-
children props:通过组件标签体传入结构
<A><B>xxx</B> </A> {this.props.children} -
render props:通过组件标签属性传入结构,一般用render函数属性
<A render={data=> <C data={data}></C>}></A> //A组件: {this.props.render(内部state数据)} //C组件:读取A组件传入的数据显示 {this.props.data}案例
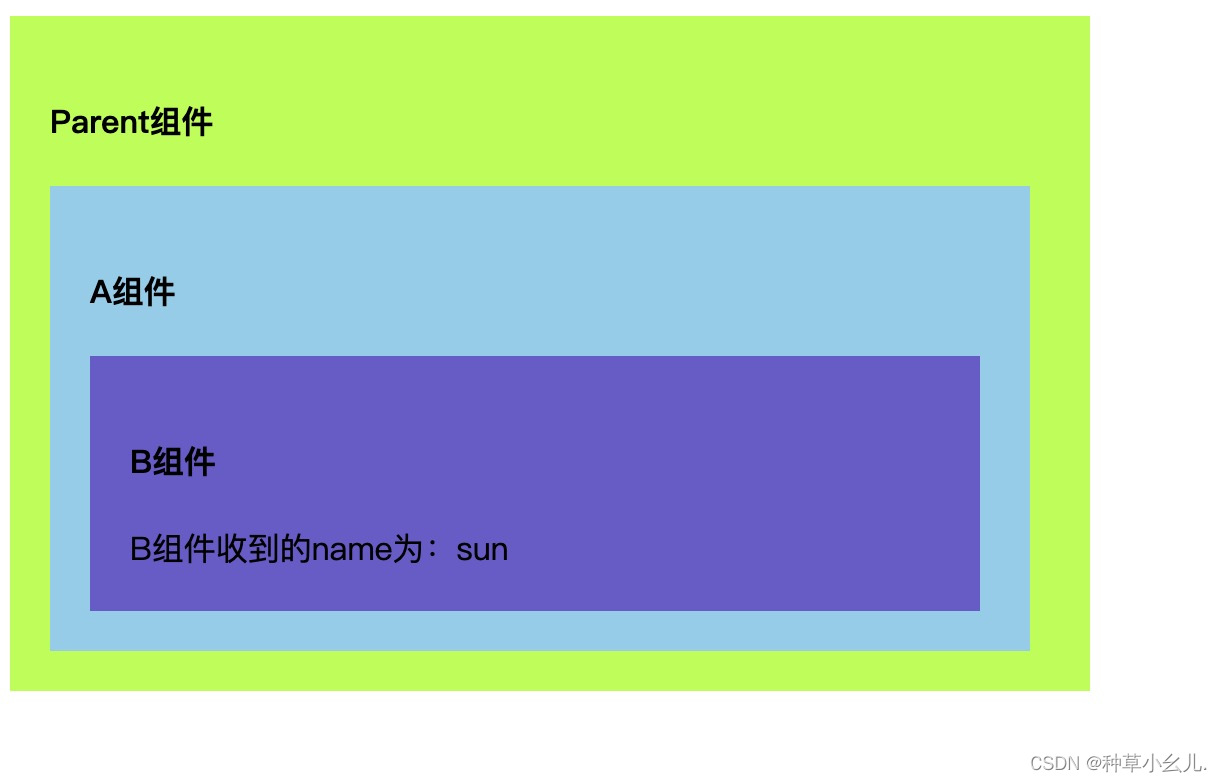
import React, { Component } from 'react' import './index.css'export default class Parent extends Component {render() {return (<div className='parent'><h4>Parent组件</h4><A render={(name) => <B name={name}></B> }></A></div>)} }class A extends Component {state = {name:'sun'}render() {return (<div className='A'><h4>A组件</h4>{/* {this.props.children} */}{this.props.render(this.state.name)}</div>)} }class B extends Component {render() {return (<div className='B'><h4>B组件</h4><div>B组件收到的name为:{this.props.name}</div></div>)} }样式文件:
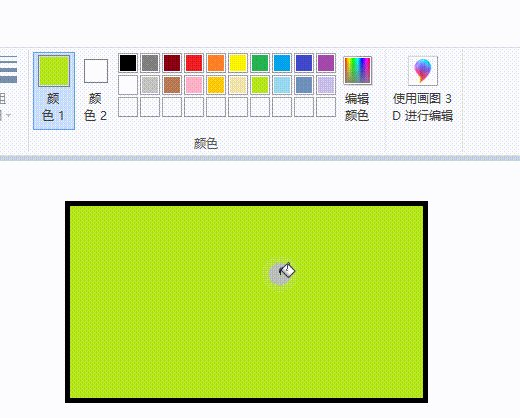
.parent{width: 500px;background-color: greenyellow;padding: 20px; }.A{width: 90%;background-color: skyblue;padding: 20px; }.B{width: 90%;background-color: slateblue;padding: 20px; }运行结果:

React向组件内部动态传入带内容的结构--props
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/186267.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
5 Tensorflow图像识别(下)模型构建
上一篇:4 Tensorflow图像识别模型——数据预处理-CSDN博客 1、数据集标签 上一篇介绍了图像识别的数据预处理,下面是完整的代码:
import os
import tensorflow as tf# 获取训练集和验证集目录
train_dir os.path.join(cats_and_dogs_filter…
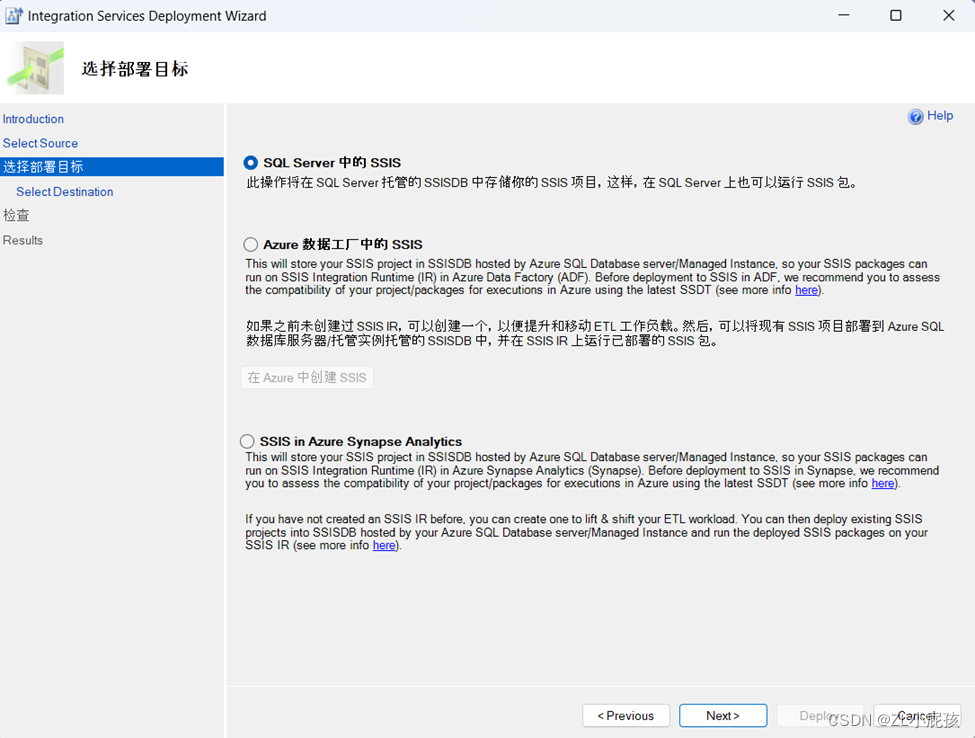
SQL Server SSIS ETL job执行相关操作
创建SSIS项目 Excel导入SQL Server
构建Excel源 配置Excel源信息 配置SQL Server目标
双击“ADO NET目标”
job执行
新建job
右键“SQL Server代理”的“作业”,点击“新建作业”,弹出“新建作业”的选项页 首先是“常规”选项页,…
50代码审计-PHP无框架项目SQL注入挖掘
代码设计分为有框架和无框架
挖掘技巧:随机挖掘,定点挖掘,批量挖掘(用工具帮助扫描探针,推荐工具:fortify,seay系统)。
1.教学计划:
---审计项目漏洞 Demo->审计思…
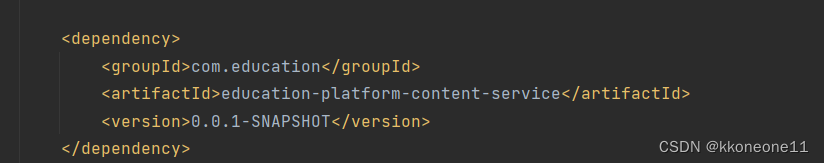
微服务中配置文件(YAML文件)和项目依赖(POM文件)的区别与联系
实际上涉及到了微服务架构中的两个重要概念:服务间通信和项目依赖管理。在微服务架构中,一个项目可以通过两种方式与另一个项目建立依赖关系:通过配置文件(如YAML文件)和通过项目依赖(如POM文件)…
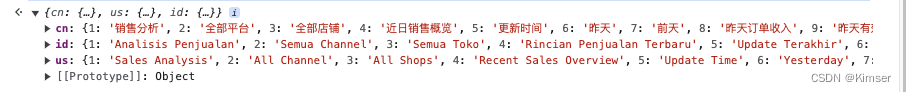
Excel 转 Json 、Node.js实现(应用场景:i18n国际化)
创作灵感来源于在线转换是按照换行符去转换excel内容换行符后很难处理 本文是按单元格转换
const xlsx require(node-xlsx)
const fs require(fs)
const xlsxData xlsx.parse(./demo.xlsx) // 需要转换的excel文件// 数据处理 方便粘贴复制
const data xlsxData[2].data …
计算机考研408有多难?25考研经验贴,开个好头很有必要
前言
大家好,我是陈橘又青,相信关注我的各位小伙伴们中,大多都是在计算机专业的大学生吧!
每天都有许多人在后台私信我,问我要不要考研,我想说这个东西是因人而异的,像我本人就选择了就业&…
vue分片上传视频并转换为m3u8文件并播放
开发环境:
基于若依开源框架的前后端分离版本的实践,后端java的springboot,前端若依的vue2,做一个分片上传视频并分段播放的功能,因为是小项目,并没有专门准备文件服务器和CDN服务,后端也是套用…
Unity | Shader(着色器)和material(材质)的关系
一、前言
在上一篇文章中
【精选】Unity | Shader基础知识(什么是shader)_unity shader_菌菌巧乐兹的博客-CSDN博客
我们讲了什么是shader,今天我们讲一下shder和material的关系
二、在unity中shader的本质
unity中,shader就…
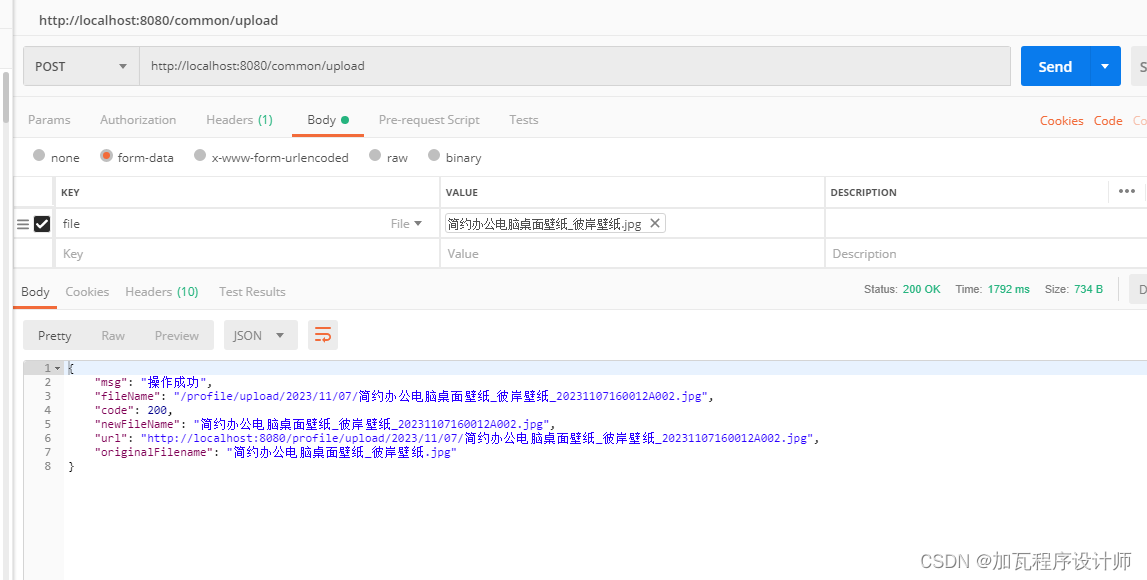
RuoYi-Vue 在Swagger和Postman中 上传文件测试方案
RequestPart是Spring框架中用于处理multipart/form-data请求中单个部分的注解。在Spring MVC中,当处理文件上传或其他类型的多部分请求时,可以使用RequestPart注解将请求的特定部分绑定到方法参数上。
使用RequestPart注解时,需要指定要绑定…
一款功能强大的web目录扫描器专业版
dirpro
简介
dirpro 是一款由 python 编写的目录扫描器,操作简单,功能强大,高度自动化。
自动根据返回状态码和返回长度,对扫描结果进行二次整理和判断,准确性非常高。 已实现功能 可自定义扫描线程 导入url文件进…
SNP应邀参加2023中国企业数字化转型峰会暨赛意用户大会
创新驱动科技,数智驱动未来。如今,我国产业数字化进程提速升级,数字产业化规模持续壮大。数据显示,2022年,我国数字经济规模达50.2万亿元,总量稳居世界第二。数字经济已经成为推动传统产业转型升级、促进高…
php 二分查询算法实现
原理:二分查找算法(Binary Search)是一种针对有序数组的查找算法。它的原理是通过将查找区间逐渐缩小一半来快速定位要查找的目标值。
应用场景:
数据库或文件系统索引查找:在数据库或文件系统中,索引是有…
C/C++特殊求和 2021年6月电子学会青少年软件编程(C/C++)等级考试一级真题答案解析
目录
C/C幻数求和
一、题目要求
1、编程实现
2、输入输出
二、算法分析
三、程序编写
四、程序说明
五、运行结果
六、考点分析 C/C幻数求和
2021年6月 C/C编程等级考试一级编程题
一、题目要求
1、编程实现
如果一个数能够被7整除或者十进制表示中含有数字7&…
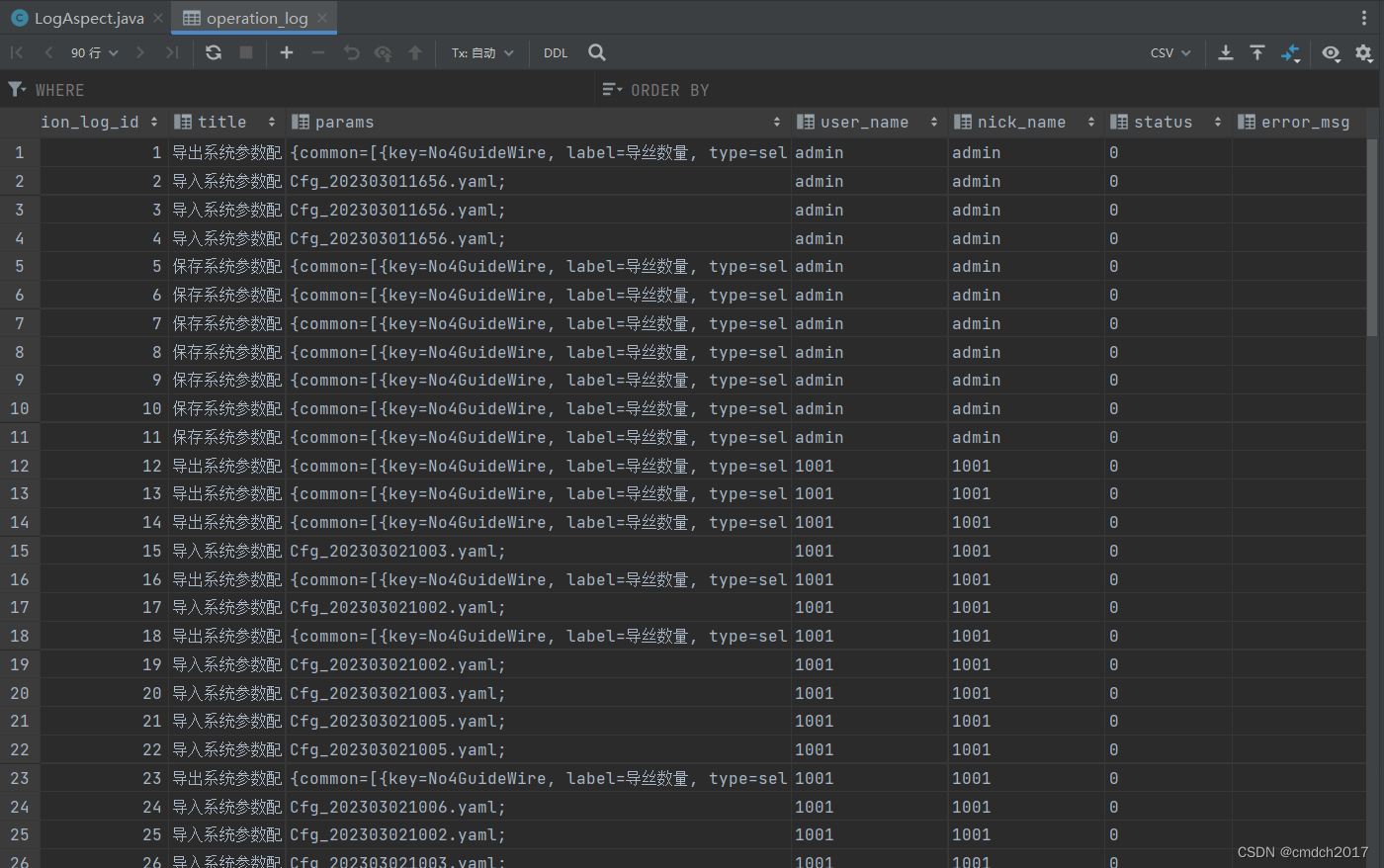
P02项目诊断报警组件(学习操作日志记录、单元测试开发)
★ P02项目诊断报警组件
诊断报警组件的主要功能有:
接收、记录硬件设备上报的报警信息。从预先设定的错误码对照表中找到对应的声光报警和蜂鸣器报警策略,结合当前的报警情况对设备下发报警指示。将报警消息发送到消息队列,由其它组件发送…
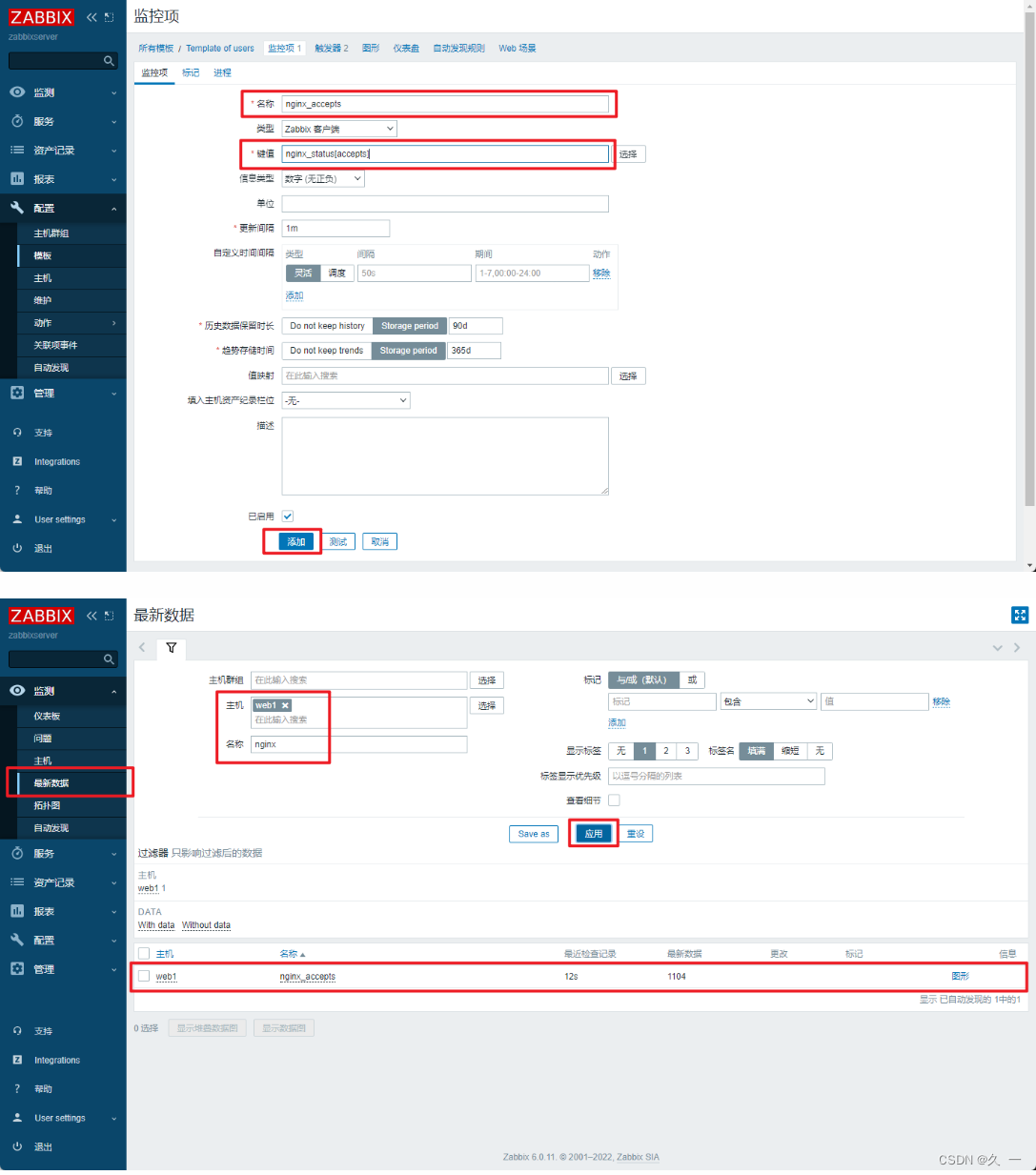
高级运维学习(十五)Zabbix监控(二)
一 Zabbix 报警机制
1 基本概念
自定义的监控项默认不会自动报警首页也不会提示错误需要配置触发器与报警动作才可以自动报警
2 概念介绍
(1)触发器 (trigger)
表达式,如内存不足300M,用户超过30个等
当触发条件发生后&a…
mac 卸载第三方输入法
输入法设置里的移除,并不是真的卸载,点击还是能添加回来
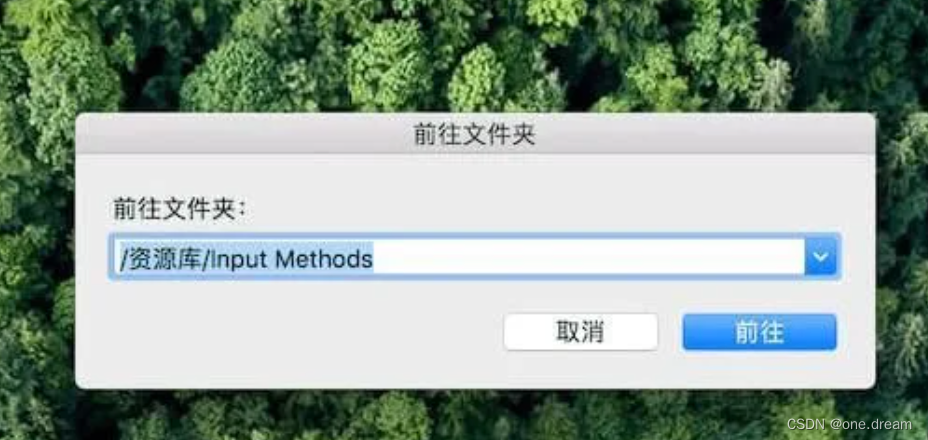
在活动监视器里强制退出此输入法在访达界面使用快捷键 ShiftcommandG在弹出的对话框内输入以下路径(/资源库/Input Methods),再点击下面的前往找到你要卸载的输…
【第2章 Node.js基础】2.3 Node.js事件机制
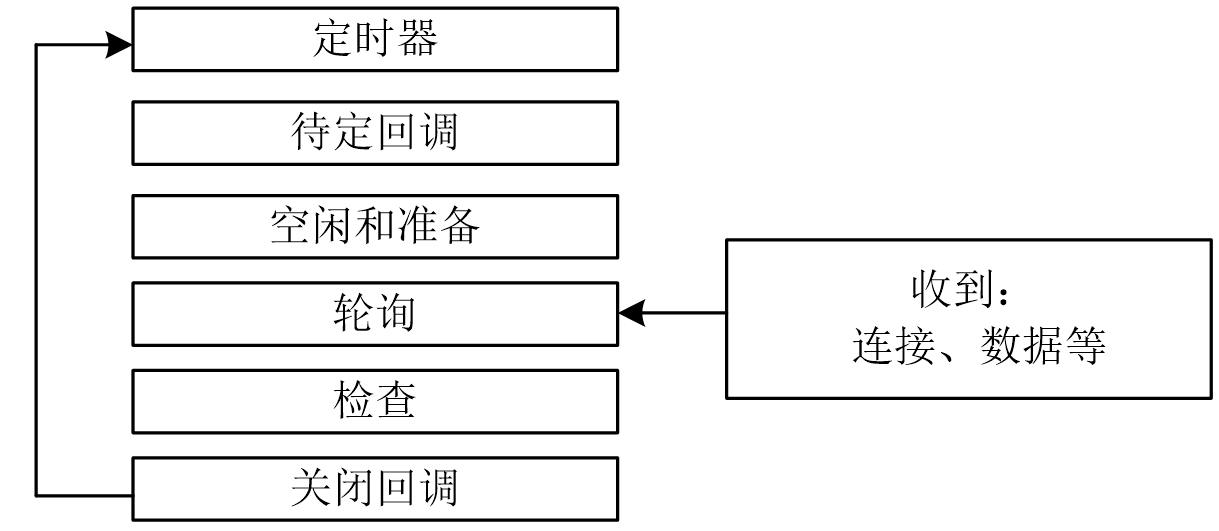
2.3 Node.js事件机制
学习目标 (1)理解Node.js的事件机制; (2)掌握事件的监听与触发的用法。 文章目录 2.3 Node.js事件机制什么是事件机制为什么要有事件机制事件循环事件的监听与触发EventEmitter类常用API 什么是…
LabVIEW如何才能得到共享变量的引用
LabVIEW如何才能得到共享变量的引用
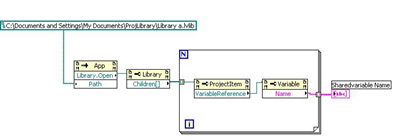
有一个LabVIEW 库文件 (.lvlib) ,其中有一些定义好的共享变量。但需要得到每个共享变量的引用以便在程序运行时访问其属性。
共享变量的属性定义在“变量”类属性节点中。为了访问变量类,共享变量的引用必须连接到变…
推荐文章
- 生产者消费者问题(条件变量 互斥锁)
- 产品经理-你如何理解“互联网思维(35)
- 蔚来自动驾驶,从 2020 年开始讲起的故事
- # Go学习-Day10
- #LLMOps##AIGC# Dify_构建本地知识库问答应用-生成Al应用的创新引擎 用于构建助手API和GPT的开源开发平台
- #网络编程 笔记
- $MPC 登录MEXC,加速Partisia Blockchain 生态市场进程
- (.htaccess文件特性)[MRCTF2020]你传你呢 1
- (1999-2018年)全国各城市-财政收入–营业税
- (CV)论文列表
- (C语言)判定一个字符串是否是另一个字符串的子串,若是则返回子串在主串中的位置。
- (笔记自用)LeetCode:快乐数