0. 功能需求
在 SwiftUI 丰富多彩的动画世界中,我们有时希望可以随意开始和停止永久循环(repeatForever)的动画,不过这时往往会产生错误的动画“叠加”效果。

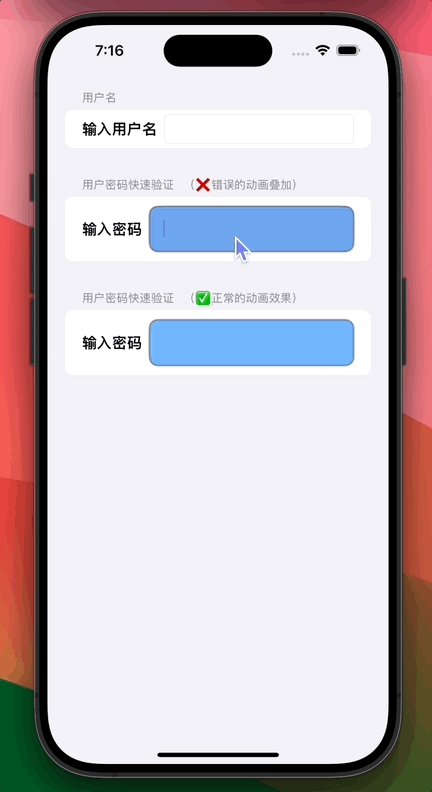
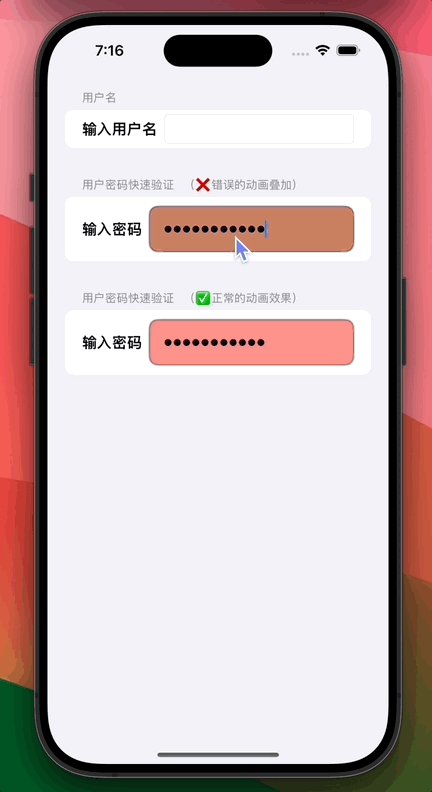
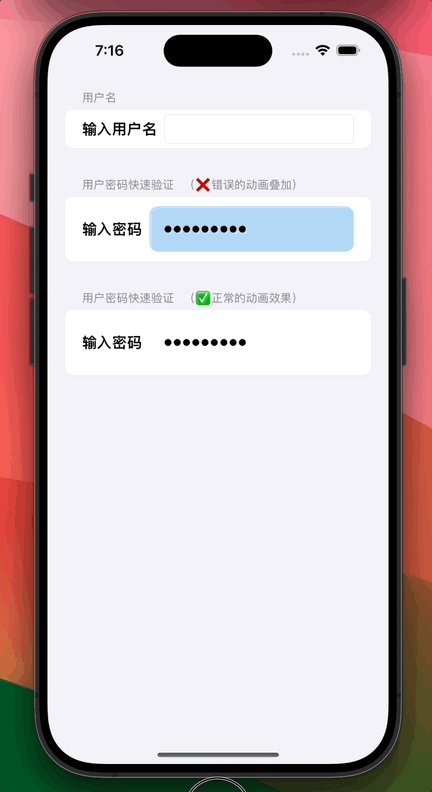
从上图可以看到:虽然我们希望密码输入框背景只在用户输入密码时才发生闪烁,但顶部的密码输入框随着不断输入其动画很快变得“混乱不堪”,即使在用户停止输入、甚至失去焦点后仍然播放着闪烁动画。
在本篇博文中,您将学到以下内容
- 0. 功能需求
- 1. 按条件选择动画
- 2. 为永久循环动画加上“重置键”
- 3. 动画“叠加”的病根---”药到病除“
- 4. 代码实现
- 5. 总结
- 结束语
相信学完本篇后,小伙伴们又能和动画一起愉快的玩耍啦!
还等什么呢?Let‘s go!!!😉