文章目录
- 概念
- 媒体查询
- 媒体类型
- 媒体特性
- 媒体运算符

概念
所谓对
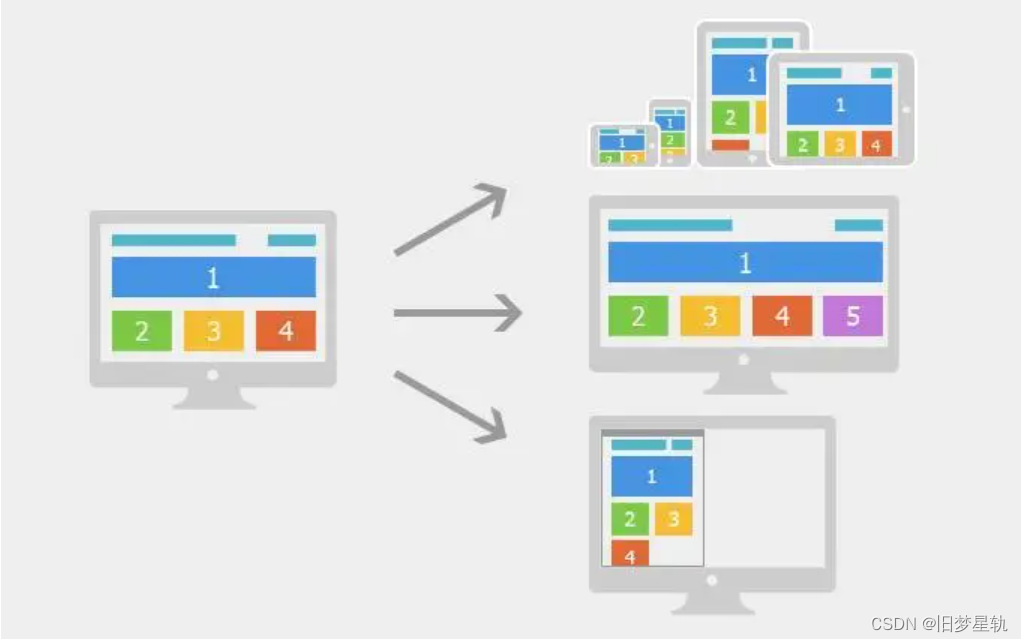
响应式布局方案的理解,众说纷纭,核心点就是同一套代码在不同尺度屏幕下的布局呈现方式的不同
- 社区中有很多人分享,并列出了
多种实现响应式布局的方案,比如【rem,百分比%,vw,vh】 ,以及最关键的 【媒体查询】等等。其实针对这些布局方案的理解,绝大多数人还是存在一定的误区。从我个人严格意义上的理解中,上述的方案 只有媒体查询才是真正的响应式布局,而其他几种方案比如【rem,百分比%,vw,vh】,准确点说,应该是属于自适应布局的概念范围内;自适应布局 和响应式布局其实在本质上还是有区别的。简述的说就是响应式布局真正意义上做到了一套代码资源在不同尺度屏幕下的布局呈现方式的不同, 而自适应布局,会根据用户使用的设备屏幕尺寸不同,呈现出不同方式的展示效果,主要是控制页面显示的比例,并不会在同一套代码中去动态切换布局方式。同时这需要开发人员 提前针对不同平台开发出多套同业务但不同布局的代码,然后动态判断用户的使用设备环境,从而决定呈现相应的页面。
讲述了
响应式布局的概念理解,那么接下来,就来聊聊 响应式布局的最佳解决方案 【媒体查询】
媒体查询
媒体类型
| 类型 | 描述 |
|---|---|
all | 检测所有设备。 |
screen | 检测电子屏幕,包括:电脑屏幕、平板屏幕、手机屏幕等。【最常用】 |
print | 检测打印机 |
媒体特性
| 类型 | 描述 |
|---|---|
width | 检测视口宽度 |
max-width | 检测视口最大宽度 |
min-width | 检测视口最小宽度 |
height | 检测视口高度 |
max-height | 检测视口最大高度 |
min-height | 检测视口最小高度 |
device-width | 检测设备屏幕的宽度 |
max-device-width | 检测设备屏幕的最大宽度 |
min-device-width | 检测设备屏幕的最小宽度 |
orientation | 检测视口的旋转方向(是否横屏)portrait :视口处于纵向,即高度大于等于宽度landscape :视口处于横向,即宽度大于高度 |
媒体运算符
| 类型 | 含义 |
|---|---|
and | 并且 |
, 或 or | 或 |
not | 否定 |
only | 肯定 |
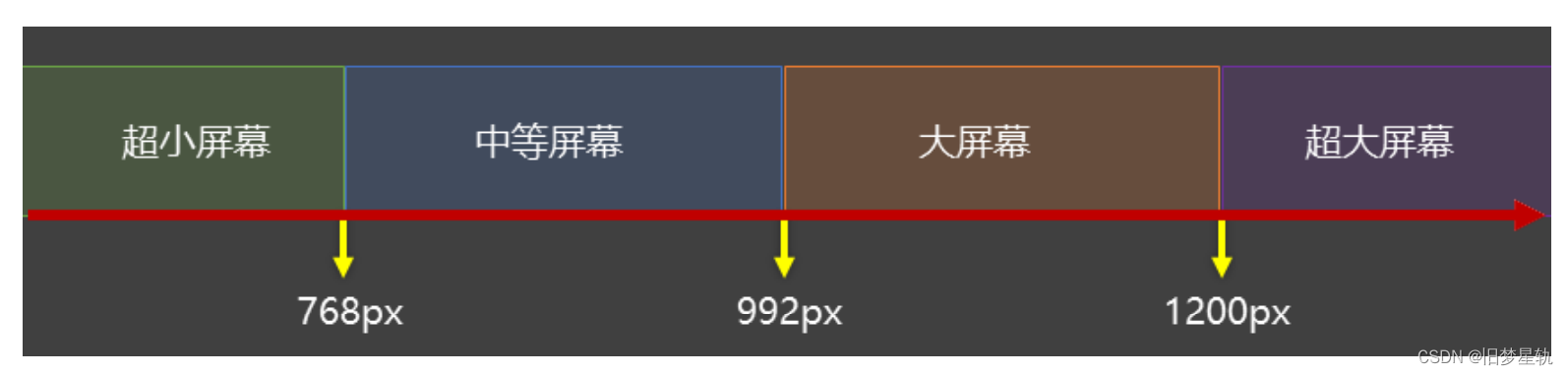
实际开发中,将会对不同尺寸屏幕做一个划分

使用代码示例
@media screen and (max-width:768px) {
/*CSS-Code;*/
}
@media screen and (min-width:768px) and (max-width:1200px) {
/*CSS-Code;*/
}
由于涉及到多套样式相互切换,如果写在一起,就会特别的冗余,所以,做响应式布局,我们一般 使用媒体查询搭配外部样式表一起使用。
例如:
<link rel="stylesheet" media="具体的媒体查询" href="mystylesheet.css">
🚵♂️ 博主座右铭:向阳而生,我还在路上!
——————————————————————————————
🚴博主想说:将持续性为社区输出自己的资源,同时也见证自己的进步!
——————————————————————————————
🤼♂️ 如果都看到这了,博主希望留下你的足迹!【📂收藏!👍点赞!✍️评论!】
——————————————————————————————








![[CISCN 2023 华北]pysym](https://img-blog.csdnimg.cn/08db914abb7844d2813c706e4257e095.png)