import pandas as pd
from plotnine import *
import matplotlib.pyplot as plt
plt.rcParams['font.sans-serif'] = ['Microsoft YaHei']记录时间(time)、收缩压(SBP)、舒张压(DBP):
df = pd.DataFrame({ 'time': ['2023-11-01 08:30', '2023-11-02 21:00', '2023-11-03 18:30', '2023-11-04 21:00'],'SBP': [120, 118, 122, 150],'DBP': [80, 78, 82, 96] })# df为:time SBP DBP
0 2023-11-01 08:30 120 80
1 2023-11-02 21:00 118 78
2 2023-11-03 18:30 122 82
3 2023-11-04 21:00 150 96宽转长:
df = df.melt(id_vars='time', value_vars=['SBP', 'DBP'], var_name='BP', value_name='value')
# df为:time BP value
0 2023-11-01 08:30 SBP 120
1 2023-11-02 21:00 SBP 118
2 2023-11-03 18:30 SBP 122
3 2023-11-04 21:00 SBP 150
4 2023-11-01 08:30 DBP 80
5 2023-11-02 21:00 DBP 78
6 2023-11-03 18:30 DBP 82
7 2023-11-04 21:00 DBP 96绘图:
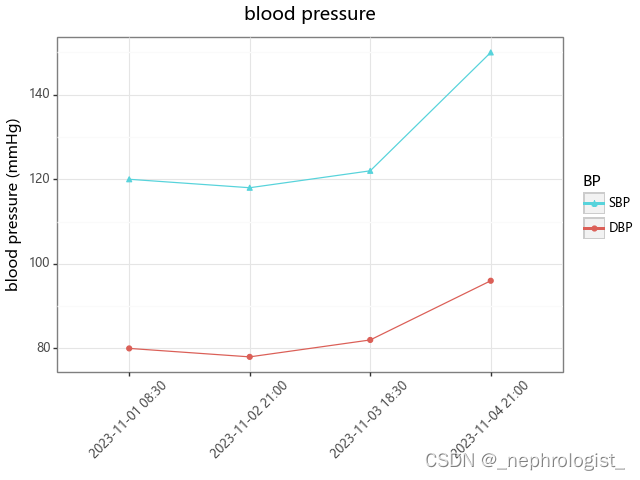
print(ggplot(df, aes(y='value', x='time', colour='BP'))+ geom_line(aes(group='BP')) + geom_point(aes(shape='BP'))+ theme_bw()+ labs(title='blood pressure', y='blood pressure (mmHg)', x='')+ theme(axis_text_x=element_text(angle=45))+ theme(plot_title=element_text(hjust=0.5))
)
希望各位朋友注意自己、亲人、朋友的血压水平,这很重要!!!