1. 引入方式
JavaScript程序不能独立运行,它需要被嵌入HTML中,然后浏览器才能执行 JavaScript 代码。
通过 script 标签将 JavaScript 代码引入到 HTML 中,有3种方式:
1.1. 内嵌式(嵌入式)
直接写在html文件里,用script标签包住
<script>
// JavaScript代码
</script>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 引入方式</title>
</head>
<body><!-- 内联形式:通过 script 标签包裹 JavaScript 代码 --><script>alert('Hello world!')</script>
</body>
</html>
1.2. 外部式(外链式)
代码写在以.js结尾的文件里,通过script标签,引入到html页面中。
<script src="./js/my.js">
// 中间不要写内容
</script>
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><script src="./js/my.js">// 中间不要写内容</script></body></html>alert('我是外部的 js文件')
1.3. 行内式 (理解即可)
代码写在标签内部
注意: 此处作为了解即可,但是vue框架会用这种模式
<body><button onclick="alert('逗你玩~~~')">点击我月薪过万</button>
</body>

2. 注释
通过注释可以屏蔽代码被执行或者添加备注信息,JavaScript 支持两种形式注释语法:
2.1. 单行注释
使用 // 注释单行代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 注释</title>
</head>
<body><script>// 这种是单行注释的语法// 一次只能注释一行// 可以重复注释alert('Hello world!')</script>
</body>
</html>
2.2. 多行注释
使用 /* */ 注释多行代码
<body><script>/* 这种的是多行注释的语法 *//*更常见的多行注释是这种写法在些可以任意换行多少行都可以*/document.write('你好小伙伴')</script>
</body>
注:编辑器中单行注释的快捷键为 ctrl + /
3. 结束符
在 JavaScript 中 ; 代表一段代码的结束,多数情况下可以省略 ; 使用回车(enter)替代。
但为了风格统一,结束符要么每句都写,要么每句都不写
<body><script>alert(1);alert(2);alert(3)alert(4)</script>
</body>



4. 输出输入
输出和输入也可理解为人和计算机的交互,用户通过键盘、鼠标等向计算机输入信息,计算机处理后再展示结果给用户,这便是一次输入和输出的过程。
举例说明:如按键盘上的方向键,向上/下键可以滚动页面,按向上/下键这个动作叫作输入,页面发生了滚动了这便叫输出。
4.1. 输出
alert( )、
document.wirte( )
JavaScript 可以接收用户的输入,然后再将输入的结果输出:
alert( )、document.wirte( )
以数字为例,向 alert( ) 或 document.write( )输入任意数字,他都会以弹窗形式展示(输出)给用户。
上文以举例就不多写了
4.2. 输入
prompt( )
<body><script> // 1. 输入的任意数字,都会以弹窗形式展示document.write('要输出的内容')alert('要输出的内容');// 2. 以弹窗形式提示用户输入姓名,注意这里的文字使用英文的引号prompt('请输入您的姓名:')</script>
</body>


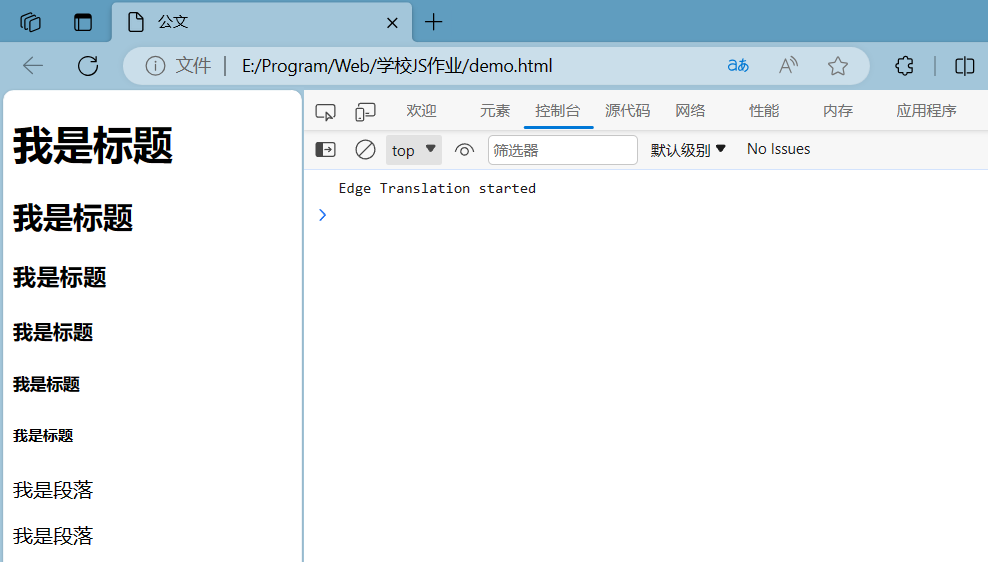
4.3. 控制台使用
在编译器中运行 HTML 代码后,会在浏览器中显示网页界面。这时,按下 F12 键或者 Ctrl + Shift + i 键可以打开浏览器的开发者工具,也叫控制台界面。 在控制台界面中,您可以查看网页的 HTML 结构、CSS 样式以及 JavaScript 代码等信息,并且可以进行实时调试和修改。这对于网页开发和调试非常有用,可以帮助开发者更好地理解和修改代码,以实现所需的功能和效果。

通过浏览器的开发者工具,我们可以进行很多有用的操作,包括但不限于:
- 元素检查:查看网页的 HTML 结构,通过修改 HTML 元素的属性来实时改变页面效果。
- 样式调试:查看和修改 CSS 样式,立即看到样式改变对页面的影响。
- JavaScript 调试:可以查看和运行 JavaScript 代码,进行断点调试,查看变量值等。
- 网络监控:查看所有加载的资源文件,包括加载时间、文件大小等,对于优化网页加载速度非常有帮助。
- 控制台输出:JavaScript 的错误信息、警告信息和调试信息都会显示在控制台,方便开发者查找和解决问题。
5. 变量
变量是计算机中用来存储数据的“容器”,它可以让计算机变得有记忆,通俗的理解变量就是使用【某个符号】来代表【某个具体的数值】(数据)
<script>// x 符号代表了 5 这个数值x = 5// y 符号代表了 6 这个数值y = 6//举例: 在 JavaScript 中使用变量可以将某个数据(数值)记录下来!// 将用户输入的内容保存在 num 这个变量(容器)中num = prompt('请输入一数字!')// 通过 num 变量(容器)将用户输入的内容输出出来alert(num)document.write(num)
</script>


5.1. 变量的声明
声明(定义)变量有两部分构成:声明关键字、变量名(标识)
<body><script> // let 变量名// 声明(定义)变量有两部分构成:声明关键字、变量名(标识)// let 即关键字,所谓关键字是系统提供的专门用来声明(定义)变量的词语// age 即变量的名称,也叫标识符let age</script>
</body>关键字是 JavaScript 中内置的一些英文词汇(单词或缩写),它们代表某些特定的含义,如 let 的含义是
声明变量的,看到 let 后就可想到这行代码的意思是在声明变量,如 let age;
let 和 var 都是 JavaScript 中的声明变量的关键字,推荐使用 let 声明变量!!!
5.2. 赋值
声明(定义)变量相当于创造了一个空的“容器”,通过赋值向这个容器中添加数据。
<body><script> // 声明(定义)变量有两部分构成:声明关键字、变量名(标识)// let 即关键字,所谓关键字是系统提供的专门用来声明(定义)变量的词语// age 即变量的名称,也叫标识符let age// 赋值,将 18 这个数据存入了 age 这个“容器”中age = 18// 这样 age 的值就成了 18document.write(age)// 也可以声明和赋值同时进行let str = 'hello world!'alert(str);</script>
</body>5.3. *定义变量关键字
JavaScript 使用专门的关键字 let 和 var 来声明(定义)变量,在使用时需要注意一些细节:
5.3.1. 使用 let 时的注意事项
- 允许声明和赋值同时进行
let a = 10; // 声明变量a并赋值为10- 不允许重复声明
let b = 20;
let b = 30; // 报错,b已经被声明过了- 允许同时声明多个变量并赋值
let c = 10, d = 20, e = 30; // 同时声明并赋值多个变量- JavaScript 中内置的一些关键字不能被当做变量名
let let = 10; // 报错,"let"是JavaScript的关键字,不能用作变量名5.3.2. 使用 var 时的注意事项
- 允许声明和赋值同时进行
var f = 40; // 声明变量f并赋值为40- 允许重复声明
var g = 50;
var g = 60; // 不报错,但不推荐这样做,因为会覆盖前一个值- 允许同时声明多个变量并赋值
var h = 10, i = 20, j = 30; // 同时声明并赋值多个变量5.3.3. let 和 var 的区别
在大部分情况下,let和var的行为类似,但let具有更严格的块级作用域规则,而var在函数级作用域内有效。因此,let可以防止某些在var中可能出现的错误。例如:
if (true) {var x = 'var'; // x在整个函数内部都可见let y = 'let'; // y只在if语句块中可见
}
console.log(x); // 输出 "var"
console.log(y); // 报错,y is not defined,因为y只定义在if语句块中在这个例子中,我们可以看到var定义的变量在整个函数内部都可见,而let定义的变量只在声明它的代码块内可见。这就是let比var更严谨的地方,它可以防止一些作用域相关的错误。 因此,现代JavaScript编程中,建议使用let来定义变量。
5.4. 变量命名规则
- 只能是字母、数字、下划线 _ 、美元符号 $ ,且不能能数字开头
- 字母区分大小写,如 Age 和 age 是不同的变量
- JavaScript 内部已占用于单词(关键字或保留字)不允许使用
- 尽量保证变量具有一定的语义,见字知义
<body><script> let age = 18 // 正确let age1 = 18 // 正确let _age = 18 // 正确// let 1age = 18; // 错误,不可以数字开头let $age = 18 // 正确let Age = 24 // 正确,它与小写的 age 是不同的变量// let let = 18; // 错误,let 是关键字let int = 123 // 不推荐,int 是保留字</script>
</body>6. 常量
概念:使用 const 声明的变量称为“常量”。
使用场景:当某个变量永远不会改变的时候,就可以使用 const 来声明,而不是let。
命名规范:和变量一致
//常量PI被赋值为3.14,代表圆周率。
const PI = 3.14注:因为是常量,常量不允许重新赋值,声明的时候必须赋值(初始化)
7. 数据类型
计算机程序可以处理大量的数据,为了方便数据的管理,在JavaScript中,将数据分成了不同的类型:
注:可以通过 typeof 关键字检测数据类型
<body><h1>JavaScript 类型检测</h1><script>// 检测 1 是什么类型数据,结果为 numberdocument.write(typeof 1)</script>
</body>
7.1. JS弱类型数据语言
同时,JavaScript是一种弱类型的语言,不用提前声明变量的数据类型
JavaScript 是一种弱类型(或动态类型)语言,这意味着不需要提前声明变量的数据类型。
好比,Java 是一种强类型语言,需要提前声明变量的数据类型。
Java 代码示例:
// 在Java中,需要提前声明变量的数据类型
public class Main {public static void main(String[] args) {// 声明一个整型变量int myInt = 10;// 声明一个浮点型变量double myDouble = 20.5;// 声明一个字符串变量String myString = "Hello, World!";System.out.println("myInt: " + myInt);System.out.println("myDouble: " + myDouble);System.out.println("myString: " + myString);}
}JavaScript 代码示例:
// 在JavaScript中,不需要提前声明变量的数据类型
// 使用var关键字声明变量(在旧版JavaScript中常用,现在推荐使用let或const)
var myInt = 10;
var myDouble = 20.5;
var myString = "Hello, World!";console.log("myInt: " + myInt);
console.log("myDouble: " + myDouble);
console.log("myString: " + myString);// 在JavaScript中,变量类型可以在程序执行过程中动态改变
myInt = "Now I'm a string!";
console.log("myInt: " + myInt);在 Java 中必须提前声明数据类型,并且一旦声明后就不能改变。
而在 JavaScript 中,可以随时更改变量的数据类型。
这就是强类型语言和弱类型语言之间的主要区别之一。
7.2. 数据类型分类
| 数据类型 | 具体类型 | 解释 |
| 基本数据类型 | Boolean | 布尔型 |
| String | 字符串型 | |
| Number | 数字型 | |
| Null | 空型 | |
| Undefined | 未定义型 | |
| 复杂数据类型 | Object | 对象 |
- Boolean(布尔型): 这种类型只有两个值:
true或false。它通常用于条件语句中进行逻辑判断。
let isTrue = true;
let isFalse = false;- String(字符串型): 用于表示文本或字符序列。字符串可以用单引号(')或双引号(")定义。
let myString = "Hello, World!";
let myOtherString = 'Another string.';注意事项:
- 无论单引号或是双引号必须成对使用
- 单引号/双引号可以互相嵌套,但是不以自已嵌套自已
- 必要时可以使用转义符
\,输出单引号或双引号
对于String类型,你给出了三个注意事项,以下是对于这些注意事项的代码举例:
- 无论单引号或是双引号必须成对使用
// 正确
let correctString1 = "Hello";
let correctString2 = 'Hello';// 错误 - 不成对使用引号
let incorrectString1 = "Hello; // 报错,缺少结束的双引号
let incorrectString2 = 'Hello; // 报错,缺少结束的单引号- 单引号/双引号可以互相嵌套,但是不以自己嵌套自己
// 正确 - 双引号内部嵌套单引号
let nestedString1 = "He said, 'Hello!'";// 正确 - 单引号内部嵌套双引号
let nestedString2 = 'She said, "Hi!"';// 错误 - 尝试用自己嵌套自己,这将导致错误
let incorrectNestedString1 = "This is an ""error""."; // 报错,双引号内部不能直接嵌套双引号
let incorrectNestedString2 = 'This is an ''error''.'; // 报错,单引号内部不能直接嵌套单引号- 必要时可以使用转义符 \,输出单引号或双引号
// 使用转义符在双引号字符串内输出双引号
let escapedString1 = "He said, \"Hello!\"";
console.log(escapedString1); // 输出:He said, "Hello!"// 使用转义符在单引号字符串内输出单引号
let escapedString2 = 'She said, \'Hi!\'';
console.log(escapedString2); // 输出:She said, 'Hi!'- Number(数字型): 用于表示数值,包括整数和浮点数。
let myNumber = 10;
let myFloat = 10.5;- Null(空型): 这是一个特殊类型,只有一个值,就是
null。它表示一个空值或无值的状态。
let myNull = null;- Undefined(未定义型): 这是一个特殊类型,表示变量已被声明,但尚未赋值。
let myUndefined;注意:如果你试图访问一个尚未声明的变量,JavaScript将会抛出一个错误,而不是返回undefined。例如,console.log(notDeclaredVariable) 会导致 ReferenceError: notDeclaredVariable is not defined。
- Object(对象): 对象是属性的集合,每个属性都有名字和值。JavaScript的对象是键值对的集合,可以是任何数据类型。
let myObject = new Object();
myObject.key1 = "value1";
myObject.key2 = 2;也可以使用字面量方式创建对象:
let myOtherObject = {key1: "value1",key2: 2,
};7.3. 数据类型检测
在JavaScript中,可以用typeof运算符进行数据类型的检测
确实,在JavaScript中,我们可以使用typeof运算符来检测数据的类型。下面是一些例子:
console.log(typeof "Hello world"); // 输出:string
console.log(typeof 123); // 输出:number
console.log(typeof true); // 输出:boolean
console.log(typeof { a: 1 }); // 输出:object
console.log(typeof [1, 2, 3]); // 输出:object
console.log(typeof null); // 输出:object
console.log(typeof undefined); // 输出:undefined
console.log(typeof function() {}); // 输出:function这里有几个要注意的点:
- 对于字符串、数字和布尔值,
typeof运算符返回的结果是其对应的数据类型。 - 对于对象和数组,
typeof运算符返回的结果是object。要区分数组和其他对象,可以使用Array.isArray()方法。 - 对于
null,typeof运算符返回的结果是object,这是一个历史遗留问题。要检测一个值是否为null,可以直接使用===运算符。 - 对于
undefined,typeof运算符返回的结果是undefined。这是因为undefined是一个特殊的值,表示变量已经被声明,但尚未赋值。 - 对于函数,
typeof运算符返回的结果是function。
![[C/C++]数据结构 链表OJ题:随机链表的复制](https://img-blog.csdnimg.cn/65a0d7676f2c4c86ad0991077ddd5e68.png)