备注说明:
1.小白可看步骤一二,进阶小白可直接看步骤三
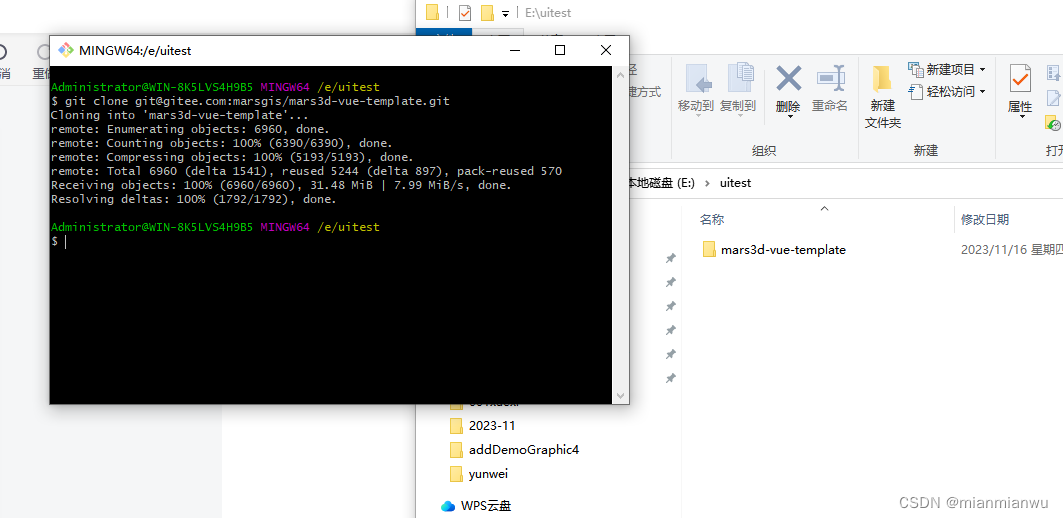
步骤一:新建文件夹<uitest>,在mars3d仓库拉一份最简项目模板:
git clone mars3d-vue-template: Vue3.x 技术栈下的Mars3D项目模板

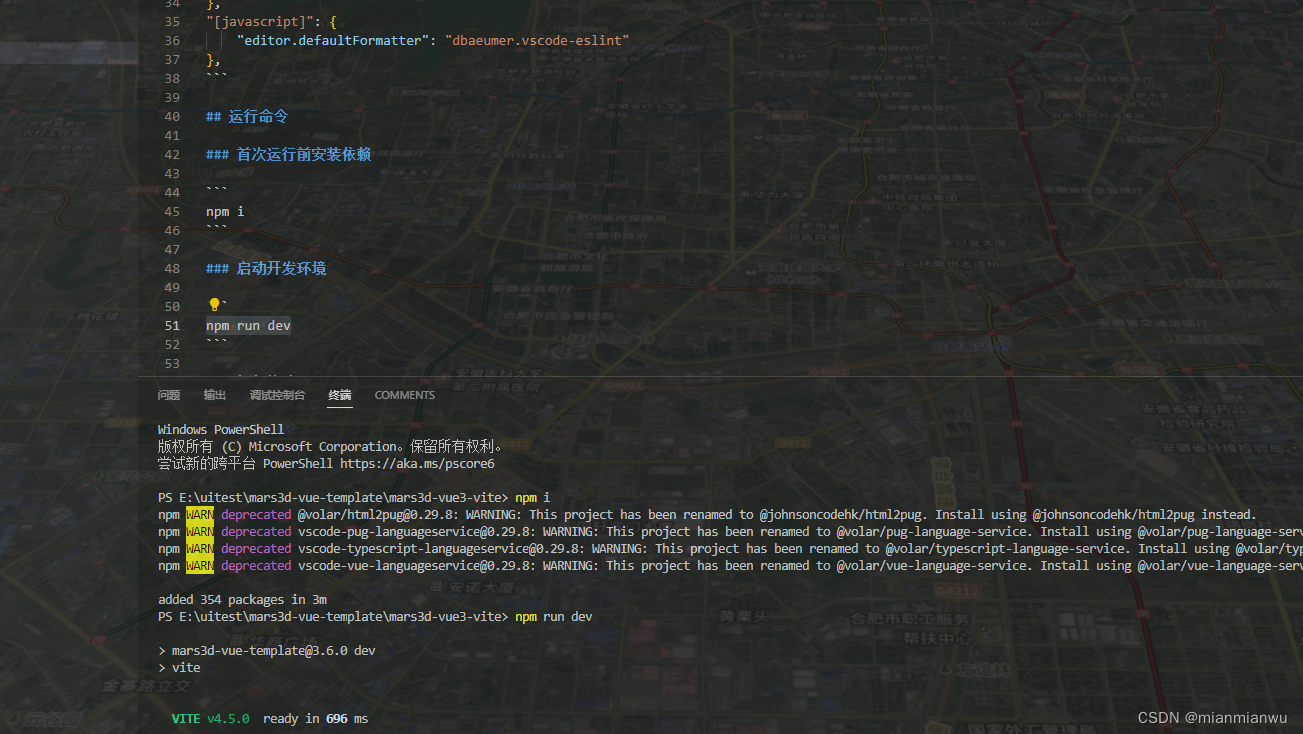
步骤二:运行>基于 Vue3.x + Vite 的最简项目模板,查看README.md文档说明:
npm i安装依赖,npm run dev运行

步骤三:安装相关依赖库
npm i --save ant-design-vue@4.x
npm i nprogress
npm i consola
npm i echarts
npm i vue-color-kit
npm i @icon-park/svg
npm i vite-plugin-style-import
npm i less
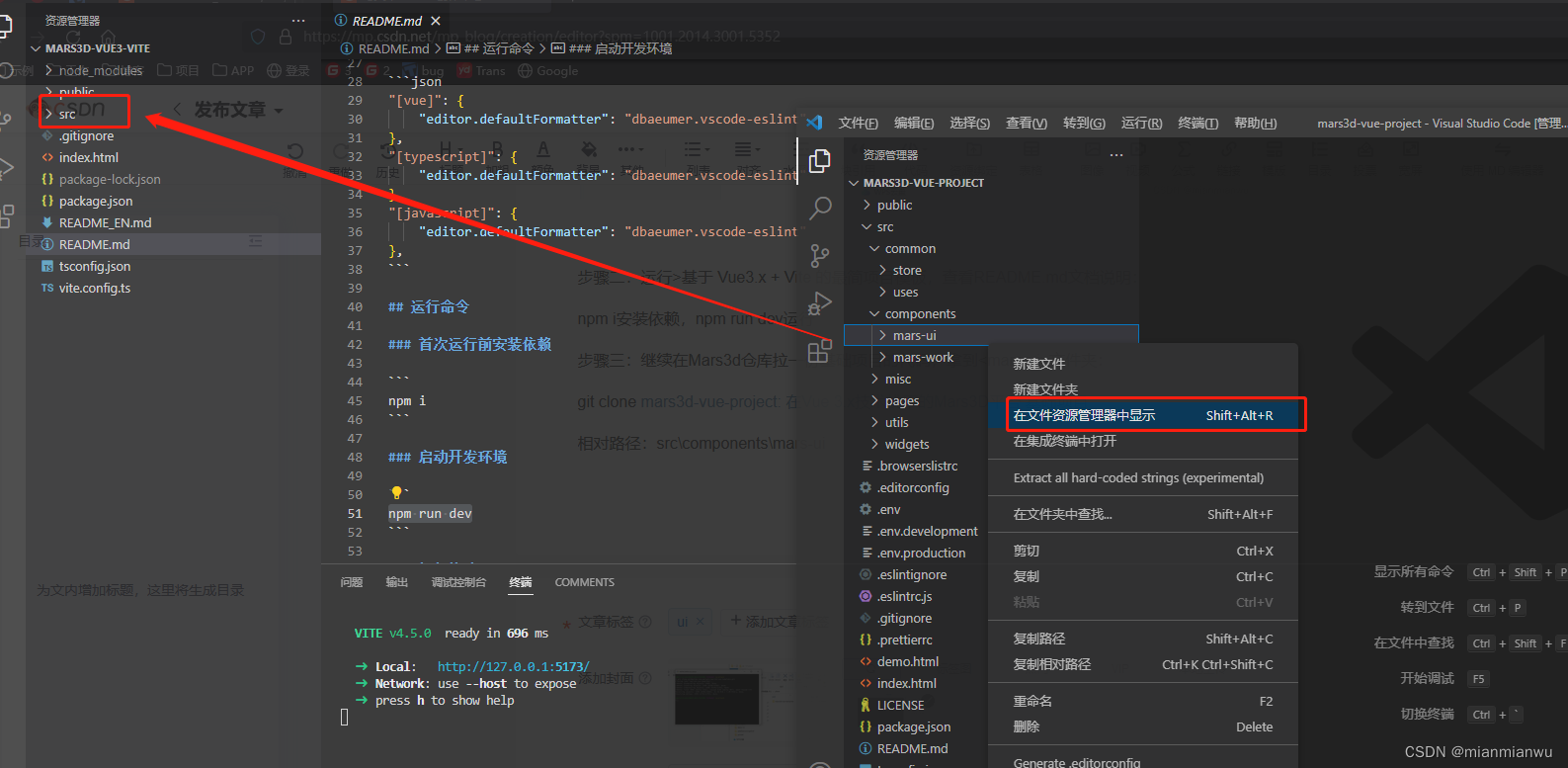
步骤四:继续在Mars3d仓库拉一份基础项目的代码,拿到<mars-ui>文件夹:
git clone mars3d-vue-project: 在Vue 3.x技术栈下的Mars3D平台 基础项目
相对路径:src\components\mars-ui

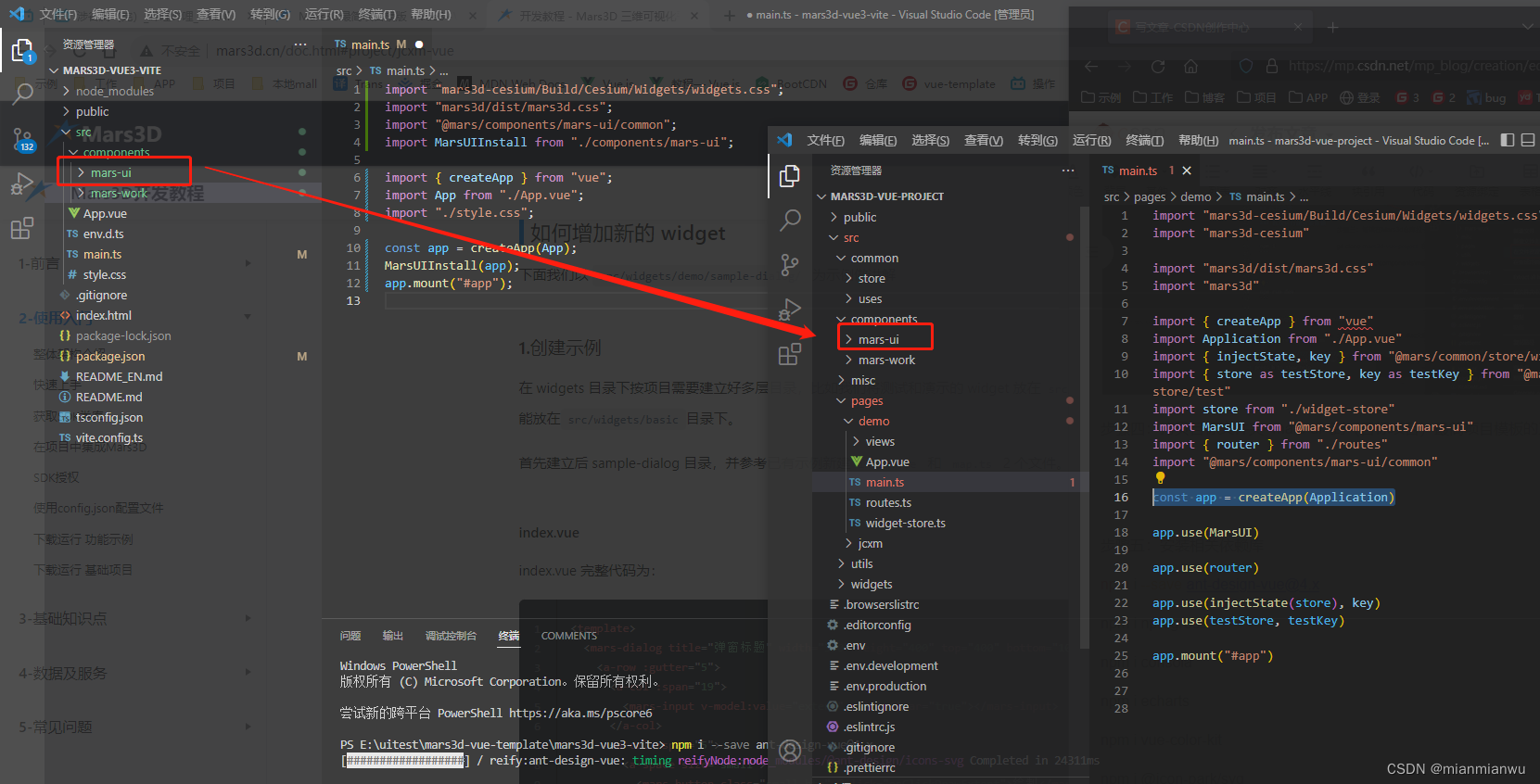
步骤五:拷贝目标文件夹<mars-ui>到(目标项目)最简项目模板的工程里面,保证目录一致

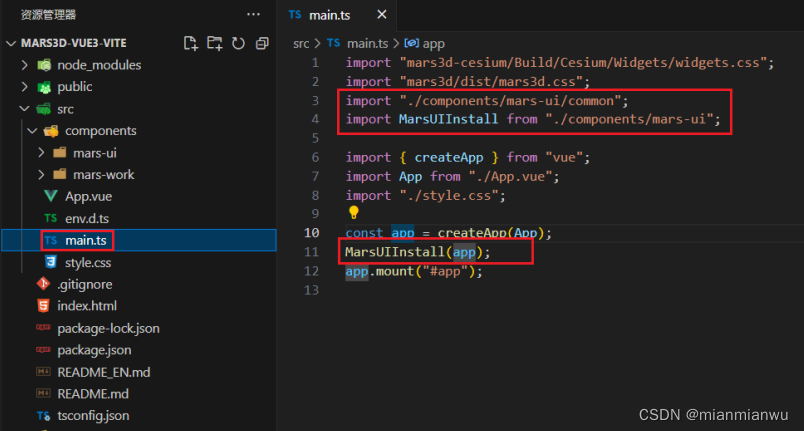
步骤六:配置<mars-ui>文件夹在main.ts目录中的引入
import "mars3d-cesium/Build/Cesium/Widgets/widgets.css";
import "mars3d/dist/mars3d.css";
import "./components/mars-ui/common";
import MarsUIInstall from "./components/mars-ui";
import { createApp } from "vue";
import App from "./App.vue";
import "./style.css";
const app = createApp(App);
MarsUIInstall(app);
app.mount("#app");

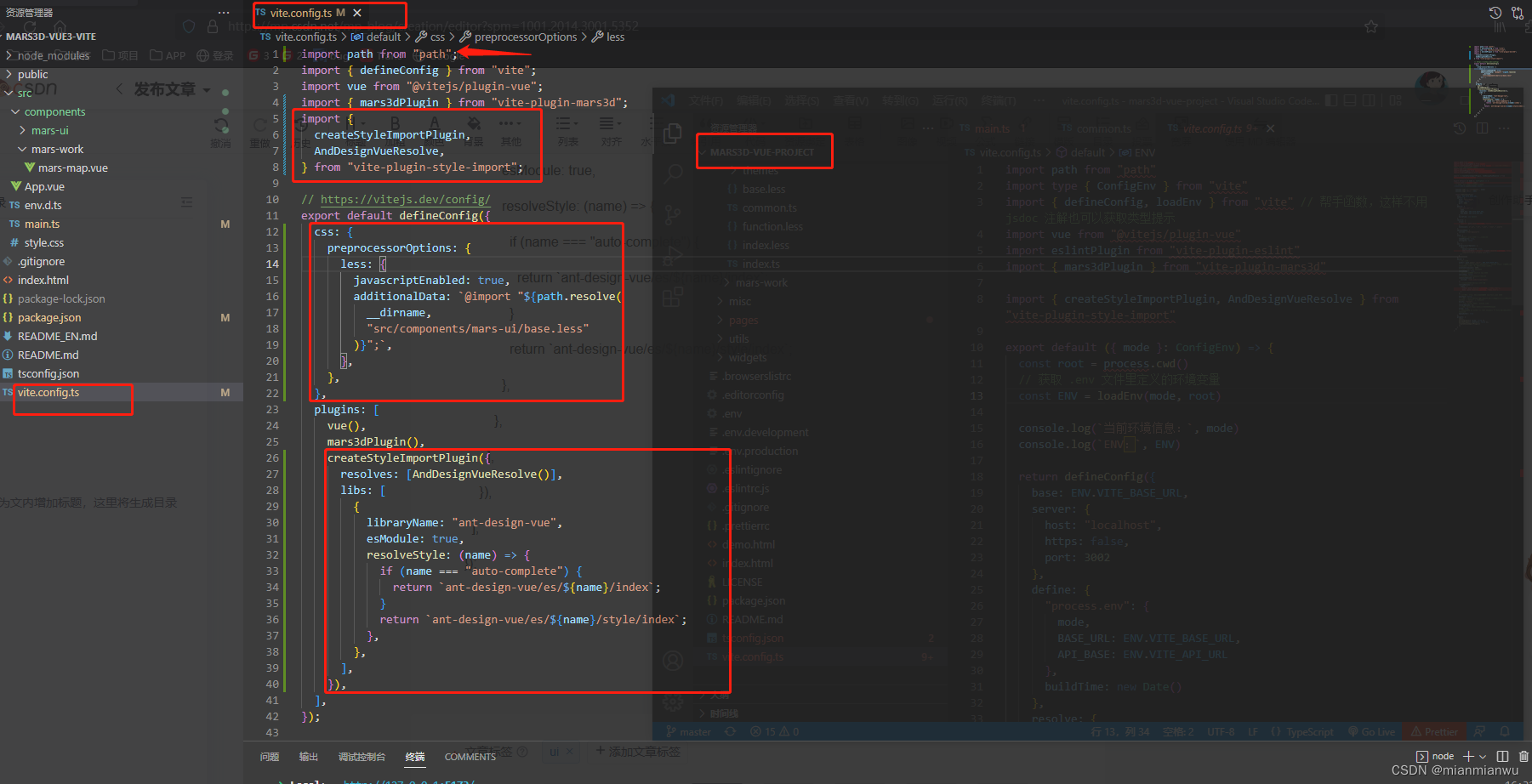
步骤七:在<vite.config.ts>文件配置(按需配置)
import path from "path";
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import { mars3dPlugin } from "vite-plugin-mars3d";
import {
createStyleImportPlugin,
AndDesignVueResolve,
} from "vite-plugin-style-import";
// https://vitejs.dev/config/
export default defineConfig({
css: {
preprocessorOptions: {
less: {
javascriptEnabled: true,
additionalData: `@import "${path.resolve(
__dirname,
"src/components/mars-ui/base.less"
)}";`,
},
},
},
plugins: [
vue(),
mars3dPlugin(),
createStyleImportPlugin({
resolves: [AndDesignVueResolve()],
libs: [
{
libraryName: "ant-design-vue",
esModule: true,
resolveStyle: (name) => {
if (name === "auto-complete") {
return `ant-design-vue/es/${name}/index`;
}
return `ant-design-vue/es/${name}/style/index`;
},
},
],
}),
],
});

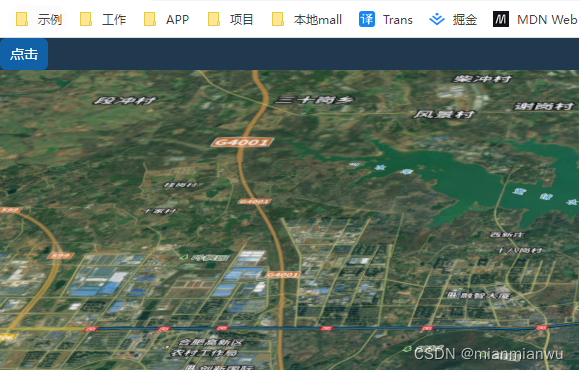
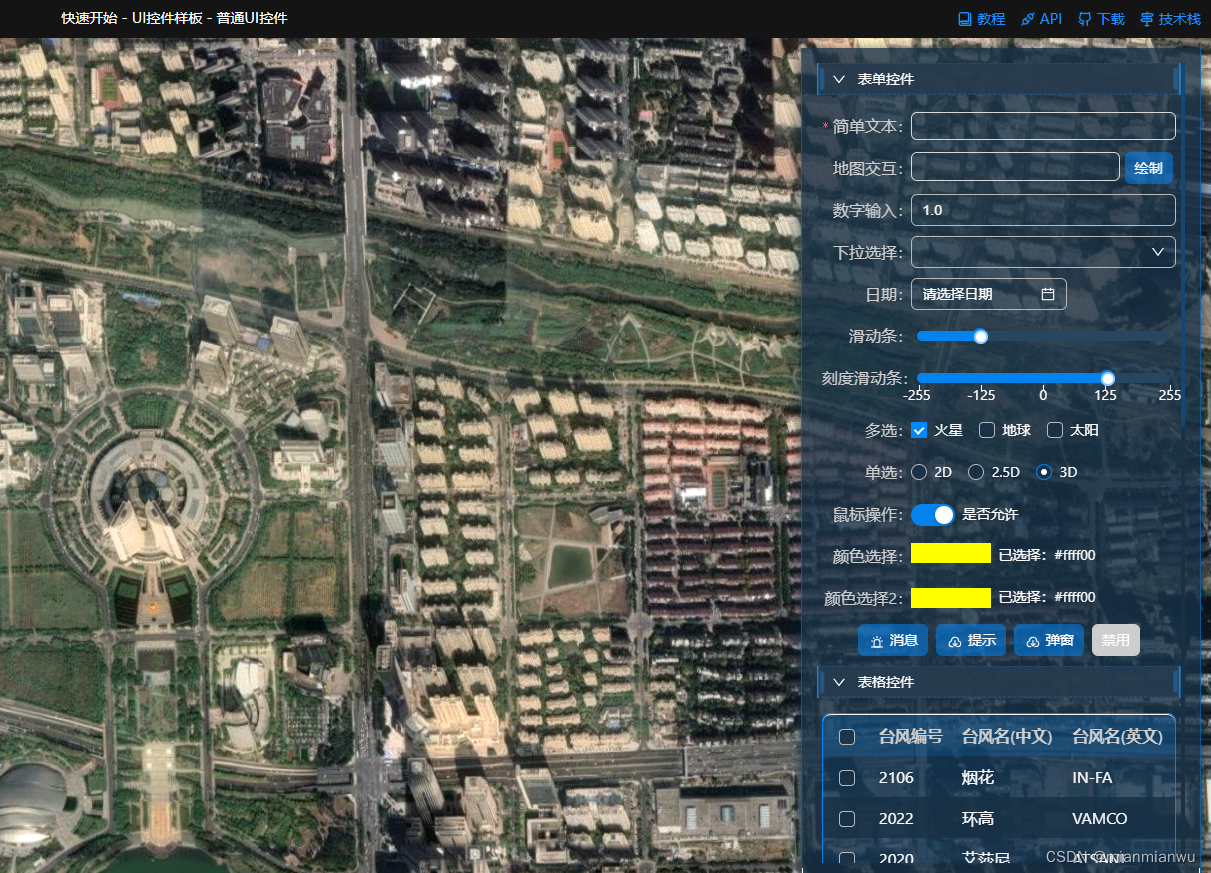
步骤八:在<App.vue>页面的template标签中使用marsui示例参考
<mars-button>点击</mars-button>


最后,参考学习开发教程的步骤:Mars3D 三维可视化平台 | 火星科技 | 地图开发

ui示例参考:功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技


![IP-guard flexpaper远程命令执行漏洞复现 [附POC]](https://img-blog.csdnimg.cn/ae95bfbdc6dc497abf020688e9fb318c.png)