1.5.1.2 String对象
语法格式
String对象的创建方式有2种:
方式1:
var 变量名 = new String("…") ; //方式一例如:
var str = new String("Hello String");方式2:
var 变量名 = "…" ; //方式二例如:
var str = 'Hello String';按照上述的格式,在VS Code中创建为名03. JS-对象-String.html的文件,编写代码如下:
<script>//创建字符串对象//var str = new String("Hello String");var str = " Hello String ";
console.log(str);
</script>浏览器控制台输出结果如下:

属性和方法
String对象也提供了一些常用的属性和方法,如下表格所示:
属性:
| 属性 | 描述 |
|---|---|
| length | 字符串的长度。 |
方法:
| 方法 | 描述 |
|---|---|
| charAt() | 返回在指定位置的字符。 |
| indexOf() | 检索字符串。 |
| trim() | 去除字符串两边的空格 |
| substring() | 提取字符串中两个指定的索引号之间的字符。 |
-
length属性:
length属性可以用于返回字符串的长度,添加如下代码:
//length console.log(str.length);
-
charAt()函数:
charAt()函数用于返回在指定索引位置的字符,函数的参数就是索引。添加如下代码:
console.log(str.charAt(4));
-
indexOf()函数
indexOf()函数用于检索指定内容在字符串中的索引位置的,返回值是索引,参数是指定的内容。添加如下代码:
console.log(str.indexOf("lo")); -
trim()函数
trim()函数用于去除字符串两边的空格的。添加如下代码:
var s = str.trim(); console.log(s.length); -
substring()函数
substring()函数用于截取字符串的,函数有2个参数。
参数1:表示从那个索引位置开始截取。包含
参数2:表示到那个索引位置结束。不包含
console.log(s.substring(0,5));
整体代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-对象-String</title>
</head>
<body></body>
<script>//创建字符串对象//var str = new String("Hello String");var str = " Hello String ";
console.log(str);
//lengthconsole.log(str.length);
//charAtconsole.log(str.charAt(4));
//indexOfconsole.log(str.indexOf("lo"));
//trimvar s = str.trim();console.log(s.length);
//substring(start,end) --- 开始索引, 结束索引 (含头不含尾)console.log(s.substring(0,5));
</script>
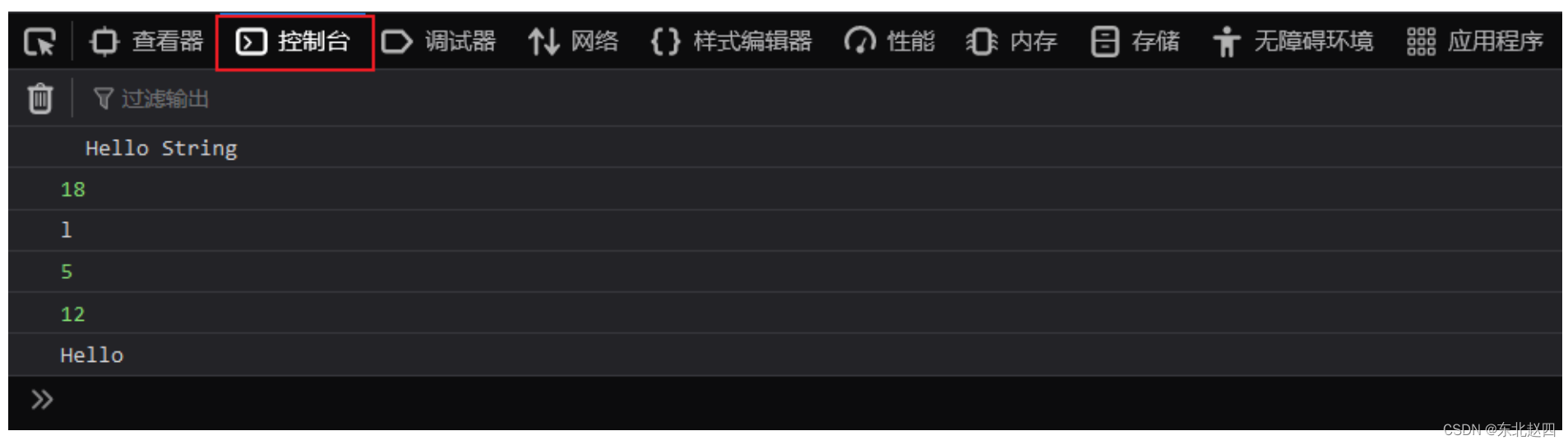
</html>浏览器执行效果如图所示:

1.5.1.3 JSON对象
自定义对象
在 JavaScript 中自定义对象特别简单,其语法格式如下:
var 对象名 = {属性名1: 属性值1, 属性名2: 属性值2,属性名3: 属性值3,函数名称: function(形参列表){}
};
我们可以通过如下语法调用属性:
对象名.属性名
通过如下语法调用函数:
对象名.函数名()
接下来,我们再VS Code中创建名为04. JS-对象-JSON.html的文件演示自定义对象
<script>//自定义对象var user = {name: "Tom",age: 10,gender: "male",eat: function(){console.log("用膳~");}}
console.log(user.name);user.eat();
<script>浏览器控制台结果如下:

其中上述函数定义的语法可以简化成如下格式:
var user = {name: "Tom",age: 10,gender: "male",// eat: function(){// console.log("用膳~");// }eat(){console.log("用膳~");}}json对象
JSON对象:JavaScript Object Notation,JavaScript对象标记法。是通过JavaScript标记法书写的文本。其格式如下:
{"key":value,"key":value,"key":value
}
其中,key必须使用引号并且是双引号标记,value可以是任意数据类型。
例如我们可以直接百度搜索“json在线解析”,随便挑一个进入,然后编写内容如下:
{"name": "李传播"
}

但是当我们将双引号切换成单引号,再次校验,则报错,如下图所示:

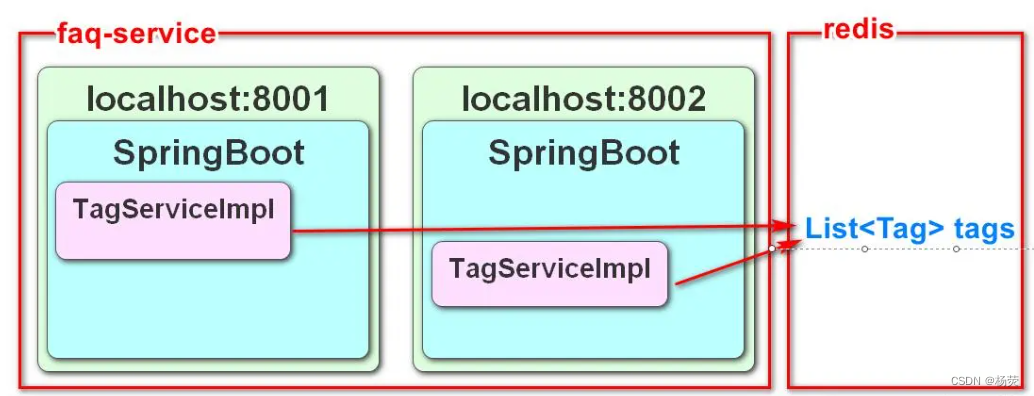
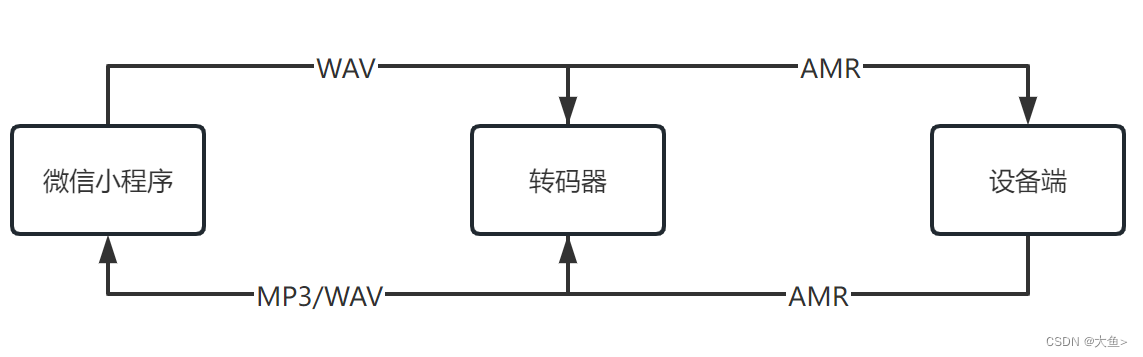
那么json这种数据格式的文本到底应用在企业开发的什么地方呢?-- 经常用来作为前后台交互的数据载体
如下图所示:前后台交互时,我们需要传输数据,但是java中的对象我们该怎么去描述呢?我们可以使用如图所示的xml格式,可以清晰的描述java中需要传递给前端的java对象。

但是xml格式存在如下问题:
-
标签需要编写双份,占用带宽,浪费资源
-
解析繁琐
所以我们可以使用json来替代,如下图所示:

接下来我们通过代码来演示json对象:注释掉之前的代码,编写代码如下:
var jsonstr = '{"name":"Tom", "age":18, "addr":["北京","上海","西安"]}';
alert(jsonstr.name);浏览器输出结果如下:

为什么呢?因为上述是一个json字符串,不是json对象,所以我们需要借助如下函数来进行json字符串和json对象的转换。添加代码如下:
var obj = JSON.parse(jsonstr); alert(obj.name);
此时浏览器输出结果如下:

当然了,我们也可以通过如下函数将json对象再次转换成json字符串。添加如下代码:
alert(JSON.stringify(obj));
浏览器输出结果如图所示:

整体全部代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-对象-JSON</title>
</head>
<body></body>
<script>//自定义对象// var user = {// name: "Tom",// age: 10,// gender: "male",// // eat: function(){// // console.log("用膳~");// // }// eat(){// console.log("用膳~");// }// }
// console.log(user.name);// user.eat();
// //定义jsonvar jsonstr = '{"name":"Tom", "age":18, "addr":["北京","上海","西安"]}';//alert(jsonstr.name);
// //json字符串--js对象var obj = JSON.parse(jsonstr);//alert(obj.name);
// //js对象--json字符串alert(JSON.stringify(obj));
</script>
</html>