前言
本博客记录的是Windows上一次网站搭建的过程,主要是在前端采用的是React,后端采用的是Flask,记录一下生产版本搭建流程和坑点,供有缘人一起进步,当然本博客还存在很多不足。
前端项目构建生产版本
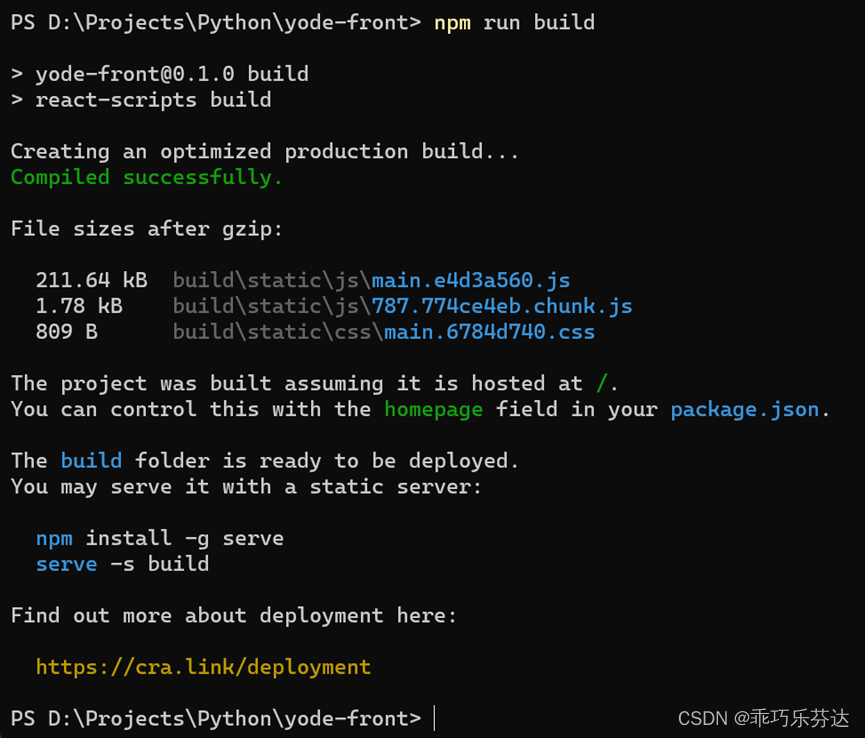
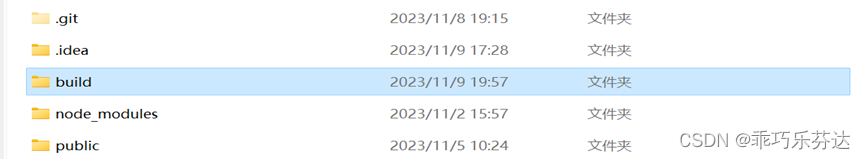
以React为例,在终端运行npm run build后,在项目根目录会出现build文件夹
npm run build

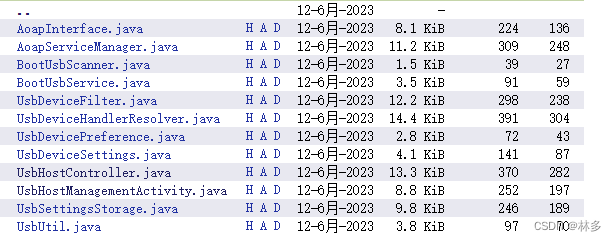
build文件夹内的文件:

配置运行前端的服务器(以apache为例)
配置文件(httpd.conf)在apache安装目录下的conf目录内
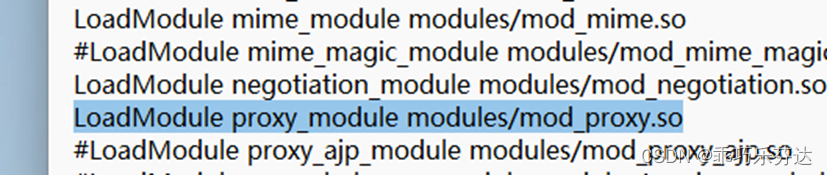
解除路由转发的限制:
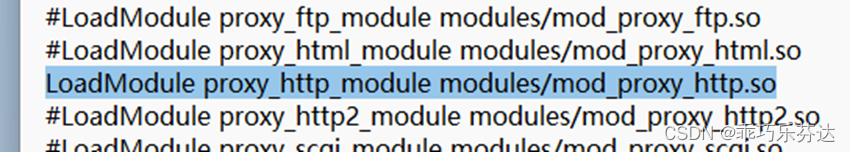
我们在开发环境中可能用到了一些路由转发的中间件,如在React开发中使用http-proxy-middleware(运行在node.js上时使用的),构建了生产版本以后这个是不能再使用了。所以需要找到以下两个模块,关闭注释即可。


添加路由转发的规则:
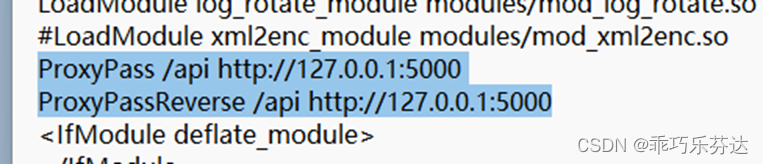
前端使用的接口是/api/test,后端使用的是/test,后端的运行地址是127.0.0.1:5000,所以设置如下规则。其他路由转发同理。

配置文件最后一行修改超时时间:
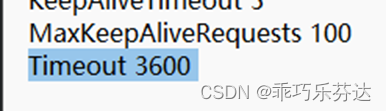
apache的超时时间,关系着一些耗时请求。原为60即一分钟,如果apache发出网络请求后在1分钟内没有收到响应,会自己响应一个错误响应。所以需要根据后端耗时操作自行修改:

(这里是因为后端运行图像处理,所以设大了一点,具体的根据自己的实际情况设置即可)
前端运行在服务器上
配置apache的运行端口,如下设置在3000端口,根据自己的需要修改:

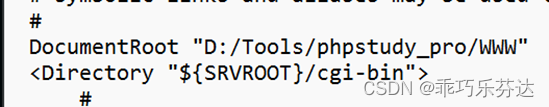
在配置文件中找到服务器的网站目录(也可以自己修改):

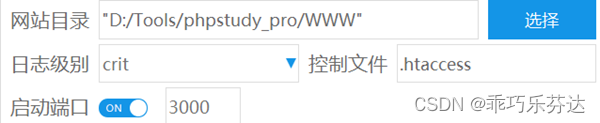
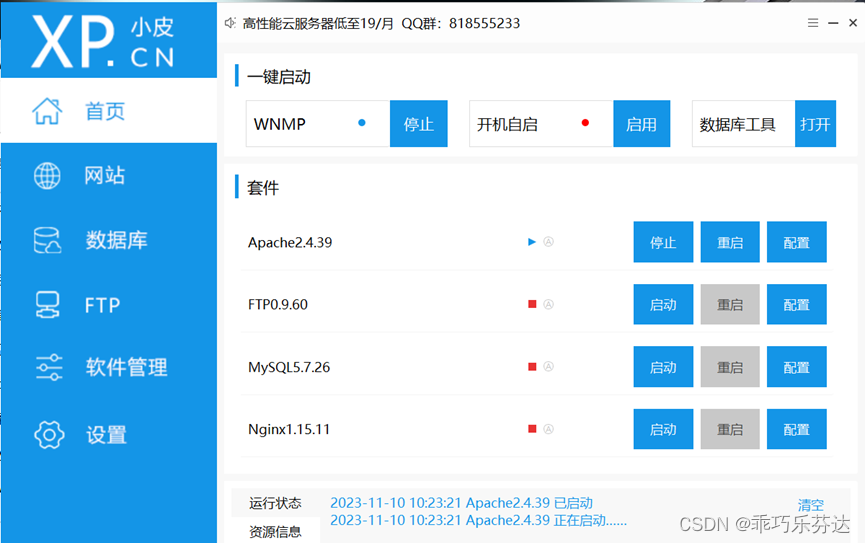
如果是使用的小皮面板,也可以在小皮面板上设置运行端口,并且查看服务器网站目录:

将前端生产版本(build文件夹内的文件)放入apache的网站目录:
 启动服务器,并查看效果:
启动服务器,并查看效果:

如图使用的小皮面板启动,但是需要在一个apache上启动多个前端服务的话,还需自行学习一下(因为我偷懒没学习)。也可以自行安装多个apache,分别配置以启动多个服务。小皮面板好像不能启动多个服务器。
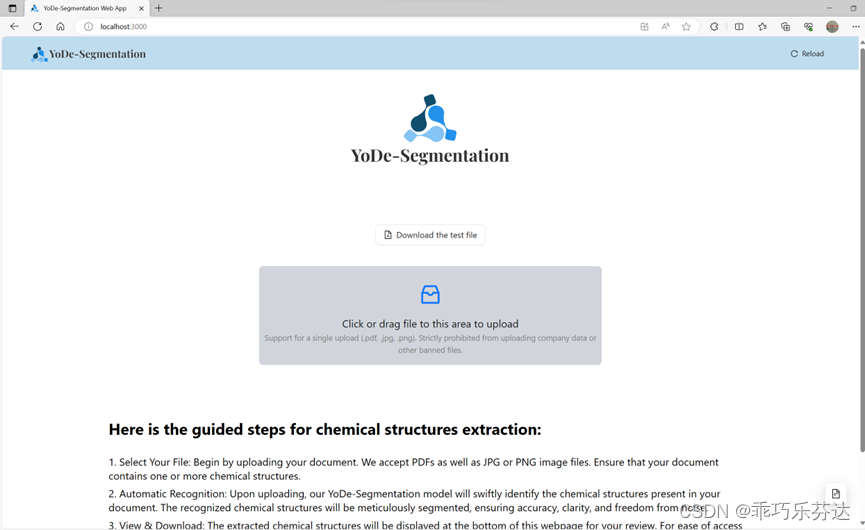
查看3000端口,出现前端页面:

启动后端(以Flask为例)
这里还可以进一步升级,使用apache等服务器等运行,配置有一丢丢复杂,试了几次没成功就放弃了,可以自行学习一下。
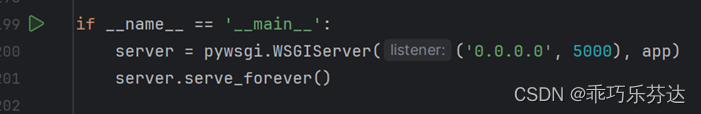
设定好后端的相关配置,如运行端口,与前端服务器上的路由转发相匹配:
 运行后端:
运行后端:

再次打开前端页面,查看和后端通信是否正常:

正常情况下是能完成通信的。至此,你已经完成了一个网站的搭建,如果是租用的公网服务器,只需要再将域名解析到服务器的IP即可。如果你是内网的服务器,你还需要进行如下内网穿透。
内网穿透
找到一个自己喜欢的内网穿透工具:
如果不需要自定义域名的话,市面上大多数内网穿透根据都能满足你,但是需要自定义已购买的域名并且自定义域名不想备案的话,需要内网穿透平台具有香港或国外的节点(目前找到两个, Sunny-Ngrok内网转发内网穿透 - 国内内网映射服务器,飞鸽内网穿透官网 (fgnwct.com),也可以自行查找。Tips:前一个应该稳妥一点。两个都买了,依据我使用的情况,后者可能会受限于网络,三台机子,只有一台能成功运行,可能是还需要根据网络进行配置。前者三台机子都成功运行。不过进了群发现,emmm,这两家的群主是一个人。)
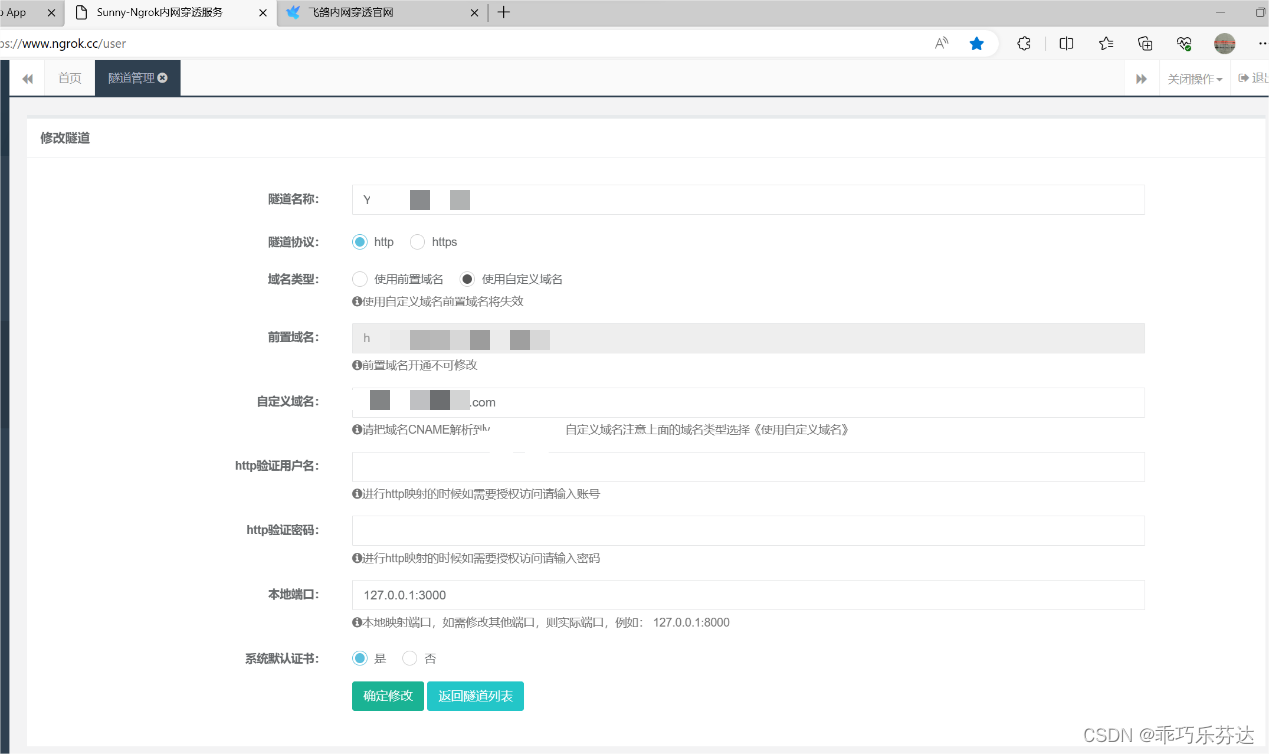
按相关官网进行实名认证,购买隧道,购买完成后将隧道的端口修改到前端运行的端口,如3000端口:

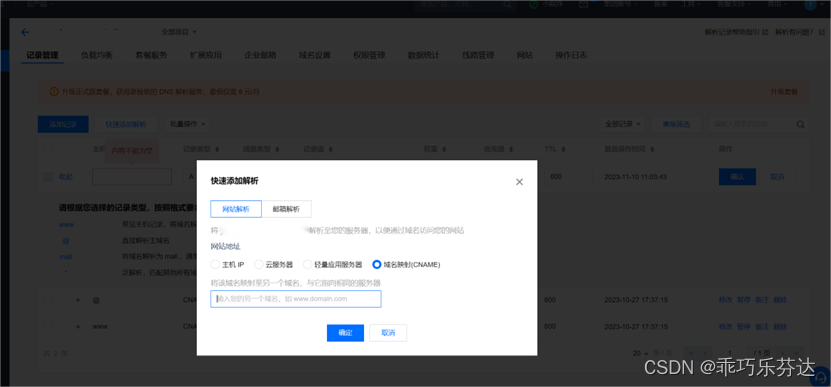
查看内网穿透工具指明的cname地址,登录开通域名的平台,进入控制台修改域名解析,解析到该地址:


填入内网穿透提供的解析地址(CNAME),确定后等待域名解析更新完成。
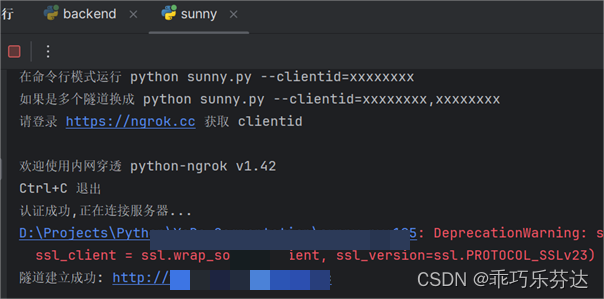
到开通隧道的内网穿透平台,下载内网穿透客户端。有各种形式,下载自己喜欢的就行,客户端填入隧道ID,启动即可:


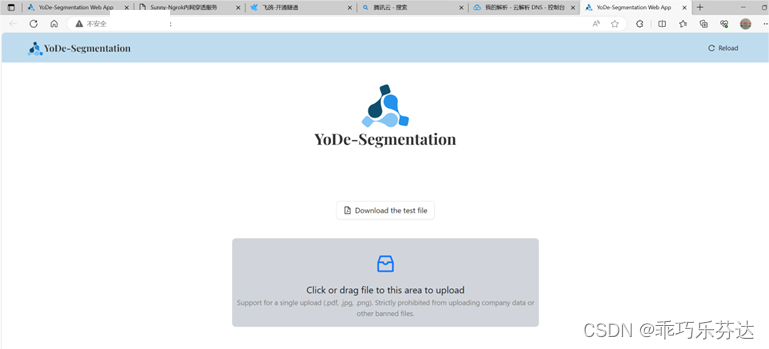
进入域名查看效果:

恭喜,你已经拥有一个可以通过域名访问的网站了(Tips:内网穿透注意别掉线咯)。不得不感叹,还是在Linux 上部署项目方便点,不过没办法,显卡在装了Windows的系统上。