1. 单行文本溢出显示省略号
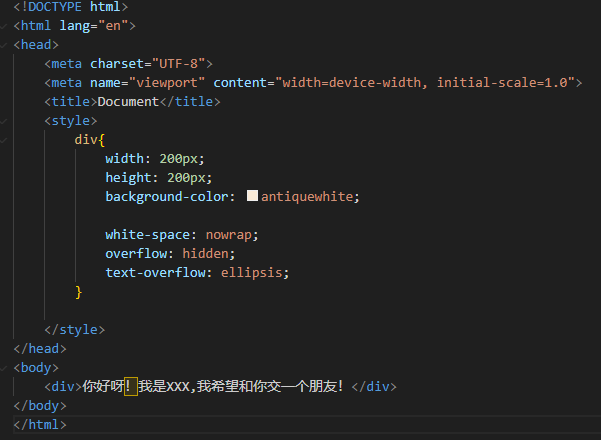
需要满足三个条件,添加对应的代码:
(1)先强制一行内显示文本;
(2)超出的部分隐藏;
(3)文字用省略号来替代省略的部分;
white-space: nowrap; (如果是 normal,则默认是自动换行)
overflow: hidden;
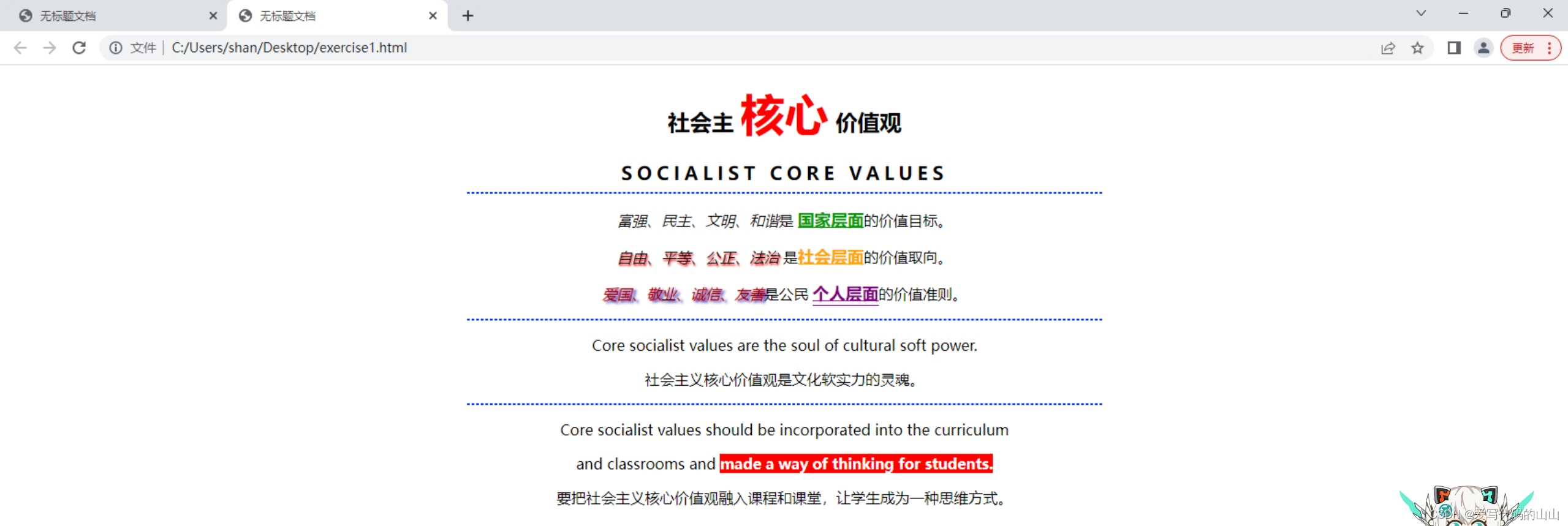
text-overflow: ellipsis;示例:


2.多行文本显示省略号(不推荐使用)
这个显示有较大兼容性问题, 适合于webKit浏览器或移动端(移动端大部分是webkit内核),添加如下的代码:
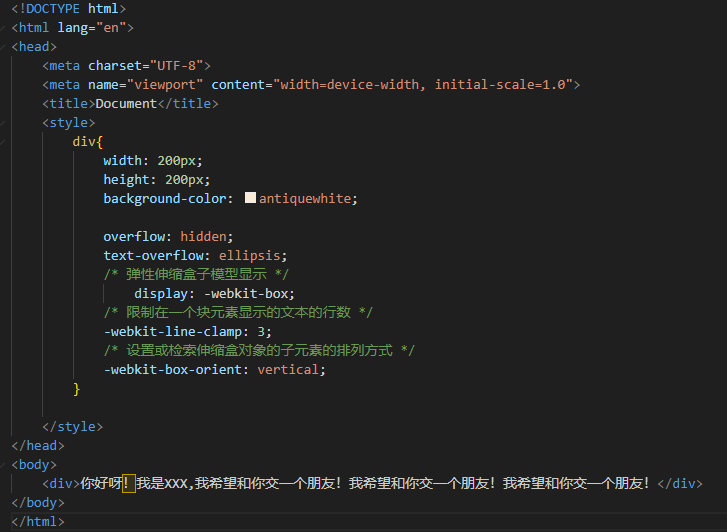
overflow: hidden;
text-overflow: ellipsis;
/* 弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 限制在一个块元素显示的文本的行数 */
-webkit-line-clamp: 2;
/* 设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-box-orient: vertical;示例:

更推荐让后台人员来做这个效果,因为后台人员可以设置显示多少个字,操作更简单。
参考:
16-单行文字溢出省略号显示_哔哩哔哩_bilibili
17-多行文字溢出省略号显示_哔哩哔哩_bilibili