弄了半天,老师帮弄成功了,经过同意,分享到网上,希望能帮助更多人,至于怎么弄的,我也不知道。
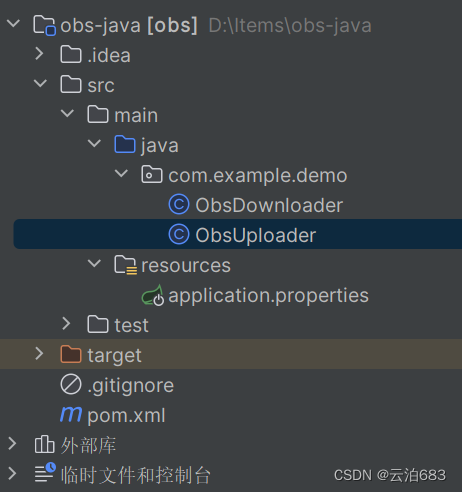
创建idea项目后,项目结构,对应文件没有的创一个

pom.xm
注意改Java版本,我的是11,然后重新mavan配置
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><groupId>org.example</groupId><artifactId>obs</artifactId><version>1.0-SNAPSHOT</version><properties><maven.compiler.source>11</maven.compiler.source>//修改java版本<maven.compiler.target>11</maven.compiler.target>//修改java版本<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding></properties><dependencies><dependency><groupId>com.huaweicloud</groupId><artifactId>esdk-obs-java-bundle</artifactId><version>3.21.11</version></dependency><!-- OBS SDK 依赖 --><!-- Spring Boot Starter Web 依赖,用于处理 web 相关的内容 --><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId><version>2.5.4</version> <!-- 替换为你实际使用的 Spring Boot 版本 --></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-jpa</artifactId><version>2.5.4</version> <!-- 替换为你实际使用的 Spring Boot 版本 --></dependency></dependencies></project>application.properties
# huawei ods
huawei.obs.ak=修改成你的ak
huawei.obs.sk=修改成你的sk
# ???endPoint
huawei.obs.upload.endPoint=endPoint.com
# ???endPoint
huawei.obs.access.endPoint=https://endPoint.com
# ?
huawei.obs.bucketName=obs-bucket-dev
ObsDownloader
修改对应参数,最后返回一个图片地址,访问查看。
package com.example.demo;import com.obs.services.ObsClient;
import com.obs.services.model.*;import java.io.File;public class ObsDownloader {public static void main(String[] args) {// 请替换成你的 Access Key 和 Secret KeyString accessKey = "你的 Access Key";String secretKey = "你的Secret Key";// 请替换成你的 EndpointString endpoint = "你的 Endpoint";// 请替换成你的桶名称String bucketName = "你的桶名称";// 本地文件路径,你的文件目录包含名字String filePath = "D:\\111.png";// OBS 对象存储路径,即上传后在桶中的文件路径,包含文件名String objectKey = "1/iii/111.png";// 创建 ObsClientObsClient obsClient = new ObsClient(accessKey, secretKey, endpoint);TemporarySignatureRequest request = new TemporarySignatureRequest(HttpMethodEnum.GET, 3600);//设置桶名,一般都是写在配置里,这里直接赋值即可request.setBucketName(bucketName);//这里相当于设置你上传到obs的文件路request.setObjectKey(objectKey);TemporarySignatureResponse response = obsClient.createTemporarySignature(request);System.out.println(response.getSignedUrl());}
}
ObsUploader
package com.example.demo;
import com.obs.services.ObsClient;
import com.obs.services.model.PutObjectRequest;
import com.obs.services.model.PutObjectResult;
import java.io.File;public class ObsUploader {public static void main(String[] args) {// 请替换成你的 Access Key 和 Secret KeyString accessKey = "你的 Access Key ";String secretKey = "你的Secret Key";// 请替换成你的 EndpointString endpoint = "你的 Endpoint";// 请替换成你的桶名称String bucketName = "你的桶名称";// 本地文件路径String filePath = "D:\\111.png";// OBS 对象存储路径,即上传后在桶中的文件路径String objectKey = "1/iii/111.png";// 创建 ObsClientObsClient obsClient = new ObsClient(accessKey, secretKey, endpoint);// 创建 PutObjectRequest 对象,设置桶名、对象名和本地文件路径PutObjectRequest putObjectRequest = new PutObjectRequest(bucketName, objectKey, new File(filePath));try {// 执行上传PutObjectResult putObjectResult = obsClient.putObject(putObjectRequest);// 打印上传成功信息System.out.println("File uploaded successfully. ETag: " + putObjectResult.getEtag());} catch (Exception e) {// 打印上传失败信息System.err.println("File upload failed. Error: " + e.getMessage());}}
}