文章目录
- 1.图片处理风格
- 1.1 简约版本图片预览
- 1.2 图片查看器,可放大缩小,旋转
- 1.3 图片放大镜效果
- 1.4 图片放大显示,支持滚轮调整大小
- 1.5 图片上下滑动缩略图字幕效果
- 2.效果和源码
- 2.1 动态效果
- 2.2 源代码
- 源码下载
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/134437021
html图片控制处理放大缩小移动多种案例(附源码),简约图片预览,仿京东图片放大镜效果,图片查看器,可放大缩小,旋转,图片放大镜效果,图片放大缩小查看,图片放大显示,支持滚轮调整大小,图片上下滑动缩略图字幕效果,各种风格都有,代码上手简单,代码独立,可以直接使用。也可直接预览效果。
1.图片处理风格
1.1 简约版本图片预览
单击图片,会有图片放大效果,(鼠标根据图片的放大缩小,会有不同的鼠标效果),单击放大的图片,会缩小。

1.2 图片查看器,可放大缩小,旋转
仿制系统的图片查看器,单击图片,可以弹出图片框,里面有所有的图片集,支持上一张,下一张,放大,缩小,旋转等功能。

1.3 图片放大镜效果
仿京东商场的商品预览放大镜效果,鼠标悬浮在图片上,会有放大效果,支持图片切换。

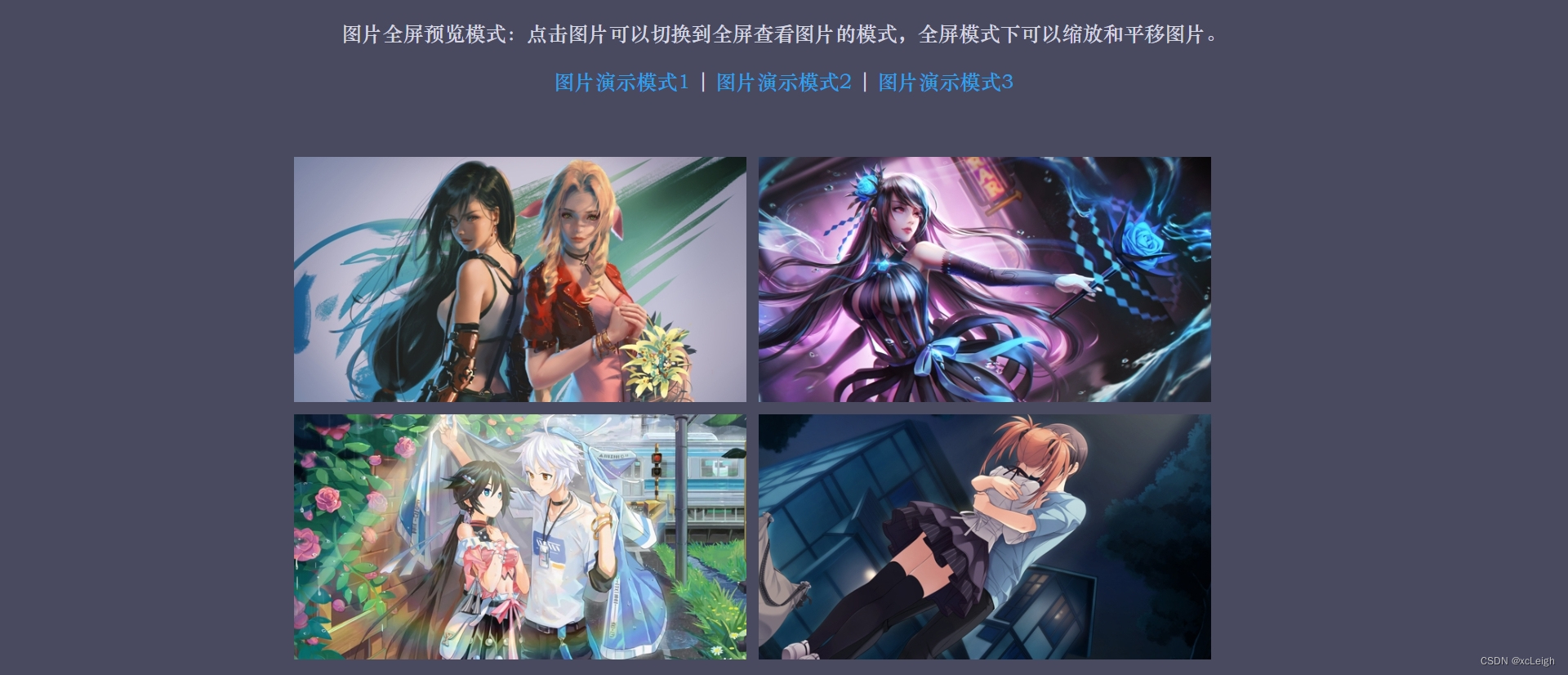
1.4 图片放大显示,支持滚轮调整大小
支持图片单击放大,然后可以根据鼠标滚轮,放大缩小图片,左上角会有图片缩略图,可以操作。也可以在原图片上进行放大缩小,也可以在轮播图上进行放大缩小。完整效果,见文章的效果动态演示。

这种是点击图片,放大,然后可以操作图片。

这种是在原图位置,放大缩小图片。
1.5 图片上下滑动缩略图字幕效果
鼠标悬浮图片放大,然后有向上出现的动态提示文字。

2.效果和源码
2.1 动态效果
这里是完整的效果演示,可在此代码基础上更加完善功能,支持扩展自己的风格,可以删减内容,基于此框架,可以制作自己的图片展示风格。
html图片控制处理放大缩小移动多种案例(附源码)
2.2 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>html图片放大缩小多种案例(附源码) - xcLeigh</title><link href="images/favicon.png" rel="icon"><style type="text/css">.nav {height: 41px;border-top: 3px solid #ff8500;border-bottom: 1px solid #ff8500;background-color: #fff;line-height: 41px;}.link {/* 此时的a为行内元素 修改高无效 需要将a转换为行内块元素 它既可以有宽度 又可以有高度*/display: inline-block;height: 41px;padding: 0 10px;/* 上下为0 左右为20px */font-size: 12px;color: orange;text-decoration: none;float:right;}.link:hover {background-color: #eee;color: #E70722;}.active{background-color: #eee;color: #E70722;}.nav span {/* 此时的a为行内元素 修改高无效 需要将a转换为行内块元素 它既可以有宽度 又可以有高度*/display: inline-block;line-height: 30px;padding: 0 20px;/* 上下为0 左右为20px */font-size: 12px;color: #4c4ac4;text-decoration: none;cursor:pointer;}.nav span:hover {background-color: #eee;color: #ff8500;}</style>
</head>
<body style="margin:auto;padding:auto; background-color:rgba(255,133,0,0.03);"><div class="dicContent" style="width:100%; height:calc(100% - 46px); z-index:111; position:absolute; margin:0px;padding:0px; margin-top:46px;"><iframe class="dicContent" id="iframeContent" src="resource/简约版本图片预览/index.html" border="0" style="border:0px;width:100%;height:calc(100%); position: absolute; margin:0px;padding:0px;background-color: transparent !important;"></iframe></div><div class="nav"><span onclick="showUrl('https://blog.csdn.net/weixin_43151418/')"><img src="images/favicon.png" style="width: 12px; height: 12px; padding-top: 12px;">xcLeigh源码</span><a href="javascript:void(0);" class="link active" onclick="showContent('resource/简约版本图片预览/index.html',this)">图片预览</a><a href="javascript:void(0);" class="link" onclick="showContent('resource/图片查看器,可放大缩小,旋转/index.html',this)">仿图片查看器</a><a href="javascript:void(0);" class="link" onclick="showContent('resource/图片放大镜效果/index.html',this)">仿京东图片放大镜</a><a href="javascript:void(0);" class="link" onclick="showContent('resource/图片放大显示,支持滚轮调整大小/index.html',this)">单击图片滚轮调整大小</a><a href="javascript:void(0);" class="link" onclick="showContent('resource/图片上下滑动缩略图字幕效果/index.html',this)">缩略图字幕效果</a></div>
</body>
<script type="text/javascript">function showUrl(url){window.open(url,"_blank");}function showContent(url,obj){var arr=document.getElementsByClassName("link");for(var i=0;i<arr.length;i++){arr[i].classList.remove("active");}obj.setAttribute("class","link active");document.getElementById("iframeContent").src=url;}
</script>
</html>源码下载
html图片控制处理放大缩小移动多种案例(源码) 点击下载

💢 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
💘 为爱表白 为你那个TA,体验别致的浪漫惊喜
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/134437021(防止抄袭,原文地址不可删除)