最近做的几个项目经常遇到这样的需求,要在表格上增加一个自定义表格字段设置的功能。就是用户可以自己控制那些列需要展示。
在几个项目里都实现了一遍,每个项目的需求又都有点儿不一样,迭代了很多版,所以抽时间把这个功能封装了个组件:@silverage/table-custom,将这些差别都集成了进去,方便今后使用和维护。同时也方便需要这个功能的人来使用。
下面介绍下安装和使用
安装
npm i @silverage/table-custom --save
yarn add @silverage/table-custom
pnpm add @silverage/table-custom组件在ant-design基础上开发,所以你也要安装antd。数据持久化使用的use-local-storage-state,也是要安装的。另外,react也是peer dependency。
使用
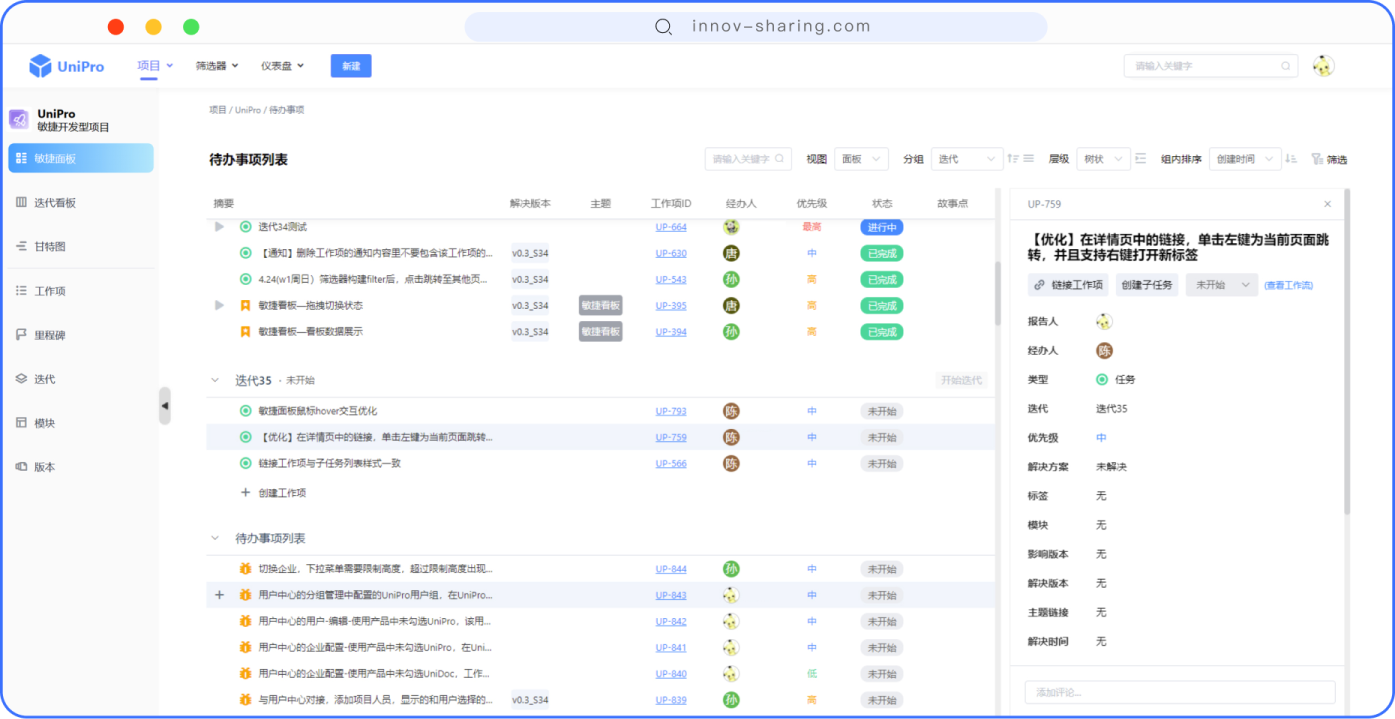
组件使用非常简单,只需要将你原先antd的<Table />换成<TableCustom />即可。兼容所有antd table的属性。
import { TableCustom } from '@silverage/table-custom'<TableCustom columns={columns} dataSource={dataSource} />
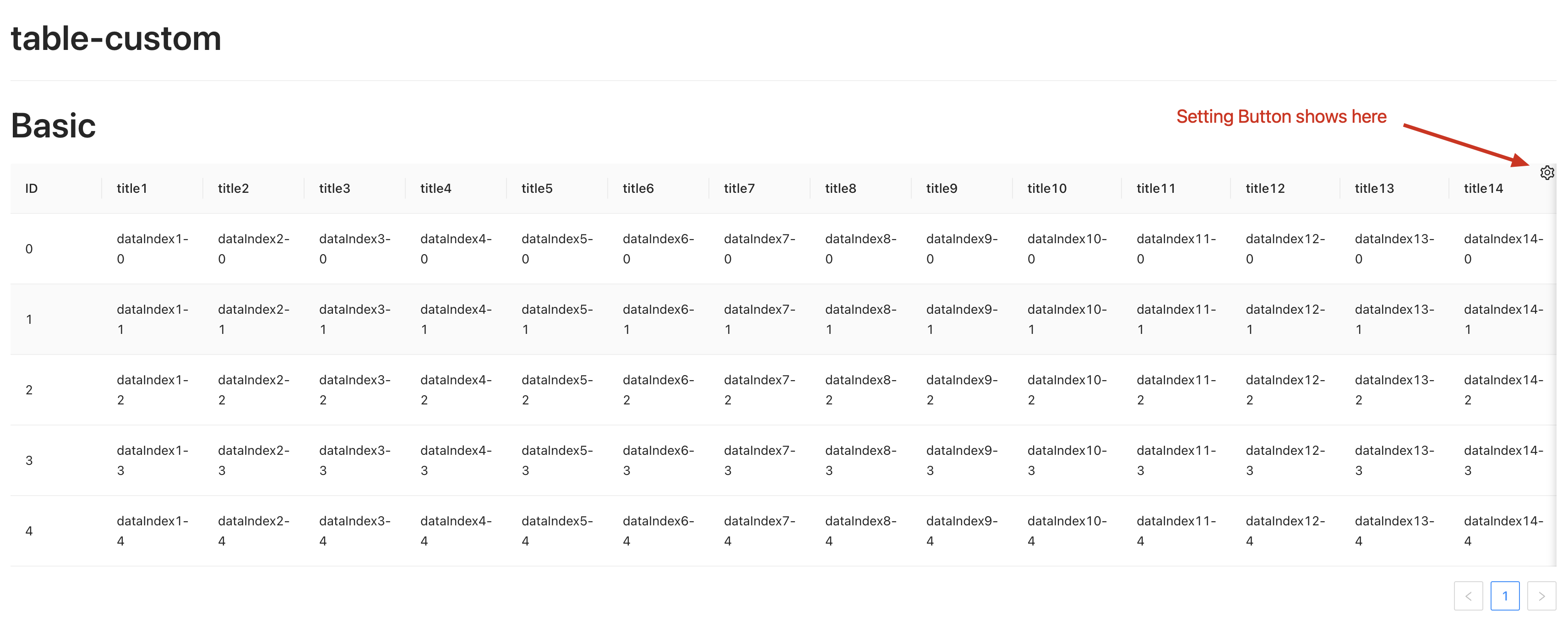
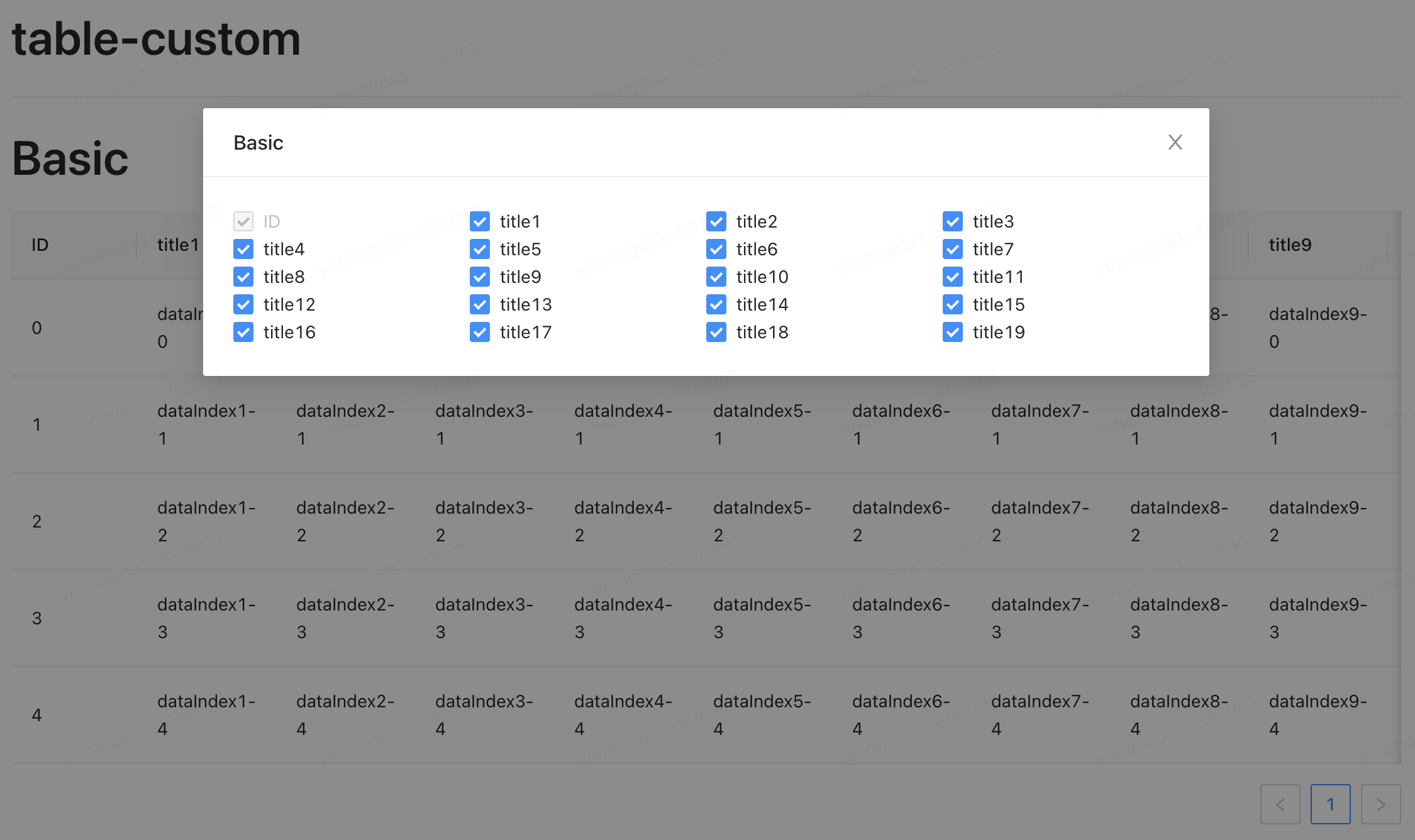
鼠标悬浮在表格时,表格右上角就会出现齿轮 图标。点击之后就可进入设置界面。通过勾选就可以隐藏/展示列。

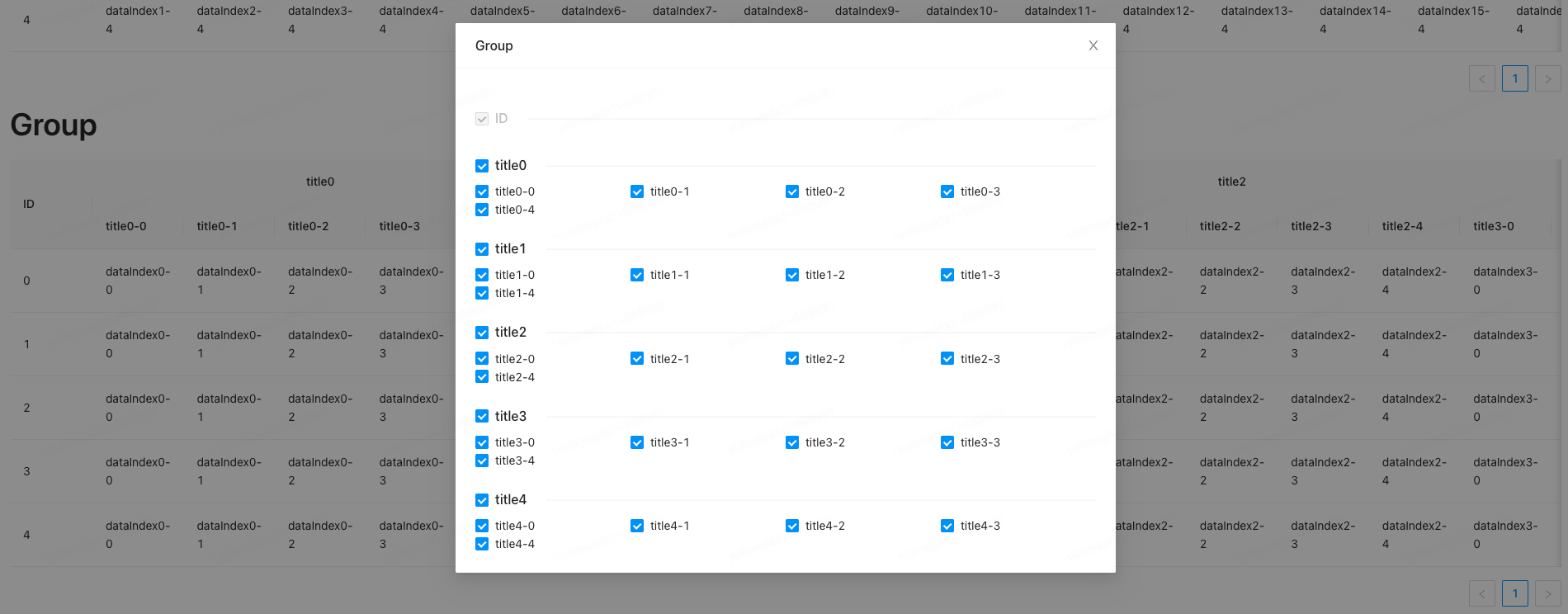
支持单行表头,同时也支持双层合并表头。

你可能注意到上面截图中,ID列是灰色的,这是因为在使用时,业务希望某些列是固定展示不可隐藏的。这时可以通过对column设置disableCustom: true来实现。
const columns = [{title: `ID`,dataIndex: `id`,key: `id`,width: 100,fixed: 'left',disableCustom: true // here}
]另外,修改后的列想要保存,这里有两个方式:一种是通过localstorage做持久化,一种是通过后端提供接口。不同的项目选择不同方式实现,最近的几个项目两种都用了。
localstorage的方式很简单,只需要提供组件storageKey属性即可。
<TableCustomstorageKey="myKey"columns={columns}dataSource={dataSource}
/>接口方式,可通过savedColumns和onChecklistChange配合实现。
const [savedColumns, setSavedColumns] = useState([])<TableCustomcolumns={columns}dataSource={dataSource}savedColumns={savedColumns ?? []}onChecklistChange={async checkedList => {const res = await api.request()setSavedColumns(res?.data)}}
/>过了一段时间使用后,在某些项目中,“极个别同志(no one but you)”认为,这个齿轮的图标太不明显了,想在表格上面放个按钮来控制,所以加了如下属性,让用户自己控制。因为原有表格上方可能有其他按钮。
const [visible, setVisible] = useState(false)
<Button onClick={() => setVisible(true)}>Open</Button>
<TableCustomcolumns={columns}dataSource={dataSource}openCustomModal={visible} // hereonCustomModalClose={() => setVisible(false)} // and here
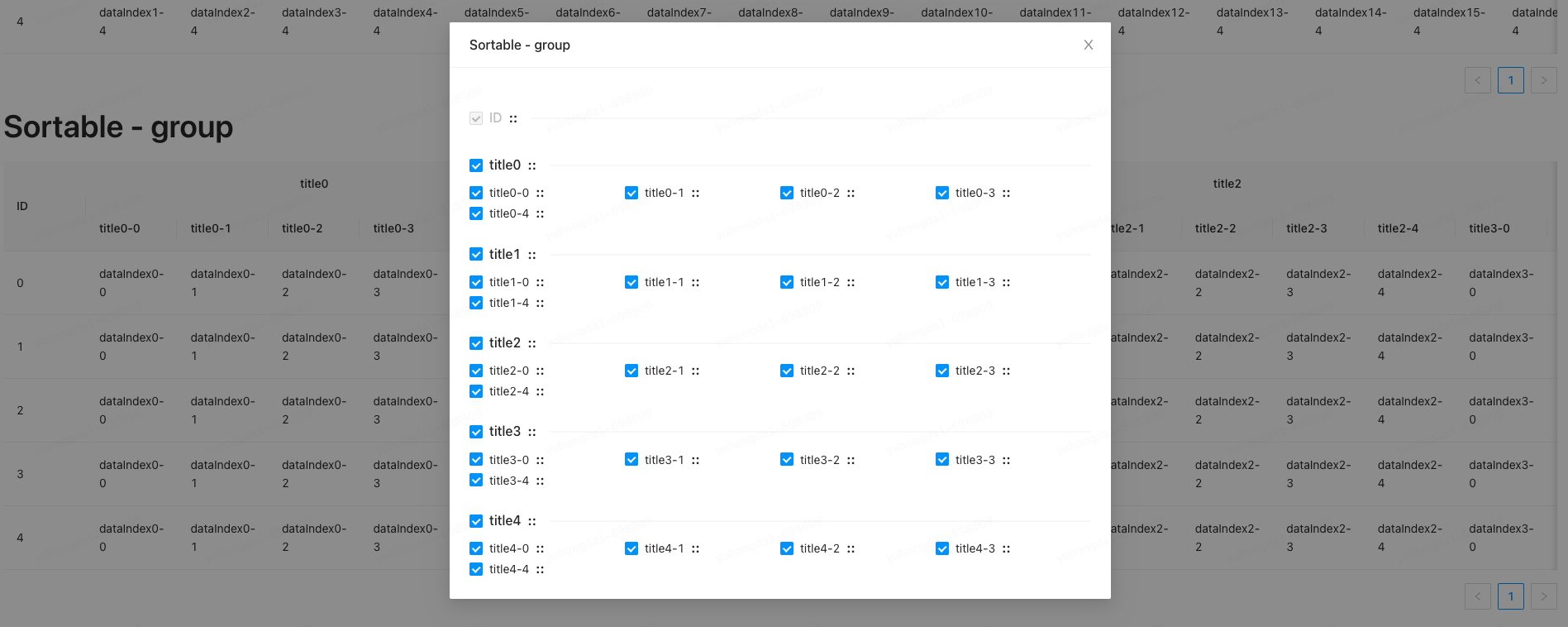
/>又过了一段时间,为了今后必然出现的字段排序需求,又增加了排序功能,只需要设置sortable字段。
<TableCustomcolumns={columns}dataSource={dataSource}sortable
/>
鼠标拖拽字段后的icon就可以,同样支持单层和双层表头!
也可以自定义icon样式:
<TableCustomcolumns={columns}dataSource={dataSource}sortablesortHandler={<span>::</span>}
/>查看完成文档:https://github.com/yuhongda/table-custom
Enjoy
作者:京东零售 于弘达
来源:京东云开发者社区 自猿其说 Tech 转载请注明来源