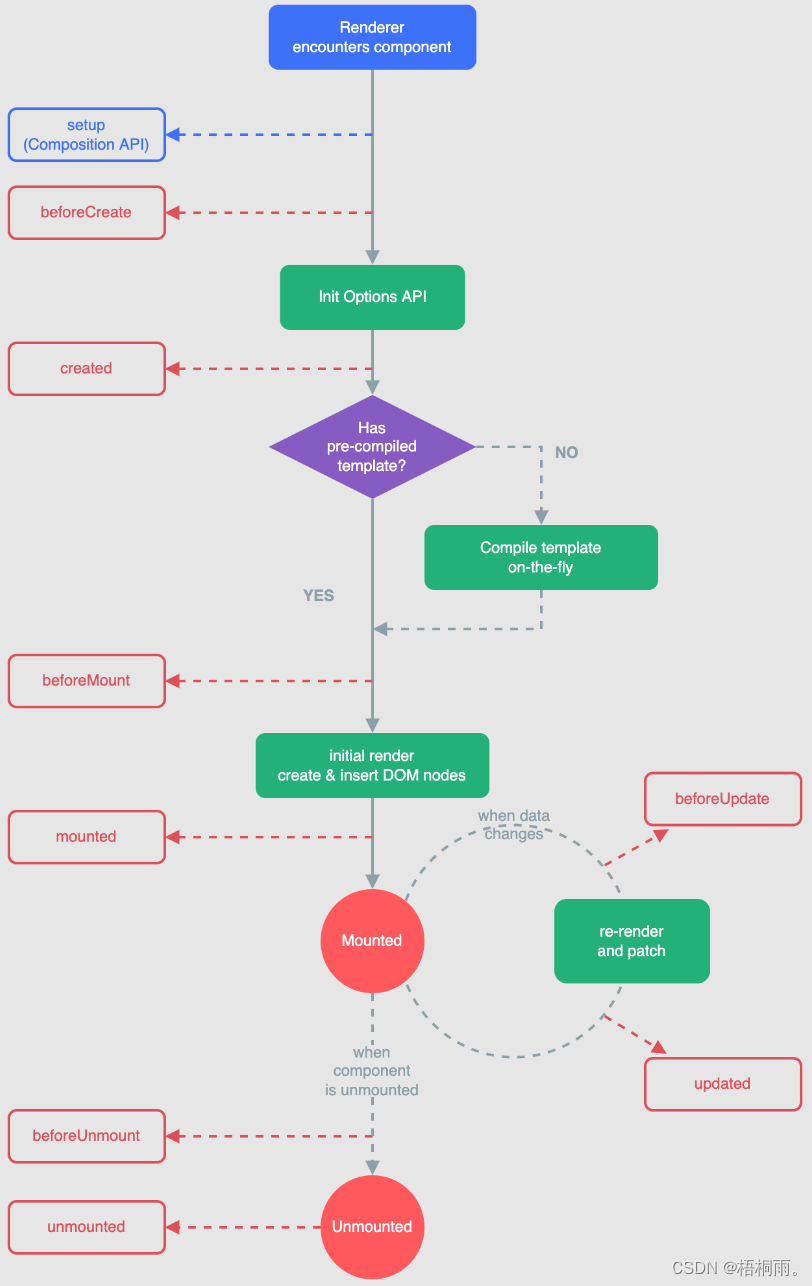
每个 Vue 组件实例在创建时都需要经历一系列的初始化步骤,比如设置好数据侦听,编译模板,挂载实例到 DOM,以及在数据改变时更新 DOM。在此过程中,它也会运行被称为生命周期钩子的函数,让开发者有机会在特定阶段运行自己的代码。

<template><h3>组件生命周期</h3><p>{{ message }}</p><button @click="updateHandle">更新数据</button>
</template>
<script>
export default {data(){return{message:"老数据"}},methods:{updateHandle(){this.message = "新数据"}},beforeCreate(){console.log("组件创建之前");},created(){console.log("组件创建之后");},beforeMount(){console.log("组件渲染之前");},mounted(){console.log("组件创建之后");},beforeUpdate(){console.log("数据更新之前");},updated(){console.log("数据更新之后");},beforeUnmount(){console.log("组件卸载之前");},unmounted(){console.log("组件卸载之后");}
}
</script>生命周期应用
组件的生命周期会随着我们对Vue的了解越多,也会越来越重要,这里我们先讲两个常用的应用常见:
1.通过ref获取元素DOM结构
2.模拟网络请求渲染数据
通过ref获取元素DOM结构
<template><h3>组件生命周期应用</h3><p ref="name">wyt</p>
</template>
<script>
export default {beforeMount(){console.log(this.$refs.name); // undefind},mounted(){console.log(this.$refs.name);}
}
</script>模拟网络请求渲染数据
<template><h3>组件生命周期应用</h3><ul><li v-for="(item,index) in banner" :key="index"><h3>{{ item.title }}</h3><p>{{ item.content }}</p></li></ul>
</template>
<script>
export default {data() {return {banner: []}},mounted() {this.banner = [{"title": "我在爱尔兰","content": "爱尔兰(爱尔兰语:Poblacht na hÉireann;英语:Republic of Ireland), 是一个西欧的议会共和制国家,西临大西洋,东靠爱尔兰海,与英国隔海相望,是北美通向欧洲的通道爱尔兰自然",},{"title": "一个人的东京","content": "东京(Tokyo)是日本国的首都,是亚洲第一大城市,世界第二大城市。全球最大的经济中心之一。东京的著名观光景点有东京铁塔、皇居、国会议事堂、浅草寺、浜离宫、上野公园与动物园",},{"title": "普罗旺斯的梦","content": "普罗旺斯(Provence)位于法国东南部,毗邻地中海和意大利,从地中海沿岸延伸到内陆的丘陵地区,中间有大河“Rhone”流过。自古就以靓丽的阳光和蔚蓝的天空,迷人的地中海和心醉",},{"title": "相约夏威夷之夏","content": "夏威夷州位于北太平洋中,距离美国本土3,700公里,总面积16,633平方公里,属于太平洋沿岸地区。首府为檀香山。在1778至1898年间,夏威夷也被称为“三明治群岛”(Sandwich Islands)",}]}
}
</script>/**
生命周期函数
创建期:beforeCreate created
挂载期:beforeMounte mounted
更新期:beforeUpdate updated
销毁期:beforeUnmount unmouned
*/