🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 什么是 Webpack?它的主要作用是什么?
- Webpack 的核心概念有哪些?
- 如何使用 Webpack 优化打包后的代码?
- 在Webpack中,如何配置代码分割?
- 如何使用Webpack进行代码热替换?
- 如何监控Webpack的编译状态?
什么是 Webpack?它的主要作用是什么?
Webpack 是一个现代的 JavaScript 模块打包器。它的主要作用是将多个 JavaScript 模块打包成一个或多个 bundle 文件,以便在浏览器中加载和运行。Webpack 可以处理各种类型的资源(如 JavaScript、CSS、图像等),并提供了一系列的功能和优化,以提高代码的可维护性、可扩展性和性能。
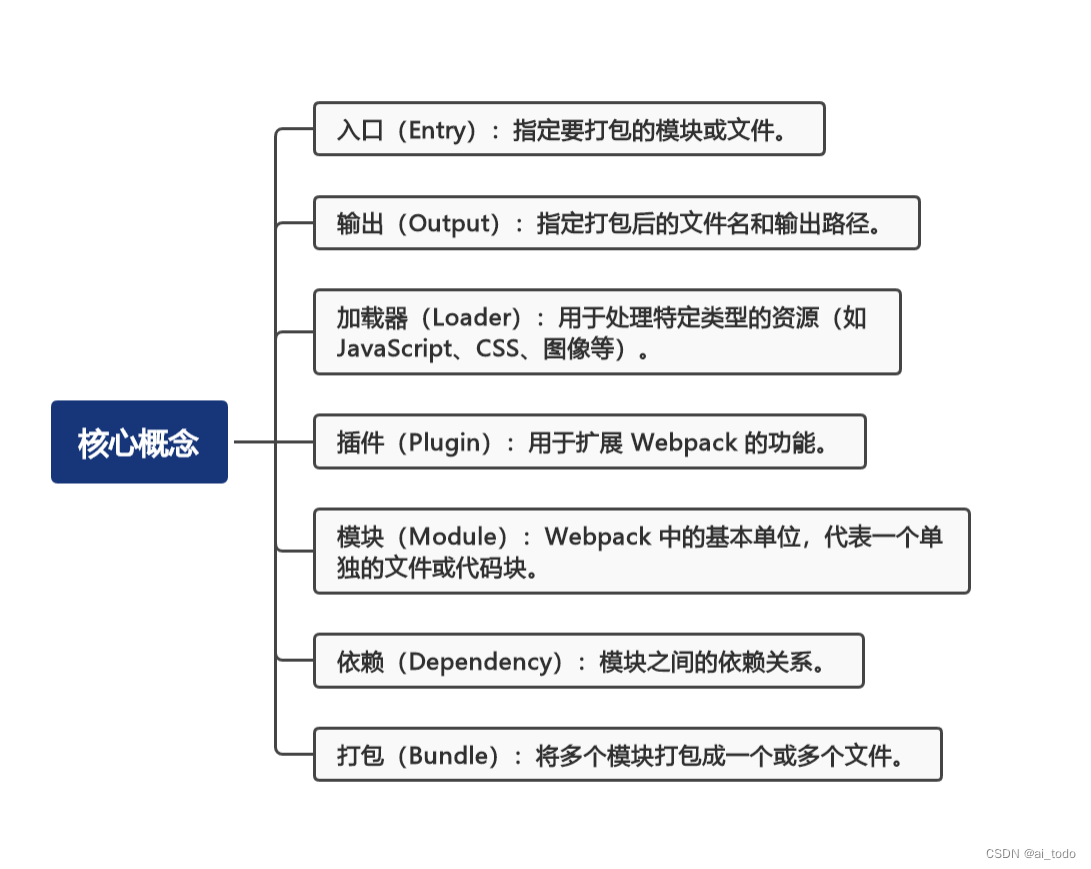
Webpack 的核心概念有哪些?
Webpack 的核心概念包括:
- 入口(Entry):指定要打包的模块或文件。
- 输出(Output):指定打包后的文件名和输出路径。
- 加载器(Loader):用于处理特定类型的资源(如 JavaScript、CSS、图像等)。
- 插件(Plugin):用于扩展 Webpack 的功能。
- 模块(Module):Webpack 中的基本单位,代表一个单独的文件或代码块。
- 依赖(Dependency):模块之间的依赖关系。
- 打包(Bundle):将多个模块打包成一个或多个文件。

如何使用 Webpack 优化打包后的代码?

可以使用以下几种方式来优化 Webpack 打包后的代码:
- 代码分割(Code Splitting):将代码拆分成多个 bundle 文件,以提高加载速度。
- tree Shaking:删除未使用的代码,以减小 bundle 文件的大小。
- 懒加载(Lazy Loading):在需要时才加载代码,以提高页面的初始加载速度。
- 缓存(Caching):使用缓存来提高构建速度。
- 压缩(Compression):压缩 bundle 文件,以减小文件大小。
- 代码转换(Transpilation):将 ES6 或更高版本的 JavaScript 转换为 ES5,以提高兼容性。
- 图片优化(Image Optimization):使用图片压缩和转换工具来减小图片的大小。
在Webpack中,如何配置代码分割?
在 Webpack 中,可以使用splitChunks选项来配置代码分割。以下是一个基本的示例:
module.exports = {optimization: {splitChunks: {chunks: 'all',minSize: 30000,maxSize: 0,minChunks: 1,maxAsyncRequests: 5,automaticNameDelimiter: '~',name: true,cacheGroups: {vendors: {test: /[\\/]node_modules[\\/]/,priority: -10}}}}
};
在上述示例中,splitChunks选项用于配置代码分割。其中,chunks属性指定要分割的代码块,minSize属性指定最小的代码块大小, maxSize属性指定最大的代码块大小,minChunks属性指定最小的代码块数量,maxAsyncRequests属性指定最大的异步请求数量,automaticNameDelimiter属性指定自动命名分隔符,name属性指定是否自动命名,cacheGroups属性用于配置不同类型的代码块。
在cacheGroups属性中,我们可以使用test属性来指定要分割的代码块的正则表达式,priority属性用于指定代码块的优先级。在上述示例中,我们将node_modules目录下的代码块划分为一个独立的vendors代码块,并将其优先级设置为-10,以确保它首先被加载。
如何使用Webpack进行代码热替换?
要使用 Webpack 进行代码热替换(Hot Module Replacement,HMR),需要进行以下步骤:
- 安装相关的依赖:首先,需要安装 Webpack 的 HMR 插件和相关的依赖。可以使用以下命令进行安装:
npm install webpack webpack-dev-server --save-dev
- 配置 Webpack:在 Webpack 的配置文件中,添加 HMR 插件,并设置相关的选项。示例如下:
const webpack = require('webpack');
const path = require('path');module.exports = {entry: './src/index.js',output: {path: path.resolve(__dirname, 'dist'),filename: 'bundle.js'},plugins: [new webpack.HotModuleReplacementPlugin()],devServer: {hot: true,contentBase: './dist'}
};
在上述示例中,我们添加了webpack.HotModuleReplacementPlugin插件,并将devServer选项中的hot属性设置为true,以启用 HMR 功能。同时,我们还指定了contentBase属性,用于指定输出目录。
- 启动开发服务器:使用以下命令启动开发服务器:
webpack-dev-server --open --hot
上述命令将启动开发服务器,并打开浏览器窗口。在开发过程中,当代码发生变化时,开发服务器会自动刷新浏览器,以实时更新代码。
需要注意的是,HMR 功能只在开发环境中有效,在生产环境中应该关闭 HMR 功能,以提高构建速度和性能。
如何监控Webpack的编译状态?
要监控 Webpack 的编译状态,可以使用 Webpack 的内置工具或第三方工具。以下是一些常见的方法:
-
使用 Webpack 的内置工具:Webpack 提供了一些内置的命令行工具,可以用于监控编译状态。例如,使用
webpack --watch命令可以启动一个监听模式,当文件发生变化时,Webpack 会自动重新编译。 -
使用 Webpack 的进度条插件:Webpack 提供了一些进度条插件,可以在编译过程中显示进度条。例如,使用
webpack --progress命令可以在控制台中显示进度条。 -
使用第三方工具:除了 Webpack 的内置工具外,还可以使用一些第三方工具来监控编译状态。例如,使用
webpack-dashboard或webpack-visualizer等工具可以在浏览器中显示编译进度和详细信息。 -
使用 Webpack 的日志输出:Webpack 可以输出详细的日志信息,包括编译过程中的错误和警告。通过查看日志信息,可以了解编译状态和错误信息。
需要注意的是,监控 Webpack 的编译状态需要在开发环境中进行,因为在生产环境中,编译过程通常会被自动优化和加速,以提高构建速度和性能。