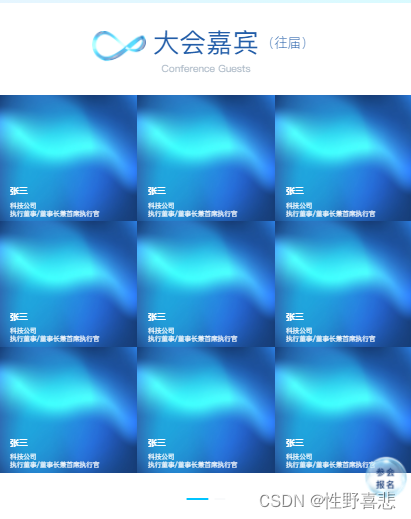
效果图 :

html:
<div class="content"><van-swipeclass="my-swipe com-long-swipe-indicator":autoplay="2500"indicator-color="#00C4FF"><van-swipe-itemclass="flex-row-wrap"v-for="(items, index) in Math.ceil(conferenceData.length / 9)":key="`guests_${index}`"><divv-for="(item, index) in conferenceData.slice((items - 1) * 9,items * 9)":key="index"class="conference-guests-item-box"><divclass="conference-guests-item-img flex-column-start-end":style="{ background: 'url(' + item.picture + ')' }"><div class="conference-guests-item-text"><div class="conference-guests-item-name">{{ item.name }}</div><div class="conference-guests-item-company">{{ item.company }}</div><div class="conference-guests-item-profession">{{ item.profession }}</div></div></div></div></van-swipe-item></van-swipe></div>return里声明的数据或者直接使用后台返回的数据
conferenceData: [{company: "科技公司",name: "张三",pawId: "3760726639167201673",picture:"../digital_system/cbc8a90f3a6a4e699646a0d45f89a001.jpg",profession: "执行董事/董事长兼首席执行官",sort: 0,webGuestId: "3775644503695286273",},{company: "科技公司",name: "张三",pawId: "3760726639167201673",picture:"../digital_system/cbc8a90f3a6a4e699646a0d45f89a001.jpg",profession: "执行董事/董事长兼首席执行官",sort: 1,webGuestId: "3775644503695286273",},{company: "科技公司",name: "张三",pawId: "3760726639167201673",picture:"../digital_system/cbc8a90f3a6a4e699646a0d45f89a001.jpg",profession: "执行董事/董事长兼首席执行官",sort: 2,webGuestId: "3775644503695286273",},{company: "科技公司",name: "张三",pawId: "3760726639167201673",picture:"../digital_system/cbc8a90f3a6a4e699646a0d45f89a001.jpg",profession: "执行董事/董事长兼首席执行官",sort: 3,webGuestId: "3775644503695286273",},{company: "科技公司",name: "张三",pawId: "3760726639167201673",picture:"../digital_system/cbc8a90f3a6a4e699646a0d45f89a001.jpg",profession: "执行董事/董事长兼首席执行官",sort: 4,webGuestId: "3775644503695286273",},{company: "科技公司",name: "张三",pawId: "3760726639167201673",picture:"../digital_system/cbc8a90f3a6a4e699646a0d45f89a001.jpg",profession: "执行董事/董事长兼首席执行官",sort: 5,webGuestId: "3775644503695286273",},{company: "科技公司",name: "张三",pawId: "3760726639167201673",picture:"../digital_system/cbc8a90f3a6a4e699646a0d45f89a001.jpg",profession: "执行董事/董事长兼首席执行官",sort: 6,webGuestId: "3775644503695286273",},{company: "科技公司",name: "张三",pawId: "3760726639167201673",picture:"../digital_system/cbc8a90f3a6a4e699646a0d45f89a001.jpg",profession: "执行董事/董事长兼首席执行官",sort: 7,webGuestId: "3775644503695286273",},{company: "科技公司",name: "张三",pawId: "3760726639167201673",picture:"../digital_system/cbc8a90f3a6a4e699646a0d45f89a001.jpg",profession: "执行董事/董事长兼首席执行官",sort: 8,webGuestId: "3775644503695286273",},{company: "科技公司",name: "张三",pawId: "3760726639167201673",picture:"../digital_system/cbc8a90f3a6a4e699646a0d45f89a001.jpg",profession: "执行董事/董事长兼首席执行官",sort: 9,webGuestId: "3775644503695286273",},{company: "科技公司",name: "张三",pawId: "3760726639167201673",picture:"../digital_system/cbc8a90f3a6a4e699646a0d45f89a001.jpg",profession: "执行董事/董事长兼首席执行官",sort: 10,webGuestId: "3775644503695286273",},], //嘉宾数据css:
.flex-row-wrap {display: flex;flex-direction: row;flex-wrap: wrap;
}
.flex-column-start-end {display: flex;flex-direction: column;align-items: flex-start;justify-content: flex-end;
}
.conference-guests-item-box {flex: 0 0 33.33%;}.conference-guests-item-img {width: 100%;height: 2.28rem;background-size: 100% !important;}.conference-guests-item-text {padding: 0 0 0.06rem 0.2rem;font-size: 0.12rem;font-family: PingFangSC-Medium, PingFang SC;font-weight: 500;color: #ffffff;line-height: 0.16rem;}.conference-guests-item-name {font-size: 0.16rem;font-family: SourceHanSansCN-Heavy, SourceHanSansCN;font-weight: 800;color: #ffffff;line-height: 0.23rem;margin-bottom: 0.08rem;}效果图:

html:
cnLeftItem:[]为后台返回数据
<van-swipeclass="com-long-swipe-indicator":loop="false":width="swipeWidth"><van-swipe-item v-for="item in cnLeftItem" :key="item.webNewsId"><a:href="item.jumpLink || 'javascript:;'"target="_blank"class="report-item default-bg":style="{'background-image': `url(${item.cover})`,}"><span class="report-item-news-title van-multi-ellipsis--l2">{{ item.newsTitle }}</span></a></van-swipe-item></van-swipe>js:
created() {//一定要写在created里,在数据渲染完成之前拿到屏幕宽度this.bodyWidth = window.innerWidth;this.swipeWidth = window.innerWidth * 0.3946;},