前言
SpringBoot作为一款优秀的框架,不仅提供了快速开发的能力,同时也提供了丰富的文档和示例,让开发者更加容易上手。在本博客中,我们将介绍如何使用SpringBoot来整合Web应用程序的相关技术,并通过实例代码来演示如何实现这些功能。本篇博客是系列文章的第一篇,主要介绍SpringBoot整合Web模块的概述和基础知识,方便读者进一步深入学习和应用。
本次案例将介绍SpringBoot整合 Web 的入门案例,包括修改默认服务器的端口号以及对静态资源的访问和 controller 的编写!
一、前期准备
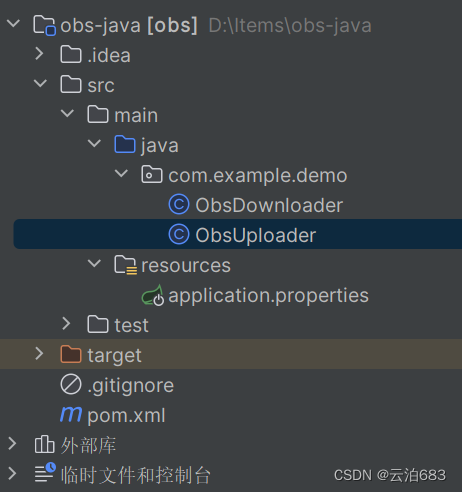
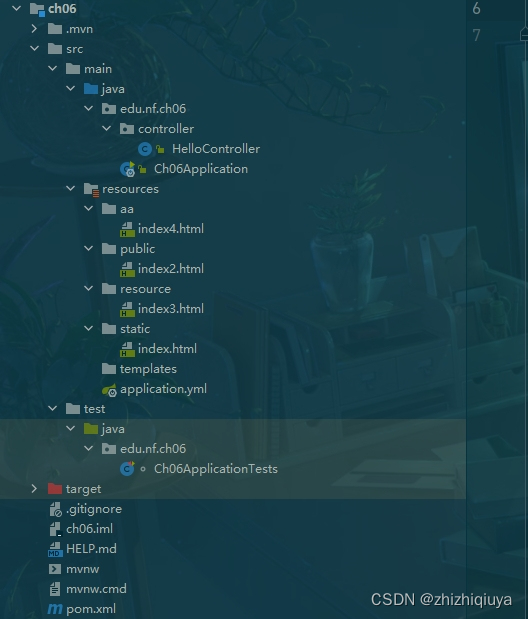
1、新建项目,结构如下

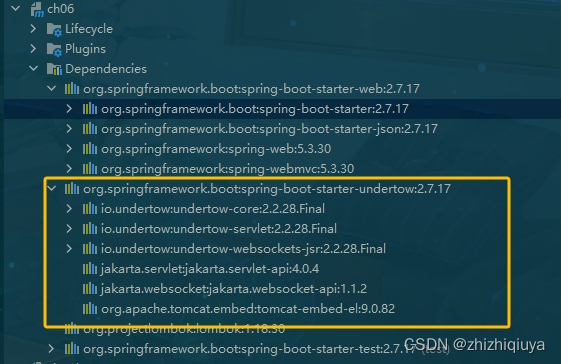
2、导入依赖
<!-- 这个 starter 默认集成了 webmvc、内嵌 tomcat 容器、json 工具等默认的内嵌容器支持三种:tomcat、jetty、undertow如果要切换其他的内嵌容器,必须将默认的 tomcat 容器先排除,在进行其他容器的依赖--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId><exclusions><!-- 先移除内嵌的 tomcat 模块 --><exclusion><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-tomcat</artifactId></exclusion></exclusions></dependency><!-- 重新依赖 undertow 内嵌容器 或者 jetty --><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-undertow</artifactId></dependency><dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId><optional>true</optional></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency></dependencies>
二、介绍项目

我们查看我们添加的依赖,在pom文件中我已经修改了使用的服务器,默认是使用tomcat的,我改为了 undertow 的服务器。是不是觉得很神奇,为什么会有一个依赖是服务器的呢?我们的服务器不是需要自己一步一步去添加进来,然后再一步一步去部署我们的web项目,然后才能运行的吗?
注意:那是没学 springboot 之前的做法,现在我们学习了springboot后,就不需要自己去配置服务器了,也不用部署我们的web项目到服务器中运行。现在!!!只需要在pom文件中添加一个依赖即可以直接把我们的web项目跑起来啦!!!
三、运行web项目
该怎么运行我们的web项目呢?
很简单,只需要运行我们的Ch06Application就可以了。

这是运行后的控制台,在控制台输出的信息中可以看到服务器的名称以及我们的端口号。那怎么访问这个地址呢?
很简单,在浏览器中输入 localhost:8080 就OK啦!

当Spring Boot应用程序无法找到与请求URL匹配的映射时,它会使用默认的错误处理机制来返回一个Whitelabel错误页面。这个Whitelabel错误页面是Spring Boot提供的一个默认页面,用于显示简单的错误信息。
根据提供的信息,应用程序确实没有编写任何页面,所以在发生404错误时,Spring Boot会显示这个默认的Whitelabel错误页面。
四、编写 application.yml 修改服务器的端口号
# 可以设置内嵌容器的端口,默认都是 8080
server:port: 8088servlet:# 项目访问的上下文路径context-path: /ch06# 启用字符编码过滤器encoding:enabled: truecharset: UTF-8force: true通过将
server.port属性设置为8088,你的应用程序将在该端口上监听HTTP请求。请确保该端口未被其他进程占用。此外,你还可以看到在
servlet下的context-path属性设置为/ch06,这将为你的应用程序添加一个上下文路径,即访问你的应用程序需要在URL中添加/ch06前缀。
我们再次运行项目,这次就是以新端口号访问了:

五、在 static 文件夹中编译一个 html页面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<h2>springboot index</h2>
</body>
</html>刚刚没有页面我们访问的时候报了404错误,现在我们有页面了,而且还是在 static 包下的静态资源文件,之前我们使用 springMvc 访问静态资源文件的时候需要通过配置使用默认的 servlet 或者指定静态资源文件的路径来访问静态资源。那我们现在使用 springboot 没有任何的静态资源文件的配置,我们来运行看看能不能访问到这个页面。
运行:

1、我们没有配置为什么还能够访问静态资源呢?
Spring Boot可以直接访问静态资源的HTML页面是因为它内置了对静态资源的默认处理机制。当你在Spring Boot应用程序的
src/main/resources/static目录下放置HTML页面或其他静态资源(如CSS、JavaScript文件)时,这些资源将会被自动映射到根路径下。例如,如果在
src/main/resources/static目录下创建了一个名为index.html的HTML页面,那么在启动Spring Boot应用程序后,你可以通过http://localhost:8088/ch06/index.html直接访问这个HTML页面,而无需编写额外的Controller来处理这个请求。这种默认的静态资源处理机制使得在Spring Boot应用程序中提供静态内容变得非常简单和方便,尤其适用于构建简单的Web应用或原型展示。
2、访问 public 下的静态资源文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<h1>访问public目录的静态资源</h1>
</body>
</html>运行:

Spring Boot可以直接访问public目录下的静态资源的HTML页面是因为它内置了对静态资源的默认处理机制。在Spring Boot应用程序中,你可以将静态资源文件(如HTML、CSS、JavaScript等)放置在
src/main/resources/static目录下或者src/main/resources/public目录下,这两个目录都是Spring Boot框架默认映射静态资源的目录。因此,在public目录下放置的静态资源将被自动映射到根路径下。例如,如果你在
src/main/resources/public目录下创建了一个名为index2.html的HTML页面,那么在启动Spring Boot应用程序后,你可以通过http://localhost:8080/ch06/index2.html直接访问这个HTML页面,而无需编写额外的Controller来处理这个请求。
3、访问自定义 aa 包下的静态资源
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<h1>自定义静态资源目录</h1>
</body>
</html>配置yml:
spring:web:resources:# 自定义静态资源目录static-locations: classpath:aa运行:

在Spring Boot中,你可以通过配置
spring.web.resources.static-locations属性来指定自定义的静态资源目录,使得Spring Boot可以访问这些自定义的静态资源。这将告诉Spring Boot去寻找
aa目录作为静态资源目录,其中classpath:前缀表示这是一个类路径下的资源。这样,Spring Boot就会将aa目录下的静态资源视为可供直接访问的资源。因此,你可以在aa目录下放置HTML页面或其他静态资源文件,并且可以通过URL直接访问这些资源。总之,通过配置
spring.web.resources.static-locations属性,你可以非常方便地指定自定义的静态资源目录,使得Spring Boot可以直接访问这些自定义的静态资源。
六、编写 controler ,通过 controller 的路径访问
@RestController
public class HelloController {@GetMapping("/hello")public String hello(){return "hello springboot";}}代码片段展示了一个使用
@RestController注解的Spring Boot控制器类,其中包含一个处理GET请求的hello()方法。
@RestController注解是@Controller和@ResponseBody注解的组合,用于表示该类是一个控制器,并且所有处理方法的返回值将直接作为HTTP响应的内容返回,而不是解析为视图。
@GetMapping("/hello")注解表示该方法处理来自客户端的GET请求,映射到"/hello"路径上。在
hello()方法中,返回了字符串"hello springboot",它将作为HTTP响应的内容返回给客户端。这样,当你访问应用程序的"/hello"路径时,该控制器的
hello()方法将被调用,并返回"hello springboot"作为响应。
运行:

七、Tomcat、jetty、undertow的区别
Tomcat、Jetty和Undertow都是Java Web服务器,它们之间的区别主要在以下几个方面:
-
架构和性能 Tomcat采用传统的Servlet容器架构,在性能方面表现良好,并且经过了长时间的稳定运行。Jetty拥有更加灵活的架构,并且具有比Tomcat更高的性能和吞吐量。Undertow则是一种轻量级、高性能的Web服务器,因为其采用基于NIO的异步I/O模型,所以在处理高并发请求时表现非常出色。
-
部署方式 Tomcat和Jetty都可以作为独立的Web服务器来部署,也可以嵌入到其他应用程序中进行部署。而Undertow则主要是作为嵌入式服务器使用,它不支持像Tomcat和Jetty那样作为独立的Web服务器运行。
-
配置和扩展 Tomcat提供了大量的配置选项和扩展插件,使得用户可以根据自己的需求对其进行自定义设置。Jetty同样提供了很多的配置选项和扩展插件,并且更加灵活和易于定制。Undertow则相对来说比较简单,虽然也提供了一些可用的配置选项和扩展插件,但相对来说较少。
-
社区支持和生态系统 Tomcat和Jetty都有庞大的社区支持和生态系统,提供了丰富的文档、教程和插件。Undertow相对来说比较年轻,其社区和生态系统还在逐步成长中。
综上所述,Tomcat、Jetty和Undertow都是非常优秀的Java Web服务器,你可以根据自己的需求和场景选择其中的任何一种。如果需要极高的性能和吞吐量,可以选择Jetty或Undertow;如果需要稳定的运行和庞大的生态系统,可以选择Tomcat