文章目录
- Vue简介
- Vue的特点
- Hello, Vue
- Vue基本语法
- 模板语法
- 数据绑定(v-bind、v-model)
- el与data的两种写法
- 数据代理实现原理
- Object.defineProperty()
- 数据代理
- 事件处理(v-on:click / @click)
- 事件修饰符
- 键盘事件(略)
- 计算属性与监视(computed、watch)
- 计算属性-computed
- 监视属性-watch
- 深度监视-deep
- computed和watch的区别
- 其他v-?内置指令
- v-text
- v-html
- v-cloak
- v-once
- v-pre
- Vue自定义指令
- 函数式
- 对象式
- 样式渲染
- 绑定class样式,:class
- 绑定style样式,:style
- 条件渲染,v-if 与 v-show
- 列表渲染,v-for
- v-for中的key的作用与原理(略)
- 列表过滤与排序
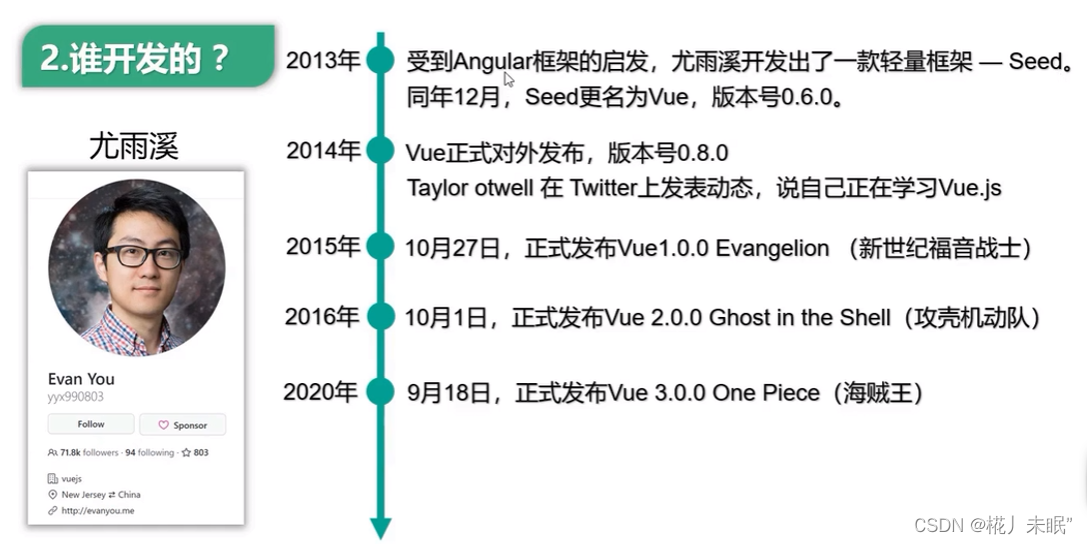
Vue简介

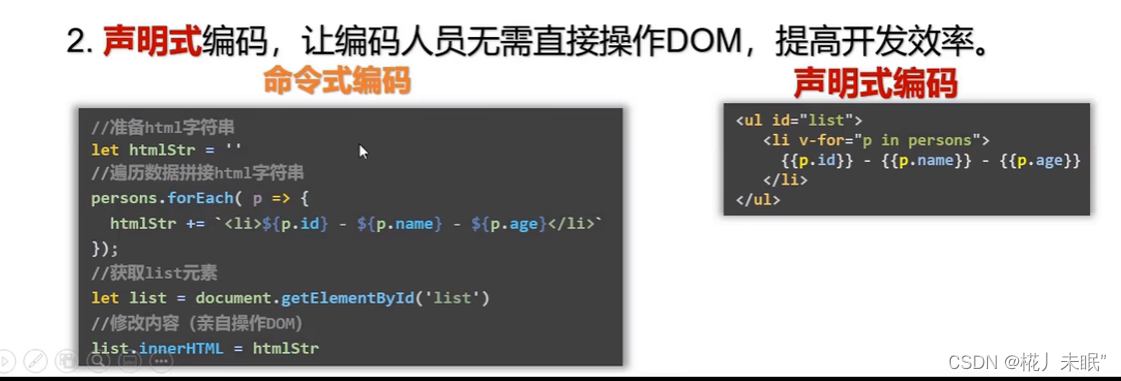
Vue的特点


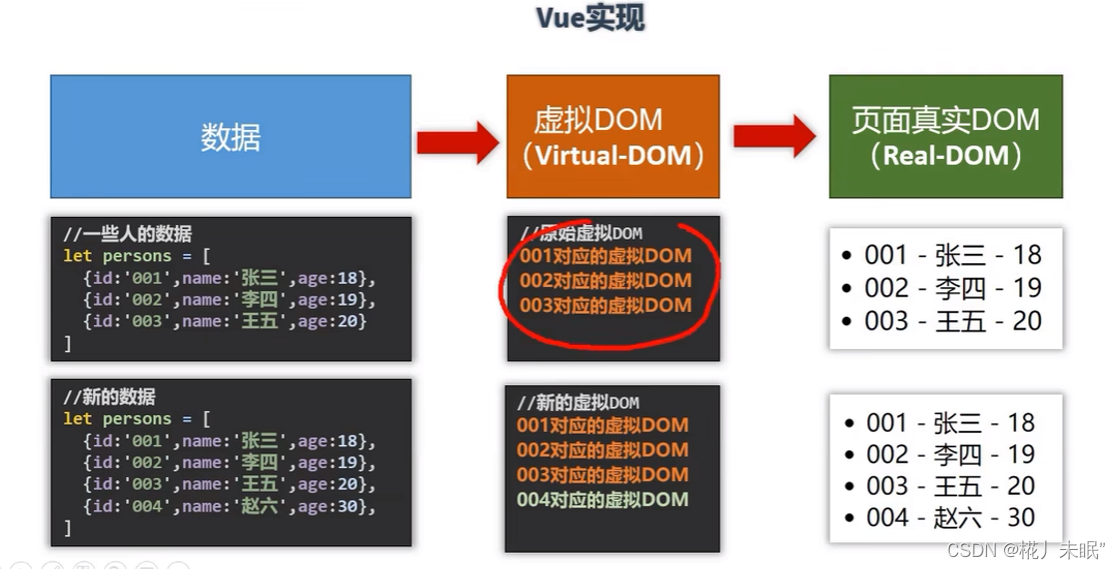
3、使用虚拟DOM+优秀的Diff算法,尽量复用DOM节点。

Hello, Vue
1、Vue实例与HTML容器是一一对应的,使用el属性让容器与Vue实例关联起来。
2、Vue可以使用插值语法(双层花括号)解析Vue的data属性,插值语法还可以解析其他的js表达式(所谓js表达式,就是可以产生一个值的js语句,一般为元素赋值语句的等号右边部分或者函数的返回值)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><script src="../js/vue.js"></script><title>初始Vue</title>
</head>
<body><script type="text/javascript">Vue.config.productionTip = false; // 开发环境, 关闭vue对于生产环境的提示信息</script><div id = "r1"><h1>{{msg}} // vue的插值语法</h1></div><script type="text/javascript">const x = new Vue({el: "#r1", // el element 元素 表示当前vue实例要控制的区域 类似css的条件选择器data: {msg: "hello vue"}});</script>
</body></html>
Vue基本语法
模板语法
Vue模板语法有2大类:
1、插值语法:
- 功能:用于解析标签体(开闭标签之间部分)内容。
- 写法:{{****}} ****是js表达式,且可以读取vue实例中data的所有属性。
2、指令语法:
- 功能:用于解析标签(包括标签属性,标签体内容,绑定事件……)
- 举例:
v-bind:href = "***"或简写为 ::href="***",***同样要写js表达式,且可以直接读取到data中的属性。 - 注:vue中除了
v-bind还有很多v-???的属性。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><script src="../js/vue.js"></script><title>初始Vue</title>
</head>
<body><script type="text/javascript">Vue.config.productionTip = false; // 开发环境, 关闭vue对于生产环境的提示信息</script><div id = "root"><h1>差值语法<h3>{{name}}</h3> // vue的插值语法</h1><h1>指令语法<a v-bind:href="school.url.toUpperCase()">点我去{{school.url}}学习</a></h1></div><script type="text/javascript">const x = new Vue({el: "#root", // el element 元素 表示当前vue实例要控制的区域 类似css的条件选择器data: {name: 'jack'school:{name:'ULCA',url:'https://www.ulca.com'}}});</script>
</body>
</html>
数据绑定(v-bind、v-model)
Vue中有2中数据绑定方式:
- 1、单向绑定(v-bind):数据只能从data流向页面
- 2、双向绑定(v-model):数据不仅能从data流向页面,也可以从页面流向data。
- 双向绑定一般应用在表单元素上(如:input、select等,这些元素都有value属性,v-model绑定的正是这个value属性)
- v-model:value 可以简写为v-model,因为v-model默认收集的就是value值。
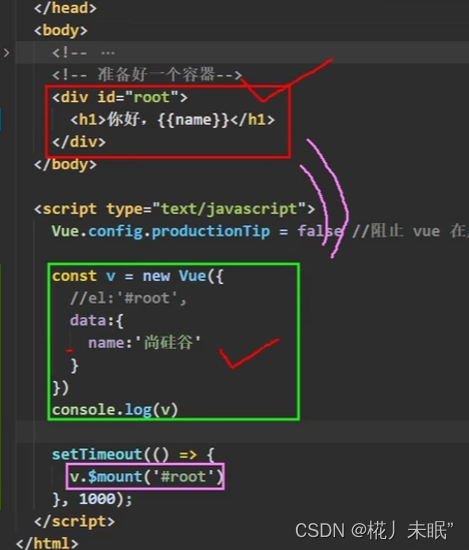
el与data的两种写法
el:
- 使用el属性绑定容器
- 使用代码
.$mount('#root')绑定
下边演示了一个案例,使用一个定时器,在1秒后再建立vue实例与html容器之间的关联。

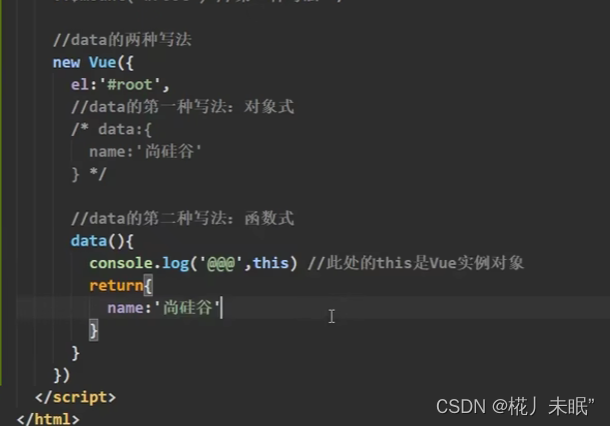
data:
- 使用data属性,对象式
- 使用函数返回值,函数式。当学习组件时,data必须使用函数式,否则会报错。
- 一个重要的原则,由Vue管理的函数,不可以写箭头式,一旦写了箭头式,this就不再是Vue实例了。

数据代理实现原理
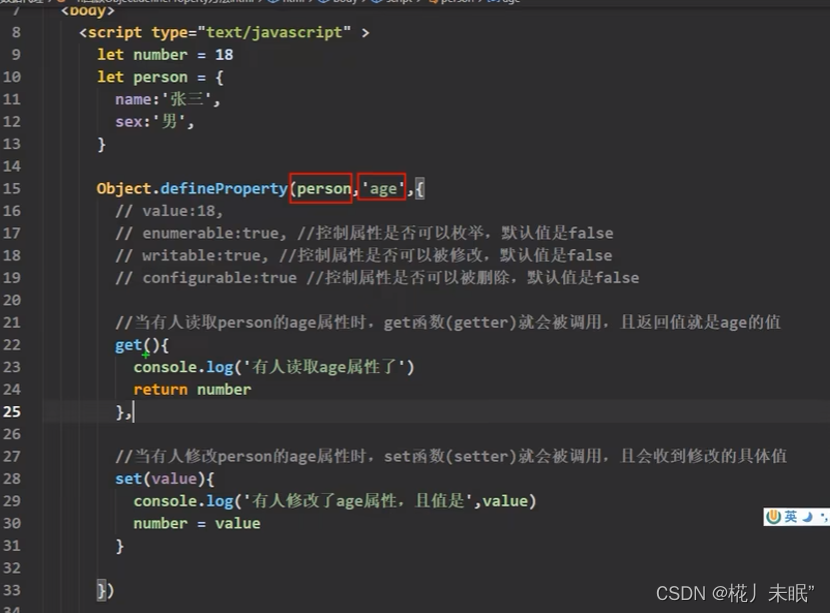
Object.defineProperty()
Object.defineProperty()字面意思就是可以为对象设置属性,且在设置属性时,可以控制属性的一些高级选项:
- enumerable:是否可以枚举
- writable:是否可修改
- configurable:是否可删除

此外可以设置属性的get()和set()方法。
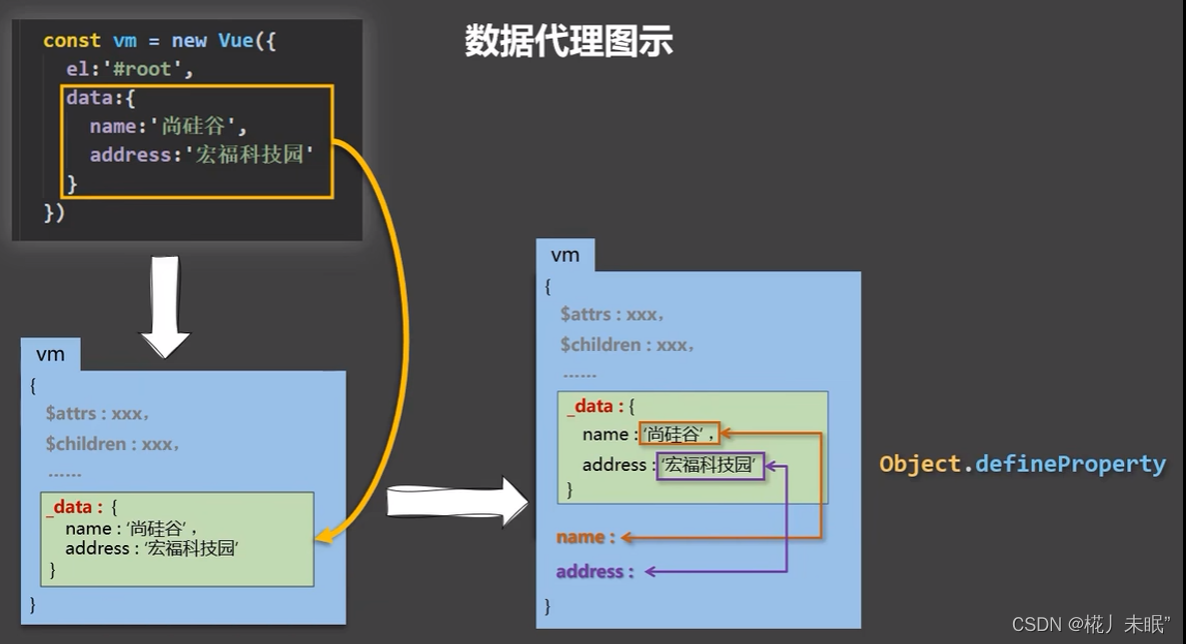
数据代理
- Vue中通过VM对象来代理data对象属性中的操作(读/写)
- 数据代理可以更加方便的操作data中的数据
- 实现原理:通过Object.defineProperty()把data对象中所有属性添加到vm上,为每一个属性指定getter和setter方法,在这些方法中去读/写data中对于的属性。

事件处理(v-on:click / @click)
- 使用
v-on:×××或@×××绑定事件,其中×××是事件名。 - 事件的回调需要配置在
method对象中,最终会在vm上。 - method中配置的函数都是被Vue管理的函数,this指向的就是组件实例对象,最好不要用箭头函数(lambda)表示。
@click="demo" 和 @click="deme($event)"效果是一致的,但是后者可以给函数传参数。
事件修饰符
Vue中的事件修饰符:
- prevent:阻止默认事件(常用)
- stop:阻止事件冒泡(即事件不会向外层传播,常用)
- once:事件只触发一次(常用)
- capture:使用事件的捕获模式(即外层容器的事件也会被捕获)
- self:只有event.target是当前操作的元素才触发事件
- passive:事件的默认行为立即执行,无需等待事件回调执行完毕。
键盘事件(略)
计算属性与监视(computed、watch)
计算属性-computed
计算属性的重点突出在属性两个字上(属性是名词),首先它是个属性其次这个属性有计算的能力(计算是动词),这里的计算就是个函数;简单点说,它就是一个能够将计算结果缓存起来的属性(将行为转化成了静态的属性),仅此而已;可以想象为缓存!
计算在虚拟dom中进行,计算结果在缓存中,不会随时间变化,当计算属性中的参数有更新时,虚拟dom清空,重新计算,这时计算属性才会发生变化。
注意计算属性是vue component的属性,可以用方法定义,但不可用作方法调用。
计算属性的优势:有缓存,多次调用,只计算一次。仅当计算所依赖的数据变化后才会重新修改。
computed: {fullname:{get(){return this.firstName + '-' + this.lastName;}}}
计算属性:也可以使用函数返回值设置,但是methods,computed 方法名不能重名,重名字后,只会调用methods的方法。
computed: {//计算属性:methods,computed 方法名不能重名,重名字后,只会调用methods的方法fullname: function () {return this.firstName + '-' + this.lastName;}// 或者函数也可直接这样写:fullname() {return this.firstName + '-' + this.lastName;}}
监视属性-watch
监视属性有两种配置方式:
- Vue实例中使用
watch - 调用Vue实例的
.$watch方法
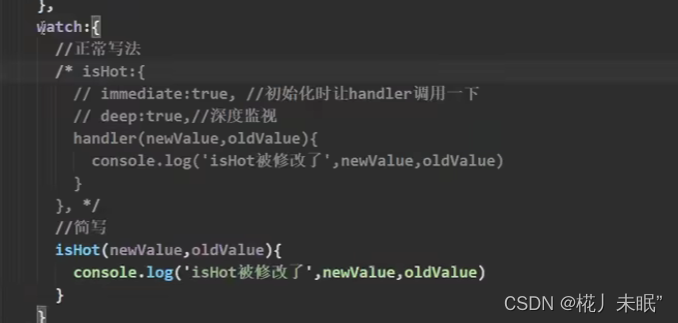
主要是可以设置handler(new, old)方法,每次监测的值变化时,都会调用该方法。

和计算属性一样,监测属性也可以进行简写:

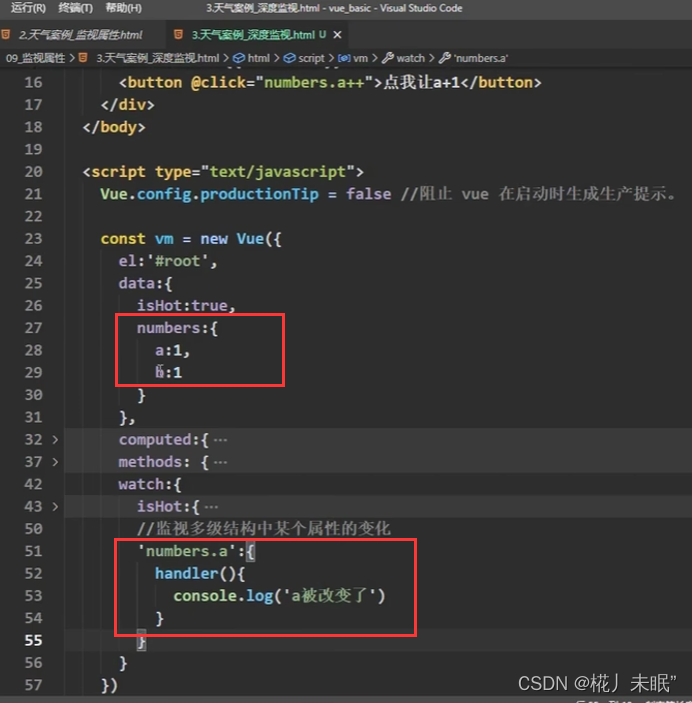
深度监视-deep
监视多级结构中的某个属性时,使用’number.a’指定对象的key。

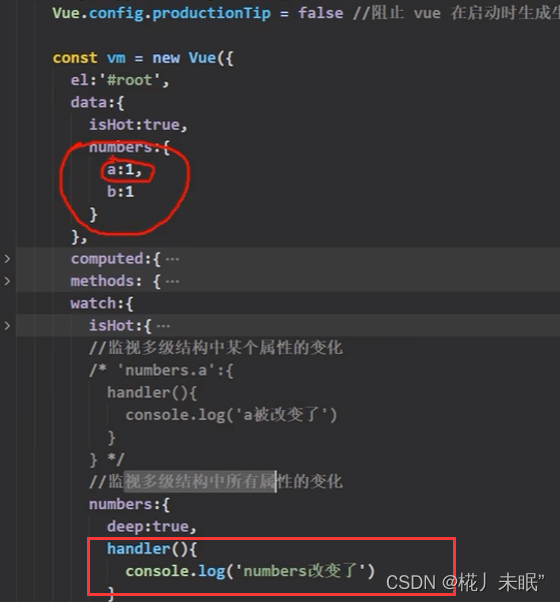
深度监视:
- Vue中的watch默认不监测对象内部值的改变
- 配置deep:true,则可以监测对象内部值的改变(多层)
在下边的例子中number对象开启了深度监测,无论属性a还是b变化,都会触发handler()。

computed和watch的区别
- computed能完成的功能,watch都可以完成。
- watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作。
两个重要的小原则:
- 被Vue管理的函数,最好不要写为箭头函数,即写成普通函数,这样this的指向才是Vue实例对象。
- 所有不被Vue管理的函数(定时器回调函数,Ajax的回调函数等),最好写成箭头函数,这样this的指向才是Vue实例对象。
其他v-?内置指令
v-text
v-html
v-cloak
v-once
v-pre
Vue自定义指令
函数式
对象式
样式渲染
绑定class样式,:class
可以使用v-bind或者简写为:绑定class样式。
下面列举三种Vue绑定class样式的案例:
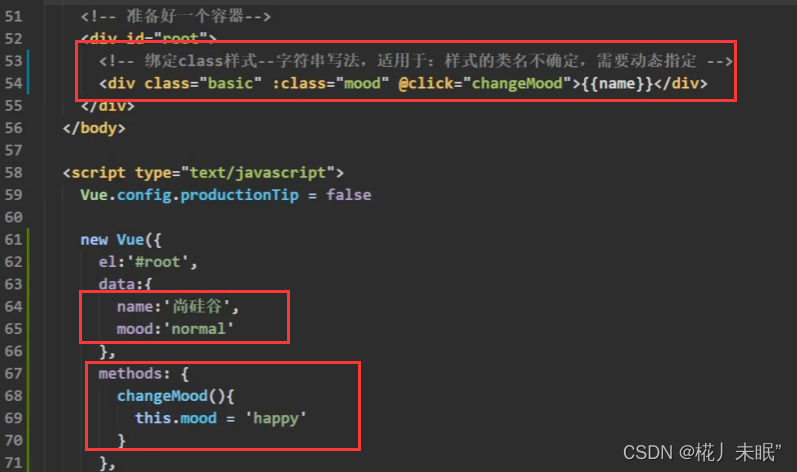
- 字符串写法,适用于样式类名不确定,需要动态绑定
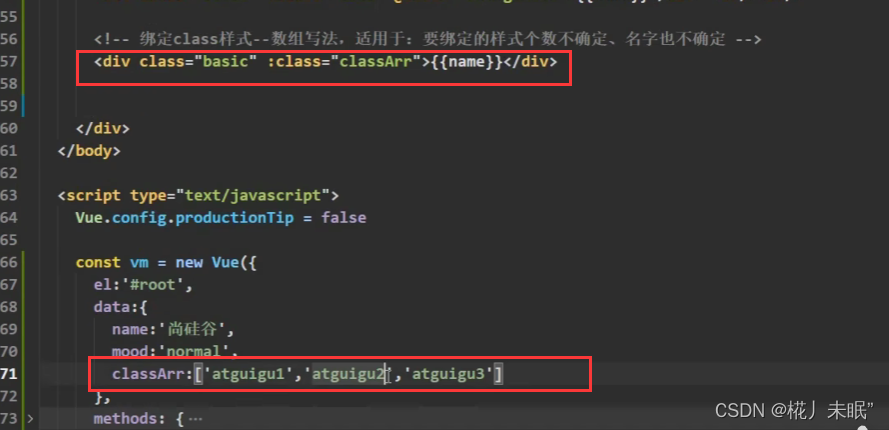
- 数组写法,适用于要绑定的样式个数不确定,名字也不确定
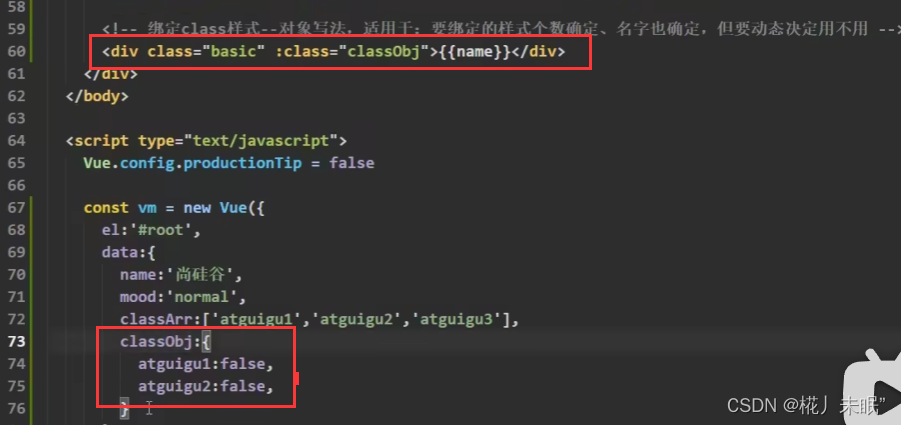
- 对象写法,适用于要绑定的样式个数确定、名字也确定,但是需要动态决定是否使用。
字符串写法:
basic、normal、happy都是css类样式

数组写法:
样式数组classArr可以动态添加新的样式类型。

对象写法:
对象key就是样式类名,value决定是否使用该样式。

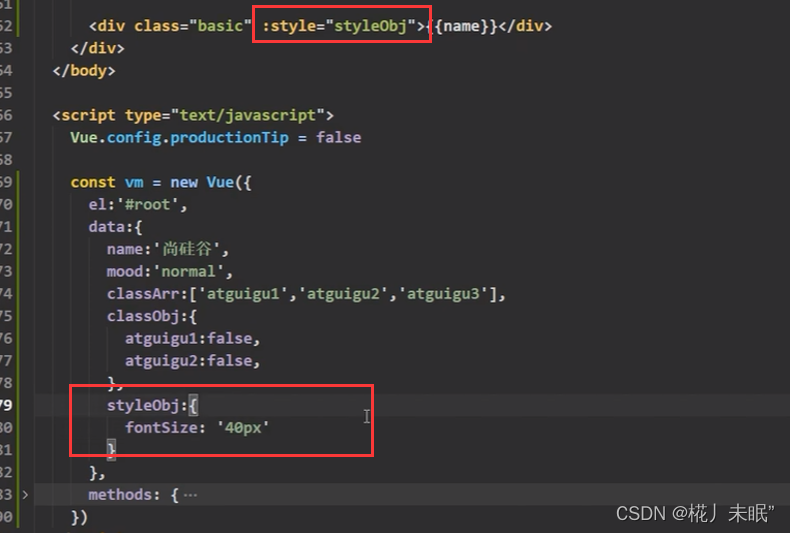
绑定style样式,:style
- :style = “{fontSize: +++}”,其中+++是动态值
- :style = “[a,b]”,其中a、b是样式对象

条件渲染,v-if 与 v-show
- v-if:适用于切换频率较低的场景,不满足if条件的DOM元素直接被移除。
- v-if = “表达式”
- v-else-if = “表达式”
- v-else = “表达式”
- v-show:适用于切换频率较高的场景,不满足show条件的元素只是样式被隐藏。使用v-if时,元素可能无法获取到,而使用v-show一定可以获取到。
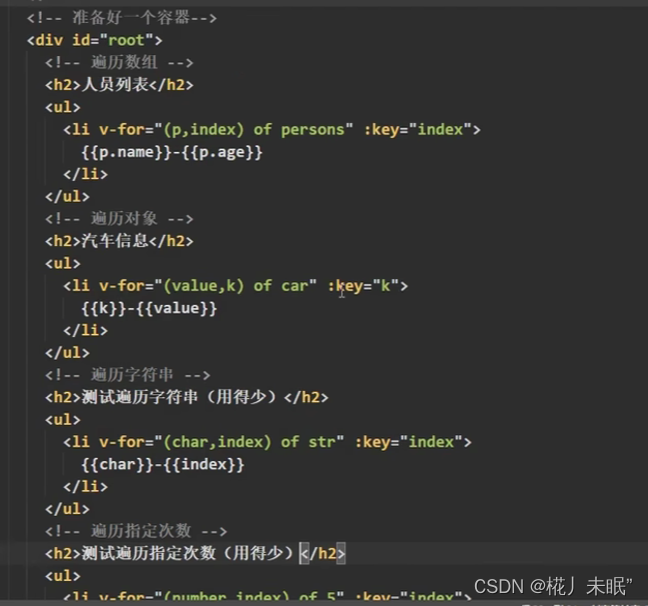
列表渲染,v-for
v-for指令用于展示列表数据。
- 语法是
v-for = "(item, index) in xxx" : key = "yyy" - 可以遍历数组、对象、字符串、指定次数


















![[JDK工具-3] javac编译器生成class文件 java执行器运行class文件](https://img-blog.csdnimg.cn/179fb06e930d4cf7b29354858a2f3369.png)