目录
前言
computed计算属性
什么是计算属性?
Vue的原有属性是什么?
得到的全新的属性是什么?
计算属性怎么用?
计算属性的作用是什么?
为什么说代码执行率高了?
computed计算属性中的this指向
computed计算属性简写
watch侦听属性
语法格式
watch侦听属性中的this指向
watch深度监视
watch的简写
watch和computed如何选择
异步情况下
computed
watch
watch中异步中箭头函数和普通函数this指向
前言
继上篇文章介绍了Vue配置项中的methods,本文继续介绍Vue配置项中的computed计算属性和watch侦听属性以及在使用如何选择
computed计算属性
什么是计算属性?
使用Vue的原有属性,经过一系列的计算,最终得到了一个全新的属性,叫做计算属性。
Vue的原有属性是什么?
data对象当中的属性可以叫做Vue的原有属性。
得到的全新的属性是什么?
表示生成了一个新的属性,和data中的属性无关了,新的属性也有自己的属性名和属性值。
计算属性怎么用?
语法格式:需要一个新的配置项 computed
computed:{
计算属性1:{
get(){
当读取计算属性1时,getter方法被自动调用
},
set(){
当修改计算属性1时,setter方法被自动调用
}
},
计算属性2:{}
}
计算属性的作用是什么?
- 代码得到了复用
- 代码变得更加容易维护
- 代码的执行效率高了
为什么说代码执行率高了?
其实在methods中也可以调用函数方法来完成computed计算属性能完成的事,那为什么会引入computed计算属性呢?
举例
<div class="app"><h1>{{msg}}</h1><input type="text" v-model="info">{{hh()}}{{hh()}}{{hh()}}{{hh()}}{{hh()}}{{xx}}{{xx}}{{xx}}{{xx}}{{xx}}</div><script>const vm = new Vue({el:'.app',data:{ msg:'computed计算属性',info:''},methods:{hh(){console.log('methods方法执行了');return 'hh'}},computed:{xx:{get(){console.log('计算属性执行了');return 'xx'}}}})</script>执行此代码,methods中的函数方法以及computed中的计算属性各调用5次

由结果看出,methods中的方法重复执行了5次,而computed计算属性只执行了一次。
这是因为computed计算属性遵循一个缓存机制,将重复存入浏览器中,使用时直接拿出来即可,这样代码的执行效率就变高了
computed计算属性中的this指向
methods中的this是指向vue实例的,那computed计算属性中的this是指向什么呢?
<div class="app"><h1>{{msg}}</h1><input type="text" v-model="info">{{reverse}}</div><script>const vm = new Vue({el:'.app',data:{ msg:'computed计算属性',info:''},computed:{reverse:{get(){console.log(this);}}}})</script>
可知,computed计算属性中的this是指向Vue实例对象的
computed计算属性简写
当不使用set()方法时,仅使用get()方法时可以使用简写
例:反转字符串
<div class="app"><h1>{{msg}}</h1><input type="text" v-model="info">字符串反转后 :{{reverse}}</div><script>const vm = new Vue({el:'.app',data:{ msg:'computed计算属性',info:''},computed:{reverse(){return this.info.split('').reverse().join('')}}})</script>
直接省略get,将:换成()后接{}即可,简写和完整写法对比
// 简写reverse(){return this.info.split('').reverse().join('')},// 完整写法reverse:{get(){return this.info.split('').reverse().join('')}}注意,简写后和methods中的函数方法写法相同,但这不是函数方法,这是计算属性
watch侦听属性
侦听属性变化
语法格式
watch:{//可以监视多个属性//监视哪个属性,直接写属性名字即可//可以监视Vue的原有属性,也可以监视计算属性num:{//固定写法,方法名必须叫handler//当被监视的属性发生变化时,handler就会自动调用一次//handler方法有两个参数,前一个参数代表属性值改变后的新值,后一个参数代表属性值改变之前的旧值handler(newValue,oldValue){console.log(newValue,oldValue);}}}
watch侦听属性中的this指向
watch:{//可以监视多个属性//监视哪个属性,直接写属性名字即可//可以监视Vue的原有属性,也可以监视计算属性num:{//固定写法,方法名必须叫handler//当被监视的属性发生变化时,handler就会自动调用一次//handler方法有两个参数,前一个参数代表属性值改变后的新值,后一个参数代表属性值改变之前的旧值handler(newValue,oldValue){console.log(this === vm);}}}
由此可知,watch中的this也是指向vue实例对象的
watch深度监视
如何侦听对象呢?
例:侦听a对象里面的b
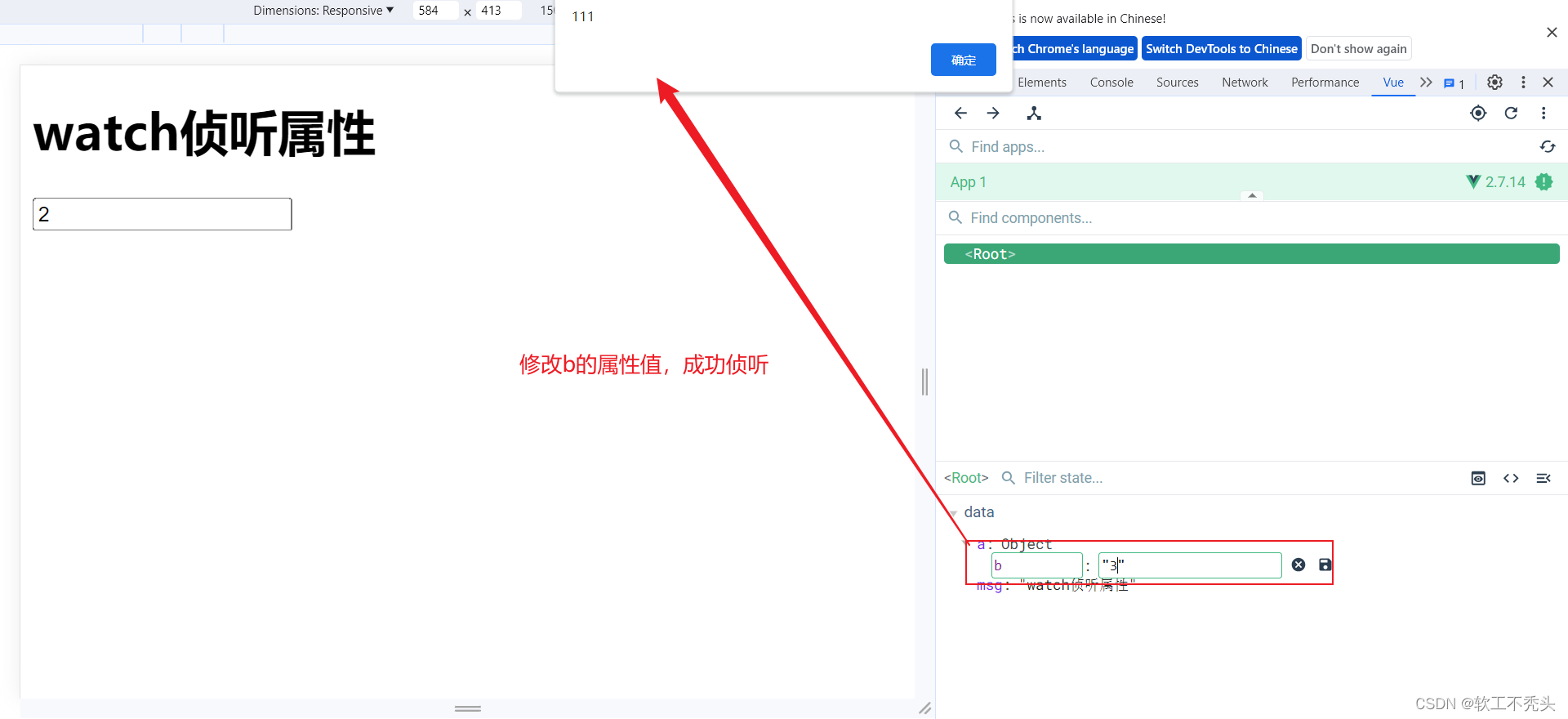
<div class="app"><h1>{{msg}}</h1><input type="text" v-model="a.b"></div><script>const vm = new Vue({el:'.app',data:{msg:'watch侦听属性',a:{b:0}},watch:{//可以监视多个属性//监视哪个属性,直接写属性名字即可//可以监视Vue的原有属性,也可以监视计算属性'a.b':{//固定写法,方法名必须叫handler//当被监视的属性发生变化时,handler就会自动调用一次//handler方法有两个参数,前一个参数代表属性值改变后的新值,后一个参数代表属性值改变之前的旧值handler(newValue,oldValue){alert('111')}}}})</script>
侦听这种嵌套的需要加上" ",原本就是有的,只是省略了,当侦听这种嵌套关系时,需要加上" ".
如果更深层次的嵌套,是否需要一直“...”下去呢?
不需要,vue给我提供了deep属性
deep:true(默认是false),当deep:true时,代表开启了深度监视,只需要监视对象便可监听该对象内的所有属性
watch:{//可以监视多个属性//监视哪个属性,直接写属性名字即可//可以监视Vue的原有属性,也可以监视计算属性a:{deep:true,//固定写法,方法名必须叫handler//当被监视的属性发生变化时,handler就会自动调用一次//handler方法有两个参数,前一个参数代表属性值改变后的新值,后一个参数代表属性值改变之前的旧值handler(newValue,oldValue){alert('111')}}}
watch的简写
原:
watch:{a:{handler(){console.log('监听到了');}}}简写:
简写的条件是,不使用深度监视及其他的任何属性
watch:{a(){console.log('监听到了');}}
watch和computed如何选择
- 当computed和watch都能完成某个功能时,优先选择computed
- 当程序中采用异步的方式时,只能使用watch
例:比较大小
先使用watch侦听属性
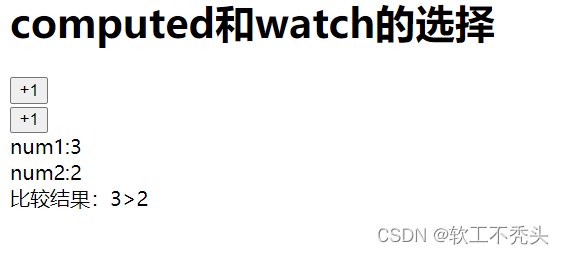
<div class="app"><h1>{{msg}}</h1><button @click="add1">+1</button><br><button @click="add2">+1</button><br>num1:{{num1}}<br>num2:{{num2}}<br>比较结果:{{daxiao}}</div>
<script>const vm = new Vue({el:'.app',data:{msg:'computed和watch的选择',num1:1,num2:1,daxiao:""},methods:{add1(){return this.num1++},add2(){return this.num2++}},watch:{num1(){if(this.num1 == this.num2){this.daxiao= this.num1 +'='+ this.num2}else if(this.num1 > this.num2){this.daxiao= this.num1+'>'+ this.num2}else {this.daxiao= this.num1+'<'+this.num2}},num2(){if(this.num1 == this.num2){this.daxiao= this.num1 +'='+ this.num2}else if(this.num1 > this.num2){this.daxiao= this.num1+'>'+ this.num2}else {this.daxiao= this.num1+'<'+this.num2}},}})</script>
可以完成该功能
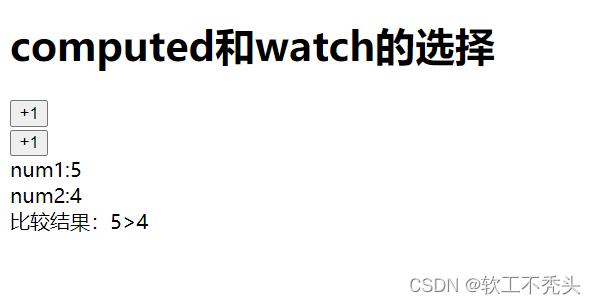
使用computed计算属性
<script>const vm = new Vue({el:'.app',data:{msg:'computed和watch的选择',num1:1,num2:1,daxiao:""},methods:{add1(){return this.num1++},add2(){return this.num2++}},computed:{daxiao(){if(this.num1 == this.num2){return this.num1 +'='+ this.num2}else if(this.num1 > this.num2){return this.num1+'>'+ this.num2}else {return this.num1+'<'+this.num2}}},})</script>
也能完成该功能,此种情况下选择computed计算属性
异步情况下
computed
computed:{daxiao(){setTimeout(()=>{if(this.num1 == this.num2){return this.num1 +'='+ this.num2}else if(this.num1 > this.num2){return this.num1+'>'+ this.num2}else {return this.num1+'<'+this.num2}},3000)}},
无法完成比较大小的功能
这是因为,在异步情况下的箭头函数由谁调用,this就指向谁,这里的是由javascript引擎调用的,return的时候也是把值返回给javascript引擎
watch
watch:{num1(){setTimeout(()=>{if(this.num1 == this.num2){this.daxiao= this.num1 +'='+ this.num2}else if(this.num1 > this.num2){this.daxiao= this.num1+'>'+ this.num2}else {this.daxiao= this.num1+'<'+this.num2}},2000)},num2(){setTimeout(()=>{if(this.num1 == this.num2){this.daxiao= this.num1 +'='+ this.num2}else if(this.num1 > this.num2){this.daxiao= this.num1+'>'+ this.num2}else {this.daxiao= this.num1+'<'+this.num2}},2000)},}
在异步情况下,watch可以完成该功能
watch中异步中箭头函数和普通函数this指向
分别在箭头函数以及普通函数中打印this
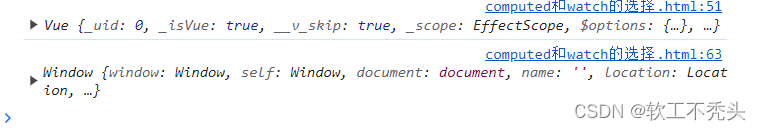
watch:{num1(){setTimeout(()=>{console.log(this);if(this.num1 == this.num2){this.daxiao= this.num1 +'='+ this.num2}else if(this.num1 > this.num2){this.daxiao= this.num1+'>'+ this.num2}else {this.daxiao= this.num1+'<'+this.num2}},2000)},num2(){setTimeout(function(){console.log(this);if(this.num1 == this.num2){this.daxiao= this.num1 +'='+ this.num2}else if(this.num1 > this.num2){this.daxiao= this.num1+'>'+ this.num2}else {this.daxiao= this.num1+'<'+this.num2}},2000)},}
可以看出,在箭头函数中,this是指向Vue实例的,反而普通函数中的this指向window
在箭头函数中,this之所以指向Vue实例是因为,箭头函数是没有this,是继承过来的,那么在异步中,该函数是被Vue实例管理的num1调用的,所以this是指向Vue实例的
在普通函数中,this指向调用者,settimeout异步是window调用的,所以this是指向window的









![IP-guard flexpaper远程命令执行漏洞复现 [附POC]](https://img-blog.csdnimg.cn/ae95bfbdc6dc497abf020688e9fb318c.png)