文章开始之前,想跟我念一句:福生无量天尊,无量寿佛,阿弥陀佛
第一场论道:id更新之争
一个天气明朗的下午,前端的小美女长发姐告诉我:嘿,小后端,你的代码报错了
我答道:好的,我马上来看!
报错信息如下图所示(报错内容加重点!!! 具体报错信息看图二)
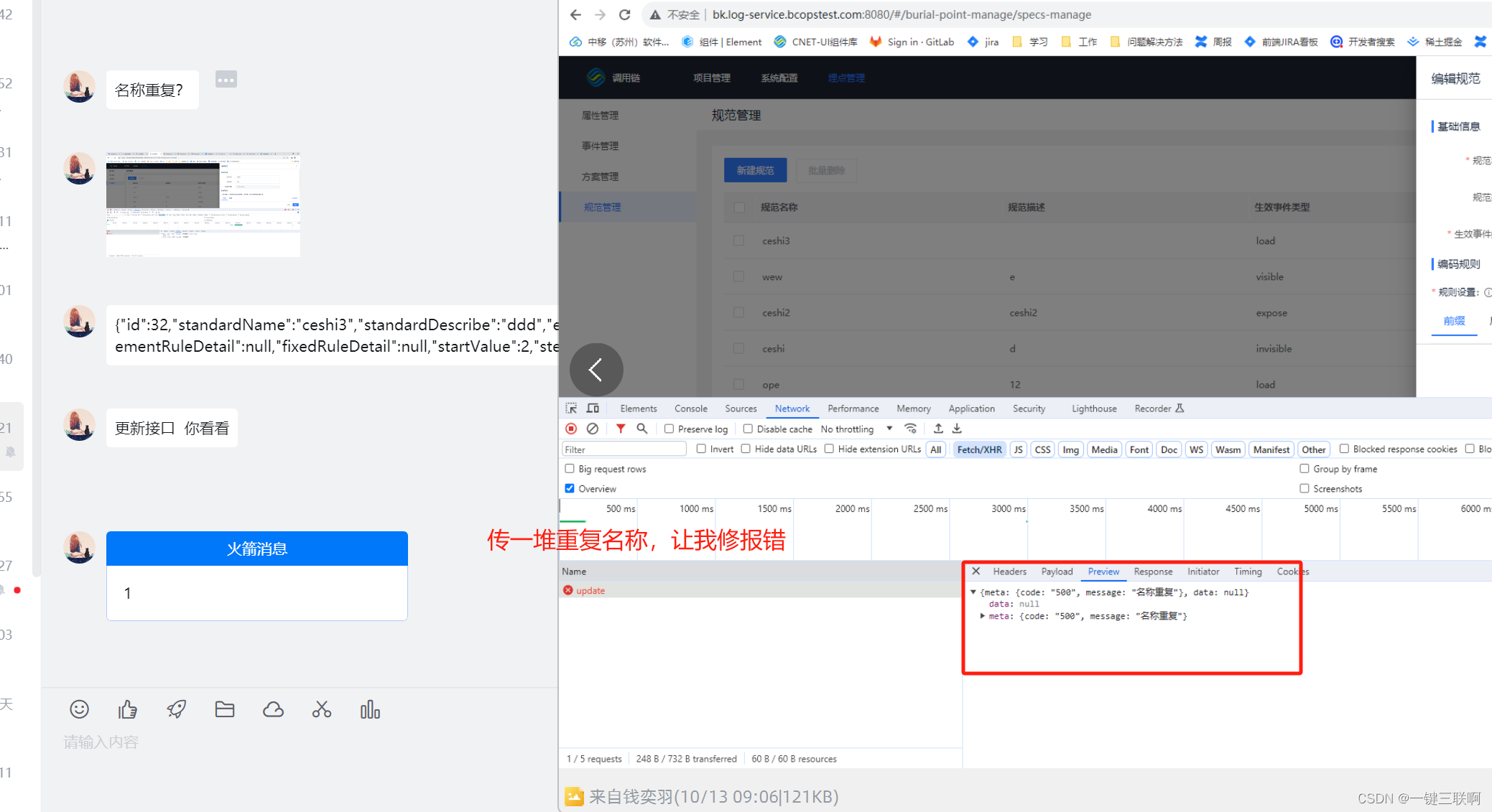
图一:长发姐来求助本后端

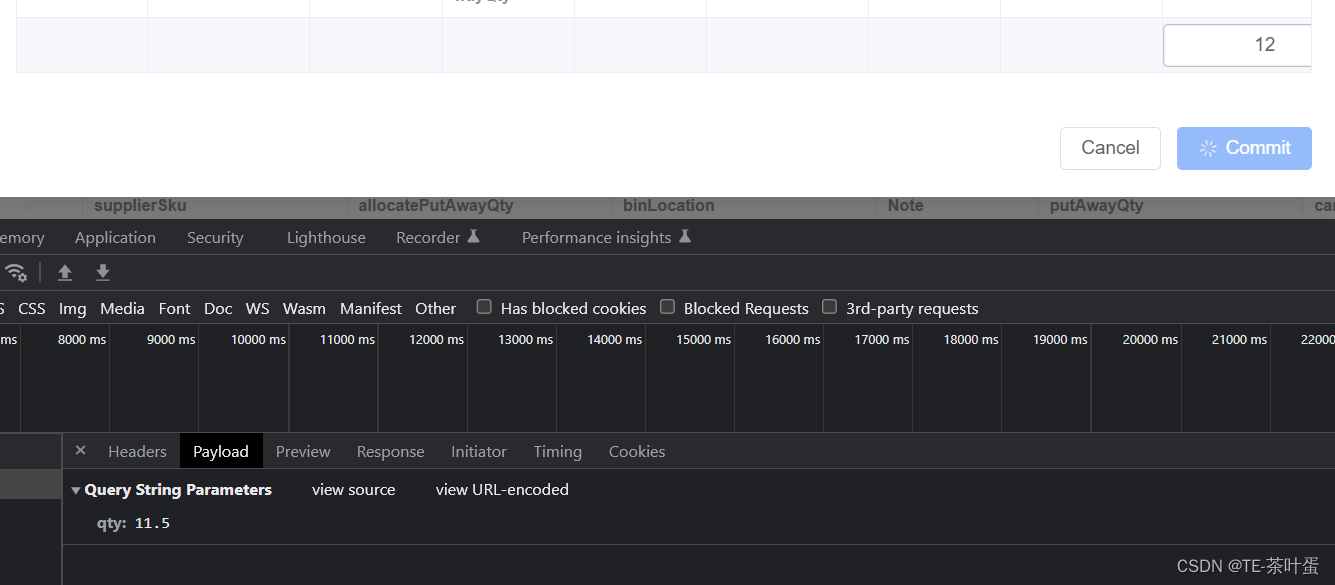
图二:具体的报错信息

后来经过本后端的仔细观察,发现是长发姐json数据没有传输ID,
然后我悉心的跟长发姐讲了一下查询规则,
长发姐答曰:我的天呐!我让你来是让你修报错的!!!不是让你来讲业务的!!
(当时的业务是更新,接口文档详细标明参数为ID)
你抓紧给我修报错
本后端答曰:美女,你要给我传输ID,后台根据ID值进行数据更新
长发姐答曰:我是让你修报错的,不是让你给我将业务的!!!
故事的最后:我默默的在长发姐的JSON里放入了 "ID":XXX
代码跑通了,长发姐更不高兴了。
最后对本后端吼道:你为什么不早说要传ID
第二场论道:名称重复之争
不细说了:看图吧
当时做的是更新业务,要求名称不可重复。
当代码检测到重复数据,抛给前端错误信息。
前端看到我抛的:名称重复
认为代码又有问题了,所以要求后端修改代码,不要再出现这个报错
后来告知前端仔细查看报错信息,前端明白了。
从这以后,这个前端再没问过我这一类的问题。