目录
- 1. 让界面位于当前屏幕的中心(屏幕中心)
- css代码
- 示例
- 2. 界面透明但是内部元素不透明(毛玻璃)
- css代码
- 示例
- 3. 将当前界面的参数传递到跳转的目标页面(携参跳转)
- js代码
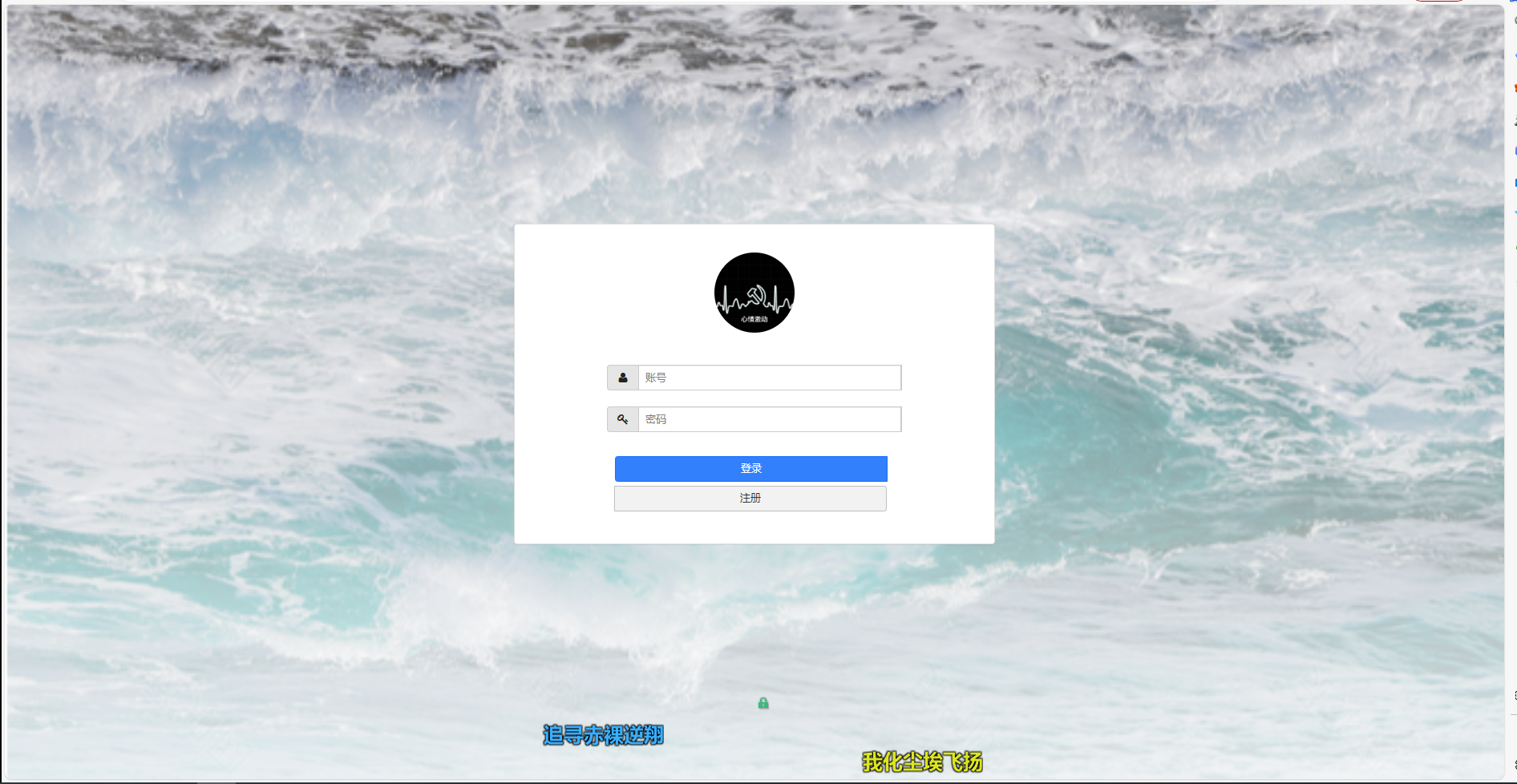
1. 让界面位于当前屏幕的中心(屏幕中心)
css代码
html,body{/* 设定高度使得 html 和 body 填充整个屏幕 */height: 100%;
}body {background: white url("../img/login_background.png") no-repeat fixed center;background-size: cover;/* 使得 body 内元素居中显示 */display: flex;justify-content: center;align-items: center;
}
示例

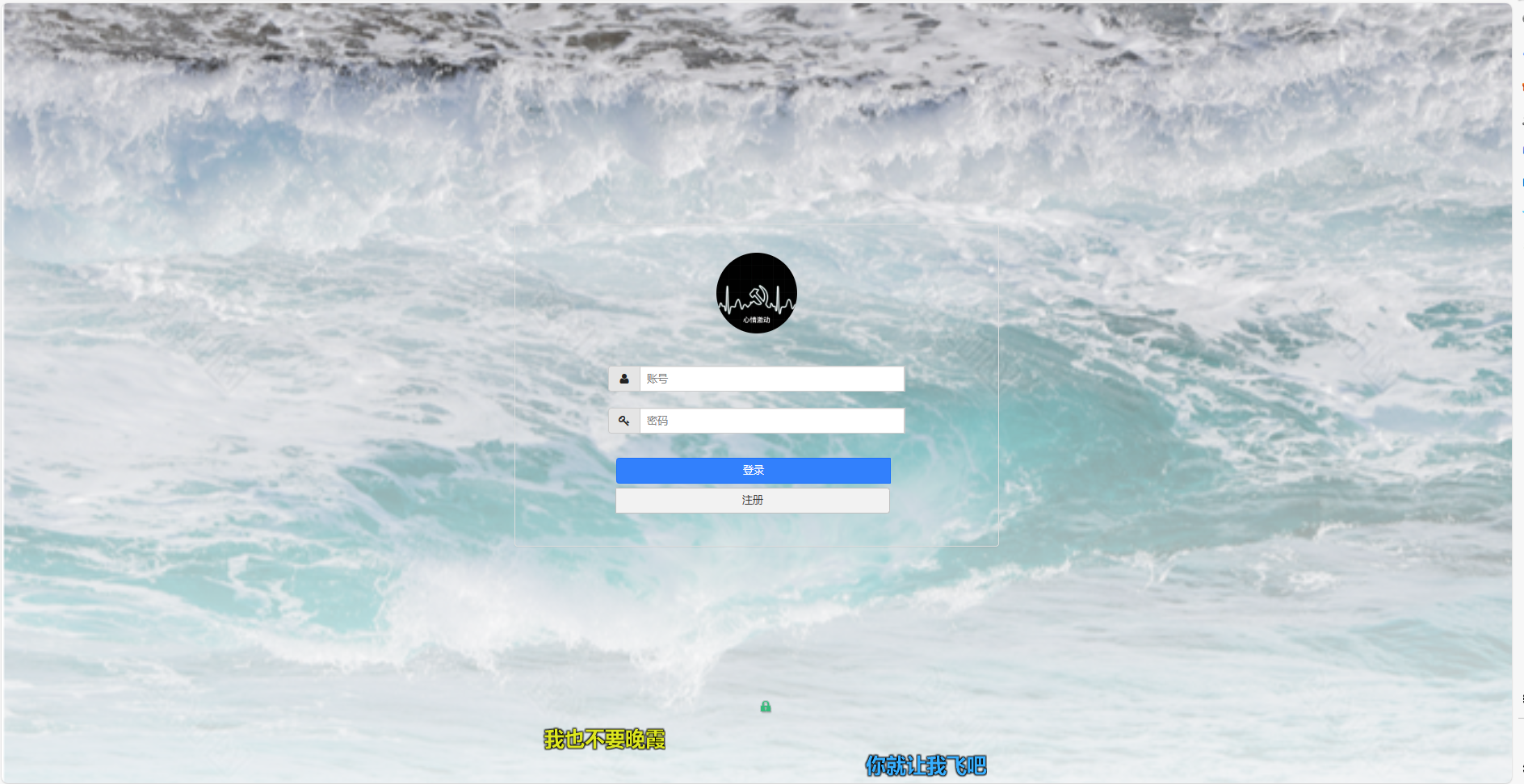
2. 界面透明但是内部元素不透明(毛玻璃)
css代码
.login-main {/* 设置样式 */border: solid 2px steelblue;border-radius: 20px;width: 600px;height: 400px;/* 界面透明但是内部元素不透明 */background: inherit;overflow: hidden;
}
示例

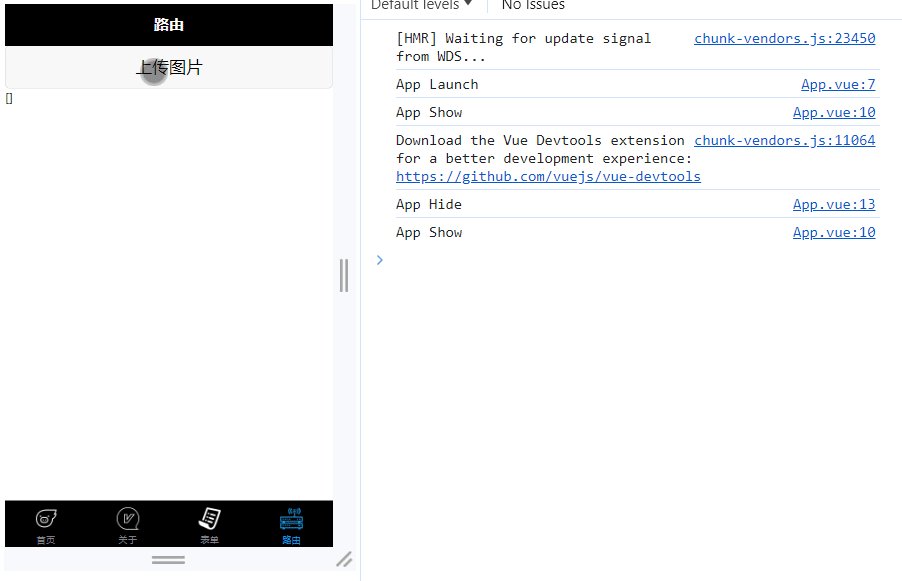
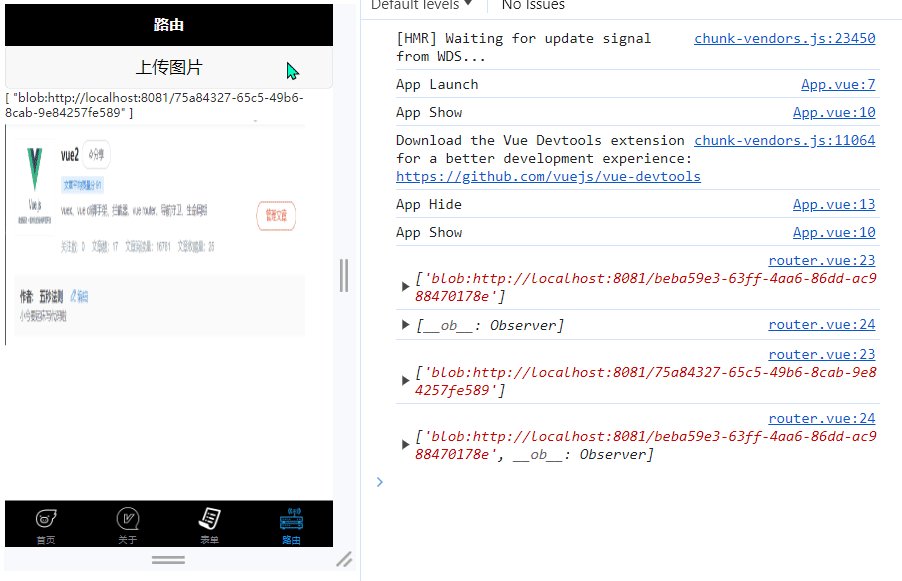
3. 将当前界面的参数传递到跳转的目标页面(携参跳转)
js代码
跳转前在目标html后面拼接?key1=value1&key2=value2
var id=1, name="理论最高的吻";window.location.href = "xxxx.html?id=" + id + "&name=" + name;
目标页面接收参数(字符串多次切割)
var id = window.location.href.split("?")[1].split("&")[0].split("=")[1];var name = window.location.href.split("?")[1].split("&")[1].split("=")[1];
ps:中文传递时可能会乱码之类,可以使用console.log()输出看看,字符串切割时,得到的参数不对也可以输出看看。