HTML5学习系列之项目实战1
- 前言
- 代码
- 记录问题
- 总结
前言
学习记录
代码
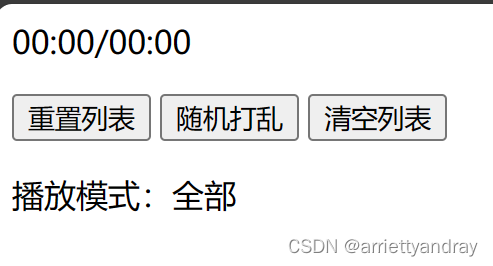
<div id="player"><audio id="musicbox"></audio><div id="controls" class="clearfix controls"><div id="play" class="playing"></div><div id="next"></div><div id="progress"><div></div><p id="time">00:00/00:00</p></div><div id="volume"><div></div></div></div><div class="bar"><button>重置列表</button><button>随机打乱</button><button>清空列表</button></div><ul id="musiclist"></ul><div class="bar buttom"><span>播放模式:</span><span id="mode">全部</span></div>
</div>
记录问题
- 对于
<div>必须搭配</div>,不能投简单去改成<div xxxx />,否则会出问题。 - 在本阶段涉及到css与JavaScript,很多还不太懂,后续应下载对应的编译器进行编译。
总结
学习记录。
后续学习到css与JavaScript再继续扩充吧!






![2023年中国聚氨酯树脂涂料需求量、市场规模及行业趋势分析[图]](https://img-blog.csdnimg.cn/img_convert/23b79af19c919003a219a25dd00619c9.png)