常见版本问题
npm启动vite项目报错,信息如下
npm run dev> my-vue-app@0.0.0 dev D:\data\code\document-assistant-web
> vitefile:///D:/data/code/document-assistant-web/node_modules/vite/bin/vite.js:7await import('source-map-support').then((r) => r.default.install())^^^^^SyntaxError: Unexpected reserved wordat Loader.moduleStrategy (internal/modules/esm/translators.js:140:18)at async link (internal/modules/esm/module_job.js:42:21)
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! my-vue-app@0.0.0 dev: `vite`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the my-vue-app@0.0.0 dev script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\admin\AppData\Roaming\npm-cache\_logs\2023-11-13T09_54_57_551Z-debug.log
根据提示信息推测大概率是版本兼容问题,最简单快速的解决方式就是卸载换新版本安装。
但是我电脑上又需要低版本和高版本都可用。
经查资料可知在nodejs环境中有nvm工具能够解决这个环境切换的问题,可一劳永逸。
使用nvm工具快速解决版本切换问题
当前release版本最新的是1.1.11,可去https://github.com/coreybutler/nvm-windows下载,根据所需下载对应的文件。这里我选用最简单的exe

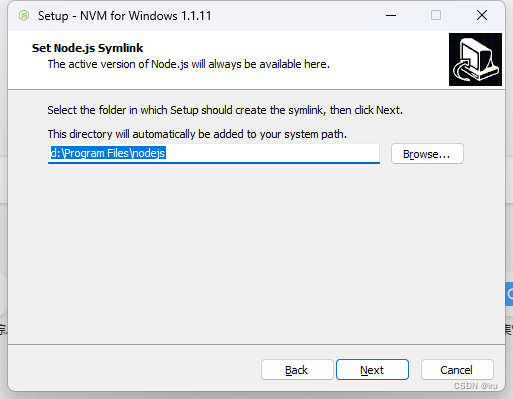
双击安装,在选择nvm自身的安装路径之后,还有一部是选择使用的nodejs的安装位置。
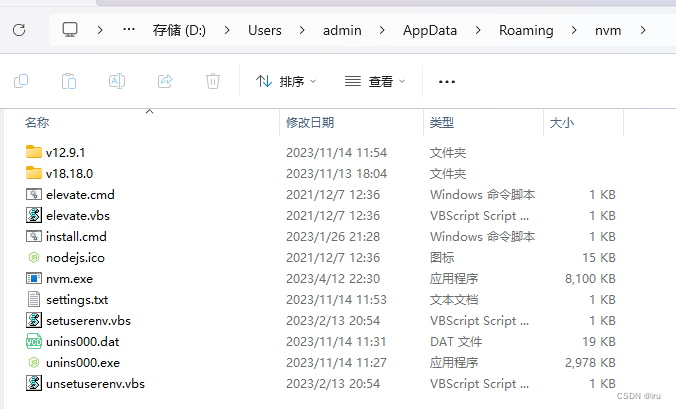
默认安装路径是在
C:\Users\admin\AppData\Roaming\nvm,这里我改为D:\Users\admin\AppData\Roaming\nvm,记住安装位置,在后文中有用

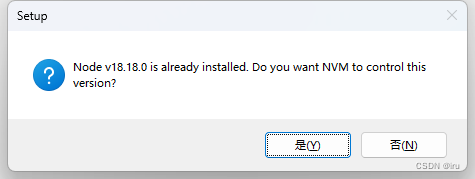
如果本地已经有安装在用着的nodejs,那么也可以选择加入此版本控制

安装后,新打开一个cmd窗口。
! 注意,环境变量的设置一般在新的窗口环境中才会生效。
如果是用的其它ide,如vscode工具的终端,需要将vscode的所有窗口全部关闭再重新打开方可使用此命令。
可先查看本地可用的nodejs版本
C:\Users\admin>nvm ls* 18.18.0 (Currently using 64-bit executable)
安装低版本nodejs
nvm install 12.0.1
如果报错,
> nvm install v12.9.1Could not retrieve https://nodejs.org/dist/latest/SHASUMS256.txt.Get "https://nodejs.org/dist/latest/SHASUMS256.txt": net/http: TLS handshake timeout
可知是网络问题,从国外此网站下载文件连接超时。
打开nvm安装路径下的settings.txt,
追加两行指定默认镜像地址为国内淘宝镜像
node_mirror:npm.taobao.org/mirrors/node/
npm_mirror:npm.taobao.org/mirrors/npm/
保存后再次执行安装即可
> nvm install v12.9.1
Downloading node.js version 12.9.1 (64-bit)...
Complete
Creating d:\Users\admin\AppData\Roaming\nvm\tempDownloading npm version 6.10.2... Complete
Installing npm v6.10.2...Installation complete. If you want to use this version, typenvm use 12.9.1
后续就可以在不同的版本之间通过use参数进行node和npm的版本更换了。
文件位置再探
实际上D:\Program Files\nodejs目录只是一个快捷方式,指向的位置是在nvm安装路径下,版本切换就是更改的这个软链接。