1、什么是正则表达式
正则表达式(Regular Expression)是用于匹配字符串中字符组合的模式。在JavaScript中,正则表达式也是对象
通常用来查找、替换那些符合正则表达式的文本,许多语言都支持正则表达式
1.1 正则表达式使用场景
例如验证表单:用户名表单只能输入英文字母、数字或者下划线,昵称输入框可以输入中文(匹配) 如用户名: /^[a-z0-9_-]{3,16}$/
过滤掉页面内容中的一些敏感词(替换),或从字符串中获取我们想要的特定部分(提取)等。


总结:
- 正则表达式是用于匹配字符串中字符串组合的模式
正则表达式作用:
- 表单验证(匹配)
- 过滤敏感词(替换)
- 字符串中提取我们想要的部分(提取)
2、语法
2.1 定义正则表达式语法
![]()
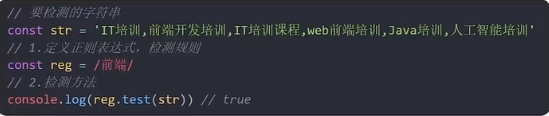
其中/ / 是正则表达式字面量
例如查找下面文本中是否包含字符串‘前端’
![]()
2.2 判断是否有符合规则的字符串
test()方法 用来查看正则表达式与指定的字符串是否匹配
语法:![]()
例如:

如果正则表达式与指定的字符串匹配,返回true,否则false
总结:
1.正则表达式定义规则
- 定义正则表达式
- 检测查找是否匹配
2.3 检索(查找)符合规则的字符串
exec()方法 在一个指定字符串中执行一个搜索匹配
语法:![]()
例如:

如果匹配成功,exec()方法返回一个数组,否则返回null
总结:
1.正则表达式检测查找 test方法和exec方法区别
- test方法用于判断是否有符合规则的字符串,返回的是布尔值 找到返回true,否则false
- exec方法用于检索(查找)符合规则的字符串,找到返回数组,否则为null
3、元字符
- 普通字符
大多数的字符仅能够描述它们本身,这些字符称作普通字符,例如所有的字母和数字。也就是说普通字符只能匹配字符串中与它们相同的字符
- 元字符(特殊字符)
元字符是一些具有特俗含义的字符,可以极大提高灵活性和强大的匹配功能
比如:规定用户只能输入26个英文字母,普通字符的话abcdef……,但是换成元字符写法:[a-z]
- 参考文档:
MON:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide/Regular_Expressions
正则测试工具:http://tool.oschina.net/regex
3.1 元字符分类
- 边界符(表示位置,开头和结尾,必须用什么开头,用什么结尾)
- 量词(表示重复次数)
- 字符类(比如\d 表示0~9)
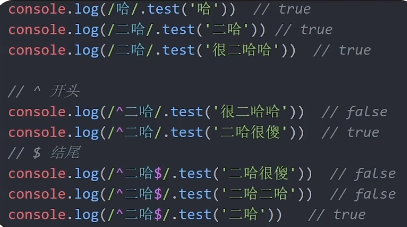
3.1.1 边界符
正则表达式中的边界符(位置符)用来提示字符所处的位置,主要有两个字符
| 边界符 | 说明 |
| ^ | 表示匹配行首的文本(以谁开始) |
| $ | 表示匹配行尾的文本(以谁结束) |
如果^和$在一起,表示必须是精确匹配。
正则表达式中的边界符(位置符)用来提示字符所处的位置,主要有两个字符
3.1.2 量词
量词用来设定某个模式出现的次数
| 量词 | 说明 |
| * | 重复零次或更多次 |
| + | 重复一次或更多次 |
| ? | 重复零次或一次 |
| {n} | 重复n次 |
| {n,} | 重复n次或更多次 |
| {n,m} | 重复n到m次 |
注意:逗号两侧千万不要出现空格
3.1.3 字符类
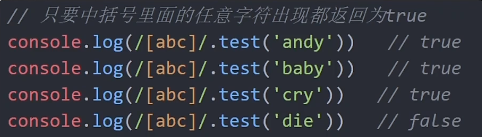
(1)[]匹配字符集合
后面的字符串只要包含abc中任意一个字符,都返回true。

(2)[]里面加上-连字符
使用连字符-表示一个范围
![]()
比如:
- [a-z]表示a到z 26个英文字母都可以
- [a-zA-Z]表示大小写都可以
- [0-9]表示0~9的数字都可以
(3)[]里面加上^取反符号
比如:
- [^a-z]匹配除了小写字母以外的字符
- 注意要写到中括号里面
(4). 匹配除换行符之外的任何单个字符
(5)预定义指的是 某些常见模式的简写方式
| 预定类 | 说明 |
| \d | 匹配0-9之间的任一数字,相当于[0-9] |
| \D | 匹配所有0-9以外的字符,相当于[^0-9] |
| \w | 匹配任意的字母、数字和下划线,相当于[A-Za-z0-9_] |
| \W | 除所有字母、数字和下划线以外的字符,相当于[^A-Za-z0-9_] |
| \s | 匹配空格(包括换行符、制表符、空格符等),相等于[\t\r\n\v\f] |
| \S | 匹配非空格的字符,相当于[^\t\r\n\v\f] |
![]()
4、用户名验证案例
需求:用户名要求用户英文字母、数字,下划线或者短横线组成,并且用户名长度为6~16位
分析:
①:首先准备好这种正则表达式模式/^[a-zA-Z0-9-_]{6,16}$/
②:当表单失去焦点就开始验证
③:如果符合正则规范,则让后面的span标签添加right类
④:如果不符合正则规范,则让后面的span标签添加wrong类
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>span {display: inline-block;width: 250px;height: 30px;vertical-align: middle;line-height: 30px;padding-left: 15px;}.error {color: red;background: url(./images/error1.png) no-repeat left center;}.right {color: green;background: url(./images/right.png) no-repeat left center;}</style>
</head><body><input type="text"><span></span><script>const reg = /^[a-zA-Z0-9_]{6,16}$/const input = document.querySelector('input')const span = input.nextElementSiblinginput.addEventListener('blur',function(){// console.log(reg.test(this.value))if(reg.test(this.value)){span.innerHTML = '输入正确'span.className = 'right'} else {span.innerHTML = '请输入6~16位的英文数字下划线'span.className = 'error'}})</script>
</body></html>5、修饰符
修饰符约束正则执行的某些细节行为,如是否区分大小写、是否支持多行匹配等
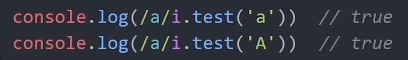
语法:![]()
- i是单词ignore的缩写,正则匹配时字母不区分大小写
- g是单词global的缩写,匹配所有满足正则表达式的结果

替换replace替换
语法:![]()
6、过滤敏感字案例
需求:要求用户不能输入敏感字
比如:今天我看到**
分析:
①:用户输入内容
②:内容进行正则替换查找,找到敏感词,进行**
③:要全局替换使用修饰符g
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><textarea name="" id="" cols="30" rows="10"></textarea><button>发布</button><div></div><script>const tx = document.querySelector('textarea')const btn = document.querySelector('button')const div = document.querySelector('div')btn.addEventListener('click',function(){// console.log(tx.value)div.innerHTML = tx.value.replace(/摔跤|衰跤/g,'**')tx.value = ''})</script>
</body>
</html>