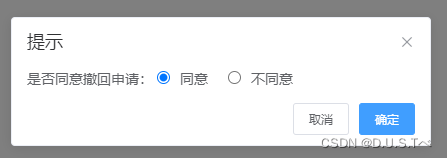
虽说实现下面的效果,用el-dialog很轻松就能搞定。但是这种简单的交互,我更喜欢使用MessageBox。
话不多说,直接上代码~

<el-button type="primary" size="mini" @click="handleApply()" >处理申请</el-button>
handleApply() {const h = this.$createElement;let _this = this;_this.statu = '1';if (document.getElementById('radio1')) {// 默认按钮选中同意,否则下次打开对话框按钮值为上次选中的值document.getElementById('radio1').checked = true;}this.$msgbox({title: '提示',message:h('div', null, [h('span', null, '是否同意撤回申请: '),h('span', {style: {marginRight: '20px'}},[h('input', {style: {cursor: 'pointer',},attrs: {// 添加属性type: "radio",name: "Radio",value: "1",id: "radio1",checked: _this.statu === '1',},on: {change: () => {_this.statu = '1'}}}, []), h('span', {class: 'el-radio__label',}, `同意`)]),h('span', null,[h('input', {style: {cursor: 'pointer',},attrs: {type: "radio",name: "Radio",value: "0",id: "radio2",checked: _this.statu === '0',},on: {change: () => {_this.statu = '0'}}}, []), h('span', { class: 'el-radio__label' }, `不同意`)]),]),showCancelButton: true,confirmButtonText: '确定',cancelButtonText: '取消',}).then(action => {axios.$post(`/xxx/xxxxx/${_this.statu}`).then((res) => {if (res.success) {this.$message.success("操作成功");}});})},
- 这一步还是比较重要的,因为不是el-radio自动绑定,所以通过加入id属性,使用document来操作
if (document.getElementById('radio1')) {// 默认按钮选中同意,否则下次打开对话框按钮值为上次选中的值document.getElementById('radio1').checked = true;}
可能实现的不够完美,欢迎指正与补充。



![NSS [鹏城杯 2022]压缩包](https://img-blog.csdnimg.cn/img_convert/3ddb0e3bd5a32625695fa42f07a701b1.png)