最近微信小程序对有视频播放的审核严,需要提供“文娱类资质”。而申请这个资质比较繁琐。所以我们在小程序上用web-view做跳转到H5,H5使用uniapp编写。这是小程序关于web-view文档说明。https://developers.weixin.qq.com/miniprogram/dev/component/web-view.html
开发前配置,需要到微信公众平台,登入小程序的开发管理页面配置业务域名,仅支持https

下面直接上代码:
- 小程序wxml页面

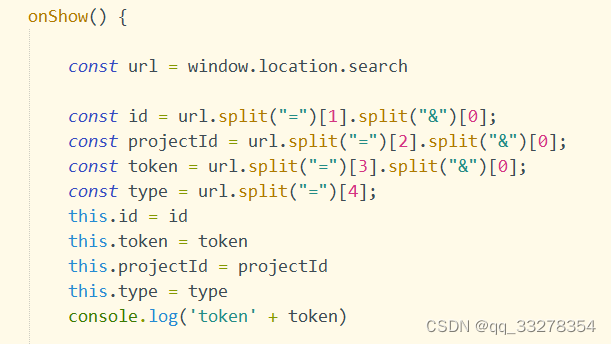
- 小程序js,注意这里我们跳转的是h5的页面地址,开始调试时,真机预览时打开小程序设置“开发调试”,这样就不会校验域名。

- uniapp页面
<video id="myVideo" ref="myVideo" :src="pageData.ware_url" :muted="false":autoplay="true":http-cache ="false":show-mute-btn="true":style="{'width':'100%','height':type == 2 ? '95rpx': '360rpx'}"errorTip=""@play="doPlay" @pause="doPause"@ended="doEnd" @error="videoErrorCallback" controls></video>

-
这里使用的是uniapp打包成H5,然后用nginx配置该工程打包后的页面路径

-
在调试播放视频这块,因ios和android兼容问题调试了很久,过程中有出现如下几个问题
5.1、视频设置自动播放,ios可以,安卓不行,已经设置了静音播放
5.2、视频不设置自动播放,设置初始播放位置,android可以。ios不行,点击开始播放后进度条不会变,一直停留在开始位置。
5.3、试过用uniapp插件市场上的 "x-video"、腾讯视频播放器“tcplayer”,均不能解决ios和android都能满足 指定视频播放初始位置和自动播放
6.最终还是使用uniapp的“video”组件。利用“@play”时间判断是否有在播放。想过业务逻辑可以用“isPause”字段判断当前是否有在播放中

写这边文章是为了有需要的朋友提供一下调试的思路,也尽量能避免踩坑,和在坑里白耗费时间。我从开始接入web-view到最终确定方案并测试成功花了四天半,期中周末占了一天半。不过前面两天是因为我们播放视频的问题,一直在ios真机上播放不了,还找了各种编码资料,最后才发现是这个视频有问题,重新下载在上传到七牛,解决了。找对思路真的很重要。