🚀 Git 工作区 → 暂存区 → 本地仓库 → 回退实战
Git 的核心流程是:
👉 工作区(Working Directory) → git add → 暂存区(Staging Area) → git commit → 本地仓库(Local Repository)
如果想回退,可以从本地仓库 → 暂存区 → 工作区

📌 1. 创建一个 Git 仓库
mkdir my_project && cd my_project
git init # 初始化 Git 仓库
git init会创建一个.git目录,用于管理 Git 版本控制信息。
📌 2. 创建一个文件(工作区)
echo "Hello Git!" > hello.txt
此时,hello.txt 在工作区,但 Git 还不知道它的存在。
查看状态:
git status
输出:
Untracked files:(use "git add <file>..." to include in what will be committed)hello.txt
Git 发现
hello.txt,但它还没有被跟踪。
📌 3. 添加到暂存区
git add hello.txt
再次查看状态:
git status
输出:
Changes to be committed:(use "git rm --cached <file>..." to unstage)new file: hello.txt
hello.txt进入了暂存区,但还没有提交到本地仓库。
📌 4. 提交到本地仓库
git commit -m "初次提交"
输出:
[main (root-commit) 1a2b3c4] 初次提交1 file changed, 1 insertion(+)create mode 100644 hello.txt
hello.txt现在存储到了本地仓库,Git 记录了它的快照。
📌 5. 修改文件并回退
(1) 修改 hello.txt
echo "Git is awesome!" >> hello.txt
查看状态:
git status
输出:
Changes not staged for commit:(use "git add <file>..." to update what will be committed)(use "git restore <file>..." to discard changes in working directory)modified: hello.txt
hello.txt在工作区被修改了。
(2) 回退修改
如果不想要这次修改:
git restore hello.txt
再次 git status:
nothing to commit, working tree clean
hello.txt回到了本地仓库的版本。
(3) 误 add 了,如何回退?
git add hello.txt # 错误地加入暂存区
git restore --staged hello.txt # 从暂存区撤回到工作区
这样
hello.txt又变回未add之前的状态。
即:
在没有commit之前,想要回退修改都是用git restore
- 撤销修改:
git restore <file>- 撤销
add:git restore --staged <file>
(4) 误 commit 了,如何回退?
如果误提交到本地仓库:
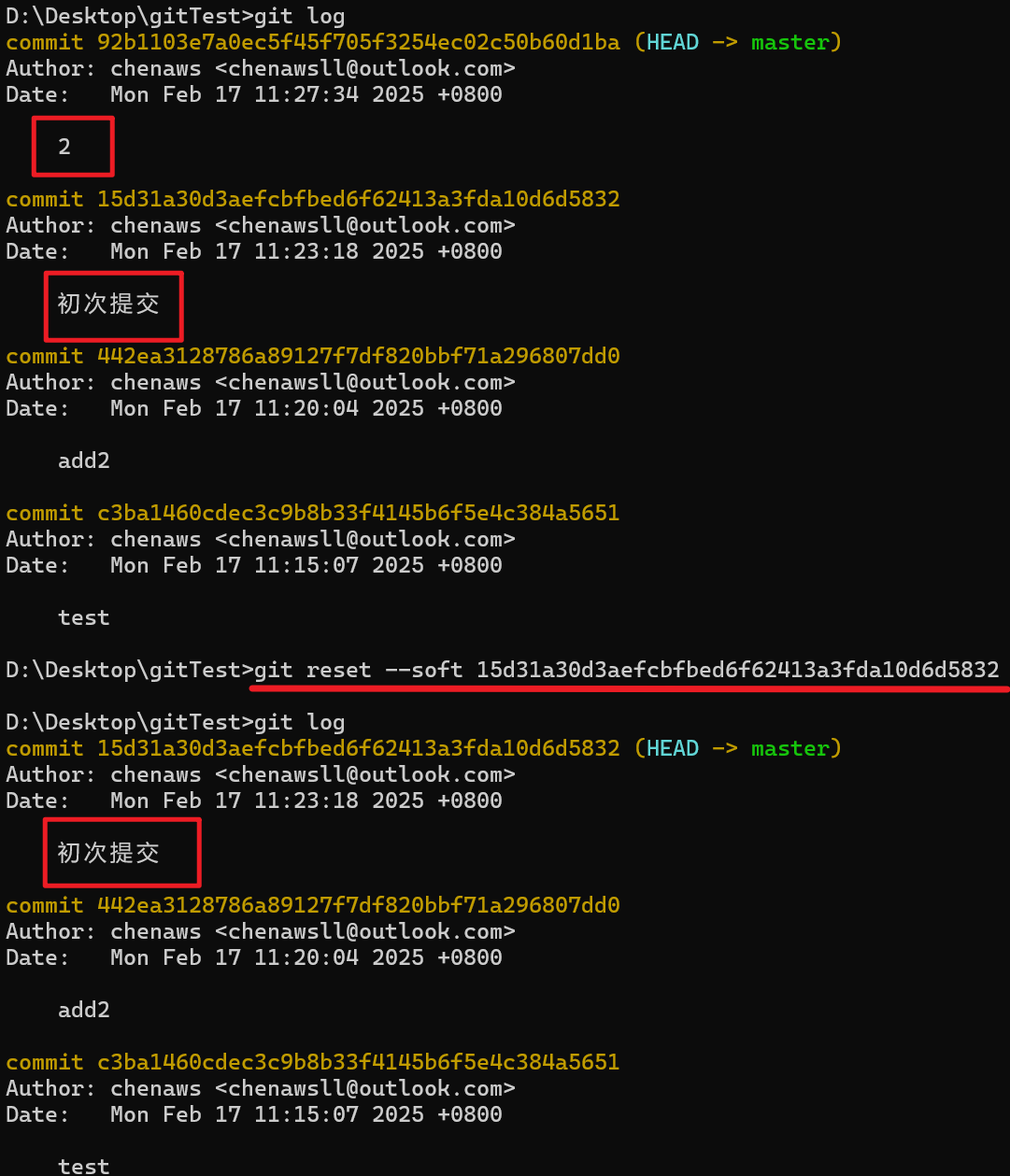
git reset --soft HEAD~1 # 退回到暂存区 也可以用git log显示出所有提交记录,
# 复制想要回到的commit id 使用git reset --soft <commit id> 这里HEAD~1表示回退到上一个commit状态
git reset HEAD # 退回到工作区
这样就撤回了
commit,但代码不会丢失。
即
commit之后的回退,都是用git reset

📌 6. 总结:Git 各区域操作
| 操作 | 命令 |
|---|---|
| 工作区 → 暂存区 | git add <file> |
| 暂存区 → 本地仓库 | git commit -m "提交信息" |
| 本地仓库 → 暂存区(撤回提交) | git reset --soft HEAD~1 |
暂存区 → 工作区(撤回 add) | git restore --staged <file> |
| 工作区回退(撤销修改) | git restore <file> |
Git实战:
案例:开发一个简单的登录功能
假设你正在开发一个网站的登录功能,你需要修改以下文件:
index.html: 添加登录表单style.css: 添加登录表单的样式script.js: 添加登录表单的验证逻辑
一、准备工作
- 克隆远程仓库:假设你已经克隆了公司项目的代码仓库到本地。
- 创建开发分支:从主分支 (
main) 创建一个新的分支feature/login,并切换到该分支。
git checkout -b feature/login
二、开发登录功能
- 修改代码:在
index.html、style.css和script.js文件中进行代码编写和修改。 - 查看工作区状态:使用
git status命令查看工作区中哪些文件被修改了。
git status
- 你会看到类似以下的输出:
On branch feature/login
Changes not staged for commit:(use "git add <file>..." to update what will be committed)(use "git restore <file>..." to discard changes in working directory)modified: index.htmlmodified: style.cssmodified: script.jsno changes added to commit (use "git add" and/or "git commit -a")
- 这表示
index.html、style.css和script.js文件被修改了,但还没有添加到暂存区。
三、将修改添加到暂存区
- 添加文件到暂存区:使用
git add命令将修改后的文件添加到暂存区。
git add index.html style.css script.js
- 也可以使用
git add .添加所有修改过的文件。
- 再次查看工作区状态:使用
git status命令查看工作区状态。
git status
- 你会看到类似以下的输出:
On branch feature/login
Changes to be committed:(use "git restore --staged <file>..." to unstage)modified: index.htmlmodified: style.cssmodified: script.js
- 这表示
index.html、style.css和script.js文件已经被添加到暂存区,准备提交到本地仓库。
四、将修改提交到本地仓库
- 提交代码:使用
git commit命令将暂存区的文件提交到本地仓库。
git commit -m "完成登录功能开发"
- 提交信息应该简洁明了,描述这次提交的内容。
- 查看提交历史:使用
git log命令查看提交历史。
git log
- 你会看到类似以下的输出:
commit 1234567890abcdef1234567890abcdef12345678 (HEAD -> feature/login)
Author: yourname <yourname@example.com>
Date: Mon Oct 30 12:00:00 2023 +0800完成登录功能开发
- 这表示你已经成功将修改提交到了本地仓库。
五、回退到之前的版本
假设你在开发过程中发现代码出现了问题,想要回退到之前的版本。
- 查看提交历史:使用
git log命令查看提交历史,找到你想要回退到的版本的 commit id。
git log
- 你会看到类似以下的输出:
commit 1234567890abcdef1234567890abcdef12345678 (HEAD -> feature/login)
Author: yourname <yourname@example.com>
Date: Mon Oct 30 12:00:00 2023 +0800完成登录功能开发commit 0987654321fedcba0987654321fedcba09876543
Author: yourname <yourname@example.com>
Date: Mon Oct 30 11:00:00 2023 +0800初始化项目
- 假设你想要回退到 “初始化项目” 的版本,commit id 是
0987654321fedcba0987654321fedcba09876543。
- 回退到指定版本:使用
git reset命令回退到指定版本。
git reset --hard 0987654321fedcba0987654321fedcba09876543
- 这会将工作区、暂存区和本地仓库都回退到指定版本。
- 查看工作区状态:使用
git status命令查看工作区状态。
git status
- 你会看到类似以下的输出:
On branch feature/login
nothing to commit, working tree clean
- 这表示你已经成功回退到了指定版本。
https://github.com/0voice