文章目录
- Qt Quick
- demo
- 信号的命名方式
- qml语言一个很重要的概念
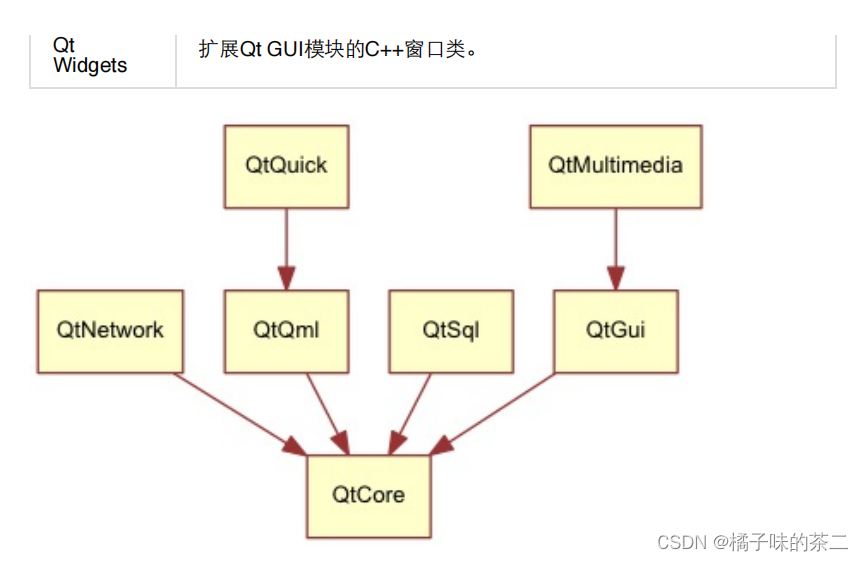
- qt 模块
Qt Quick
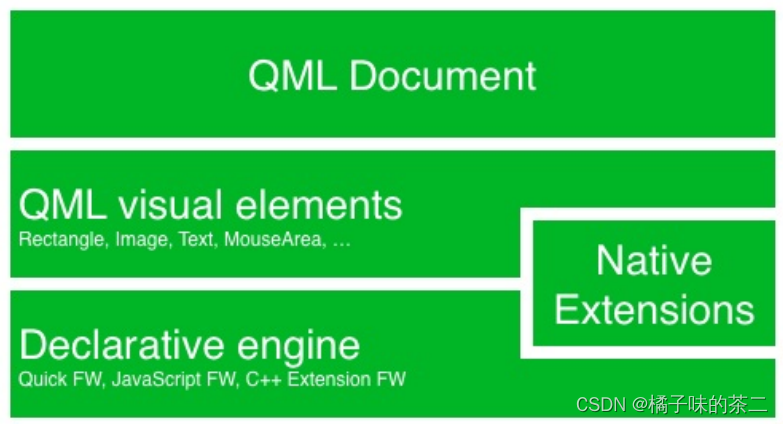
Qt Quick是Qt5中⽤户界⾯技术的涵盖。Qt Quick⾃⾝包含了以下⼏种技术:
- QML-使⽤于⽤户界⾯的标识语⾔
- JavaScript-动态脚本语⾔
- Qt C++具有⾼度可移植性的C++库.

类似HTML语⾔,QML是⼀个标识语⾔。它由QtQuick封装在Item {}的元素的
标识组成。它从头设计了⽤户界⾯的创建,并且可以让开发⼈员快速,简单
的理解。⽤户界⾯可以使⽤JavaScript代码来提供和加强更多的功能。Qt
Quick可以使⽤你⾃⼰本地已有的Qt C++轻松快速的扩展它的能⼒。简单声
明的UI被称作前端,本地部分被称作后端。这样你可以将程序的计算密集部
分与来⾃应⽤程序⽤户界⾯操作部分分开。
demo

import QtQuick 2.9
import QtQuick.Window 2.2Window {visible: truewidth: root.widthheight: root.heightImage {id: rootsource: "images/background.png"Image {id: poleanchors.horizontalCenter: parent.horizontalCenteranchors.bottom: parent.bottom//你需要进⾏⼀些微⼩的调整。使⽤anchors.horizontalCenterOffset或//者anchors.verticalCenterOffset可以帮你实现这个功能anchors.bottomMargin: 75source: "images/pole.png"}Image {id: wheelanchors.centerIn: parentz: 1source: "images/pinwheel.png"//当⽤户点击覆盖区域时,⿏标区域会发出⼀个信号。你可以重写onClicked函数来链接这个信号。在这个案例中引⽤了⻛⻋的图像并且让他旋转增加90
//度MouseArea {anchors.fill: parentonClicked: wheel.rotation += 90}//现在每当⻛⻋旋转⾓度发⽣改变时都会使⽤NumberAnimation来实现250毫秒的旋转动画效果。每⼀次90度的转变都需要花费250ms。Behavior on rotation {NumberAnimation {duration: 250}}}}
}我们使⽤了⼀个复杂的属性,称之为锚。锚定
允许你指定⼏何对象与⽗对象或者同级对象之间的位置关系。⽐如放置我在
另⼀个元素中间(anchors.centerIn:parent).有左边(left),右边
(right),顶部(top),底部(bottom),中央(centerIn),填充
(fill),垂直中央(verticalCenter)和⽔平中央(horizontalCenter)来表⽰
元素之间的关系。
对于每个⼯作的信号,命名⽅式都是on + SignalName的标题。当属性的值
发⽣改变时也会发出⼀个信号。它们的命名⽅式是:on + PropertyName +
Chagned。 如果⼀个宽度(width)属性改变了,你可以使⽤
onWidthChanged: print(width)来得到这个监控这个新的宽度值。
信号的命名方式
对于每个⼯作的信号,命名⽅式都是on + SignalName的标题。当属性的值
发⽣改变时也会发出⼀个信号。它们的命名⽅式是:on + PropertyName +
Chagned。 如果⼀个宽度(width)属性改变了,你可以使⽤
onWidthChanged: print(width)来得到这个监控这个新的宽度值。
qml语言一个很重要的概念
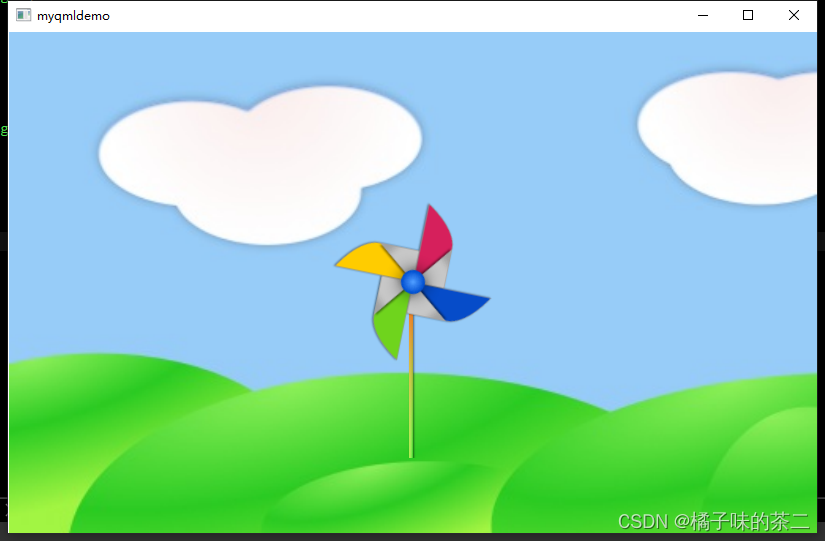
将⼀个图像作为根矩形元素的⼦元素放置展⽰了⼀种声明式语⾔的重要概
念。你描述了⽤户界⾯的层和分组的顺序,最顶部的⼀层(根矩形框)先绘
制,然后⼦层按照包含它的元素局部坐标绘制在包含它的元素上。
根元素先绘制 后面的图像在它的基础上继续绘制
qt 模块
Qt5是由⼤量的模块组成的。⼀个模块通常情况下是⼀个库,提供给开发者使
⽤。⼀些模块是强制性⽤来⽀持Qt平台的,它们分成⼀组叫做Qt基础模块。
许多模块是可选的,它们分成⼀组叫做Qt附加模块,预计⼤多数得到开发⼈
员将不会使⽤它们,但是最好知道它们可以对⼀些通⽤的问题提供⾮常有价
值的解决⽅案。
Qt基础模块是对Qt⼀台的必要⽀持。它们使⽤Qt Quick 2开发Qt 5应⽤程序
的基础


qt还有其他附加的模块 可以自行的去了解一下