如何构造 HTTP 请求
对于 GET 请求
- 地址栏直接输入
- 点击收藏夹
- html 里的 link script img a…
- form 标签
通过 form 标签构造GET请求
<body><!-- 表单标签, 允许用户和服务器之间交互数据 --><!-- 提交的数据报以键值对的结果来组织 --><form action="https://www.sogou.com" method="get"><input type="text" name="studentName"><!-- input type=submit 构造了一个特殊的 提交按钮, value 属性描述了按钮的文本 --><!-- 点击这个按钮就会触发该 form 表单的"提交操作", 也就是构造 http 请求给服务器 --><input type="submit" value="提交"> </form>

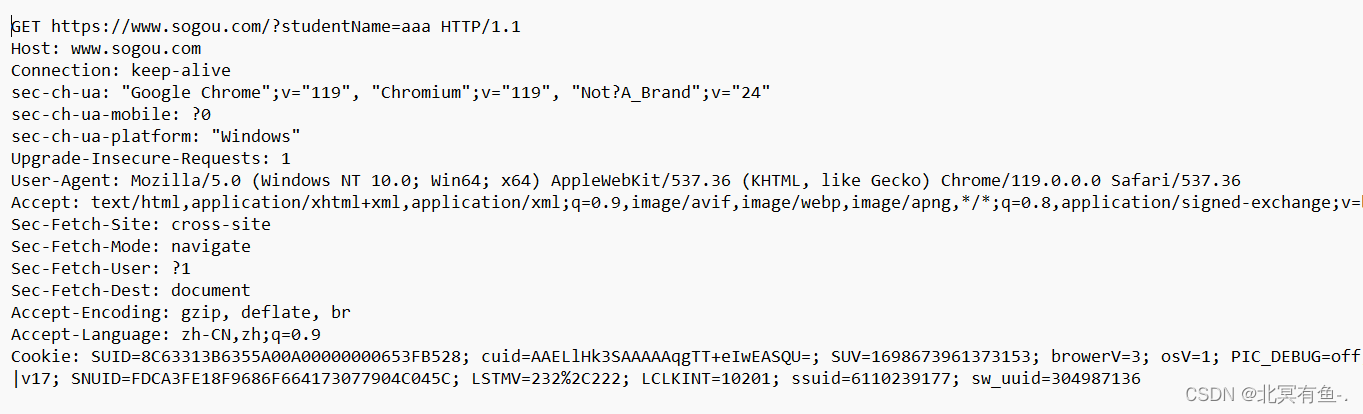
打开 Fiddler , 点击提交按钮, 我们进行抓包

对应关系:

返回结果:

可以看到, 我们构造的这个请求, 搜狗的服务器没有做啥特别的处理, 仍然是给我们返回最普通的搜狗主页了.
我们自己写服务器代码, 就可以根据需要, 来获取 url 中的 query string . 从而完成不同的功能
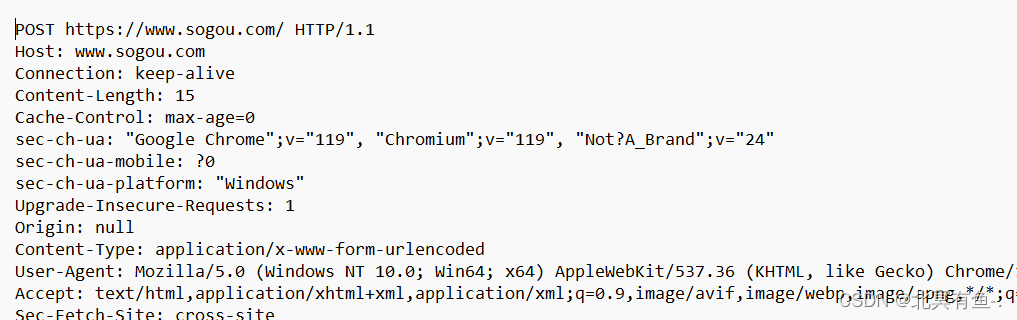
我们也可以构造出 POST 请求, 我们只要把 method 换成 POST, 就可以得到 POST 请求
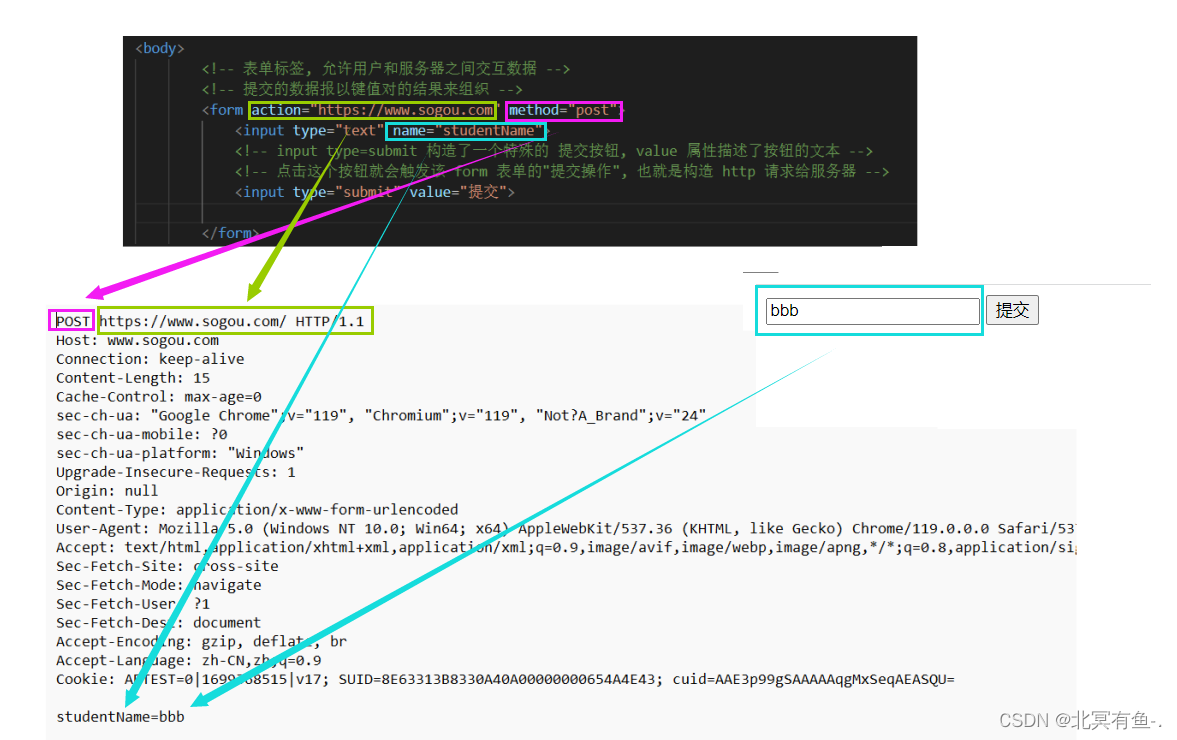
<body><!-- 表单标签, 允许用户和服务器之间交互数据 --><!-- 提交的数据报以键值对的结果来组织 --><form action="https://www.sogou.com" method="post"><input type="text" name="studentName"><!-- input type=submit 构造了一个特殊的 提交按钮, value 属性描述了按钮的文本 --><!-- 点击这个按钮就会触发该 form 表单的"提交操作", 也就是构造 http 请求给服务器 --><input type="submit" value="提交"></form>
</body>


对于form 构造的 post 请求来说, body 里的数据格式就和 quere string 是非常相似的, 也是键值对格式:
键值对之间用 & 分割
键和值之间用 = 分割
form 便签只能构造 GET 和 POST, 无法构造 PUT , DELETE OPTIONS 等方法的请求
另外一种构造HTTP 请求的方式(ajax) , 这个也是浏览器提供的一种通过 js 构造http 请求的方式
html 中. 通过 ajax 发起 http 请求, 这是 “异步” 的方式
这一行代码执行"发送请求" 操作之后, 不必等待服务器响应回来, 就可以立即先往下执行, 当服务器响应回来之后, 再有浏览器通知回我们的代码中.
那么代码中, 如何使用 ajax 呢?
- js 原生提供的 ajax 的 api, 不太好用
- jquery 提供的 ajax api 针对原生api 进行了封装, 简单了很多
jquery 中, $ 是一个特殊的全局变量, jquery 的 api 都是以 $ 的方法的形式来引出的.
<body><!-- 引入 jquery --><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script><script>$.ajax({type:'get',url:'https://www.sogou.com?studentName=aaa',// 此处的 success 就声明了一个回调函数, 就会在服务器响应回到浏览器的时候触发该回调..// 正是此处的 回调体现了"异步"success:function(data){// data 就是响应的正文console.log("当服务器返回的响应到达浏览器后, 浏览器触发该回调, 通知到我们的代码中");}});console.log("浏览器继续往下执行后续代码");</script>
</body>
这段代码直接执行, 只能看到构造的请求, 无法获取到正确的响应, 因为发送请求给搜狗这个服务器. 它并没有处理我们的请求.
我们自己实现服务器代码就可以根据请求来实现响应了.
ajax 和 form 相比, ajax 的功能更强
- 支持 put delete 等方法
- ajax 发送的请求可以灵活的去设置 header
- ajax 发送的请求的 body 也是可以灵活设置
测试也是免不了构造 http 请求, 还有更方便的第三方工具(postman) 下载链接
HTTPS (HTTP + 安全层(SSL))
网络上如果明文传输数据, 是非常危险的, 就需要加密
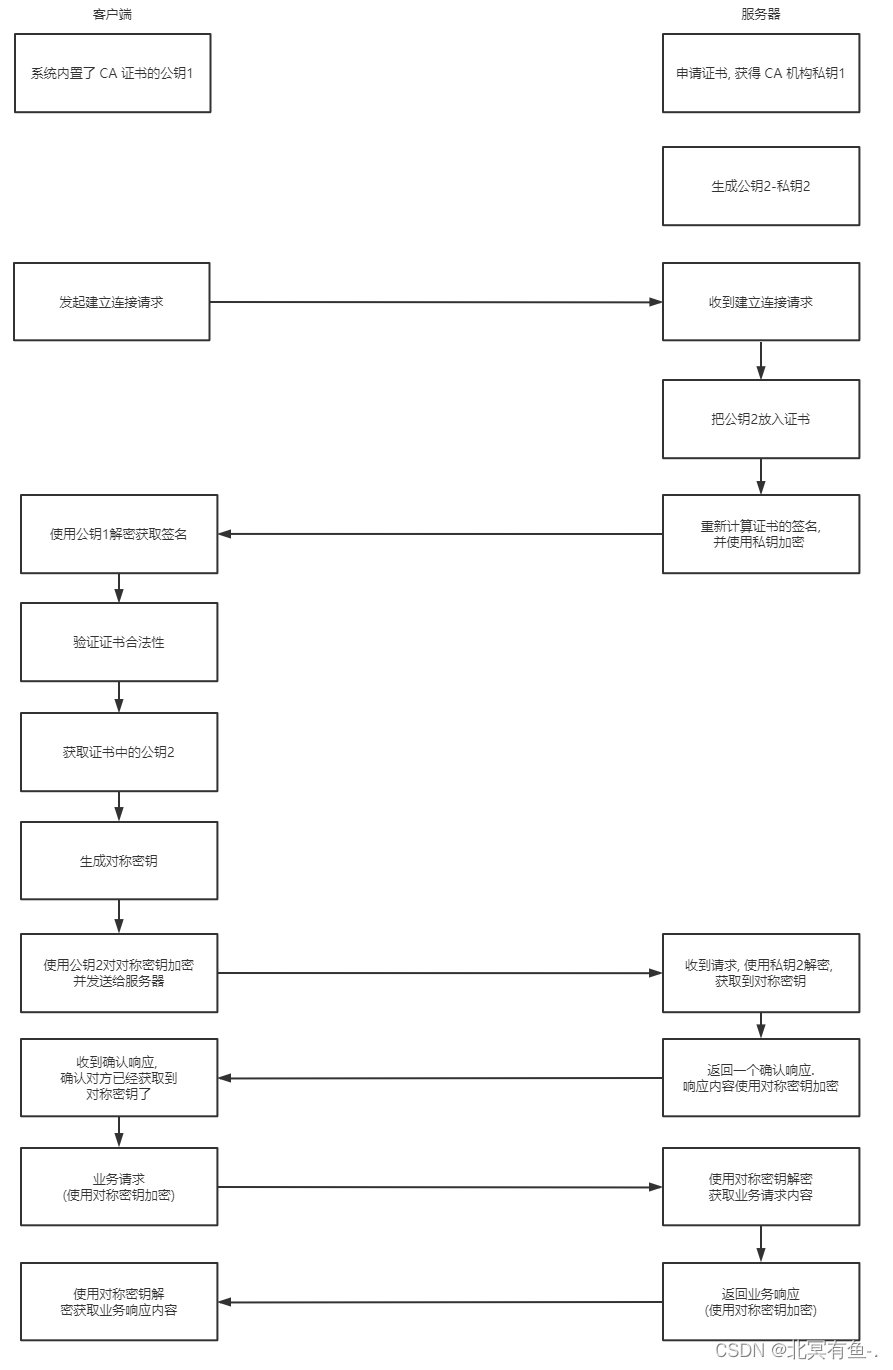
HTTPS 主要是涉及到其中的 SSL 部分.
- 引入对称加密, 针对业务数据
- 让服务器生成一对非对称密钥, 公钥1和私钥1, 连同证书一起发给客户端, 自己持有私钥1,
- 客户端拿到证书进行检验, 拿着颁发证书的认证机构提供的公钥2, 对于证书中的签名进行解密, 计算校验和看是否匹配.
- 客户端拿着服务器 发来的公钥1, 针对对称密钥进行加密, 发给服务器.

Tomcat
HTTP 服务器
HTTP 协议就是 HTTP 客户端 和HTTP 服务器 之间通信使用的协议.
HTTP 客户端就是浏览器(也有别的)
HTTP 服务器, 则有很多种实现.
Tomcat 是 Java 圈子中, 最知名, 最广泛使用的 HTTP 服务器
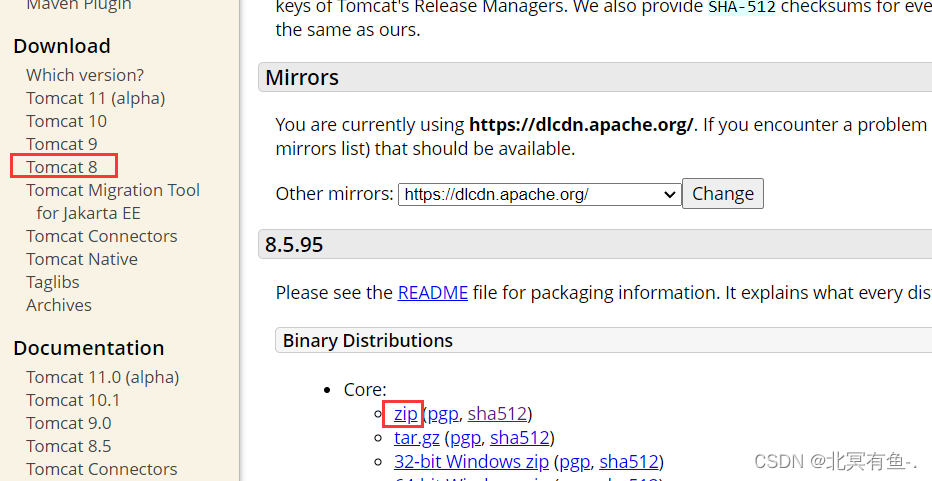
Tomcat下载链接
tomcat 是基于Java 实现的, 这就要求你的机器上要有 JDK , 如果没有JDK 肯定是跑不起来的.

下载好解压缩就好了(解压缩的目录最好不要带 “中文” 或者 特殊符号)
在 bin 目录中, 双击 startup.bat 即可启动 Tomcat 服务器

这个startup.bat 是给Windows 使用的
而 startup.sh 是给 linux 和 mac 使用的.
看到类似这种就算启动成功了

注意:
在 Windows 上通过 cmd 方式启动 Tomcat 会出现乱码. 但是不影响 Tomcat 的使用.
乱码的原因是 Tomcat 默认按照 UTF-8 的编码方式处理中文. 而 windows 的 cmd 默认是 GBK 编码.
如果使用 Linux 或者 IDEA 中的终端来启动 Tomcat, 则没有乱码问题. 因此此处的乱码我们暂时不处理
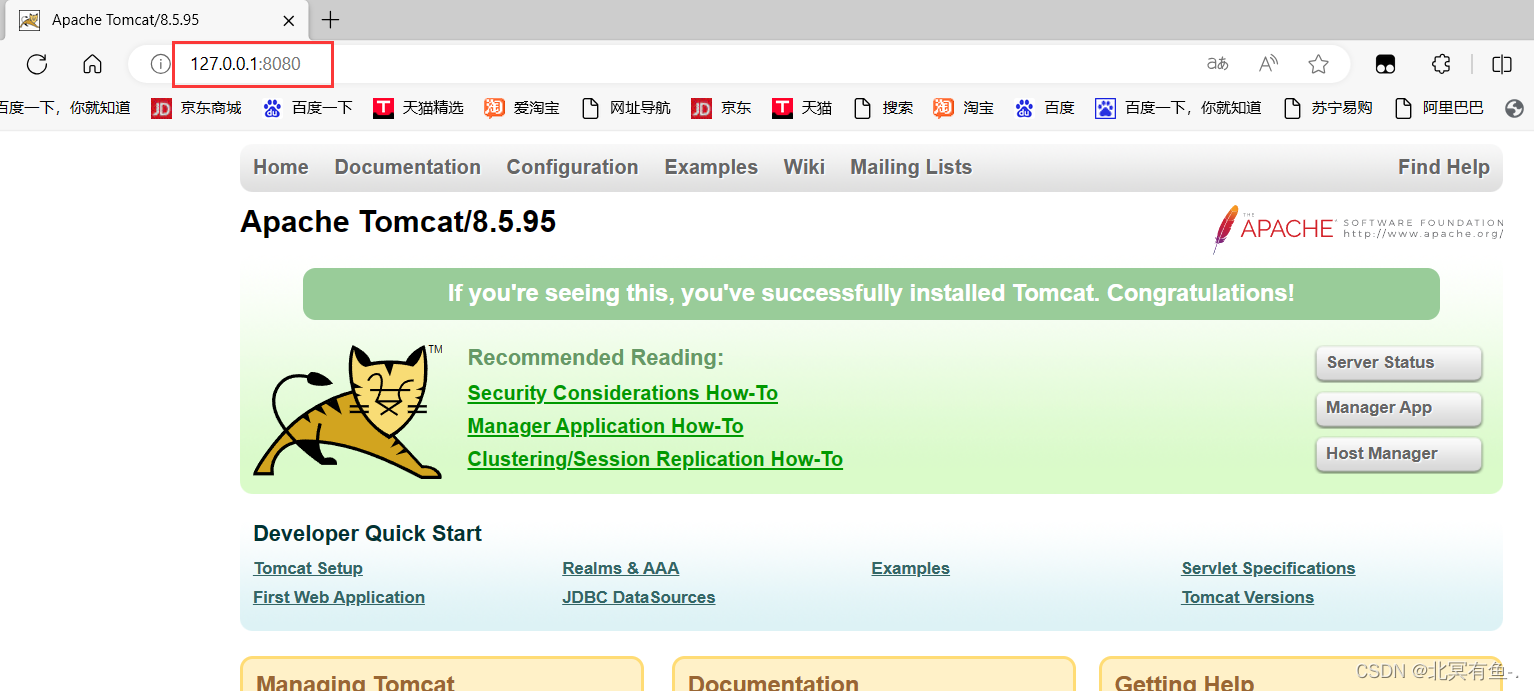
访问 tomcat 的欢迎页面
在浏览器中输入 127.0.0.1:8080 即可看到 Tomcat 的默认欢迎页面

tomcat 默认的端口号, 类似于 MySQL 默认端口号是 3306
默认的端口号也是可以更改的(当前没必要)
如果运行 startup.bat . tomcat 启动不了(窗口一闪而逝)
这种情况可能有很多种, 最关键的是能看到出错信息
把.bat 这个程序拖到 cmd 中运行这样就能看到错误信息了.
其中一种典型的错误环境, 是没有配置环境变量, (JAVA_HOME, JER_HOME, CATALINA_HOME…)看报错, 缺哪个配置哪个即可
使用 Tomcat
我们使用 Tomcat 最大的用途就是把咱们写好的网站给部署上去
网站 = 前端 + 后端
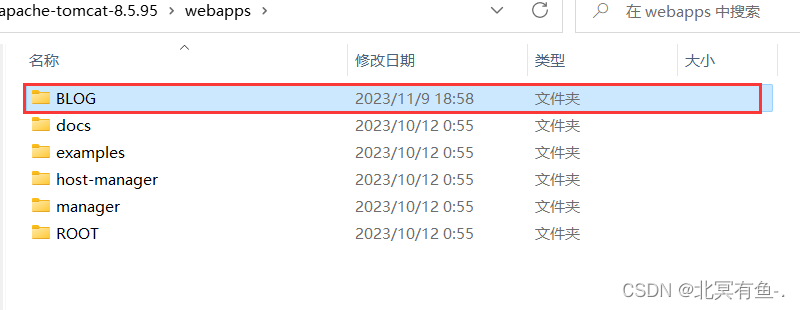
所谓的部署就是把自己的代码, 拷贝到 webapps 目录中 (可能重启一下 tomcat )
- 拷贝代码

这样就可以在浏览器中输入地址访问了

这里的第一级路径(BLOG), 起了个名字叫做 application path / context path
那么这种访问方式跟直接拖拽到浏览器中访问有什么区别呢?
直接拖到浏览器中是通过文件路径来访问的(不能跨平台), 而部署在 tomcat 中 是通过网络访问的(可以跨平台).
那是不是这样就可以直接给别人访问呢?
也不是, 因为我们没有外网IP, 最简单的方式就是买个云服务器
那怎么通过 tomcat 进行网站后端的开发呢?
网站后端 http 服务器, 肯定需要针对 http 协议进行一系列操作, 幸运的是 tomcat 已经 把 http 相关的底层操作封装好了, 我们只需要调用 tomcat 给我们提供的 API 即可
下一篇详细讲…