~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
开发工具与关键技术:HBuilder X
作者:吴业华
撰写时间:2021年5月2号
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
网易云音乐api:https://neteasecloudmusicapi.js.org/#/?id=neteasecloudmusicapi
需要用到的部分功能接口:
/*
1、歌曲搜索接口
请求地址:https://autumnfish.cn/search
请求方法:get
请求参数:keywords(查询关键字)
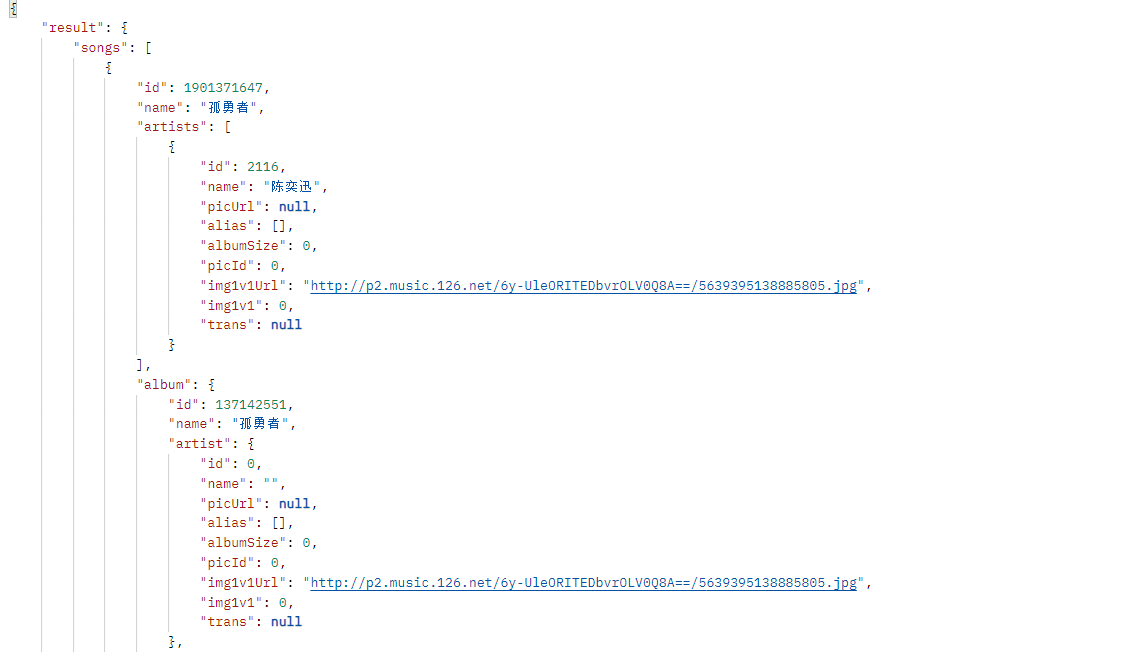
响应内容:歌曲搜索结果
2、歌曲url获取接口
请求地址:https://autumnfish.cn/song/url
请求方法:get
请求参数:id(查询关键字)
响应内容:歌曲url地址
3、歌曲信息获取
请求地址:https://autumnfish.cn/song/detail
请求方法:get
请求参数:ids(查询关键字)
响应内容:歌曲详情(包括封面信息)
4、热门评论获取
请求地址:https://autumnfish.cn/comment/hot?type=0
请求方法:get
请求参数:id(歌曲id,地址中的type固定为0)
响应内容:歌曲的热门评论
*/
1、创建一个vue项目导入vue、axios

2、构建一个输入框方便搜索需要查询的音乐

3、歌曲列表
<div class="boxa1"><ul><li v-for="item in musicList"><a href="#" @click="playMusic(item.id)" class="iconfont icon-bofang1"></a><label>{{item.name}}</label><a href="#" v-if="item.mvid!=0" @click="playMv(item.mvid)" class="iconfont icon-MV"></a></li></ul></div>4、播放音乐
<div class="boxb"><audio :src="musicUrl" @play="play" @pause="pause" controls autoplay loop></audio></div><div class="mv" v-show="isShow"><video :src="mvUrl" width="100%" height="100%" controls="controls"></video></div><div class="mk" @click="hide" v-show="isShow"></div>5、js
var app = new Vue({el: "#xwyy",data: {//查询关键字query: "",//歌曲数组musicList: [],//歌曲地址musicUrl: "",//歌曲封面musicCover: "",//歌曲评论hotComments: [],//动画播放状态isPlaying: false,//遮罩层的状态isShow: false,//MV地址mvUrl: "",},methods: {searchMusic: function() {var that = this;axios.get('https://autumnfish.cn/search?keywords=' + this.query).then(function(response) {console.log(response.data.result.songs);that.musicList = response.data.result.songs;}, function(err) {console.log(err);})},playMusic: function(musicId) {console.log(musicId);//在回调函数里面不能直接写this.musicUrlvar that = this;//获取歌曲地址axios.get('https://autumnfish.cn/song/url?id=' + musicId).then(function(response) {console.log(response.data.data[0].url);that.musicUrl = response.data.data[0].url;}, function(err) {console.log(err);})//歌曲详情获取axios.get('https://autumnfish.cn/song/detail?ids=' + musicId).then(function(response) {console.log(response.data.songs[0].al.picUrl);that.musicCover = response.data.songs[0].al.picUrl;}, function(err) {console.log(err);})//歌曲评论获取axios.get('https://autumnfish.cn/comment/hot?type=0&id=' + musicId).then(function(response) {// console.log(response.data.hotComments);that.hotComments = response.data.hotComments;}, function(err) {console.log(err);})},//歌曲播放play: function() {this.isPlaying = true;console.log("play");},//歌曲暂停pause: function() {this.isPlaying = false;console.log("pause");},//播放MVplayMv:function(mvid){var that = this;//获取MV地址axios.get('https://autumnfish.cn/mv/url?id=' + mvid).then(function(response) {// console.log(response.data.data.url);that.isShow = true;that.mvUrl = response.data.data.url;}, function(err) {console.log(err);})},//隐藏hide:function(){this.isShow = false;}}})本次作品为学习黑马程序员vue课程demo