快应用组件
- web组件
- web页面与快应用页面通信
- 网页接收/发送消息
- 网页接收消息
- 快应用页面接收/发送消息
- 给网页发送消息
- 通信前提- trustedurl
- list组件
- refresh组件
- 语法
- error-使用refresh组件会改变页面高度!
- refresh组件+list组件实现下拉刷新
- tab组件
web组件
作用:用于显示在线的 html 页面(可以嵌入三方页面或者某些不太重要的页面)
缺点:打开会比原生慢一点,可能存在白屏现象。
示例:
<web src='http://baidu.com'></web>
渲染结果如下:

web页面与快应用页面通信
快应用是允许快应用页面与web页面通信的。
网页接收/发送消息
当网页被嵌入快应用时,默认会向该页面的windows中添加两个方法

注意: 该方法只有在快应用嵌套的web页面中可以使用,否则这两个方法将不存在(在web页面做好兼容)!
网页接收消息
mounted () {if (window.system && window.system.onmessage) {window.system.onmessage = function (data) {console.log('message received: ' + data) // data为快应用发送的消息}}
}
快应用页面接收/发送消息
-
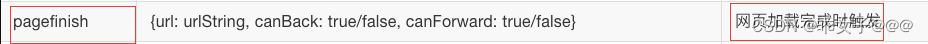
页面加载完成时触发

-
向网页发送消息的方法

-
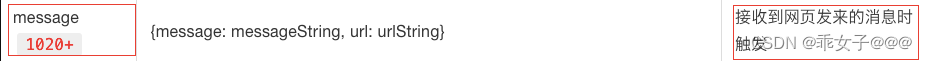
接收到网页发来的消息时触发

给网页发送消息
-
语法
this.$element('web').postMessage({message: messageString,success: function(){},fail: function(){} }) -
注意点1:message必须为
String类型,若是传递其他数据类型如对象,在真机环境会报错this.$element('web').postMessage({message: {str: '11111'} // 发送消息为一个对象 })上述代码报如下错误
java.lang.ClassCastException: org.json.JSONObject cannot be cast to java.lang.String at org.hapjs.widgets.Web.f(SourceFile:535) at org.hapjs.widgets.Web.invokeMethod(SourceFile:681) at org.hapjs.render.b.a.a(SourceFile:30) at org.hapjs.render.RootView.applyAction(SourceFile:1134) at org.hapjs.render.RootView.applyActions(SourceFile:1120) at org.hapjs.render.RootView.a(SourceFile:1105) at org.hapjs.render.RootView.e(SourceFile:1088) at org.hapjs.render.RootView$a.handleMessage(SourceFile:365) at android.os.Handler.dispatchMessage(Handler.java:117) at android.os.Looper.loopOnce(Looper.java:205) at android.os.Looper.loop(Looper.java:293) at android.app.ActivityThread.main(ActivityThread.java:9596) at java.lang.reflect.Method.invoke(Native Method) at com.android.internal.os.RuntimeInit$MethodAndArgsCaller.run(RuntimeInit.java:586) at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:1204)this.$element('web').postMessage({message: '111111' //发送的消息为111111 })上述代码成功发送
若是想发送对象类型可以使用
JSON.stringify进行转换但是在接收时要注意使用try catch包裹,因为快应用默认发送的数据是对象类型且并没有stringifymounted () {const _this = thisif (window.system && window.system.onmessage) {window.system.onmessage = function (data) {let dtry {d = JSON.parse(data)} catch (err) {}if (d && d.page === 'quick_app') {_this.getInfo(d)}} } -
注意点2:注意发送数据的时机,发送数据一定要等待
网页渲染完毕之后,否则在网页端将接收不到数据示例:
我想在页面渲染完成之后发送信息给web页面,因此我选择在快应用的onReady生命周期发送数据
onReady(){this.$element('web').postMessage({message: '111111'}) }但是我发现在网页在如下代码拿不到指定的信息
mounted () {const _this = thisif (window.system && window.system.onmessage) {window.system.onmessage = function (data) {console.log('data', data)}} }原因是因为在发送数据的时候web网页还没有渲染完成!
我们可以在web组件的
pagefinish事件时传送数据,此事件在web页面渲染完成时触发!@pagefinish="pagefinish"pagefinish(){this.$element('web').postMessage({message: '111111'}) }
通信前提- trustedurl
web页面可以与快应用通信的前提是:只有在互相信任的页面路径才会允许通信。
web组件的trustedurl属性就是表示可信任的网址的集合。只有 trustedurl 中链接或者 src 链接的网页可以和框架进行双向通信(支持正则表达式)。
有人可能会疑惑:我没有添加trustedurl属性,但是现在通信没有问题? 原因是因为在默认情况下会添加web组件的src属性到trustedurl中。
因此若是URL永远不变,则可以省略,若是路径携带参数或url不是固定值,则必须添加trustedurl!
list组件
tips: list-item组件的type属性必填且type相同的list-item组件的DOM结构需要完全一致,不然会出现问题(如list不滚动)
refresh组件
很多时候需要下拉刷新页面,在快应用中进行下拉刷新的组件是refresh组件。
语法
<refresh offset="142px" refreshing="{{refreshLoad}}" onrefresh="refreshPage">
</refresh>
async refreshPage(){this.refreshLoad = true // 刷新loadingawait this.init() // init里面是刷新执行逻辑this.refreshLoad = false
}
error-使用refresh组件会改变页面高度!
-
现在页面DOM结构如下
<template><div class='page'><div class='top'></div><div class='bottom'></div></div> </template><style lang='less'>.page{flex-direction: column;.top{width: 100%;height: 1000px;background-color: red;}.bottom{width: 100%;height: 2000px;background-color: #00ffff;}} </style>现在页面的整体高度为3000px(超过屏幕宽度),此时屏幕可以滑动。
此时使用refresh组件包裹整个页面,但是样式不做任何变化
<template><refresh class='page'><div class='top'></div><div class='bottom'></div></refresh> </template>此时发现页面的
高度变为手机屏幕的高度!此时页面不可以滑动,并且页面内容的高度等比例压缩。那如果既想要下拉刷新又不想页面的内容被压缩应该怎么处理呢?
此时可以将refresh组件与list组件结合使用
refresh组件+list组件实现下拉刷新
<template>
<refresh class='page'><list><list-item class='top' type='top'></list-item><list-item class='bottom' type='bottom'></list-item></list>
</refresh>
</template>
- refresh组件下拉刷新
- list组件可以实现滚动
refresh组件 + list组件 结合使用可以实现需求效果。
tab组件
tab组件中的tab-content中的数据不支持动态增加或减少!如果要减少页面,需要先销毁掉,重新用新的实例展示数据 ===> 快应用提供了if命令,if为false时,页面不显示,并且dom节点也会移除。
<tab if='bol'><tab-bar></tab-bar><tab-content></tab-content>
</tab>
但是这样将会导致每次切换tab数据加载时 tab-bar的滚动条都会滚动到初始位置(最左边),而且数据加载中tab-bar数据也会暂时消失 ===> 用户体验感不好;
我们可以只使用tab-bar来显示滚动条的tab数据,底部content内容使用普通组件div进行显示!







![[CISCN 2023 华北]pysym](https://img-blog.csdnimg.cn/08db914abb7844d2813c706e4257e095.png)