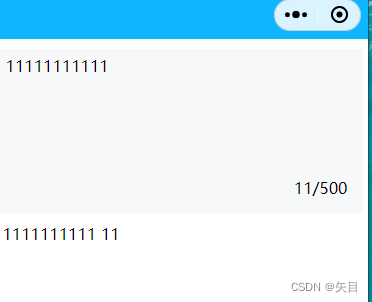
微信小程序 限制字数文本域框
介绍:展示类组件
导入
在app.json或index.json中引入组件
"usingComponents": {"text-field":"/pages/components/text-field/index"}
代码使用
<text-field maxlength="500" bindtabsItemChange="getSonNameChange"></text-field>
组件代码
index.wxml
/* pages/components/text-field/index.wxml */
<view><textarea class="textarea-bg " maxlength='{{maxlength}}' placeholder="请输入遇到的问题" value="{{information}}" bindinput="getDataBindTap"><view class='word'>{{lastArea}}/{{maxlength}}</view></textarea>
</view>
index.wxss
/* pages/components/text-field/index.wxss */
.textarea-bg {background-color: #F7F8FA;width: 85%;margin: 20rpx auto;padding:15rpx;}.word{position: absolute;bottom:30rpx;right:30rpx;}
index.js
// pages/components/text-field/index.js
Component({/*** 组件的属性列表*/properties: {// 最大的输入字数maxlength:{type:String,value:"150" }},/*** 组件的初始数据*/data: {information:"",lastArea:"0"},/*** 组件的方法列表*/methods: {getDataBindTap (e) {var information = e.detail.value;//输入的内容var lastArea = e.detail.value.length;//输入内容的长度var that = this;that.setData({information: information,lastArea: lastArea})const sonData={information:information,lastArea:lastArea}that.triggerEvent('tabsItemChange',sonData)},}
})父组件代码
说明:使用子组件传父组件将输入的value值和长度传给父组件
// pages/shopping/shopping.js
Page({/*** 页面的初始数据*/data: {information:"",lastArea:"0"},getSonNameChange (e) {// 获取子组件传过来的数据console.log(e)const { information, lastArea} = e.detail console.log(information,lastArea)this.setData({information:information,lastArea:lastArea})},/*** 生命周期函数--监听页面加载*/onLoad(options) {},/*** 生命周期函数--监听页面显示*/onShow() {},/*** 生命周期函数--监听页面隐藏*/onHide() {},/*** 生命周期函数--监听页面卸载*/onUnload() {},
})

注:最近重复代码写的有点多,特此封装!!