目录
Day26:CSS的选择器
1、CSS的引入方式
2、CSS的选择器
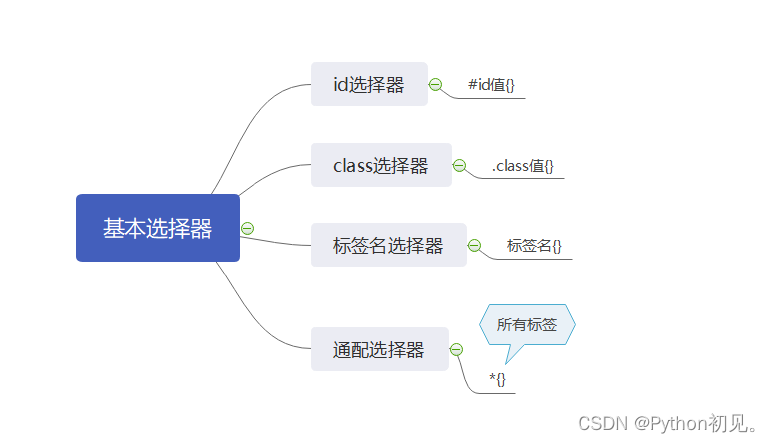
2.1 基本选择器编辑
2.2 组合选择器
2.3 属性选择器
2.4 伪类选择器
2.5 样式继承
2.6 选择器优先级
3、CSS的属性操作
3.1 文本属性
3.2 背景属性
3.3 边框属性
3.4 列表属性
3.5 dispaly属性
3.6 盒子模型(重点)
3.7 float属性(重点)
3.7.1 清除浮动
3.7.2 清除浮动解决父级塌陷问题:
3.8 position属性
Day26:CSS的选择器
1、CSS的引入方式
-
行内样式
行内样式,就是写在元素的style属性中的样式,这种样式仅限于元素内部起作用。当个别元素需要应用特殊样式时就可以使用内联样式。但不推荐大量使用内联样式,因为那样不利于后期维护。
<div style="color: white;background-color: #369;text-align: center">行内设置</div>-
嵌入式
嵌入式,是把CSS样式写在HTML文档内部head标签中的style标签里。浏览器加载HTML的同时就已经加载了CSS样式了。当单个文档需要特殊,单独的样式时,可以使用内部样式表。
<!DOCTYPE HTML>
<html lang="en-US"><head><title>title</title><meta charset="utf8">
<style>div{color: white;background-color: #369;text-align: center}</style></head><body><div> 嵌入式</div>
</body>
</html>-
链接式
链接式,就是把CSS样式写在HTML文档的外部,一个后缀为 .css 的外部样式表中,然后使用时在head标签中,使用link标签的href属性引入文件即可。当CSS样式需要应用在很多页面时,外部样式表是最理想的选择。在使用外部样式表的情况下,我们可以通过改变一个文件来改变这所有页面的外观。
外部样式文件:common.css
div{color: white;background-color: #369;text-align: center
}html文件
<!DOCTYPE HTML>
<html lang="en-US"><head><title>title</title><meta charset="utf8">
<link rel="stylesheet" href="common.css"></head><body>
<div>链接式</div></body>
</html>2、CSS的选择器
2.1 基本选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
<style>#i1{color: red;}.c1{color: red;}.c2{font-size: 32px;}
</style>
</head>
<body>
<div id="i1">item1</div>
<div id="i2">item2</div>
<div id="i3">item3</div>
<div class="c1 c2">item4</div>
<div class="c1">item5</div>
<div class="c1">item6</div>
</body>
</html>
2.2 组合选择器
-
后代子代选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
<style>/*后代选择器*/.c1 .c2{color: red;}
/*子代选择器*/.c3 .c5{color: red;}
.c3 > .c5{color: red;}
.c3 .c4 .c5{color: red;}</style>
</head>
<body>
<!--后代选择器-->
<div class="c1"><div class="c2">item1</div>
</div>
<div class="c2">item2</div>
<!--子代选择器-->
<div class="c3"><div class="c4"><div class="c5">item3</div></div><div class="c5">item4</div>
</div>
</body>
</html>-
与或选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
<style>/*与选择器*/p.c1{color: red;}/*或选择器*/p.c1,#i1{color: red;}
</style>
</head>
<body>
<!--与选择器-->
<div class="c1">item1</div>
<p class="c1">item2</p>
<div>item3</div>
<p id="i1">item4</p>
</body>
</html>-
兄弟选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
<style>/*毗邻选择器*/#i1 + div.c1{color: red;}
#i1 + div.c2{color: red;}
/*兄弟选择器*/#i1 ~ div.c2{color: red;}#i1 ~ div{color: red;}
</style>
</head>
<body><p id="i1">item0</p>
<div class="c1">item1</div>
<div class="c2">item2</div>
<div class="c3">item3</div>
<div class="c4">item4</div>
</body>
</html>2.3 属性选择器
E[att] 匹配所有具有att属性的E元素,不考虑它的值。(注意:E在此处可以省略。比如“[cheacked]”。以下同。) p[title] { color:#f00; }E[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; }E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素td[class~=”name”] { color:#f00; }E[attr^=val] 匹配属性值以指定值开头的每个元素 div[class^="test"]{background:#ffff00;}E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;}E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
<style>/*属性选择器*/[type="text"]{border: 1px solid red;}
[index]{font-size: 32px;font-style: italic;}
[href*="png"]{color: red;}
</style>
</head>
<body>
<input type="text">
<input type="password">
<div index="1">1</div>
<div index="2">2</div>
<div index="3">3</div>
<ul><li><a href="1.png">item1</a></li><li><a href="2.jpg">item2</a></li><li><a href="3.jpg">item3</a></li><li><a href="4.png">item4</a></li><li><a href="5.gif">item5</a></li>
</ul>
</body>
</html>2.4 伪类选择器
-
anchor伪类:专用于控制链接的显示效果
| :link | a:link | 选择所有未被访问的链接。 |
|---|---|---|
| :visited | a:visited | 选择所有已被访问的链接。 |
| :active | a:active | 选择活动链接。 |
| :hover | a:hover | 选择鼠标指针位于其上的链接。 |
<style>a:link{color: red;}a:visited{color: coral;}a:hover{color: blue;}a:active{color: rebeccapurple;}
</style>
-
before after伪类
before/after伪类相当于在元素内部插入两个额外的标签,其最适合也是最推荐的应用就是图形生成。在一些精致的UI实现上,可以简化HTML代码,提高可读性和可维护性。
| :first-child | p:first-child | 选择属于父元素的第一个子元素的每个 <p> 元素。 |
|---|---|---|
| :last-child | p:last-child | 选择属于其父元素最后一个子元素每个 <p> 元素。 |
| :before | p:before | 在每个 <p> 元素的内容之前插入内容。 |
| :after | p:after | 在每个 <p> 元素的内容之后插入内容。 |
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
<style>
.c1 p:first-child{color: red;}
.c1 div:last-child{color: red;}
p#i1:after{content:"hello";color:red;display: block;}
</style>
</head>
<body>
<div class="c1"><p>item1</p><p>item1</p><div>item1</div><p>item1</p>
</div>
<p id="i1">p标签</p>
</body>
</html>
2.5 样式继承
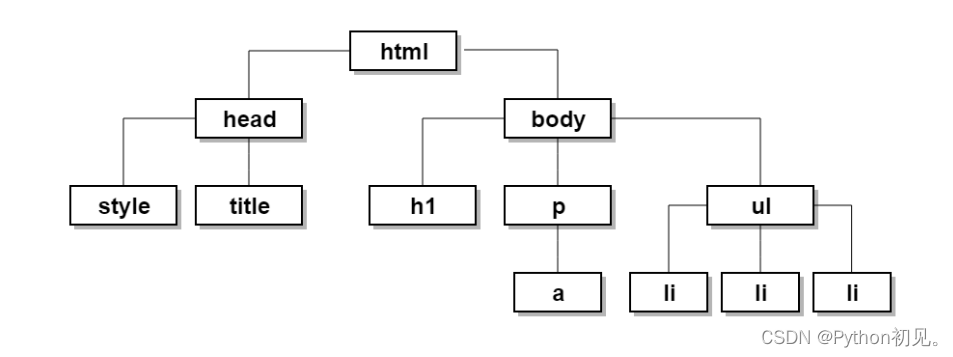
CSS的样式表继承指的是,特定的CSS属性向下传递到子孙元素。总的来说,一个HTML文档就是一个家族,然后html元素有两个子元素,相当于它的儿子,分别是head和body,然后body和head各自还会有自己的儿子,最终形成了一张以下的家族谱。
在上图中,可以看到,body的子元素有三个,h1、p和ul,ul也有几个子元素,p也有1个子元素,那么li和a就都是body的后代元素。有时可能我们在body里面设置了一些属性,结果,body下面所有的后代元素都可能享受到,这就是样式继承。就像一句俗语一样,“龙生龙,凤生凤,老鼠的儿子会打洞”。样式继承,可以给我们的网页布局带来很多的便利,让我们的代码变得更加简洁,但是,如果不了解,或者使用不当,也有可能会给我们带来很多不必要的麻烦。
因此,如果了解了哪些样式是会继承到后代元素的,那么就可以避免这些问题的发生了。
| 文本相关属性 | |||
|---|---|---|---|
| font-family | font-size | letter-spacing | line-height |
| font-style | font-variant | text-align | text-indent |
| font-weight | font | text-transform | word-spacing |
| color | direction | ||
| 列表相关属性 | |||
| list-style-image | list-style-position | list-style-type | list-style |
| 表格和其他相关属性 | |||
| border-collapse | border-spacing | caption-side | empty-cells |
| cursor |
2.6 选择器优先级
-
继承
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个BODY定义了的颜色值也会应用到段落的文本中。
body{color:red;} <p>helloyuan</p>这段文字都继承了由body {color:red;}样式定义的颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。
p{color:green}发现只需要给加个颜色值就能覆盖掉它继承的样式颜色。由此可见:任何显示申明的规则都可以覆盖其继承样式。 此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
-
优先级
所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序。样式表中的特殊性描述了不同规则的相对权重。
/*
!important > 行内样式>ID选择器 > 类选择器 > 标签 > 通配符 > 继承 > 浏览器默认属性
1 内联样式表的权值最高 style="" 1000;
2 统计选择符中的ID属性个数。 #id 100
3 统计选择符中的CLASS属性个数。 .class 10
4 统计选择符中的HTML标签名个数。 标签名 1
按这些规则将数字符串逐位相加,就得到最终的权重,然后在比较取舍时按照从左到右的顺序逐位比较。
*/<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
<style>.c1{color: red;}#i1{color: coral;}div{color: greenyellow;}
/*.c2 .c3 .c4 span{*//* color: orange;*//*}*/
.c2 .c4 span{color: blue;}
.c2 .c3 .c5{color: rebeccapurple;}
.c2 .c4 .c5{color: darkcyan;}
</style>
</head>
<body>
<div class="c1" id="i1">item1</div>
<div class="c2"><div class="c3"><div class="c4"><span class="c5">item2</span></div></div>
</div>
</body>
</html>1、有!important声明的规则高于一切。
2、如果!important声明冲突,则比较优先权。
3、如果优先权一样,则按照在源码中出现的顺序决定,后来者居上。
4、由继承而得到的样式没有specificity的计算,它低于一切其它规则(比如全局选择符*定义的规则)。
5、用数字表示只是说明思想,一万个class也不如一个id权值高
3、CSS的属性操作
3.1 文本属性
-
font-style(字体样式风格)
/*
属性值:
normal:设置字体样式为正体。默认值。
italic:设置字体样式为斜体。这是选择字体库中的斜体字。
oblique:设置字体样式为斜体。人为的使文字倾斜,而不是去使用字体库的斜体字。
*/-
font-weight(字体粗细)
/*
属性值:
normal:设置字体为正常字体。相当于数字值400
bold:设置字体为粗体。相当于数字值700。
bolder:设置字体为比父级元素字体更粗的字体。
lighter:设置字体为比父级元素字体更细的字体。
number:用数字表示字体粗细。从小到大,越来约粗,取值范围:100、200、300、400、500、600、700、800、900。
注意:
font-weight的常用值有两个normal和bold,其他的值在浏览器中的支持并不好。
*/-
font-size(字体大小)
/*
font-size的值有很多,有xx-small、x-small、small、medium、large、x-large、xx-large、smaller和larger,也可以设置值为具体的数值加上对应的计算单位来表示字体的大小。字体单位有像素( px )、字符( em,默认1em等于16px,2em等于32px,根据不同浏览器的默认字体大小而决定 )、百分比( % ),磅[点]( pt )。
字体不指定大小时,主流浏览器默认是15像素到16像素。旧版本的谷歌浏览器,字体最小只能设置成12像素,新版已经修复。
*/-
font-family(字体族)
/*
font-family可以指定元素使用的字体系列或字体族。当我们使用font-family指定字体族的时候,可以指定多种字体,作为候补。指定多个字体的时候,需要使用逗号隔开。
如果css中没有声明当前内容使用的字体族的时候,默认:中文: 宋体 [ win7以后默认是 微软雅黑 ]英文: Arial
*/-
color(字体颜色)
// 可以使用color来表示字体的颜色,颜色值最常用的有三种形式,英文单词,十六进制,RGB十进制。更高级的有 RGBA、HSL、HSLA,不过低版本的浏览器并不支持。
<style>.c1{color: red;}.c1{color: #369;}.c1{color: RGB(0,0,255);}
</style>另外要注意,使用十六进制表示颜色值的时候,如果字符的格式类似于“AAAAAA”的这种,六个字符一样的;又或者是“AABBCC”,这种,一二,三四,五六 位置上的数字一样的,我们可以使用简写来表达。
-
text-align(文本对齐方式)
/*
text-align属性可以设置文本内容的水平对齐方式。属性值常用的有
左对齐left、居中对齐center、右对齐right。justify 实现两端对齐文本效果。
*/
-
line-height(字体行高)
// 字体行高即字体最底端与字体内部顶端之间的距离。值可以是normal、px、number、%。
行高 = 字体大小 + 上半行距 + 下半行距
-
vertical-align
vertical-align 属性设置元素的垂直对齐方式。
<img src="" alt=""><span>yuan</span>-
text-decoration
// 使用text-decoration可以设置文本内容的装饰线条,正常的文本是没有线条的,常用的值有none,underline,overline,line-through四种。
3.2 背景属性
-
background-color(背景颜色)
页面的背景颜色有四种属性值表示,分别是transparent(透明),RGB十进制颜色表示,十六进制颜色表示和颜色单词表示。
属性使用:
/*
background-color: transparent; // 透明
background-color: rgb(255,0,0); // 红色背景
background-color: #ff0000; // 红色背景
background-color: red; // 红色背景
*/-
background-image(背景图片)
background-image可以引入一张图片作为元素的背景图像。默认情况下,background-image放置在元素的左上角,并在垂直和水平方向重复平铺。
语法:
// background-image: url('图片地址')当同时定义了背景颜色和背景图像时,背景图像覆盖在背景颜色之上。 所以当背景图片没有被加载到,或者不能完全铺满元素时,就会显示背景颜色。
-
background-repeat(背景平铺方式)
CSS中,当使用图像作为背景了以后,都是默认把整个页面平铺满的,但是有时候在很多场合下面,页面并不需要这种默认的效果,而可能需要背景图像只显示一次,或者只按照指定方式进行平铺的时候,可以使用background-repeat来进行设置。
background-repeat专门用于设置背景图像的平铺方式,一般有四个值,默认是repeat(平铺),no-repeat(不平铺),repeat-x(X轴平铺),repeat-y(Y轴平铺)。
-
background-position(背景定位)
CSS中支持元素对背景图像的定位摆放功能,就是利用background-position属性来实现,以页面中元素的左上角为原点(0,0),把元素的内部区域当成一个坐标轴(上边框为X轴,越往左X的值越大,左边框为Y轴,越往下Y轴的值就越大,反之亦然),然后计算出背景图片的左上角与圆点的距离(x轴和y轴的距离),然后把背景图片放入到指定的位置上,对背景图片的位置进行精确的控制和摆放。
background-position的值分成两个,使用空格隔开,前面一个是背景图片左上角的x轴坐标,后面一个是背景图片左上角的y轴坐标。两个值都可以是正、负值。
语法:
// background-position: x轴坐标 y轴坐标背景定位的值除了是具体的数值以外,还可以是左(left)、中(center)、右(right)
-
background(背景样式缩写)
和字体属性一样,多个不同背景样式属性也是可以同时缩写的,不过不需要像字体那样按照一定的顺序,背景样式的缩写属性的顺序是不固定的,可以任意编排。
语法:
// background: 背景颜色 背景图片 背景平铺方式 背景定位;
3.3 边框属性
-
border-style(边框风格)
定义边框的风格,值可以有
/*
none:没有边框,当border的值为none的时候,系统将会忽略[border-color]
hidden:隐藏边框,低版本浏览器不支持。
dotted:点状边框。
dashed:虚线边框。
solid:实线边框。
double:双实线边框,两条单线与其间隔的和等于border-width值。
*/border-style的值可以缩写的:
/*
只有一个值的时候表示同时控制上下左右的边框风格。
只有两个值的时候表示分别控制上下、左右的边框风格。
有三个值的时候表示分别控制上、左右、下的边框风格。
有四个只的时候表示分别控制上、右、下、左的边框风格。
*/border-style还可以单独指定不同方向:
/*
border-top-style 设置上边的边框风格
border-bottom-style 设置下边的边框风格
border-left-style 设置左边的边框风格
border-right-style 设置右边的边框风格
*/-
border-width(边框宽度)
使用border-width可以定义边框的厚度,值可以是medium,thin,thick和指定数值的宽度。 同时,border-width也可以进行缩写:
/*
只有一个值的时候表示同时控制上下左右的边框宽度。
只有两个值的时候表示分别控制上下、左右的边框宽度。
有三个值的时候表示分别控制上、左右、下的边框宽度。
有四个只的时候表示分别控制上、右、下、左的边框宽度。
*/border-width也可以单独指定不同方向:
/*
border-top-width 设置上边的边框宽度
border-bottom-width 设置下边的边框宽度
border-left-width 设置左边的边框宽度
border-right-width 设置右边的边框宽度
*/-
border-color(边框颜色)
定义边框的颜色,值表示的方式可以是十六进制,RGB十进制和单词表示法。
同上,border-color的缩写:
/*
只有一个值的时候表示同时控制上下左右的边框颜色。
只有两个值的时候表示分别控制上下、左右的边框颜色。
有三个值的时候表示分别控制上、左右、下的边框颜色。
有四个只的时候表示分别控制上、右、下、左的边框颜色。
*/border-color也可以单独指定不同方向:
/*
border-top-color 设置上边的边框颜色
border-bottom-color 设置下边的边框颜色
border-left-color 设置左边的边框颜色
border-right-color 设置右边的边框颜色
*/-
边框样式缩写
还可以把边框风格,边框宽度,边框颜色进行组合在一起,进行缩写:语法:
// border: 边框宽度 边框样式 边框颜色;注意,border的缩写值可以不按照顺序来进行书写。这样的缩写可以同时控制4个方向的边框样式。
3.4 列表属性
CSS中提供了一些列表属性可以用来:
(1)、设置不同的列表项标记为有序列表
(2)、设置不同的列表项标记为无序列表
(3)、设置列表项标记为图像
-
list-style-type(系统提供的列表项目符号)
-
list-style-image(自定义的列表项目符号)
li { list-style-image:url('qq.gif'); }3.5 dispaly属性
display可以指定元素的显示模式,它可以把行内元素修改成块状元素,也可以把别的模式的元素改成行内元素。diisplay常用的值有四个。
语法:
/*
display: block; // 声明当前元素的显示模式为块状元素
display: inline; // 声明当前元素的显示模式为行内元素
display: inline-block; // 声明当前元素的显示模式为行内块状元素
display: none; // 声明当前元素的显示模式为隐藏
*/display: inline-block; 和 float
==解决的核心问题:能够让多个可以设置长宽的元素在一行显示。==
3.6 盒子模型(重点)
盒模型是CSS的核心知识点之一,它指定元素如何显示以及如何相互交互。HTML页面上的每个元素都可以看成一个个方盒子,这些盒子由元素的content(内容)、padding(内边距)、border(边框)、margin(外边距)组成。

-
padding(内边距及其缩写)
内边距,也叫“内补白”,表示页面中元素的边框与内容的距离。内边距的值不能是负值,相当于table标签的cellpadding属性。
内边距可以设置多个值:
/*
当padding只有一个值的时候表示同时控制上下左右的内边距。
当padding只有两个值的时候表示分别控制上下、左右的内边距。
当padding有三个值的时候表示分别控制上、左右、下的内边距。
当padding有四个只的时候表示分别控制上、右、下、左的内边距。
*/内边距也可以进行单独设置:
/*
padding-top 设置上边的外边距
padding -bottom 设置下边的外边距
padding -left 设置左边的外边距
padding -right 设置右边的外边距
*/-
margin(外边距及其缩写)
外边距,也叫“外补白”,表示页面中元素与元素之间的距离。外边距越大,两者的距离就越远,反之,如果外边距越小,则元素之间的距离就越近,外边距的值可以是正数,也可以是负值。
margin也可以像padding一样设置多个值和单独方向设置,用法一样。
1、在网页的开发过程中,需要让一个元素相对于父级元素作水平居中时,可以借助margin的特性来实现。
使用margin让元素自身居中: margin: 0 auto;
2、浏览器的默认边距清零
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.c1{width: 100%;height: 600px;border: 1px solid red;
}
.c2{width: 50%;height: 40px;background-color: rebeccapurple;margin: 10px auto;}</style>
</head>
<body>
<div class="c1"><div class="c2"></div><div class="c2"></div>
</div>
</body>
</html>边距案例:
<!DOCTYPE HTML>
<html lang="en-US"><head><meta charset="utf8"><style>
*{margin: 0;padding: 0;}
.c1{width: 80%;
margin: 100px auto;
}
.c1 .J_categoryList{list-style: none;
}.c1 .J_categoryList li{display: inline-block;margin: 10px;
}.c1 .J_categoryList li a{font-size: 16px;color: #333;padding: 20px;border: 1px solid rebeccapurple;text-decoration: none;}
</style></head><body>
<div class="c1"><ul class="J_categoryList"><li><a href=""><span>红米</span></a></li><li><a href=""><span>电视</span></a></li><li><a href=""><span>笔记本</span></a></li><li><a href=""><span>家电</span></a></li><li><a href=""><span>小米手机</span></a></li></ul>
</div></body>
</html>
3.7 float属性(重点)
-
流动布局
流动模型(Flow),即文档流,浏览器打开HTML网页时,从上往下,从左往右,逐一加载。
在正常情况下,HTML元素都会根据文档流来分布网页内容的。
文档流有2大特征:
① 块状元素会随着浏览器读取文档的顺序,自上而下垂直分布,一行一个的形式占据页面位置。
② 行内元素会随着浏览器区队文档的顺序,从左往右水平分布,一行多个的形式占据页面位置。行内元素摆放满一行以后才会到下一行继续排列。
<!DOCTYPE HTML>
<html lang="en-US"><head><title></title><style>div{ border: 1px solid #f00; margin: 4px; }.d3{ width: 100px; }</style></head><body><div>d1</div><div>d2</div><div class="d3"><span>span1</span><a>a1</a><a>a2</a><span>span2</span></div></body>
</html>-
浮动模型
要学习浮动模型的布局模式,就要了解CSS提供的浮动属性(float)。浮动属性是网页布局中最常用的属性之一,通过浮动属性不但可以很好的实现页面布局,而且还可以依靠它来制作导航栏等页面功能。
简单浮动:
<!DOCTYPE HTML>
<html lang="en-US"><head><title>简单浮动</title><style>
.c1{width: 200px;height: 200px;background-color: indianred;float: left;}
.c2{width: 300px;height: 200px;background-color: orange;float: left;
}
.c3{width: 400px;height: 200px;background-color: lightblue;float: left;}</style></head><body>
<div class="c1"></div><div class="c2"></div><div class="c3"></div>
</body>
</html>-
字围效果
<!DOCTYPE HTML>
<html lang="en-US"><head><title>字围效果</title><style>
.c1{width: 200px;height: 200px;background-color: indianred;
}
.c2{width: 300px;height: 200px;background-color: orange;float: left;
}
.c3{width: 400px;height: 400px;background-color: lightblue;
}</style></head><body>
<div class="c1">111</div><div class="c2">222</div><div class="c3">333</div>>
</body>
</html>案例:
<!DOCTYPE HTML>
<html lang="en-US"><head><title>字围案例</title><meta charset="utf8"><style>
.c1{width: 500px;}
img{float: left;width: 300px;height: 200px;}
</style></head><body><div class="c1"><img src="" alt=""><span class="text"></span></div>
</body>
</html>当一个元素被设置浮动后,将具有以下特性:
任何申明为float 的元素都会自动被设置为一个==行内块状元素==,具有行内块状元素的特性。
假如某个元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。
在标准浏览器中如果浮动元素a脱离了文档流,那么排在浮动元素a后的元素将会往回排列占据浮动元素a本来所处的位置,使页面布局产生变化。
如果水平方向上没有足够的空间容纳浮动元素,则转向下一行。
字围效果:文字内容会围绕在浮动元素周围。
浮动元素只能浮动至左侧或者右侧。
浮动元素只能影响排在其后面元素的布局,却无法影响出现在浮动元素之前的元素。
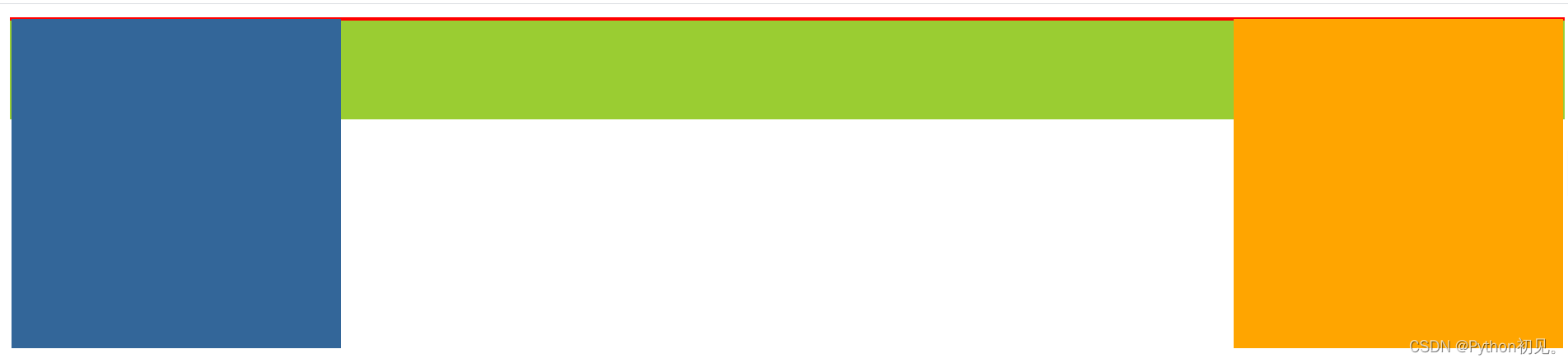
3.7.1 清除浮动
网页布局中,最常用的布局便是浮动模型。但是浮动了以后就会破坏原有的文档流,使页面产生不必要的改动,所以我们一般在浮动了以后,达到目的了,就紧接着清除浮动。
在主流浏览器(如Firefox)下,如果没有设置height,元素的高度默认为auto,且其内容中有浮动元素时,在这种情况下元素的高度不能自动伸长以适应内容的高度,使得内容溢出到容器外面而影响(甚至破坏)布局的情况,叫“浮动溢出”,为了防止这个现象的出现而进行的CSS处理操作,CSS里面叫“清除浮动”。
<!DOCTYPE HTML>
<html lang="en-US"><head><title></title><meta charset="utf8"><style>
.box{border: 1px solid red;}
.c1{width: 200px;height: 200px;background-color: #336699;float: left;}
.c2{width: 200px;height: 200px;background-color: orange;float: right;}
.footer{width: 100%;height: 60px;background-color: yellowgreen;
}</style></head><body><div class="box"><div class="c1"></div><div class="c2"></div></div><div class="footer"></div>
</body>
</html>
clear是css中专用于清除浮动的,常用的属性值有以下几个:
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
<!DOCTYPE HTML>
<html lang="en-US"><head><title>简单浮动</title><style>
.c1{width: 200px;height: 200px;background-color: indianred;float: left;/*float: right;*/}
.c2{width: 300px;height: 200px;background-color: orange;float: left;clear: left;/*clear: both;*/}
.c3{width: 400px;height: 200px;background-color: lightblue;float: left;
}
</style></head><body>
<div class="c1"></div><div class="c2"></div><div class="c3"></div>
</body>
</html>3.7.2 清除浮动解决父级塌陷问题:
.clearfix:after { /*在类名为“clearfix”的元素内最后面加入内容*/content: "."; /*内容为“.”就是一个英文的句号而已。也可以不写。*/display: block; /*加入的这个元素转换为块级元素。*/clear: both; /*清除左右两边浮动。*/visibility: hidden; /*可见度设为隐藏。注意它和display:none;是有区别的。*//* visibility:hidden;仍然占据空间,只是看不到而已;*/line-height: 0; /*行高为0;*/height: 0; /*高度为0;*/font-size:0; /*字体大小为0;*/}
整段代码就相当于在浮动元素后面跟了个宽高为0的空div,然后设定它clear:both来达到清除浮动的效果。
之所以用它,是因为,你不必在html文件中写入大量无意义的空标签,又能清除浮动。
<div class="head clearfix"></div>此外,还给父元素加上溢出隐藏属性(overflow: hidden;)来进行清除浮动。
3.8 position属性
就像photoshop中的图层功能会把一整张图片分层一个个图层一样,网页布局中的每一个元素也可以看成是一个个类似图层的层模型。层布局模型就是把网页中的每一个元素看成是一层一层的,然后通过定位属性position对元素进行定位摆放,最终实现网页的布局。
定位属性position有4个值,分别是静态定位(static)、相对定位(relative)、绝对定位(absolute)和固定定位(fixed)。默认就是static。所以我们略过。
元素设置了定位以后,还要依靠4个方位属性来进行定位摆放。
方位属性:
/*
top:让元素相对于指定目标的顶部偏移指定的距离。例如: top:10px; 表示距离顶部10像素
right:让元素相对于指定目标的右边偏移指定的距离。例如: right:10px; 表示距离顶部10像素
bottom:让元素相对于指定目标的底部偏移指定的距离。例如: bottom:10px; 表示距离顶部10像素
left:让元素相对于指定目标的左边偏移指定的距离。例如: left:10px; 表示距离顶部10像素
*/-
相对定位(relative)
相对定位就是在正常文档流中,元素相对于自身位置使用left、right、top、bottom属性进行定位偏移。
.c1{width: 200px;height: 200px;background-color: indianred;
}
.c2{width: 200px;height: 200px;background-color: orange;position: relative;left: 200px;top: 200px;
}
.c3{width: 200px;height: 200px;background-color: lightblue;
}-
绝对定位(absolute)
绝对定位就是将元素完全脱离文档流,然后使用left、right、top、bottom属性相对于其最接近的一个具有==定位属性的父级元素==进行绝对定位,如果不存在这样的父级元素,则默认是相对于body元素进行绝对定位。
轮播图案例:
<!DOCTYPE HTML>
<html lang="en-US"><head><meta charset="utf8"><style>
*{margin: 0;padding: 0;}
.lunbo{width: 590px;height: 470px;border: 1px solid rebeccapurple;margin: 100px auto;position: relative;}
.lunbo ul{list-style: none;}
.lunbo .img li{position: absolute;top: 0;left: 0;}
.lunbo .btn li{
font-size: 25px;width: 40px;height: 40px;background-color: gray;text-align: center;line-height: 40px;border-bottom-right-radius: 50%;border-top-right-radius: 50%;color: white;
position: absolute;top: 50%;margin-top: -20px;
}
.lunbo .left_btn{left: 0;}
.lunbo .right_btn{right: 0;}</style></head><body>
<div class="lunbo"><ul class="img"><li><a href=""><img src="imgs/1.jpg" alt=""></a></li><li><a href=""><img src="imgs/2.jpg" alt=""></a></li><li><a href=""><img src="imgs/3.jpg" alt=""></a></li><li><a href=""><img src="imgs/4.jpg" alt=""></a></li><li><a href=""><img src="imgs/5.jpg" alt=""></a></li></ul><ul class="btn"><li class="left_btn"> < </li><li class="right_btn"> > </li></ul></div></body>
</html>-
固定定位(fixed)
固定定位与绝对定位有点相似,但是固定定位是使用left、right、top、bottom属性相对于整个浏览器的窗口进行定位,而不再相对于某个HTML页面元素了,所以当元素使用了固定定位以后,就算页面的滚动条滚动了,固定定位的元素也不会变化位置。也就是说固定定位是相对于窗口的定位,不受文档流的影响了。
<!DOCTYPE HTML>
<html lang="en-US"><head><meta charset="utf8"><style>
body{margin: 0;}
.c1{width: 100%;height: 2000px;background-color: lightgray;}
.c2{width: 200px;height: 60px;background-color: yellowgreen;text-align: center;line-height: 60px;position: fixed;right: 20px;bottom: 20px;}</style></head><body>
<div class="c1"></div><div class="c2">返回顶部</div>
</body>
</html>