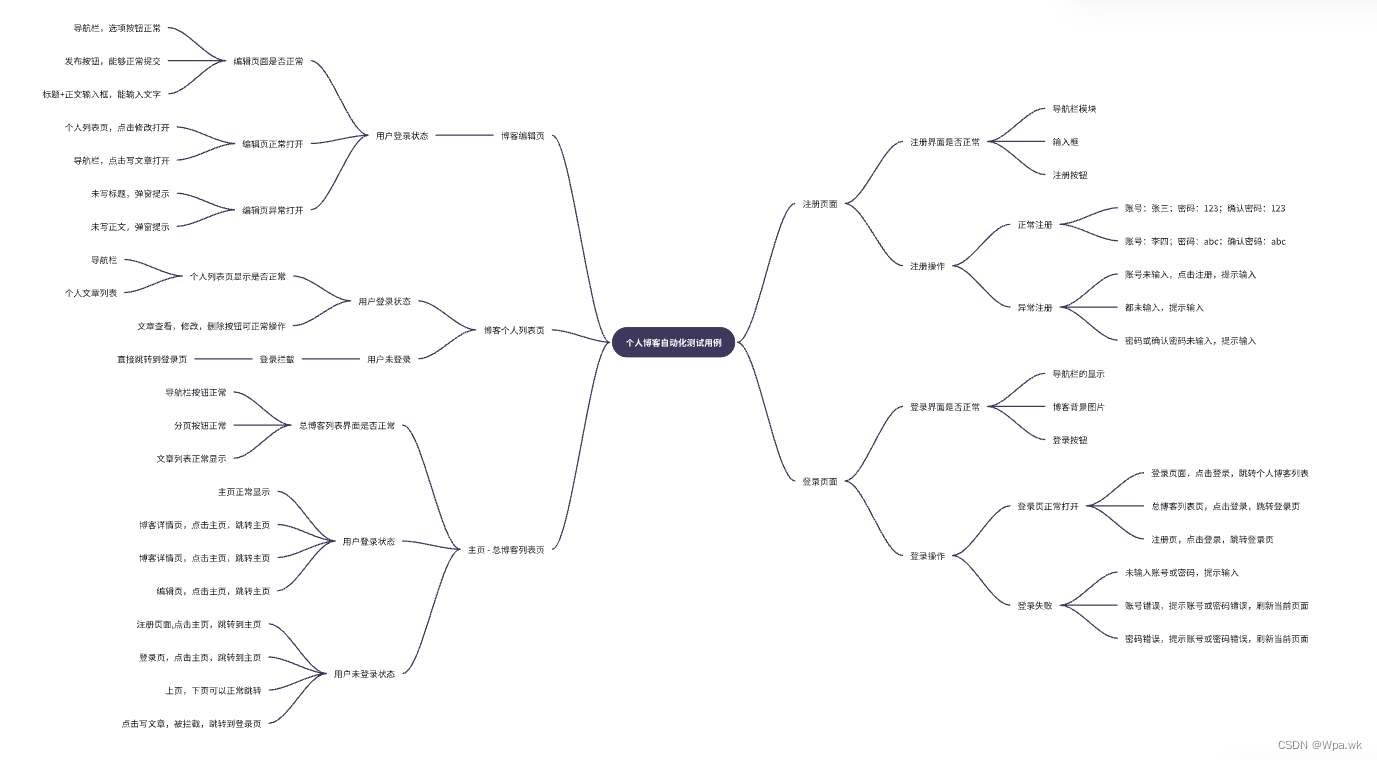
一.web自动化测试用例
描述:针对个人博客项目,主要测试五个页面:注册页,登录页,个人博客管理页,编辑页,总博客列表页,对其主要功能,注册,登录,编辑,查看,删除,注销等常用功能进行自动化测试;
根据博客系统,设计部分手工测试用例:
二.测试准备
1.创建Maven项目
2.添加相应的依赖
- 根据编写的测试用例,对每个页面进行测试,测试每个页面的主要功能
- 添加公共类
<dependencies><!--添加selenium依赖--><!-- https://mvnrepository.com/artifact/org.seleniumhq.selenium/selenium-java --><dependency><groupId>org.seleniumhq.selenium</groupId><artifactId>selenium-java</artifactId><version>3.141.59</version></dependency><!--保存屏幕截图的包--><!-- https://mvnrepository.com/artifact/commons-io/commons-io --><dependency><groupId>commons-io</groupId><artifactId>commons-io</artifactId><version>2.11.0</version></dependency><!--Junit5--><!-- https://mvnrepository.com/artifact/org.junit.jupiter/junit-jupiter-api --><dependency><groupId>org.junit.jupiter</groupId><artifactId>junit-jupiter-api</artifactId><version>5.9.1</version></dependency><!-- https://mvnrepository.com/artifact/org.junit.platform/junit-platform-suite --><dependency><groupId>org.junit.platform</groupId><artifactId>junit-platform-suite</artifactId><version>1.9.1</version></dependency></dependencies>
公共管理类
public class AutoTestUtils {//每次测试都需要驱动,写一个公共类,实现代码复用public static WebDriver webDriver;@BeforeAllpublic static void SetUp() {if(webDriver == null) {System.setProperty("webdriver.chrome.driver","C:\\Program Files\\Google\\Chrome\\Application\\chromedriver.exe");webDriver = new ChromeDriver();}}@AfterAllstatic void TearDown() {webDriver.quit();}
}
对主要测试重点功能,进行自动化测试
1.注册界面自动化测试
- 注册界面测试 - RegTest
1.获取驱动,打开注册界面
2.校验界面是否完整 - 测试是否有注册提交按钮
3.校验注册正常操作
4.校验注册失败操作
5.指定注册测试的顺序,保证注册测试的正常
测试过程中遇到的Bug:
- 获取弹窗内容必须在弹窗还没有关闭的状态执行,如果弹窗关闭,在去获取弹窗text内容,会包No such alert错误;
- 在注册过程中,如果数据库中注册信息重复了,但没有弹窗提示,在获取alert()弹窗是也会报No such alert错误;
注册测试代码:
package webAutoTest.TestClass;import org.junit.jupiter.api.*;
import org.junit.jupiter.params.ParameterizedTest;
import org.junit.jupiter.params.provider.CsvSource;
import org.openqa.selenium.Alert;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.support.ui.WebDriverWait;
import webAutoTest.common.AutoTestUtils;import java.util.concurrent.TimeUnit;
import static java.lang.Thread.sleep;@TestMethodOrder(MethodOrderer.OrderAnnotation.class)
public class RegTest extends AutoTestUtils {/*** 测试注册页面的完整性* 测试注册页面使用XPath获取元素位置 - 需要使用By.xpath()获取,如果使用Css选择器回找不到选择器而报错*/@Order(1)@Testvoid regPageTest() {//1.打开注册页webDriver.get("http://localhost:8080/reg.html");webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);//2.校验注册框是否存在String reg_title = webDriver.findElement(By.xpath("/html/body/div[2]/div/h3")).getText();Assertions.assertEquals("注册", reg_title);//3.注册提交按钮是否存在webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);WebElement webElement = webDriver.findElement(By.xpath("//*[@id=\"submit\"]"));Assertions.assertNotNull(webElement);}/*** 测试注册正常操作* 数据库中已有注册账号 - 不会有弹窗提示,操作报错*/@Order(2)@ParameterizedTest@CsvSource({"李四,abc,abc"})void regSuccessTest(String username, String password1, String password2) throws InterruptedException {
// webDriver.get("http://localhost:8080/reg.html");webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);//1.清空之前注册操作webDriver.findElement(By.xpath("//*[@id=\"username\"]")).clear();webDriver.findElement(By.xpath("//*[@id=\"password\"]")).clear();webDriver.findElement(By.xpath("//*[@id=\"password2\"]")).clear();webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);//2.输入注册账号,密码,确认密码webDriver.findElement(By.xpath("//*[@id=\"username\"]")).sendKeys(username);webDriver.findElement(By.xpath("//*[@id=\"password\"]")).sendKeys(password1);webDriver.findElement(By.xpath("//*[@id=\"password2\"]")).sendKeys(password2);//3.点击提交按钮,提交webDriver.manage().timeouts().implicitlyWait(5,TimeUnit.SECONDS);webDriver.findElement(By.xpath("//*[@id=\"submit\"]")).click();//4.显示注册成功弹窗,确认弹窗sleep(1000); //为了测试看清测试过程,也为了让页面不用渲染太快,导致找不到弹窗报错Alert alert = webDriver.switchTo().alert();webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);alert.accept();//5.校验是否注册后跳转到登录页面:sleep(500);String currentUrl = webDriver.getCurrentUrl();Assertions.assertEquals("http://localhost:8080/login.html",currentUrl);//5.再回退到注册页,方便后面的测试webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);webDriver.navigate().back();}/*** 测试登录失败* @param username* @param password1* @param password2* 获取弹窗内容必须在弹窗还没有关闭的状态执行,如果弹窗关闭,在去获取弹窗text内容,会包No such alert错误;*/@Order(3)@ParameterizedTest@CsvSource({"老六,123,1234"})void regFailTest(String username, String password1, String password2) throws InterruptedException {//1.打开注册页面webDriver.get("http://localhost:8080/reg.html");//2.清空注册框webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);webDriver.findElement(By.xpath("//*[@id=\"username\"]")).clear();webDriver.findElement(By.xpath("//*[@id=\"password\"]")).clear();webDriver.findElement(By.xpath("//*[@id=\"password2\"]")).clear();//3.输入密码,判断输入密码两次是否一样webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);webDriver.findElement(By.xpath("//*[@id=\"username\"]")).sendKeys(username);webDriver.findElement(By.xpath("//*[@id=\"password\"]")).sendKeys(password1);webDriver.findElement(By.xpath("//*[@id=\"password2\"]")).sendKeys(password2);webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);webDriver.findElement(By.xpath("//*[@id=\"submit\"]")).click();//4.出现弹窗提示,点击确认Alert alert = webDriver.switchTo().alert();webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);Assertions.assertEquals("两次密码不一致!",alert.getText());String info = alert.getText();System.out.println(info);alert.accept();}
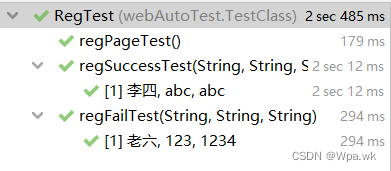
}测试结果界面:
2.登录界面自动化测试
- 登录界面自动化测试 - LoginTest
1.获取驱动,打开登录界面
2.校验界面是否正常 - 测试是否有登录提交按钮
3.校验正常登录 - 多参数测试,多个测试用例
4.校验异常登录 - 错误的密码登录
5.对于多组测试,需要情况上次输入的内容
6.使用注解保证测试的顺序
登录测试的过程中的Bug:
- 设置强制等待,不设置页面会因为渲染过快,alert弹窗还没有弹出,就断言判断页面的url,从而造成错误;
- 对于多组参数的数据,下一组测试前需要清空上一组测试的数据
- 测试登录成功后显示个人列表页面,对比成功后页面的url,对于多组测试数据需要回退,不然会断言错误;
package webAutoTest.TestClass;import org.junit.jupiter.api.*;
import org.junit.jupiter.params.ParameterizedTest;
import org.junit.jupiter.params.provider.CsvFileSource;
import org.junit.jupiter.params.provider.CsvSource;
import org.openqa.selenium.Alert;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import webAutoTest.common.AutoTestUtils;import org.openqa.selenium.support.ui.WebDriverWait;import static java.lang.Thread.sleep;
import static java.time.Duration.ofSeconds;
import java.time.Duration;
import java.util.concurrent.TimeUnit;@TestMethodOrder(MethodOrderer.OrderAnnotation.class)
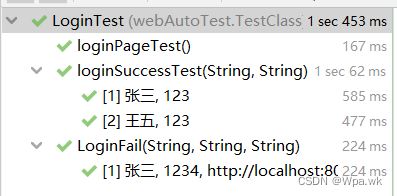
public class LoginTest extends AutoTestUtils {/*** 测试登录页面是否正常显示*/@Order(1)@Testvoid loginPageTest() {webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);//1.打开登录页面,看页面是否正常webDriver.get("http://localhost:8080/login.html");//2.登录标题是否存在webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);String login_title = webDriver.findElement(By.cssSelector("body > div.login-container > div > h3")).getText();Assertions.assertEquals("登录",login_title);//3.登录提交按钮是否存在webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);WebElement webElement = webDriver.findElement(By.cssSelector("#submit"));Assertions.assertNotNull(webElement);}/*** 登录成功* @param username* @param password* @throws InterruptedException*/@Order(2)@ParameterizedTest@CsvSource({"张三,123","王五,123"})void loginSuccessTest(String username,String password) throws InterruptedException {webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);//1.清理之前的账号,密码 - 多账户登录webDriver.findElement(By.cssSelector("#username")).clear();webDriver.findElement(By.cssSelector("#password")).clear();webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);//2.找到输入框,输入账号,密码webDriver.findElement(By.cssSelector("#username")).sendKeys(username);webDriver.findElement(By.cssSelector("#password")).sendKeys(password);//3.点击提交按钮webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);webDriver.findElement(By.cssSelector("#submit")).click();//4.验证个人列表url,看是否登录成功sleep(200);String currentUrl = webDriver.getCurrentUrl();Assertions.assertEquals("http://localhost:8080/myblog_list.html",currentUrl);//5.为测试多次登录,需要回退到登录页webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);webDriver.navigate().back();}/*** 登录失败* @param username* @param password* @param list_url* @throws InterruptedException*/@Order(3)@Disabled@ParameterizedTest@CsvFileSource(resources = "LoginFail.csv")void LoginFail(String username, String password, String list_url) throws InterruptedException {//1.打开博客登录页webDriver.get("http://localhost:8080/login.html");webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);//2.输入账号:张三, 密码:1234webDriver.findElement(By.cssSelector("#username")).sendKeys(username);webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);webDriver.findElement(By.cssSelector("#password")).sendKeys(password);webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);//3.点击提交webDriver.findElement(By.cssSelector("#submit")).click();webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);//4.出现弹窗提示用户或密码错误,点击弹窗确认Alert alert = webDriver.switchTo().alert();System.out.println(alert.getText());webDriver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS);//设置等待时间过短,会报错,页面渲染过快,弹窗捕捉不到,导致错误alert.accept();webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);//5.确认当前是登录页webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);String currentUrl = webDriver.getCurrentUrl();webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);Assertions.assertNotEquals(list_url,currentUrl);}}测试结果:
3.个人博客管理页自动化测试
- 个人文章列表页自动化测试 - BlogListTest
1.处于登录状态
2.校验个人博客管理页是否正常
3.校验查看博客按钮,编辑博客按钮,删除博客按钮
4.测试未登录状态,直接跳转登录页
测试个人博客管理页的Bug
- 必须在登录状态才能看到,个人博客列表
package webAutoTest.TestClass;import org.junit.jupiter.api.*;
import org.junit.jupiter.params.ParameterizedTest;
import org.junit.jupiter.params.provider.CsvSource;
import org.openqa.selenium.Alert;
import org.openqa.selenium.By;
import org.openqa.selenium.WebElement;
import webAutoTest.common.AutoTestUtils;import java.util.Queue;
import java.util.concurrent.TimeUnit;
import static java.lang.Thread.sleep;@TestMethodOrder(MethodOrderer.OrderAnnotation.class)
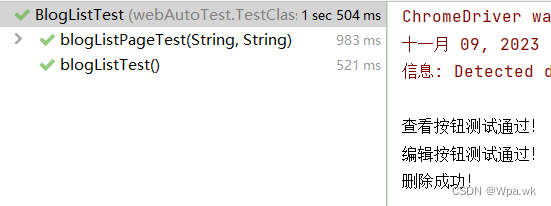
public class BlogListTest extends AutoTestUtils {/*** 测试个人博客管理页面是否完整*/@Order(1)@ParameterizedTest@CsvSource({"张三,123"})void blogListPageTest(String username, String password) throws InterruptedException {//1.登录webDriver.get("http://localhost:8080/login.html");webDriver.findElement(By.cssSelector("#username")).clear();webDriver.findElement(By.cssSelector("#password")).clear();webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);//找到输入框,输入账号,密码webDriver.findElement(By.cssSelector("#username")).sendKeys(username);webDriver.findElement(By.cssSelector("#password")).sendKeys(password);//点击提交按钮webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);webDriver.findElement(By.cssSelector("#submit")).click();webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);sleep(500);//2.测试个人博客管理页面标题String title = webDriver.getTitle();System.out.println(title);Assertions.assertEquals("个人博客列表管理页",title);//3.查看全文按钮,修改按钮,删除按钮是否正常webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);WebElement check_button = webDriver.findElement(By.cssSelector("#artListDiv > div:nth-child(1) > a:nth-child(4)"));WebElement update_button = webDriver.findElement(By.cssSelector("#artListDiv > div:nth-child(1) > a:nth-child(5)"));WebElement delete_button = webDriver.findElement(By.cssSelector("#artListDiv > div:nth-child(1) > a:nth-child(6)"));Assertions.assertNotNull(check_button);Assertions.assertNotNull(update_button);Assertions.assertNotNull(delete_button);}/*** 测试个人博客管理页的* 查看按钮,编辑按钮,删除按钮*/@Order(2)@Testvoid blogListTest() {webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);//1.校验查看全文,点击按钮,进入文章详情页webDriver.findElement(By.cssSelector("#artListDiv > div:nth-child(1) > a:nth-child(4)")).click();//2.校验是否到文章详细页urlString content_url = webDriver.getCurrentUrl();String expect_url = "http://localhost:8080/blog_content.html";if(content_url.contains(expect_url)) {System.out.println("查看按钮测试通过!");}else {System.out.println("查看按钮测试不通过!");}webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);webDriver.navigate().back();//2.校验修改文章按钮,点击按钮,进入编辑页webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);webDriver.findElement(By.cssSelector("#artListDiv > div:nth-child(1) > a:nth-child(5)")).click();//3.校验是否是编辑页的urlString edit_url = webDriver.getCurrentUrl();String expect_url2 = "http://localhost:8080/blog_edit.html";if(edit_url.contains(expect_url2)) {System.out.println("编辑按钮测试通过!");}else {System.out.println("编辑按钮不通过!");}webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);webDriver.navigate().back();//4.校验删除按钮,点击按钮,删除文章webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);webDriver.findElement(By.cssSelector("#artListDiv > div:nth-child(1) > a:nth-child(6)")).click();//5.弹窗显示删除成功,点击确认webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);Alert alert = webDriver.switchTo().alert();System.out.println(alert.getText());alert.accept();//6.校验此时第一篇标题webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);String title_text = webDriver.findElement(By.cssSelector("#artListDiv > div:nth-child(1) > div.title")).getText();Assertions.assertNotEquals("java",title_text);}/*** 测试未登录状态,博客管理页*/@Disabled // 设置无效,不随整体执行,作为单个测试样例@Testvoid unLoginBlogList() {webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);//1.直接进入个人博客管理页webDriver.get("http://localhost:8080/myblog_list.html");//2.弹窗显示,登录之后再查看Alert alert = webDriver.switchTo().alert();System.out.println(alert.getText());alert.accept();//3.校验是否回到登录页webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);String login_url = webDriver.getCurrentUrl();Assertions.assertEquals("http://localhost:8080/login.html",login_url);}}测试结果:
4.博客编辑页自动化测试
- 博客编辑页自动化测试 - BlogEditTest
1.校验编辑页面的完整性 - 发布按钮是否存在
2.校验发布成功后,是否能跳转到个人列表管理页
博客编辑页出现的Bug
- 获取文章标题,使用getText()获取文本,可能获取不到,获取到空字符串,造成断言失败,可以使用getTitle();
package webAutoTest.TestClass;import org.junit.jupiter.api.*;
import org.junit.jupiter.params.ParameterizedTest;
import org.junit.jupiter.params.provider.CsvSource;
import org.openqa.selenium.Alert;
import org.openqa.selenium.By;
import org.openqa.selenium.WebElement;
import webAutoTest.common.AutoTestUtils;import java.util.concurrent.TimeUnit;import static java.lang.Thread.sleep;@TestMethodOrder(MethodOrderer.OrderAnnotation.class)
public class BlogEditTest extends AutoTestUtils {/*** 测试编辑页的完整性*/@Order(1)@ParameterizedTest@CsvSource("张三,123")void blogEditPageTest(String username, String password) throws InterruptedException {//1.登录webDriver.get("http://localhost:8080/login.html");webDriver.findElement(By.cssSelector("#username")).clear();webDriver.findElement(By.cssSelector("#password")).clear();webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);//找到输入框,输入账号,密码webDriver.findElement(By.cssSelector("#username")).sendKeys(username);webDriver.findElement(By.cssSelector("#password")).sendKeys(password);//点击提交按钮webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);webDriver.findElement(By.cssSelector("#submit")).click();sleep(500);//2.点击写博客webDriver.findElement(By.cssSelector("body > div.nav > a:nth-child(5)")).click();//3.当前是否到博客编辑页webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);String edit_url = webDriver.getCurrentUrl();Assertions.assertEquals("http://localhost:8080/blog_add.html",edit_url);//4.校验发布文章按钮是否存在WebElement webElement = webDriver.findElement(By.cssSelector("body > div.blog-edit-container > div.title > button"));Assertions.assertNotNull(webElement);}/*** 测试文章发布,发布后是否成功跳转* @throws InterruptedException*/@Order(2)@Testvoid blogEditTest() throws InterruptedException {webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);//1.输入标题webDriver.findElement(By.cssSelector("#title")).sendKeys("测试实战2");//2.输入正文 - 第三方插件,不能使用sendkeywebDriver.findElement(By.cssSelector("#editorDiv > div.CodeMirror.cm-s-default.CodeMirror-wrap > div.CodeMirror-scroll")).click();//3.点击发布按钮webDriver.findElement(By.cssSelector("body > div.blog-edit-container > div.title > button")).click();//4.发布成功,出现弹窗,显示是否继续发布,点击取消sleep(500);Alert alert = webDriver.switchTo().alert();webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);System.out.println(alert.getText());alert.dismiss();//5.校验跳转页面,到个人博客列表管理页webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);String currentUrl = webDriver.getCurrentUrl();Assertions.assertEquals("http://localhost:8080/myblog_list.html",currentUrl);//6.校验发布的文章的标题String text = webDriver.findElement(By.cssSelector("#artListDiv > div:nth-child(1) > div.title")).getText();Assertions.assertEquals("测试实战2",text);}
}测试结果:
5.总博客列表页自动化测试
- 总博客列表页自动化测试 - TotalBlogListTest
1.校验总博客列表页完整 - 首页,上一页,下一页,末页按钮存在
2.校验在第一页点击首页,处理弹窗
3.校验在最后一页,点击末页,处理弹窗
4.未登录,查看总博客列表页功能正常
package webAutoTest.TestClass;import org.junit.jupiter.api.*;
import org.junit.jupiter.params.ParameterizedTest;
import org.junit.jupiter.params.provider.CsvSource;
import org.openqa.selenium.Alert;
import org.openqa.selenium.By;
import org.openqa.selenium.WebElement;
import webAutoTest.common.AutoTestUtils;import java.util.concurrent.TimeUnit;import static java.lang.Thread.sleep;@TestMethodOrder(MethodOrderer.OrderAnnotation.class)
public class TotalBlogListTest extends AutoTestUtils {/*** 测试总博客列表页是否正常* 校验首页,上一页,下一页,末页*/@Order(1)@ParameterizedTest@CsvSource({"张三,123"})void totalPageTest(String username,String password) throws InterruptedException {//1.登录webDriver.get("http://localhost:8080/login.html");webDriver.findElement(By.cssSelector("#username")).clear();webDriver.findElement(By.cssSelector("#password")).clear();webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);//找到输入框,输入账号,密码webDriver.findElement(By.cssSelector("#username")).sendKeys(username);webDriver.findElement(By.cssSelector("#password")).sendKeys(password);//点击提交按钮webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);webDriver.findElement(By.cssSelector("#submit")).click();webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);sleep(200);//2.点击主页webDriver.findElement(By.cssSelector("body > div.nav > a:nth-child(4)")).click();webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);//2.校验总列表页是否正常,校验首页,上一页,下一页,末页WebElement first_button = webDriver.findElement(By.cssSelector("body > div.container > div > div.blog-pagnation-wrapper > button:nth-child(1)"));WebElement prev_page_button = webDriver.findElement(By.cssSelector("body > div.container > div > div.blog-pagnation-wrapper > button:nth-child(2)"));WebElement next_page_button = webDriver.findElement(By.cssSelector("body > div.container > div > div.blog-pagnation-wrapper > button:nth-child(3)"));WebElement last_button = webDriver.findElement(By.cssSelector("body > div.container > div > div.blog-pagnation-wrapper > button:nth-child(4)"));Assertions.assertNotNull(first_button);Assertions.assertNotNull(prev_page_button);Assertions.assertNotNull(next_page_button);Assertions.assertNotNull(last_button);}@Order(2)@Testvoid totalBlogListTest() throws InterruptedException {//1.点击首页webDriver.findElement(By.cssSelector("body > div.container > div > div.blog-pagnation-wrapper > button:nth-child(1)")).click();//2.出现弹窗,显示已在首页,点击确认sleep(200);Alert alert = webDriver.switchTo().alert();System.out.println(alert.getText());alert.accept();//3.点击下一页,校验urlwebDriver.findElement(By.cssSelector("body > div.container > div > div.blog-pagnation-wrapper > button:nth-child(3)")).click();String currentUrl = webDriver.getCurrentUrl();char intdex = currentUrl.charAt(currentUrl.length() - 1);Assertions.assertEquals("2",intdex+"");//4.点击两次末页,校验webDriver.findElement(By.cssSelector("body > div.container > div > div.blog-pagnation-wrapper > button:nth-child(4)")).click();webDriver.findElement(By.cssSelector("body > div.container > div > div.blog-pagnation-wrapper > button:nth-child(4)")).click();sleep(200);Alert alert1 = webDriver.switchTo().alert();System.out.println(alert1.getText());alert1.accept();//5.点击查看全文,可以跳转到文章详情页webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);webDriver.findElement(By.cssSelector("#artListDiv > div > a")).click();String content_url = webDriver.getCurrentUrl();if(content_url.contains("http://localhost:8080/blog_content.html")) {System.out.println("查看文章按钮通过!");}else {System.out.println("查看文章按钮失败!");}}/*** 未登录,查看总博客列表页* @throws InterruptedException*/@Disabled@Order(3)@Testvoid unLoginTotalBlogListTest() {//1.获取总博客列表页webDriver.get("http://localhost:8080/blog_list.html");//2.文章列表中第一篇文章显示正常String content_title = webDriver.findElement(By.cssSelector("#artListDiv > div:nth-child(1) > div.title")).getText();Assertions.assertEquals("测试实战2",content_title);//利用断言验证//3.点击文章,可以查看文章详情webDriver.findElement(By.cssSelector("#artListDiv > div:nth-child(1) > a")).click();String content_url = webDriver.getCurrentUrl();//4.校验文章详情页urlif(content_url.contains("http://localhost:8080/blog_content.html")) {System.out.println("查看文章按钮通过!");}else {System.out.println("查看文章按钮失败!");}}
}测试结果:
未登录查看总博客列表页
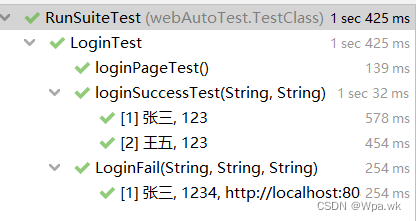
6.测试套件 - RunSuiteTest
- 测试套件 - RunSuiteTest
- 通过套件,以测试类运行,也可写多个测试类,会按照顺序执行
package webAutoTest.TestClass;import org.junit.platform.suite.api.SelectClasses;
import org.junit.platform.suite.api.Suite;@Suite
@SelectClasses({LoginTest.class})
public class RunSuiteTest {
}
测试结果:
三、小结
注意:
- 需要注意测试的执行顺序,不关注可能报错
- 对于多参数测试,需要清空上次输入数据,页面回退
- 使用@SelectClasses的参数指定执行类的顺序
- 测试用例并不是越多越好,覆盖较多功能较好
- 测试功能会有遗漏的情况,对于测试用例执行顺序会有错误情况;
测试优势:
1.使用Junit5单元测试框架中的注释:提高测试的稳定性,提高自动化执行效率;(指定执行测试顺序,指定参数)
2.根据个人博客设计的手工测试用例,对每个测试用例的常用功能实现自动化测试
3.使用工具类每次测试都需要驱动,写一个公共类,实现代码复用
4.使用测试套件,降低测试人员的工作量
5.使用等待:提高自动化运行效率,提高自动化的稳定性,减小误报的可能性
参考代码
点击查看,自动化测试源代码
总结
✨✨✨各位读友,本篇分享到内容如果对你有帮助给个👍赞鼓励一下吧!!
感谢每一位一起走到这的伙伴,我们可以一起交流进步!!!一起加油吧!!!