这篇文章分享一下怎么在easyui的datagrid刷新表格时,在后端java代码中接收datagrid传递的数组参数。
数组来源于技能的tagbox(标签框),tagbox和combobox的区别是tagbox可以选择多项。

标签框渲染的代码为
$("#skill_ids").tagbox({url: "/chongwu_skill_category/selectAll",valueField: "id",textField: "name",width: 300,hasDownArrow: true,groupField: "type",panelHeight: "auto",prompt: "--请选择技能--",groupFormatter: function(group){return "<span class='red'>" + skillTypes[group] + "</span>";},formatter: function(row) {return "<img width='18' src='" + row.image + "' /> " + row.name;}});然后页面上方的搜索按钮绑定刷新表格事件,会获取3个下拉框的值并传到后端。
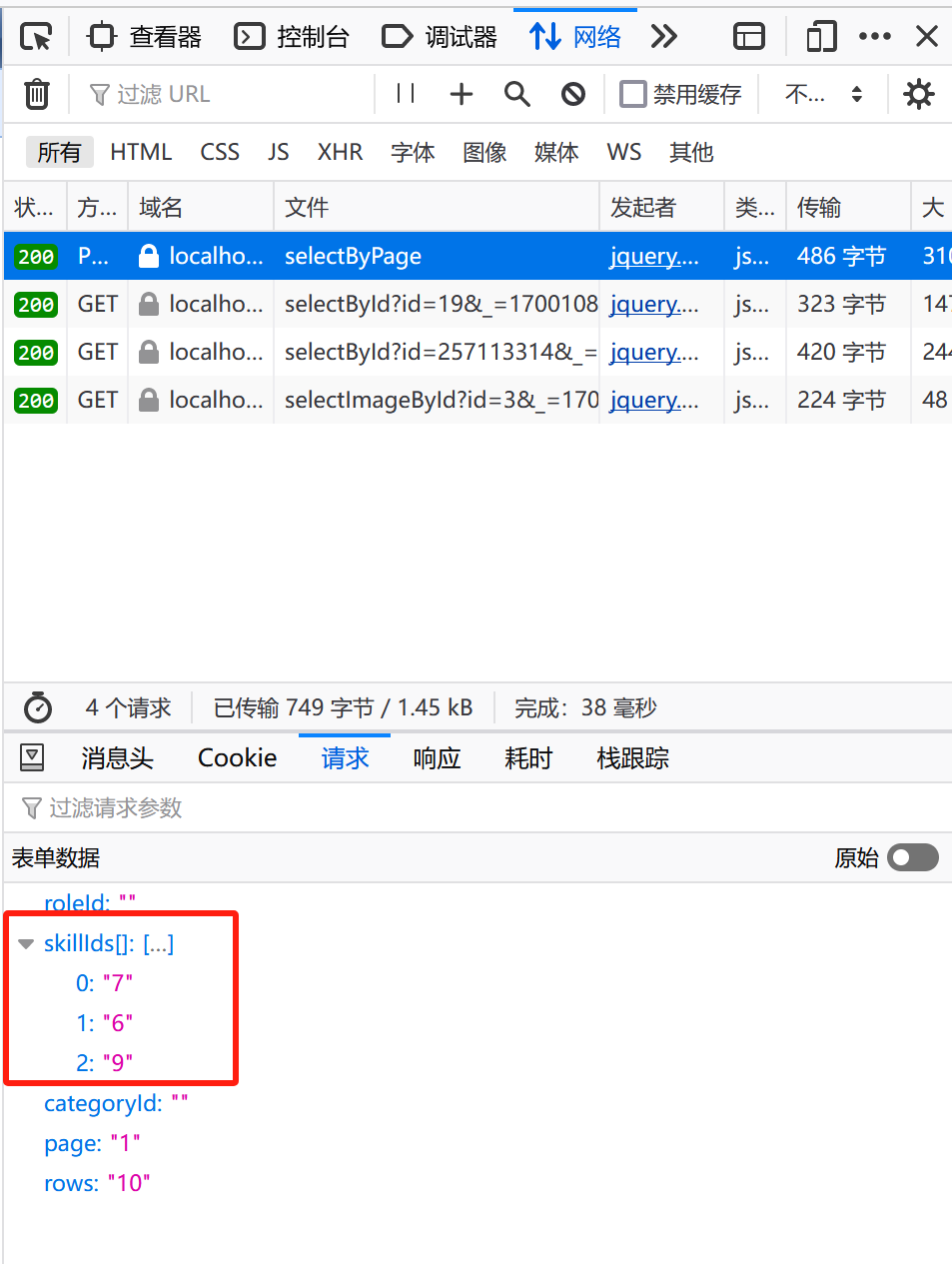
$("#search").linkbutton({iconCls: "icon-search"}).click(function() {let categoryId = $("#category_id").combobox("getValue");let roleId = $("#role_id").combobox("getValue");let skillIds = $("#skill_ids").tagbox("getValues");$("#chongwu_list").datagrid("load", {roleId: roleId,skillIds: skillIds,categoryId: categoryId});});但是传递参数的时候,发现参数的格式和我们想要的不太一样

参数名居然带了一个数组的[],很显然这不是我们想要的结果。
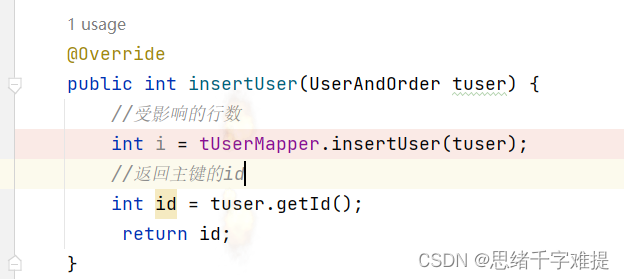
改进后的代码
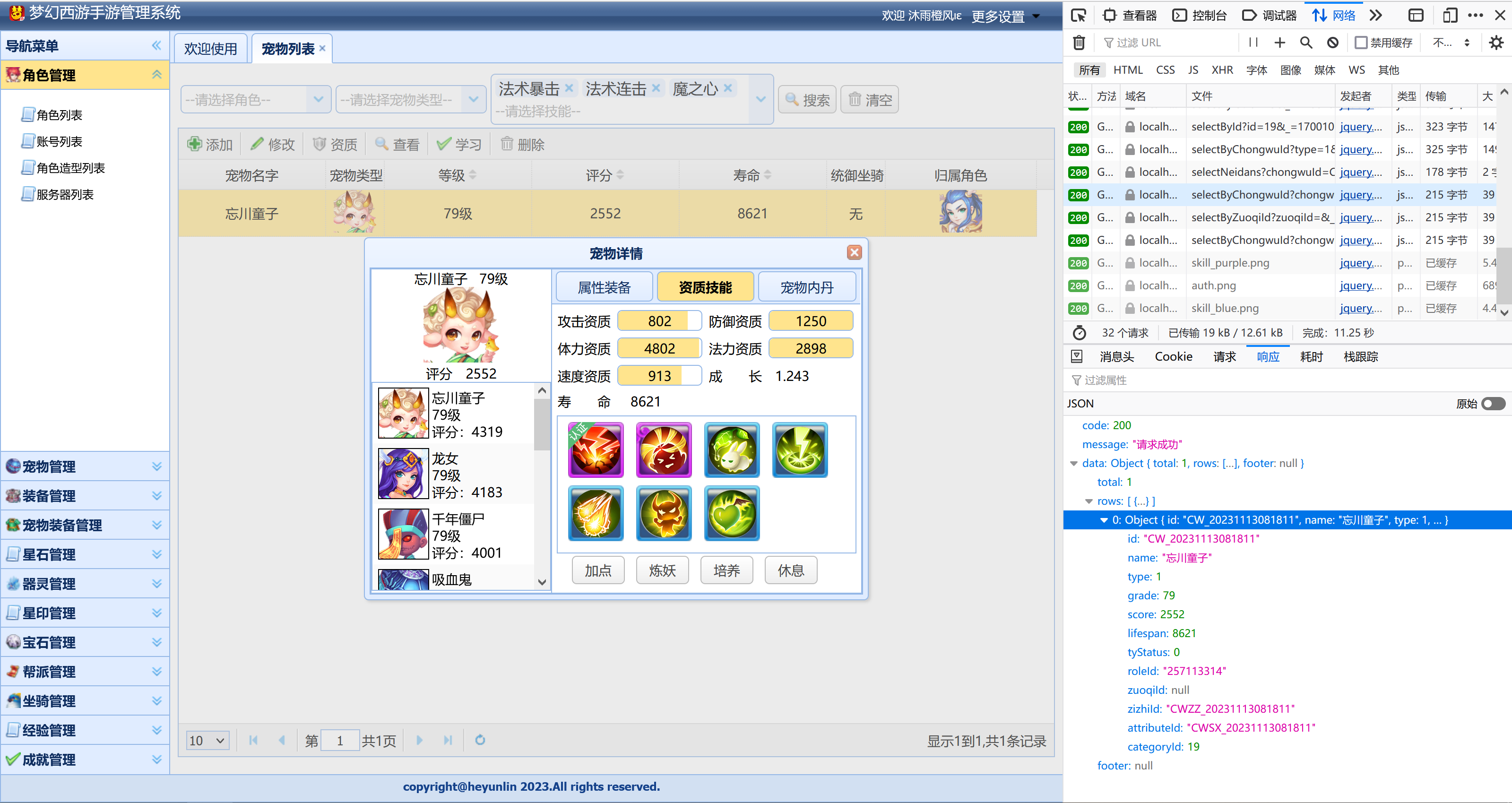
$("#search").linkbutton({iconCls: "icon-search"}).click(function() {let categoryId = $("#category_id").combobox("getValue");let roleId = $("#role_id").combobox("getValue");let skillIds = $("#skill_ids").tagbox("getValues");$("#chongwu_list").datagrid("load", {roleId: roleId,categoryId: categoryId,skillIds: JSON.stringify(skillIds)});});此时参数格式是正确的,把数组转成了json格式的字符串。

然后在后端java通过List<Integer> skillIds参数接收,点击搜索按钮居然报错了,不能把String转为List<Integer>

这时候就要借助spring的转换器来完成类型转换了,创建一个Converter的实现类,并声明为Spring组件。
package cn.edu.sgu.www.mhxysy.converter;import com.alibaba.fastjson.JSON;
import org.springframework.core.convert.converter.Converter;
import org.springframework.stereotype.Component;import java.util.List;/*** String ==> List<Integer>的转换器* @author heyunlin* @version 1.0*/
@Component
public class StringToListOfIntegerConverter implements Converter<String, List<Integer>> {@Overridepublic List<Integer> convert(String source) {return JSON.parseArray(source, Integer.class);}}重启项目,重新查询一次,这一次成功了,查询到符合条件的唯一一条数据。

上面已经提供了完美的解决方案,当然,方案不唯一,可以把数组所有元素通过一个字符连接起来,然后在后端通过相同的字符分割,也能得到想要的数组。(博主一开始也是这么实现的)



![DocCMS keyword SQL注入漏洞复现 [附POC]](https://img-blog.csdnimg.cn/3691cd38256d47f9afbb3dfaedfb1c97.png)