目录
前言
Vue事件处理
指令的语法格式
事件绑定指令—v-on
回调函数
前言
我们知道如何在原生js中实现事件绑定,那在vue中如何实现呢?
Vue事件处理
指令的语法格式
<标签 v-指令名:参数名="表达式">{{插值语法}}</标签>
其中表达式位置可以写:常量、js表达式、被Vue实例管理
事件绑定指令—v-on
语法格式:
v-on:事件名="表达式"
简写:
v-on: ==> @ 换成@即可
例:v-on:click 简写 @click
例:
v-on:click="表达式"表示当鼠标单击事件后,执行表达式
v-on:keydown="表达式"表示当键盘按下事件后,执行表达式
回调函数
在vue中执行函数需要在Vue实例的配置项methods中进行定义
methods是一个对象:{}
如下例:
<button v-on:click="sayHello()">{{msg}}</button><script>const vm = new Vue({el:'button',data:{msg:'hello'},methods:{sayHello:function(){alert('hello')}}})</script>
在methods中,可以定义多个回调函数
绑定的回调函数,如果函数调用时不需要传递任何参数,小括号()可以省略
<button v-on:click="sayHello">{{msg}}</button>而在Vue调用回调函数的时候,会自动给回调函数传递一个参数对象,这个对象是:当前发生的事件对象
例
在methods中
sayHello:function(e){console.log(e.target.innerText);}
打印出当前发生的事件对象
如果传递了参数,只需要在参数上使用$event占位符,Vue框架看到这个$event占位符之后,自动将当前事件以对象形式传递过去,函数也需要形参来接收
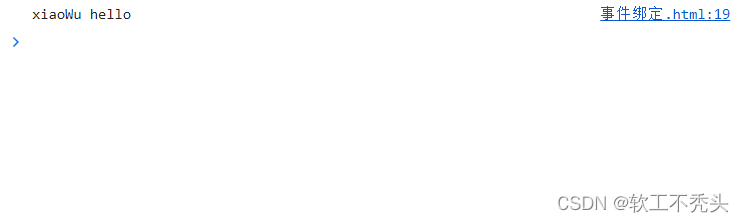
<button @click="sayHello('xiaoWu',$event)">{{msg}}</button><script>const vm = new Vue({el:'button',data:{msg:'hello'},methods:{sayHello:function(name,e){console.log(name,e.target.innerText);}}})</script>