今天分享win环境Jenkins部署前端vue项目,使用的版本jenkins版本Jenkins 2.406版本。
前提是jenkins安装好了,通用配置已经配置好了,可以参考上两篇博客。
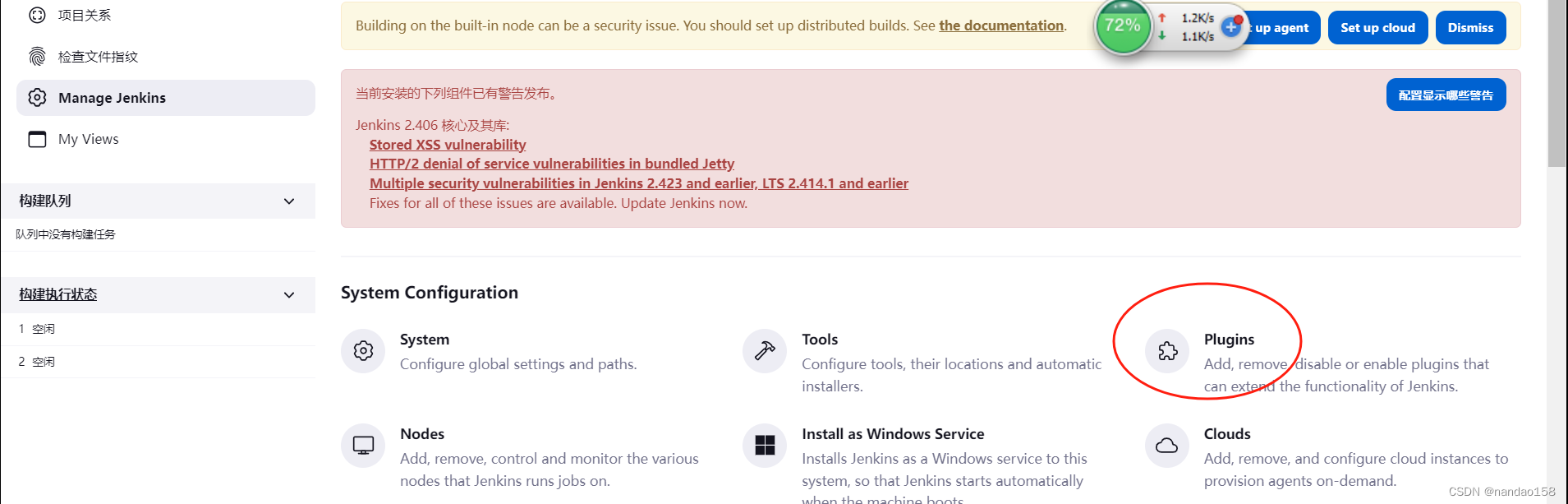
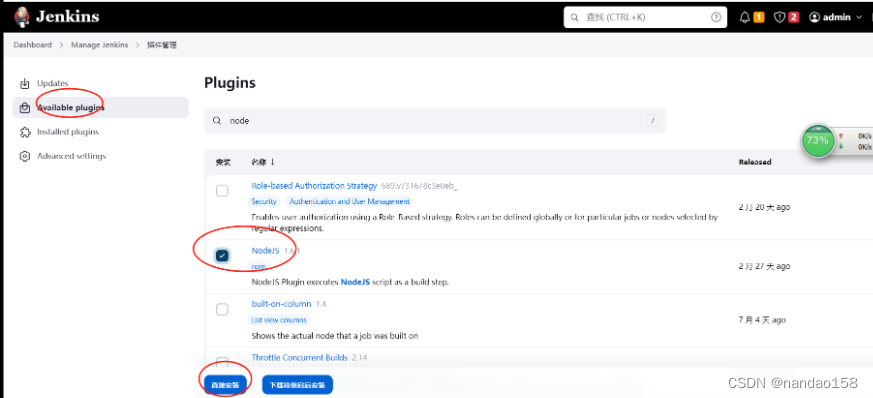
1、前端项目依赖nodejs,需要安装相关插件

点击进入
 安装成功标准
安装成功标准

jenkins重启后生效, 重新登陆
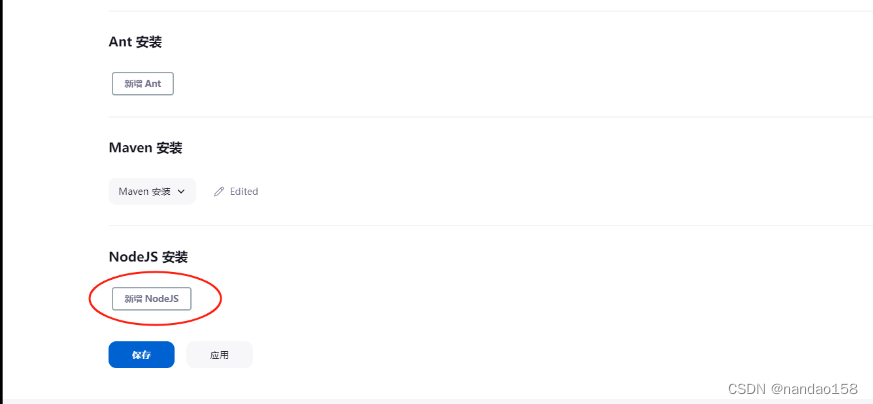
2、配置nodejs

点击进入

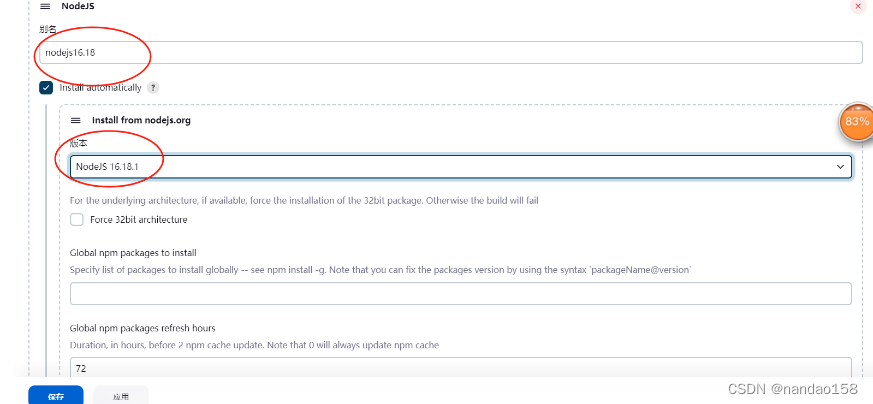
点击后,写上别名、选上版本

然后点击保存
3、开始创建前端项目任务,点击

点击后创建

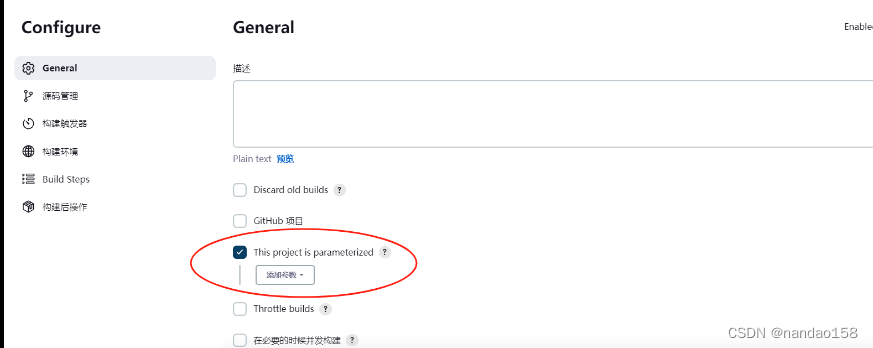
4、配置分支

进入

继续配置

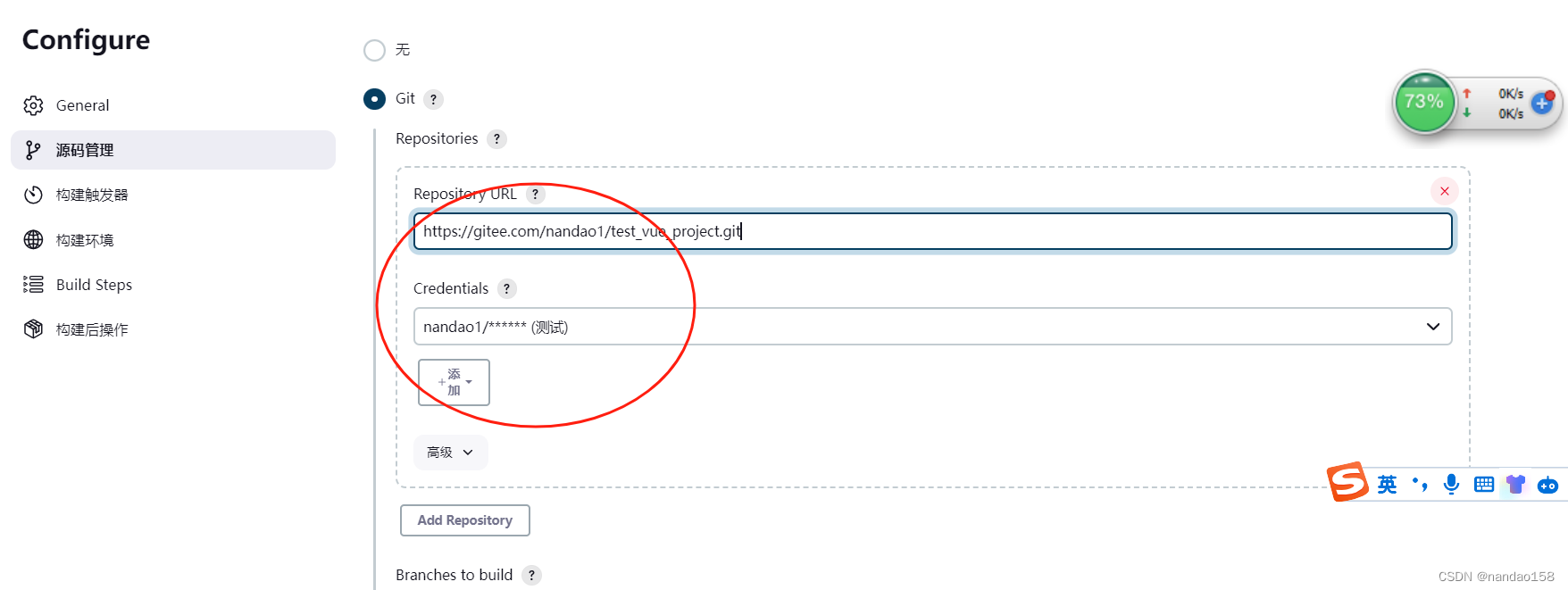
5、配置源码地址

6、配置构件环境

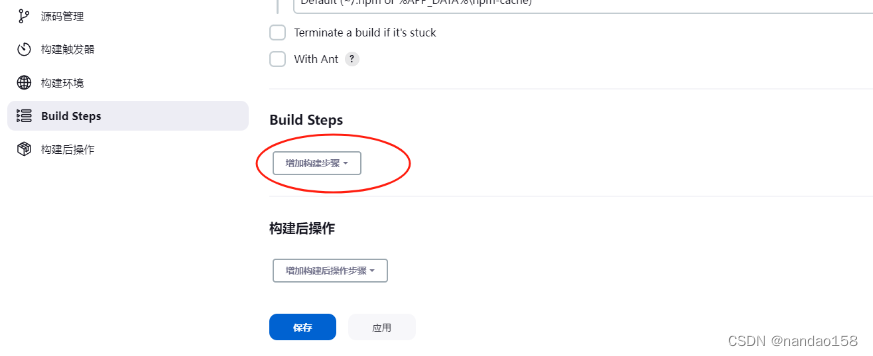
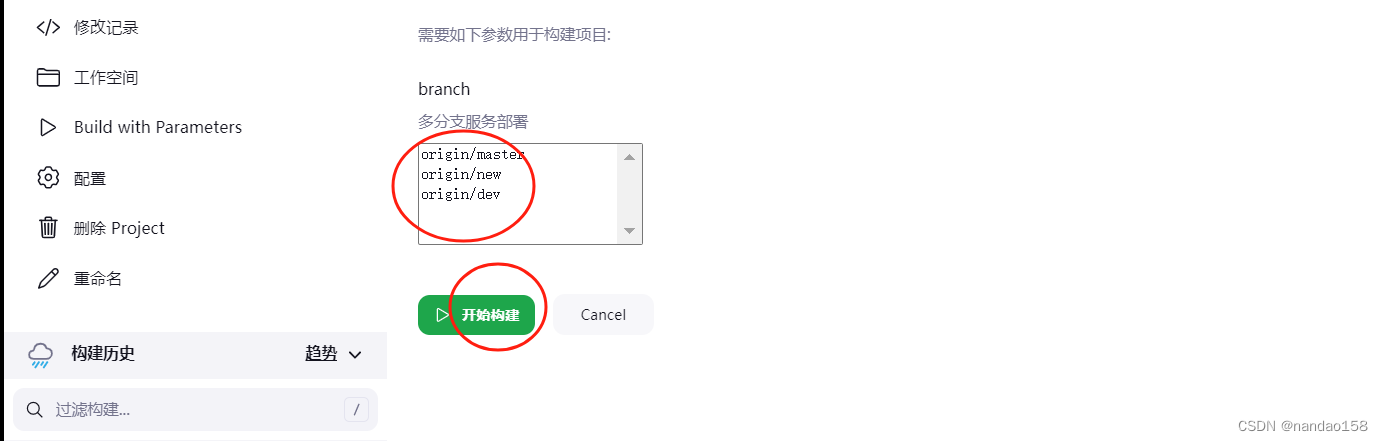
7、开始构建

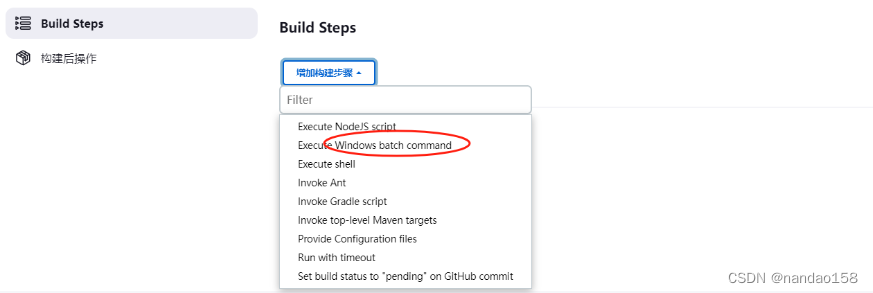
点击,选择环境

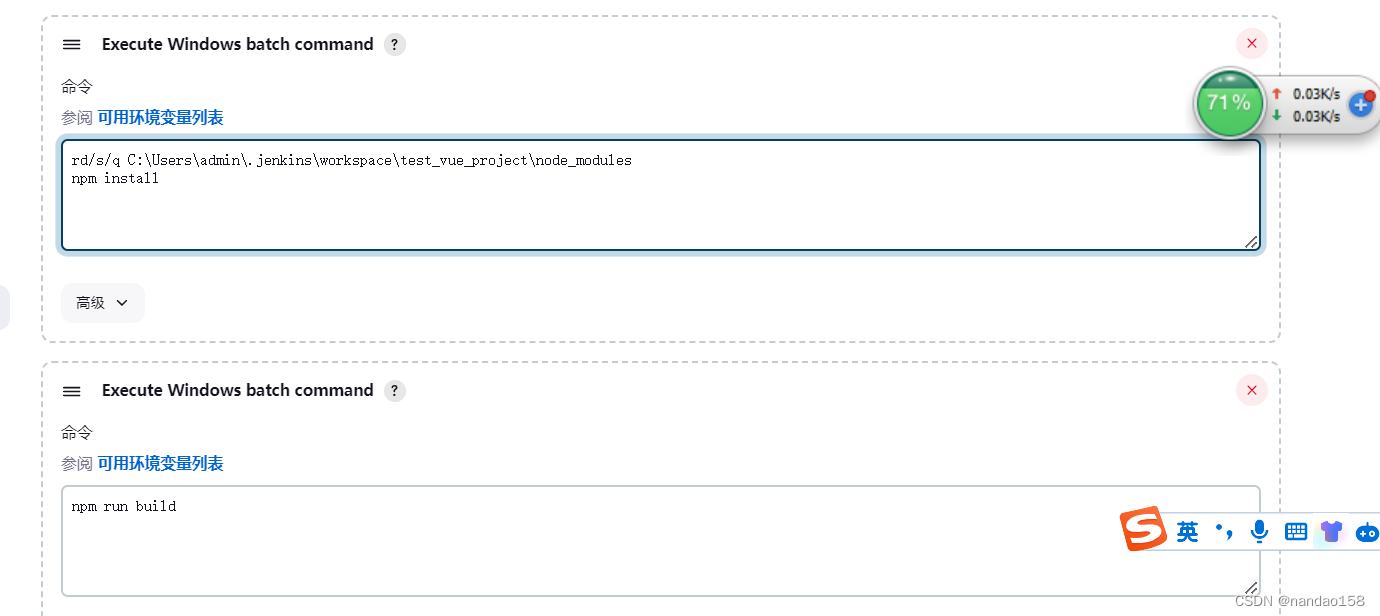
填脚本:
1)每次打包前先强制删除项目下的node_modules文件夹及下面的文件
2)安装依赖
rd/s/q C:\Users\admin\.jenkins\workspace\test_vue_project\node_modules
npm install3)build打包
npm run build
如图

继续一步构建命令
1)删除nginx站点下dist文件夹
2)复制粘贴jenkis打包好的dist文件及内容,强制覆盖至nginx站点下的dist文件夹
rd/s/q E:\sh\nginx\nginx\nginx-1.15.2\html\dist
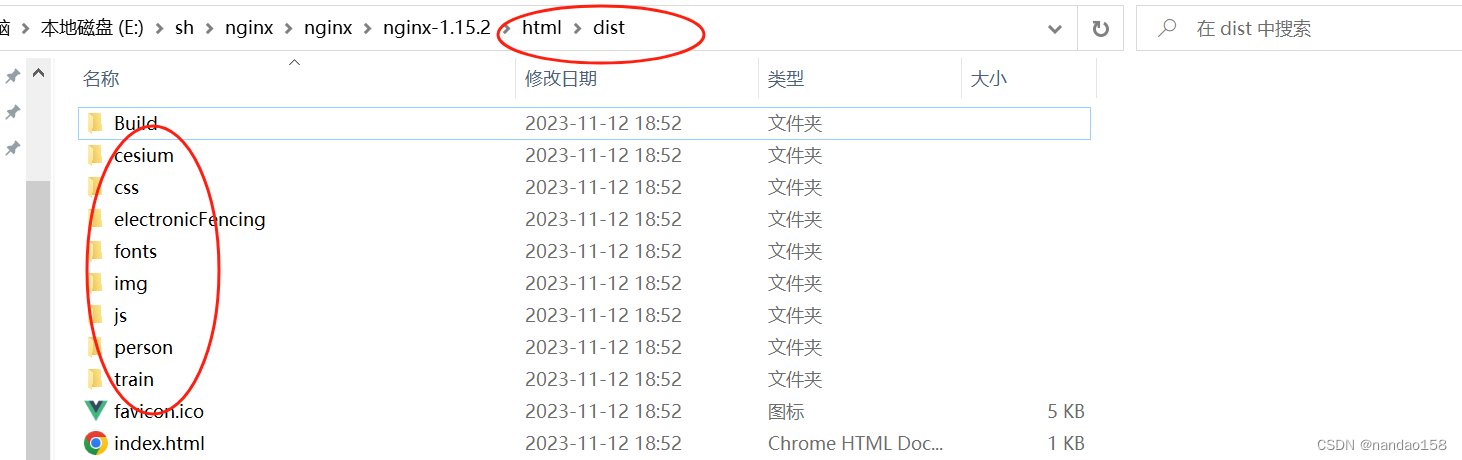
xcopy /s C:\Users\admin\.jenkins\workspace\test_vue_project\dist E:\sh\nginx\nginx\nginx-1.15.2\html\dist\如图

8、先启动好nginx
配置nginx

点击启动

这时候访问,没有前端页面

9、最后打包前端文件、选择响应的分支

执行后文件多了

注意:nginx启动后如果更新前端文件,不需要重启nginx,因此更新完文件后,就可以直接访问最新服务了。
这时候访问前端项目就ok了,到此前端部署完成,后面会分享linux环境部署前后端服务,敬请期待!