文章目录
- 由来:接口文档
- 第一代:Swagger
- 第二代:Knife4j
- 界面
由来:接口文档
古老编程是一个语言前后端通吃,ASP、JSP、PHP都是如此。
但随着项目规模变大,项目团队也开始壮大,岗位职责开始细分,逐渐前端和后端分离成两个岗位,技术栈也逐渐分开。
大前端的兴起这个更加加剧,泾渭分明。
前端目前采用H5、CSS3、JavaScript ES6、Vue3,而后端Java、SpringBoot、SMMP、SpringClould。
这里前端访问后端技术栈的不同,衔接时的矛盾也越来越凸显。
如:后端对应的模块是什么?后端对应的参数、类型、返回值等。
看着很简单啊,开过发的同学就知道,开发时需求老变,链接地址可能变了,参数可能变了,参数类型可能变了,返回值可能变了。这个一变你之前做好的程序那不得统统改了。可因为两个人做,后端改了,没告诉前端,前端不知道,第二天用时怎么错了?查了半天问题,最后发现是后端参数改了。那他不气不发火才怪。
有同学说,不是有接口文档吗?是有,有几个项目的接口文档是能看的?改着改着你就不愿意改了,从而很多接口文档就成了摆设,满篇都是错的。
第一代:Swagger
接口文档是我们的桥梁,后端不能很好维护,这就造成了问题。怎么解决呢?
没有好方法,人是不自觉的,你总不能成天盯着他吧,那更加耗费人力物力。
不知道何时,蹦出来个Swagger,这个东西好。它发明了一套注解@Api @ApiOperation,通过注解,它自动生成API接口文档。
开发人员不是懒得更新文档吗?你总的更新代码吧,那注解就在代码旁边,你总能随手改了吧,而且比改文档,那改的非常少了,如果是代码变动,那都不用改。这极大减少了开发者的工作了,一出来就深受喜爱。
同时,Swagger自动生成的页面就放在项目中,这样后台项目启动,接口文档就可以在浏览器上直接访问,真不要太方便了啊。
还有那,不光如此文档不用写了,Swagger还做了个API测试。
因为我们开发完后端代码时,前端代码可能还没有呢,此时我们想去测试下后端代码的正确性。
Swagger提供了API测试的URL链接,我们还可以配置请求参数,甚至是json格式。 是不是太贴心,太方便了。
但Swagger还是有些页面粗糙,臃肿集成时不方便,又出现了Knife4j。
第二代:Knife4j
Knife4j是为Java MVC框架集成Swagger生成Api文档的增强解决方案
Knife4j的前身是swagger-bootstrap-ui。在swagger-bootstrap-ui的1.8.5~1.9.6版本之间,采用的是后端Java代码和Ui都混合在一个Jar包里面的方式提供给开发者使用。这种方式虽说对于集成swagger来说很方便,只需要引入jar包即可,但是在微服务架构下显得有些臃肿。
取名knife4j是希望她能像一把匕首一样小巧、轻量、并且功能强悍,更名也是希望把她做成一个为Swagger接口文档服务的通用性解决方案。
目前主要支持以Java开发为主,并且是依赖于大环境下使用的Spring MVC、Spring Boot、Spring Cloud框架.
当然,Knife4j也提供了离线版本,只要是符合Swagger的OpenAPI版本的规范JSON,都可以通过简单的配置进行适配,离线版本是适合于任何语言中使用Swagger的,非常的灵活、方便。
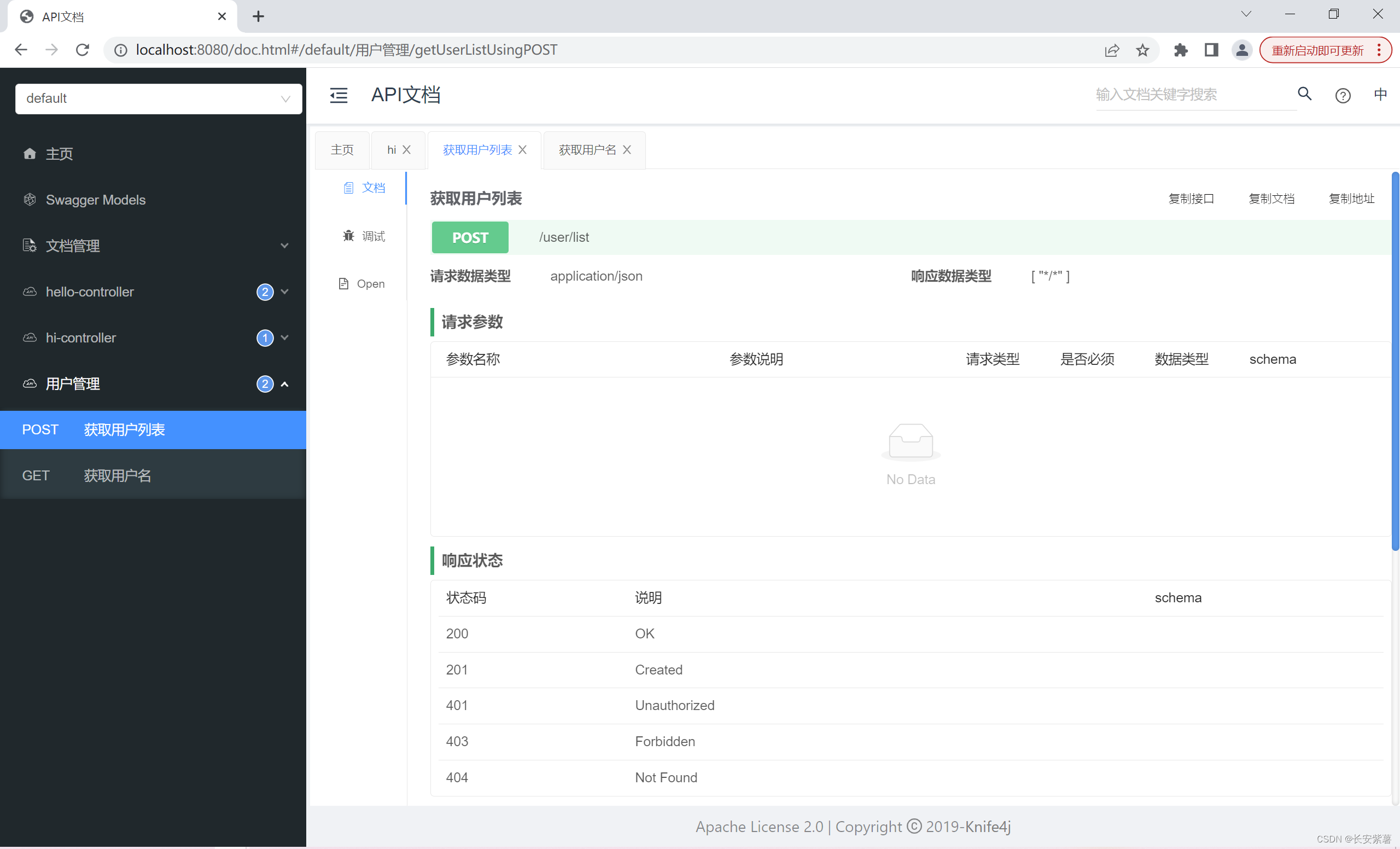
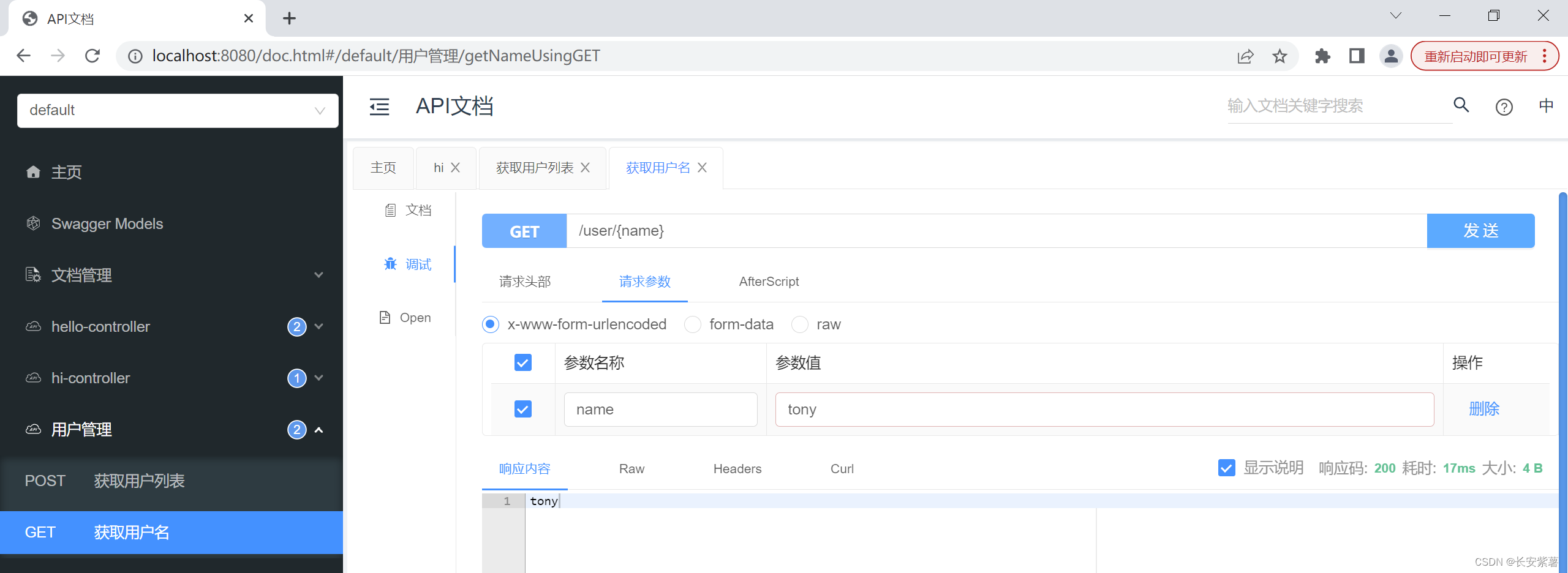
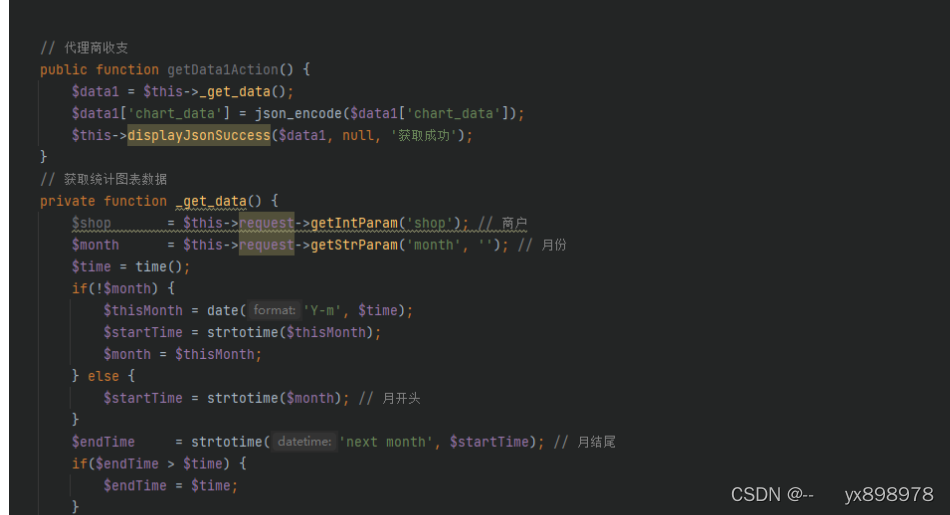
界面